Vue3 watch监视和watchEffect函数
Vue3 中的watch使用效果和Vue2 中配置watch配置项的使用效果是一致的。
使用watch监视之前,需要先对watch进行引入。
import {watch} from 'vue';
一、监视一个ref对象
以下情况只适用于监视一个ref对象。
watch(监视对象, (newValue, oldValue) => { // 监视操作 }, { // 配置项 })
配置项中可以开启两个配置项:
1. immediate 是否初始化时对监视属性进行一次监听。
2. deep 是否开启深度监视。
使用ref定义的数据一般都是普通数据类型,不需要开启深度监视。
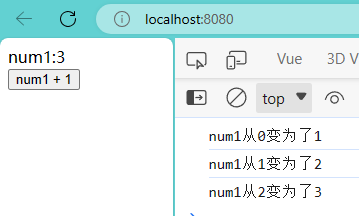
setup() {
let num1 = ref(0);
watch(num1, (newValue, oldValue) => {
console.log(`num1从${oldValue}变为了${newValue}`);
})
return {
num1,
};
},如果我们监视的是一个传入值为对象类型的ref 的对象,这种情况下我们是不能对该对象进行监听的,两种解决方法:
1. 使用.value 对数据进行监听,因为ref 对象的value值为一个reactive 对象。传入基本数据类型的ref 对象的value 仅仅只是一个传入的数据值。
2. 使用深度监视
二、监视多个ref对象
监视多个ref 对象的情况下,我们就要把监视对象写为一个数组。
watch ([对象1, 对象2], (newValue, oldValue) => { // 监视操作 }, { // 配置项 })
setup() {
let num1 = ref(0);
let num2 = ref(1);
watch([num1, num2], (newValue, oldValue) => {
console.log(oldValue, newValue);
})
return {
num1,
num2
};
},点击顺序为num1 + 1,num2 + 1,num1 + 1,num2 + 1。
oldValue和newValue都变为了一个数组,第一个属性的值为数组的第一项,第二个属性为数组的第二项,不管是哪一个属性变化,都会触发监听。
三、监视所有reactive对象
watch (监视对象, (oldValue, newValue) => { // 监视操作 }, { // 配置项 })
这里的监视属性为reactive对象,也就是是一个对象类型或数组类型。
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
type: "前端",
salary:10
}
})
watch(person, (newValue, oldValue) => {
console.log("perosn变化了", oldValue, newValue);
})
return {
person
};
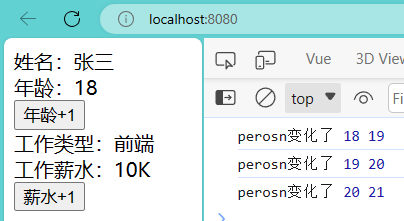
},如果我们点击两下年龄+1和一下薪水+1,会发现两点变化:
1. 我们无法正确获得oldValue的值。
2. Vue3 为我们默认开启了深度监视,无法关闭。
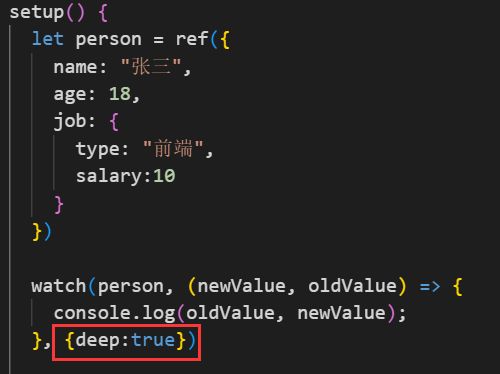
五、监视一个reactive对象
如果我们只想要监视一个reactive 对象,监视属性就需要传入一个函数,返回需要被监视的值。
watch (() => 监视属性, (newValue, oldValue) => { // 监听操作 }, { // 配置项 })
我们可以根据监视对象的数据类型来判断是否开启深度监视:
如果我们监听的是对象,就需要开启深度监视;如果我们监听的是基本数据类型,就不需要开启深度监视。
注意:是reactive对象自动开启了深度监视,reactive对象的属性值没有开启深度监视
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
type: "前端",
salary:10
}
})
watch(()=>person.age, (newValue, oldValue) => {
console.log("perosnd的name属性变化了", oldValue, newValue);
})
return {
person
};
},六、监视多个reactive对对象
监视多个reactive 对象依旧是写成数组的形式。
watch ( [() => 属性1, () => 属性2] , (newValue, oldValue) => { // 监听操作 }, { // 配置项 })
setup() {
let person = reactive({
name: "张三",
age: 18,
job: {
type: "前端",
salary:10
}
})
watch([()=>person.age, ()=>person.job], (newValue, oldValue) => {
console.log(oldValue, newValue);
}, {deep:true})
return {
person
};
},这里我们开启了深度监视才能监听到salary 的变化。
基本数据类型的oldValue 值是没问题的,对象数据类型的oldValue 依旧是有问题的。
七、watchEffect函数
watchEffect 函数和watch 函数不同的点在于,我们不需要跟watchEffect 指明我们到底需要监听哪个属性,只要我们在watchEffect 函数中使用到了哪个属性,就会监听哪个属性。
使用watchEffect 函数之前需要先对其进行引入:
import { watchEffect } from 'vue';
语法格式如下:
watchEffect (() => { // 监听逻辑 });
在下面的代码中,我们在watchEffect 中使用到了num 和 person.job.salary ,所以就会监听这两个值的改变。
setup() {
let num = ref(0);
let person = reactive({
job: {
type: "前端",
salary: 10,
},
});
watchEffect(() => {
let x = num.value;
let y = person.job.salary;
console.log("watchEffect函数的回调被执行了",x ,y);
});
return {
num,
person,
};
},注意:watchEffect 默认开启了immediate,但没有开启深度监视,且不能进行配置项设置。
watchEffect 就类似于computed计算属性,都能够监视属性值的变化。
不过computed 注重的是数据变化后的返回结果,watchEffect 注重的是数据变化后的逻辑处理。