Vue2.0整合UEditor富文本编辑器(内含跨域上传图片和回显内容)
前面写了一篇关于vue整合wangEditor富文本编辑器,今天介绍由百度开源的UEditor富文本编辑器。两者相比之下:wangEditor比较轻量,易于使用。Ueditor稍显臃肿。不过功能齐全,其中有一些配置稍微复杂一点,话不多说直接开始:
1.从ueditor官网下载自己后端语言对应的源码,我用的后端语言是Java所以下载jsp版本的。UEditor源码官网

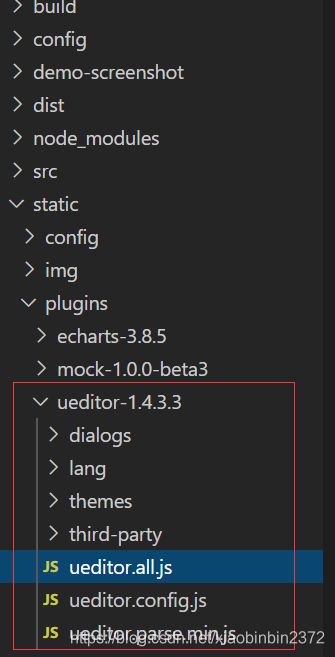
2.将下载好的压缩包解压之后放在自己项目的static目录下。当前操作是在本地进行的,所以要注意导入ueditor的目录问题。

3.编辑ueditor.config.js设置ueditor的路径
window.UEDITOR_HOME_URL = "/static/plugins/ueditor-1.4.3.3/";
var URL = window.UEDITOR_HOME_URL || getUEBasePath();
还可以配置ueditor的功能按钮 toolbars。还有其它的一些配置,请查看官网中的介绍

4.接下来打开/static/config/init.js,动态加载初始资源。实际上就是加载js文件。
/**
* 动态加载初始资源
*/
;(function() {
var resList = {
js: [
// 插件 - ueditor
'/static/plugins/ueditor-1.4.3.3/ueditor.config.js',
'/static/plugins/ueditor-1.4.3.3/ueditor.all.min.js',
'/static/plugins/ueditor-1.4.3.3/lang/zh-cn/zh-cn.js',
]
};
// 脚本
document.onreadystatechange = function () {
if (document.readyState === 'interactive') {
var i = 0;
var _script = null;
var createScripts = function () {
if (i >= resList.js.length) {
return;
}
_script = document.createElement('script');
_script.src = resList.js[i];
_script.onload = function () {
i++;
createScripts();
}
document.getElementsByTagName('body')[0].appendChild(_script);
}
createScripts();
}
};
})();
5.那么导入成功之后,我们在 /src/components/ 目录下创建 ueditor.vue文件,作为我们的编辑器公共组件。
<template>
<div>
<script :id="ueId" type="text/plain" style="width:100%;height:300px;"></script>
<input id="ueContent" type="hidden" />
</div>
</template>
<script>
import { setTimeout } from 'timers';
export default {
name: 'UE',
data () {
return {
ueId: `J_ueditorBox_${new Date().getTime()}`,
editor: null
}
},
props: {
defaultContent: {
type: String
},
config: {
type: Object
}
},
// 监控默认内容的变化
watch: {
defaultContent:function(newValue, oldValue) {
$("#ueContent").val(newValue)
}
},
mounted() {
// 对应自己的后端地址
var uploadUrl = this.$http.adornUrl(`/sys/ueditor/config?token=${this.$cookie.get('token')}`);
const _this = this;
this.editor = UE.getEditor(this.ueId, {
serverUrl: uploadUrl, // 服务器统一请求接口路径
}, this.config); // 初始化UE
this.editor.addListener("ready", function () {
_this.editor.setContent(_this.defaultContent); // 确保UE加载完成后,放入内容。
});
},
methods: {
// 获取内容方法
getUEContent() {
return this.editor.getContent()
},
// 回显编辑框中内容
redefineContent(content) {
this.editor.ready(() => {
this.editor.setContent(content)
})
}
}
}
</script>
uploadUrl 是后端接口地址,上述ueditor.vue组件有两个从父组件传过来的参数:
defaultContent : // 编辑框中默认内容
config : // 编辑器的配置参数
6. 在需要用到ueditor组件的页面中添加,关于UE组件的位置需要自行调整。
//UE插件
<div class="editor-container">
<UE :defaultContent="content" :config="config" ref="ue"></UE>
</div>
//导入ueditor
import UE from '@/components/ueditor'
components: {UE},
data () {
return {
content: '',
config: {
initialFrameWidth: null,
initialFrameHeight: 350
},
}
}
7.在提交表单内容的时候,直接利用ueditor中的getUEContent方法获取内容
this.dataForm.content = this.$refs.ue.getUEContent()
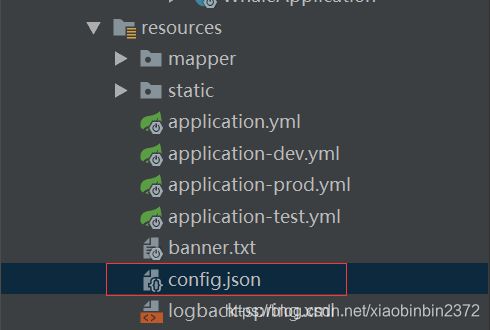
8.后端java代码在官网完整代码中,将src下的java代码复制到自己的后端项目中。config.json文件复制到/resources目录下。并在controller层中新建UeditorController


UeditorController.java如下
package com.huizhi.modules.sys.controller;
import com.baidu.ueditor.ActionEnter;
import com.huizhi.config.ConstantsConfig;
import org.springframework.web.bind.annotation.CrossOrigin;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.io.PrintWriter;
@RestController
@RequestMapping("/sys/ueditor")
@CrossOrigin(allowCredentials = "true")
public class UeditorController {
@RequestMapping("/config")
public void config(HttpServletRequest request, HttpServletResponse response) {
response.setContentType("application/json");
// rootPath是富文本编辑器中上传图片、文件在服务器中的路径
// 如果是在Windows系统则需要指定盘,要不就会在项目中新建目录
String rootPath = "D:/whale";
try {
PrintWriter writer = response.getWriter();
String exec = new ActionEnter(request, rootPath).exec();
writer.write(exec);
writer.flush();
writer.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}
9.下图是在编辑框中输入文字效果:

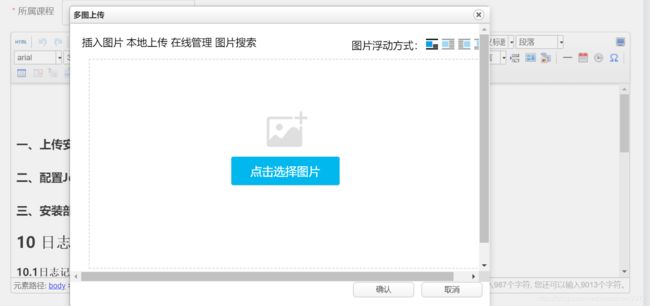
下图是上传多图片的效果

如果上传图片时候,出现“后端配置项没有正常配置,上传插件不能正常使用”。是因为前端通过接口访问后端项目中的/resources/config.json出错,需要打断点测试文件内容是否读取成功。
10.编辑config.json文件,找到 imageUrlPrefix 设置图片回显的路径。
/* 插入的图片浮动方式 */
"imageUrlPrefix": "http://ip:port/whale",

至此可以直接提交表单,将编辑框中内容当作字符串传到后端,保存在数据库中。如果有不正确的地方,请大家指出!或者有什么问题欢迎评论。另外单图上传稍微有一点麻烦,如果有需要的请私信我。