开发vue3 UI组件库,并且发布到NPM
目录
1.创建vue3工程
2.创建package文件
3.编写组件,并且导出
4.编写package.json
5.npm账号注册登录并发布
6.从npm安装使用
7.注意事项
1.创建vue3工程
(1)初始化Vue项目
cnpm create vite(2)进入文件夹安装依赖
cnpm i(3)运行项目
npm run serve2.创建package文件
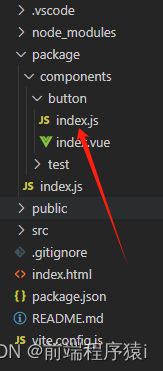
在根目录创建package文件夹,按照下面的目录结构创建components文件夹用来存放组件
3.编写组件,并且导出
(1)这里我们就以button组件为例,任意编写一点代码,代码如下:
组件编写完毕,可以在App.vue里引入编写的组件来测试一下,我这里就不展示了
(2)下面编写同文件夹下的index.js文件,这个文件的作用主要是用来单独导出某一个组件使用的,比如将来在一个项目里只需要引入一个button组件
import createButton from './index.vue';
createButton.install = (app) => {
app.component(createButton.name, createButton)
return app
}
export default createButton(3)下面再编写与components文件夹同级的index.js文件
import createButton from "./components/button/index.vue";//导入写好的组件
const components = [createButton]//所有的组件都放这个数组里
const install = (app) => {
for (const item of components) {
app.component(item.name, item)//批量注册组件
}
return app
}
export default { install }//如果有方法函数也可以在这里导出4.编写package.json
在package文件夹下创建package.json文件并编写 create-ui是我随便写的名字
{
"name": "create-ui",
"version": "0.0.1",
"description": "测试组件库",
"author": {
"name": "you name",
"email": "you email"
},
"private": false,
"publishConfig": {
"access": "public",
"registry": "https://registry.npmjs.org/"
},
"dependencies": {
"vue": "^3.3.4",
"element-plus": "^2.4.2",
"axios": "0.24.0"
}
}-
name: 项目的名称,这是在 npm 上注册和发布你的包时使用的唯一标识符。
-
version: 项目的当前版本号。遵循语义化版本规范(Semantic Versioning),格式为主版本号.次版本号.修订号。
-
description: 对项目的简要描述,用于展示给用户或其他开发者。
-
author: 项目的作者信息,包括姓名和电子邮件地址。
-
private: 一个布尔值,指示该包是否被视为私有包。如果设置为
true,则不能通过npm publish发布它。 -
publishConfig: 这个字段用于配置发布时的一些参数,比如
access用于指定包的访问级别,registry用于指定包发布到的注册表地址。 -
dependencies: 项目的依赖项列表。这里列出了项目所依赖的各种 npm 包以及它们的版本范围。
每个字段在 package.json 文件中都扮演着重要的角色,它们用于描述项目的基本信息、依赖关系以及发布配置等。这些信息对于 Node.js 项目的管理和发布至关重要。
除了上述列出的字段,package.json 文件还包含其他常用字段,例如:
-
"repository":指定了项目的代码存储位置,可以是一个 URL 或者一个包含type和url属性的对象。 -
"keywords":描述了包的关键词,有助于其他开发者在 npm 上搜索到这个包。 -
"license":指定了项目所采用的许可证类型。 -
"scripts":包含了一系列可执行脚本的键值对。例如,可以定义start、test等脚本命令,以便在命令行中运行。 -
"devDependencies":类似于"dependencies"字段,用于列出开发过程中需要用到的依赖包。 -
"main":指定了包的入口文件,即当用户require包时的入口文件。 -
"engines":指定了项目的运行环境要求,比如 Node.js 的版本范围等。 -
"peerDependencies":声明了该包所需的对等依赖关系。这些依赖关系是指包与当前包一起使用的其他包。 -
"browserslist":用于指定项目的目标浏览器和 Node.js 版本,以便在构建过程中进行相应的兼容性处理。
这些字段可以根据项目的需要进行添加和配置,以便更好地描述和管理项目的相关信息和依赖关系。
5.npm账号注册登录并发布
(1)注册账号
想要发布到npm仓库,就必须要有一个账号,先去npm官网npm | Home (npmjs.com)注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到。
(2)添加npm用户
添加npm用户,执行命令:
npm adduser这里会让你填写用户名等等,如果之前设置过即可跳过此步。
(3)发布npm
在package目录下执行命令:
npm publish如果发布失败可能是名字重复了,改了名字即可,发布成功后,我们即可到npm管网上查看自己发布得npm包:
6.从npm安装使用
直接执行安装命令:
cnpm install create-ui //我随便写的名字然后在main.js引用注册,代码如下:
//注册全部组建
import createUi from "create-ui";
import "create-ui/index.css";//如果有css文件也可以引入
app.use(createdUi);
//单独注册某一个组件
import createButton from "create-ui/components/button";
app.use(createButton);直接使用组件create-button,代码如下:
7.注意事项
(1)每次发布都需要更改 package.json里面的版本号version
(2)避免用到过多的依赖,有些依赖会导致整个npm包无法使用
(3)组件的name一定要取一些不常见不会和其他组件重名的
(4)极少情况发布上去的版本会有延迟,要等30分钟左右才能下载