微信小程序开发 - 实现pdf、word等格式文件上传到后端的方法
写在前面
我发现,微信的wx.uploadFile接口限制好多,而且会经常性出现bug,所以今天搜了一上午的资料,
看看能不能不要通过这个接口上传multipart/form-data格式的文件.
后面发现使用二进制流就可以实现这个想法,而且github上面有大佬已经封装好这个格式请求.
注意,我这里用的toast是linui的,请注意自己更换
教程开始
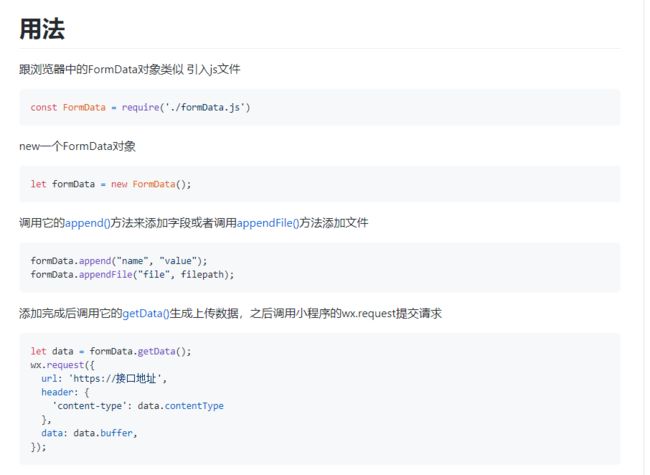
首先要在github上面下载zlyboy大佬的工具js代码到微信小程序中,具体使用方法进github,里面有详解!
我是通过选择微信聊天记录的文件上传的,所以要先获取临时文件路径,目前微信提供了一个接口 wx.chooseMessageFile 它能让用户从聊天记录里面选择一个或者多个文件,然后返回它的一些信息,列入文件的path地址,文件名,文件的大小等.
首先在wxml写好按钮的点击事件,然后来调用chooseMessageFile这个接口,示例如下:
const toast = this.selectComponent('#my-toast');
var that = this;
//调用聊天记录接口
wx.chooseMessageFile({
count: 1, //能选择文件的数量
type: 'file', //能选择文件的类型,我这里只允许上传文件.还有视频,图片,或者都可以
success: res => {
var size = res.tempFiles[0].size; //上传的文件的大小(单位是字节)
var filePath = res.tempFiles[0].path; //上传的文件的临时地址
var fileName = res.tempFiles[0].name; //上传的文件的文件名
//判断是否超出大小(这里限制20mb),或者是否已pdf结尾(可以再改成doc结尾)
if (size > (20 * 1024 * 1024) || fileName.indexOf(".pdf") == -1) {
toast.linShow({
title: '"' + fileName + '"文件超出20MB或者不是pdf格式的文件',
icon: 'error',
duration: 1800
})
} else {
//设置临时路径值 在data中设定的变量
this.setData({
tempFilePath: filePath
})
//调用上传接口
that.upload();
}
}
})
在data中的设置
/**
* 页面的初始数据
*/
data: {
//临时文件地址
tempFilePath: '',
},
然后是写上传接口,这里要搭配刚刚在GitHub中导入的那个工具js
/**
* 上传文件
*/
upload: function () {
var that = this;
const toast = this.selectComponent('#my-toast');
//设置参数(这里要正确引入那个js文件才可以使用)
let formData = new FormData();
formData.appendFile("file", this.data.tempFilePath);
let data = formData.getData();
//发送请求
wx.request({
url: app.globalData.apiDomain + '/convertDoc',//改成自己的接口
method: 'POST',
header: {
'Accept': 'application/json',
"content-type": data.contentType,
'token': wx.getStorageSync('token'),
},
data: data.buffer,//注意这里不用写参数名,该工具已经自动处理好了!
success: res => {
//that.doSometing()
}
},
fail: res => {
toast.linShow({
title: '服务器连接失败',
icon: 'error',
duration: 1800
})
}
})
},原创文章来自:微信小程序开发 - 实现pdf、word等格式文件上传到后端的方法 - 咕噜球 (guluqiu.cc)
参考 http://www.manongjc.com/detail/11-mvbijvlhlqwjvpp.html
https://github.com/zlyboy/wx-formdata