Vue项目使用vue-quill-editor富文本框,图片自定义大小!!!
最近项目需求需要在后台系统添加一个富文本框的功能,富文本框的功能挺好实现,但是主要是需要实现图片自定义大小上传的功能,网上查阅了许久,众说纷纭,最后还是照着官方的功能说明才解决了这个问题;
如果实在有讲不明白的地方,请点击Git地址,将文章最后的两个demo分别新建组件试试就知道了。
注:官方的只是默认功能的demo
首先是下载
npm install vue-quill-editor -s //富文本主体
quill-image-resize-module -s //控制图片
然后全局引入
在main.js中ctrl-C+V
import VueQuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
Vue.use(VueQuillEditor)
在需要的组件中引入使用
import VueQuillEditor, { Quill } from 'vue-quill-editor'
import ImageResize from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageResize)
这里需要两个参数content/editorOption
content是用户在文本框内输入的内容,会以html标签的字符串格式存储,图片会以base64的格式存储
editorOption是富文本主体功能对象;
content: null,
editorOption: {
placeholder: '请输入...',
modules: {
toolbar: [
[{ 'color': [] }, { 'background': [] }],
['bold', 'italic', 'underline', 'strike'],
[{'size': ['small', false, 'large']}],
['bold', 'italic'],
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'script': 'sub'}, { 'script': 'super' }],
[{ 'indent': '-1'}, { 'indent': '+1' }],
[{ 'direction': 'rtl' }],
[{ 'header': 1 }, { 'header': 2 }],
[{'list': 'ordered'}, {'list': 'bullet'}],
['link', 'image'],
['blockquote', 'code-block'],
[{ 'font': [] }],
[{ 'align': [] }],
],
imageResize: {
displayStyles: {
backgroundColor: 'black',
border: 'none',
color: 'white'
},
modules: ['Resize', 'DisplaySize', 'Toolbar']
}
}
},
解释一下:placeholder
placeholder:富文本框中的默认提示文字

modules:富文本主要包含功能项
![]()
imageResize:控制图片缩放功能

modules:具体功能项
template主体
<quill-editor v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)">
</quill-editor>
这里有三个事件:
字面意思,自行理解
onEditorBlur(editor) {
// console.log('editor blur!', editor)
},
onEditorFocus(editor) {
// console.log('editor focus!', editor)
},
onEditorReady(editor) {
// console.log('editor ready!', editor)
},
如果遇上报错Imports
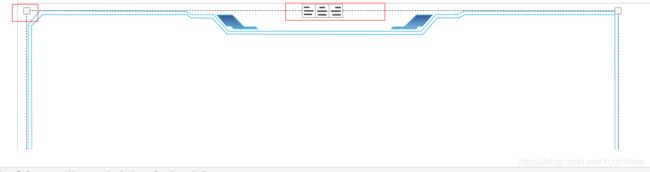
网上查阅了很久,有的说的是在build目录下找到webpack.base.conf.js或者webpack.dev.conf.js,在 结构目录是这样色儿的文件,
结构目录是这样色儿的文件,plugins中添加,当然,也不一定真是这样的结构
new webpack.ProvidePlugin({
'window.Quill': 'quill/dist/quill.js',
'Quill': 'quill/dist/quill.js'
}),
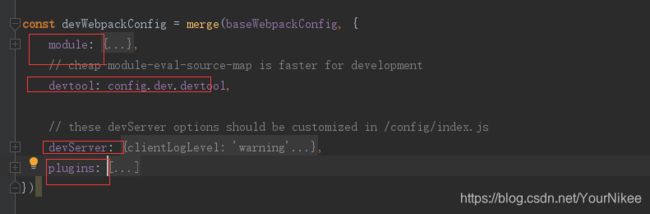
我实际试了一下,确实是需要引入,而我本人的文件是
![]()
实现提交效果:

注意:因为图片转为Base64位,编码很长,所以需要后台以longtext的格式去接收
如果项目需要根据你提交的内容进行原样显示,这里提供一个方法
//假设获取到列表后的字段为依旧为content
<div v-html="content"></div>
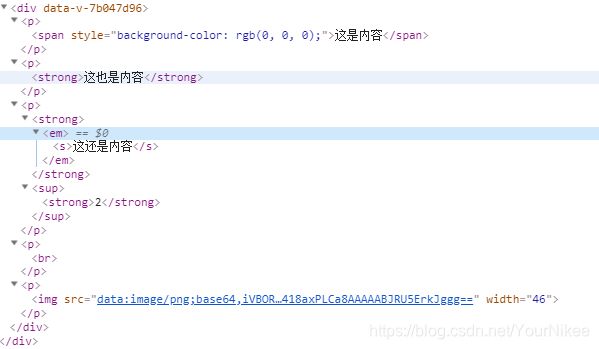
这会解析为:

显示为:

over
欢迎留言,如果有富文本框视频上传重写的方法,也希望能您能提供给我帮助
更新----------------------------
如果你的vue版本是vue-cli3
这时候的你文件中跟目录中会没有上诉的几个文件
如果遇上报错Imports
你需要在你的跟目录下调价一个vue.config.js文件
把以下代码贴进去
const webpack = require('webpack')
module.exports = {
chainWebpack: config => {
config.plugin('provide').use(webpack.ProvidePlugin, [{
'window.Quill': 'quill'
}])
}
}
重启你的项目就可
完整的component
<template>
<div>
<quill-editor v-model="content"
:options="editorOption"
@blur="onEditorBlur($event)"
@focus="onEditorFocus($event)"
@ready="onEditorReady($event)">
quill-editor>
div>
template>
<script>
import VueQuillEditor, { Quill } from 'vue-quill-editor'
import ImageResizes from 'quill-image-resize-module'
Quill.register('modules/imageResize', ImageResizes)
export default {
name: "goodsDetail",
data(){
return{
content: null,
editorOption: {
placeholder: '请输入...',
modules: {
toolbar: [
[{ 'color': [] }, { 'background': [] }],
['bold', 'italic', 'underline', 'strike'],
[{'size': ['small', false, 'large']}],
['bold', 'italic'],
[{ 'list': 'ordered'}, { 'list': 'bullet' }],
[{ 'script': 'sub'}, { 'script': 'super' }],
[{ 'indent': '-1'}, { 'indent': '+1' }],
[{ 'direction': 'rtl' }],
[{ 'header': 1 }, { 'header': 2 }],
[{'list': 'ordered'}, {'list': 'bullet'}],
['link', 'image'],
['blockquote', 'code-block'],
[{ 'font': [] }],
[{ 'align': [] }],
],
imageResize: {
displayStyles: {
backgroundColor: 'black',
border: 'none',
color: 'white'
},
modules: ['Resize', 'DisplaySize', 'Toolbar']
}
}
},
}
},
methods:{
onEditorBlur(editor) {
// console.log('editor blur!', editor)
},
onEditorFocus(editor) {
// console.log('editor focus!', editor)
},
onEditorReady(editor) {
// console.log('editor ready!', editor)
},
}
};
script>
<style scoped>
style>