- 不想打工日收入超1000元,这两个生意小本经营,在小县城也能开展
氧惠好项目
当然,那些拥有学历或技术才能的人通常会选择在大城市寻求发展,其中一些人能够在大城市中实现年薪数十万甚至百万。然而,对于每个人而言,对生活的追求是多样的,特别是对于那些普通人来说,他们可能没有高学历或特殊技能,所以对于收入的期望并不高,只希望有一份比打工轻松且收入略高的工作就足够了。那么在小城市,尤其是一些小县城中,现在还有没有适合我们普通人的赚钱商机呢?答案是肯定的,但这些商机通常不属于高收入行业
- 管道魔法:高阶组合技引爆Linux数据处理效率
yhyvc
后端开发linux运维服务器
管道魔法:高阶组合技引爆Linux数据处理效率核心理念管道符|是Linux哲学"一个工具只做一件事"的灵魂实践。通过串联多个单一功能指令,可构建复杂的数据处理流水线。相较于图形界面操作,管道流处理1GB日志文件的效率可提升5-10倍,且资源占用降低80%。一、经典工作流深度解析网站访问日志分析TOP10IPzcataccess.log*.gz|\#解压并读取多个压缩日志awk'$7~/\/prod
- 在家接单的工作有哪些?盘点可以在家接单的5种工作类型
U客直谈APP
随着如今工作的多样化,上班族已不再局限于出门工作,也有很多朋友们会选择在家进行接单。从而满足自己足不出户就可以工作为自己赚取一定的收入,何乐而不为呢?那么在家接单的工作有哪些?有哪些适合大家在家里理由手机、电脑进行接单操作的工作呢?本篇文章U客直谈就将盘点5个可以在家接单的工作,希望能让大家成功找到心仪的工作,有效提高自己的收入水平。1、在家接单的工作——线上app拉新app拉新就是根据app应用
- Nginx 如何解决单页应用 History 模式路由的 404 难题?
wsj__WSJ
nginx
在现代前端开发中,单页应用(SPA)已经成为主流架构。无论是React、Vue还是Angular,都广泛使用History模式路由来实现无刷新页面跳转。但这个看似流畅的体验背后,却隐藏着一个容易被忽视的服务器配置问题——当用户直接访问路由地址或刷新页面时,往往会出现404错误。今天我们就来聊聊Nginx是如何通过简单配置解决这个问题的。一、History模式路由的“陷阱”先来看一个常见场景:当我们
- 第二章 从管理自我到管理他人(七)
LiangL
六种一线经理管理很多从事产品生产的计时工人的工厂领班管理八九个分散工作的销售人员的销售经理管理四名经过严格训练的下属的财务经理管理30名直接下属的呼叫中心经理实验室中负责一个博士研究团队的经理管理几名熟练技术工人的工程部经理,包括电工、水暖工、转配工、木匠。这些管理者都需要:计划工作、分配任务、监督进度、给予反馈、教练辅导、绩效考核、招聘和解雇等。——————————新任一线经理转型不成功,初期迹
- 网络安全第三次作业搭建前端页面并解析
我制作的是一个简单的登录页面网源代码1.CSS中box-sizing:border-box:使元素宽度包含边框和内边距,避免布局因padding变化错位。2.min-height:100vh:让body高度至少等于屏幕高度,确保登录框始终居中,不受内容高度影响。3..login-container的max-width:400px:限制登录框最大宽度,在大屏设备上不无限拉伸,保持美观。4.input
- 勇毅前行奋力开创组织工作新局面
看着太阳打喷嚏
党的二十大举旗定向、继往开来、指路领航,是一次具有开创性、里程碑、划时代意义的大会。贯彻落实党的二十大精神,必须持之以恒推进全面从严治党,深入推进新时代党的建设新的伟大工程,努力为践行新时代中国特色社会主义新篇章提供坚强组织保证。习近平总书记强调,“拥有马克思主义科学理论指导是我们党坚定信仰信念、把握历史主动的根本所在”。在今后的工作中,组织部门要把学习宣传贯彻党的二十大精神作为当前和今后的重大政
- 感恩日记--DAY107
恋雪宝宝
D1072020.7.22感恩已有,真爱自己。青海西宁,星期三天气:晴情绪:棒棒哒入睡:11:00起床:7:45❤1.感恩自己创造的不可思议的今天。【成就日记】1、去亲戚家给舅妈送行,给小孩买零食。❤2.感恩自己今天对自己情绪的觉察。【觉察日记】今天的情绪挺好的,工作完成了很多,很开心。❤3.感恩(爱人,父母,或者宝贝)。【赋能日记】未婚夫:感恩未婚夫帮我了解去上博士签协议的问题;❤4.感恩思考重
- ikun-ui v0.2.7版本发布:组件功能增强与体验优化
时琦旖
ikun-uiv0.2.7版本发布:组件功能增强与体验优化ikun-ui是一个基于Svelte框架构建的现代化UI组件库,专注于为开发者提供高质量、易用的前端组件。在最新发布的v0.2.7版本中,团队对多个核心组件进行了功能增强和体验优化,特别是在交互体验和视觉表现方面有了显著提升。组件功能增强工具提示与弹出框组件优化工具提示(Tooltip)和弹出框(Popover)组件新增了两项实用的交互控制
- 2023-11-07
bfeef3bc3e30
我是李晓芳,今年36岁,在市中心的一家银行工作。我和我丈夫张伟是大学同学,毕业后一起留在了这座繁华的城市。张伟在一家IT公司做技术总监,而我则负责银行的客户关系管理。我们的生活算是稳定,但一直以来,有件事情像悬在我们头上的达摩克利斯之剑——我们没有自己的房子。我们结婚已经五年了,有一个活泼可爱的女儿小悦,今年四岁。张伟的父亲去年去世,留下了一大笔遗产,具体数目我们并不清楚,直到今年春节回老家过年时
- JavaScript 基础语法与核心概念实战:从变量到定时器
Elieal
javascript开发语言ecmascript
JavaScript作为前端开发的核心语言,其基础语法和数据类型是入门的关键。本文将通过实际代码示例,详解JavaScript的变量、数据类型、复合类型及常用交互功能,帮助初学者快速掌握核心概念。一、变量与基本数据类型变量是存储数据的容器,JavaScript中通过var(ES5)、let/const(ES6)声明。基本数据类型是构建复杂程序的基础,包括以下5种://基本数据类型示例vara=10
- javascript基本内容和标签
Sonnenblume_f
IT总结编程语言javascriptIT总结
js概念:javascript是互联网上最流行的,可以嵌套到html代码中的,一种基于对象和事件驱动的,并具有安全性能的脚本语言。具有1)向html页面中增加交互行为;2)脚本语言,语法和java类似;3)解释性语言,边执行边解释;4)跨平台,每个浏览器都具有js解释器;作用:增删HTML和css中的代码,能够动态校验数据组成:ECMAScript(核心)BOM浏览器对象模型DOM文档对象模型引入
- 【前端】ikun-qrcode:极简的二维码生成组件,使用view而非canvas避免层级问题
青春狗头少年不会梦到格温学姐
前端
文章目录背景ikun-qrcode界面效果如何发布一款自己的插件到uniapp市场。(5分钟搞定)背景之前在uniapp上100行搞定二维码生成,现在封装为vue组件分享出来:下载地址:https://ext.dcloud.net.cn/plugin?id=19351ikun-qrcode使用基础的view渲染二维码,需要给定宽高和单位和数据:uniapp默认整体宽度是750rpx。界面效果如何发
- 【前端】ikun-pptx编辑器前瞻问题二: pptx的压缩包结构,以及xml正文树及对应元素介绍
文章目录PPTX文件本质:一个压缩包核心文件解析1.幻灯片内容文件(ppt/slides/slideX.xml)2.元素类型解析文本框元素(p:sp)图片元素(p:pic)单位系统开发注意事项参考工具pptx渲染路线图PPTX文件本质:一个压缩包PPTX文件实际上是一个遵循OpenXML标准的ZIP压缩包,包含多个XML文件和其他资源。我们可以通过解压工具查看其内部结构:pptx文件├──[Con
- 人生在低谷时,想要时来运转,要用好这些“锦囊妙计”
晨宇东
昨天,和小区里的一个老者攀谈。他曾经是一位老师,因为写信投诉了校长的不耻行为,反而被校长抓到了他的把柄,就不得不“辞职”了。当然,失去工作的时候,他很懊恼,家里也没有积蓄。但他却“因祸得福”,被一所私立学校看中了,工资翻倍,还培育了一批又一批的好学生,可谓是“桃李满天下”。他说,人生低谷并不可怕,关键是用什么样子的心态去面对,用什么样的行动去改变。人生路上,有几个“锦囊妙计”,能够用好的人,总会时
- Ajax与axios
wwwwdn
ajaxokhttp前端javascript
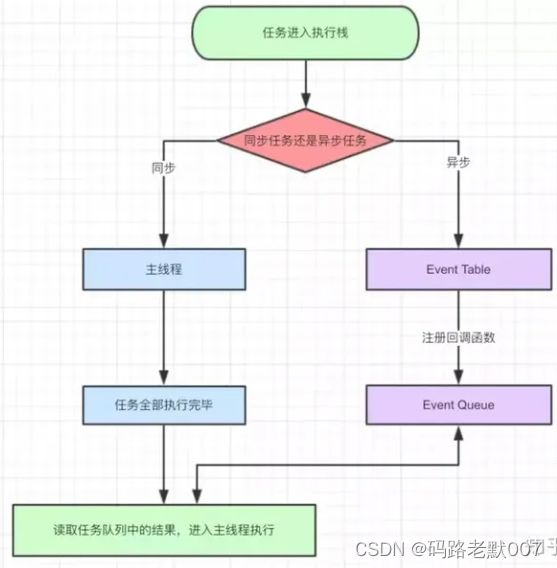
本文是学习了网上的Ajax的课程总结,并加上了一些自己的总结。AjaxAjax(AsynchronousJavascriptAndXML),即是异步的JavaScript和XML,Ajax其实就是浏览器与服务器之间的一种异步通信方式。XMLHttpRequest(XHR)XMLHttpRequest(XHR)对象用于与服务器交互。通过XMLHttpRequest可以在不刷新页面的情况下请求特定UR
- Vue3 实现 DOCX 文档在线预览功能(基于 docx-preview)
Vue3实现DOCX文档在线预览功能(基于docx-preview)在本篇文章中,我们将介绍如何使用Vue3+docx-preview来实现浏览器端的.docx文档预览功能。项目依赖首先需要安装以下依赖:npminstalldocx-previewaxios组件代码详解Template部分预览DOCX按钮用于触发加载文档事件,文档内容将渲染在docxContainer容器中。Script部分imp
- PHP与Web页面交互:从基础表单到AJAX实战
独立开发者阿乐
综合性原创前端php交互Web页面表单处理AJAX技术AJAX
文章目录PHP与Web页面交互:从基础到高级实践1.引言2.基础表单处理2.1HTML表单与PHP交互基础2.2GET与POST方法比较3.高级交互技术3.1AJAX与PHP交互3.2使用FetchAPI进行现代AJAX交互4.文件上传处理5.安全性考量5.1常见安全威胁与防护5.2数据验证与过滤6.现代PHP与前端框架交互6.1构建RESTfulAPI6.2使用JWT进行认证7.性能优化7.1缓
- WD5032是一款集成多个USB专用充电协议的高效、单片同步降压DC/DC转换器,32V,3.1A车充芯片,支持快速充电协议
F13729801557
DC-DC降压单片机嵌入式硬件51单片机stm32
WD5032是一款性能出色的电源管理芯片,以下是根据你提供的信息整理的详细介绍:基本特性:宽输入电压范围:能在8.5V至32V的输入电压范围内稳定工作。大电流输出:可提供高达3.1A的连续负载电流,满足多种设备的供电需求。高效率转换:转换效率高达93%,可有效减少能量损耗,提高电源利用率。控制模式:支持CC/CV(恒流/恒压)模式控制,确保充电过程的稳定性和安全性。占空比:具备100%最大占空比,
- JavaScript 类型转换之谜:为什么 [] + 0 = ‘0‘ 而 {} + 0 = 0?
在JavaScript面试中,表达式[]+0和{}+0的结果差异常令人困惑。它们揭示了JavaScript类型转换的核心机制,下面我们深入解析背后的原理。案例一:[]+0='0'(字符串拼接)转换步骤:数组[]转换为原始值JavaScript对对象(包括数组)执行ToPrimitive转换:优先调用valueOf()→返回数组本身(非原始值,继续下一步)调用toString()→空数组转为空字符串
- 每周复盘 2019年 2.4.---2.10
简书时间煮雨
感悟:再难也要坚持,慢慢找思路,写着写着就顺了!学习:1.死磕!终于完成第二次作业上交,难度四个字一一吭吭哧哧!2.听有书共读《行为设计学一一零成本改变》。3.手勤,眼要勤。及时记录稍纵即逝的灵感,抓住它,更文2篇。不管好坏,在写得过程中锻炼自己。工作:过年待班两天,也没有发生年前担心的那么多事。所以说,焦虑和恐惧只是因为自己的内心还不够强大。休闲与放松:图片发自App1.观影两场:《飞驰人生》和
- 使用电脑如何将多张CAD图纸转换成高清黑白SVG格式?
周周周大璇
使用电脑如何将多张CAD图纸转换成高清黑白SVG格式?SVG格式是图片的格式之一,为了方便将图纸文件进行打开查看的操作,将CAD图纸文件进行格式间的转换成SVG格式是在CAD工作中经常需要进行的,具体应该怎么样操作,多张CAD图纸文件共同进行此项操作的步骤是什么,下面小编就要来教大家的就是使用电脑如何将多张CAD图纸转换成高清黑白SVG格式的全部操作步骤,希望能够帮助到你们,望采纳!步骤一:首先需
- gpt面试题
任小栗
#面试题gptvue.js前端
vue面试题一、响应式系统相关❓1.Vue3的响应式系统是如何实现的?和Vue2有何本质区别?答案:Vue3使用Proxy实现响应式(位于@vue/reactivity模块),替代Vue2的Object.defineProperty。核心机制如下:使用targetMap:WeakMap存储依赖关系利用track()和trigger()方法实现依赖收集与派发更新effect()包装副作用函数,自动收
- 调虎离山计(12.22)
南北芪
今天参加亲子游泳馆举办的圣诞音乐会,等待开场的时间尤其显得漫长。几个工作人员在储物间做准备工作,杰杰总是往储物间跑,工作人员很客气请杰杰到外面玩。可我愈不给他进去,杰杰就愈想方设法溜进去,我干脆守在杂物房门口。你有张良计,我有过墙梯,杰杰心生一计,他走向前台,由于我已习惯性尾随他,我自然而然离开了一直坚守的阵地。当我前脚到前台,杰杰像离弦箭奔向杂物房。图片发自App好!你真行,用调虎离山计打败我!
- 2021-07-02
天道若冰
每个人都会有一段异常艰难的时光,生活的压力,工作的失意,学业的压力,爱的惶惶不可终日,挺过来的,人生就会豁然开朗,挺不过来的,时间也会教你,怎么与它们握手言和,所以不必害怕的。——杨绛一切艺术不过是自我的流露,你的自我,你自己是由你的经历、你的经验、你的环境、你的遗传所造就的,你就是你,而你所表现的艺术也只是专属于你的、独一无二的艺术。不论好坏,你都需要去用心经营。——卡耐基《卡耐基成功学全书》
- 脑子不够用了啥情况?6个坏习惯让你神经衰弱、记忆力下降!
有良方
是不是常常觉得,自己明明年纪还轻,记忆力怎么就开始渐渐不够用了,不应该啊。你知不知道,记忆力衰退往往是因为神经衰弱导致的。明确了原因才能对症治疗,取得效果。记忆力对于人是生活和工作都很重要,想要了解记忆力,别急,先看看记忆力的几个形式。记忆力有很多种,我们所知道的就好比:逻辑和形象记忆啦、概念和情绪记忆啦、还有运动记忆等等。每个人的记忆能力不同,道理就像每个人体质不同是一样的。一些人逻辑记忆一般,
- Eureka 为大数据领域服务治理带来的新思路
大数据洞察
大数据AI应用大数据与AI人工智能eureka大数据云原生ai
Eureka为大数据领域服务治理带来的新思路关键词:Eureka,大数据,服务治理,分布式系统,微服务摘要:本文深入探讨了Eureka为大数据领域服务治理带来的新思路。首先介绍了大数据领域服务治理的背景和现状,阐述了Eureka的核心概念与工作原理。接着详细分析了Eureka核心算法原理,结合Python代码进行说明,并给出相关数学模型和公式。通过项目实战案例,展示了Eureka在大数据服务治理中
- 7月修身持久小记(五)
超潜翔Sutron叔超
2021年7月5日咸阳渭城区天气晴朗空气质量优环境温度22~33摄氏度,北风微风。睡眠质量一般,睡眠时长大约在四个多小时,由于火车一直是不稳的,所以火车上的两晚,没有数据。曾经多次设想周末选一个远方的城市,乘着绿皮火车去看看,不知再过几年,是否还有这个实力,我的身体还是比较矫情。每天从学习~工作~生活中选取最重要的三件事,去执行。1、学习:轻开始,极简任务,简单练字和简单阅读,每日一句英语,不求甚
- 全面指南:如何监控Kafka Topic的生产者客户端
码农阿豪@新空间
包罗万象kafka分布式
个人名片作者简介:java领域优质创作者个人主页:码农阿豪工作室:新空间代码工作室(提供各种软件服务)个人邮箱:[
[email protected]]个人微信:15279484656个人导航网站:www.forff.top座右铭:总有人要赢。为什么不能是我呢?专栏导航:码农阿豪系列专栏导航面试专栏:收集了java相关高频面试题,面试实战总结️Spring5系列专栏:整理了Spring5重要知识点与
- 姜叔的童话小屋
姜叔_896f
《如果我能陪你到最后》我自认为自己很酷,工作认真勤恳,主人也一直很信任我。也记不清是什么时候,你这个不速之客突然搬了进来。明明只是一只又笨又圆的仓鼠,却欢脱的不行。主人似乎很喜欢你,给你买一堆的玩具和小毯子,我有时会有点不服气,但看在你总是夸我的份上,我就暂且原谅你。你每次都会把你的排泄物弄得到处都是,然后仗着自己的一点点可爱求我处理干净。ps:我…我不是觉得你可爱啊,只…只是有一点点而已,你不许
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL