使用阿里云oss对象存储加picgo制作图床并实现应用cdn加速、防盗链、https以及应用于Typora中实现高效Markdown
个人博客同步更新,欢迎浏览:链接
本文源网址:链接
1. 引言
1.1 图床知识普及
一般的咱们在网上看到的文章里的插图,其实在浏览器上就是一个图片链接,那个链接所指向的服务器就是所谓的“图床”。粗暴的理解就是文章插图所存放的地方,图床上的图片都可以一串地址链接的形式被用在网络里的各个地方。
截图中简书里自带的图床的地址。可以再浏览器的前端各种应用样式,但源地址始终都是那个“=”等号后面的“http://XXX/XXX/XXX.png”,那就是图床地址。
图床地址还有个最简单识别的特征,就是你复制图片的地址,粘贴到浏览器里面是可以直接打开图片的。这个地址的前缀就是csdn的图床服务器地址及文件绝对路径了。
1.2 为什么要用图床
最近在做自己的博客,而使用markdown编辑器Typora写文章时会把插入文章的图片保存在本地,然后将markdown代码复制到博客后台时就会出现找不到图片需要重新上传图片的情况。
还有就是,我的博客服务器是海外的,在洛杉矶,如果能通过图床将图片保存在国内的话就会大大加快博客的访问速速。
说搞就搞,查阅了相关资料,大家目前在用的图床无非就是免费的和自制的,免费的的确很多但是我怕万一哪一天他们跑路了我自己重新搞得话又是很麻烦的一件事。所以我就想搞一个自制的。而目前自制的图床大家一般根据自己服务器或者Github或者阿里云这种存储服务厂商来制作。因为我想给自己博客加速吗,所以前两种并不适合我。一个是自己服务器在海外不适合做图床,另一个Github现在访问速度也感人,所以放弃这俩选择,选择用阿里云的安全性达到99.9999999…%(多少个9我给忘了,手动狗头)的对象存储服务。
2. 搭建自己图床的过程
个人博客同步更新,欢迎浏览:链接
本文源网址:链接
2.1 购买OSS对象存储服务
通俗的解释这就是一块云盘,只不过他可以通过接口api的形式去使用,面向的对象是开发人员而不是咱们日常客户。主要应用场景就是在存取非结构性数据文件上,就是不是那种数据库里存的结构化数据(目的就是区分云数据库的功能)。咱们就存些文章插图,40G足够用啦,不够到时候再升。
这里我去年买了五年40G的存储用于服务器备份,就不给大家演示购买过程了,在购买时大家记得购买标准型存储就行了。
购买完成之后还需要点击一下开通OSS服务功能。然后就可以进到OSS控制台了。
对了关于流量包购买的问题,不开通流量包就是默认为按量收费,大概算了下1.2元10个G每月,还行吧不是很贵,用着再说。
2.2 创建一个bucket
这个bucket就是顾名思义的桶,你买了40G的空间可以分很多个桶,根据你对想存的东西的定义来划分。
像咱们做图床,访问频率是不会很低的,如果选低频甚至归档,每次看个你的文章插图需要1分钟冷启动,那黄花菜都凉了,就选择标准存储类型及公共读,加密那个也不用了,都为的是让所有人都看所以肯定选择公共度及不加密了。
3.3 绑定自己的域名及CDN加速
没有自己域名,或者有域名没备案的小伙伴可以不用看这部分。
个人博客同步更新,欢迎浏览:链接
本文源网址:链接
3.3.1 绑定自己的域名
首先大家创建bucket成功后会进入以下页面
然后大家选择传输管理进入以下页面
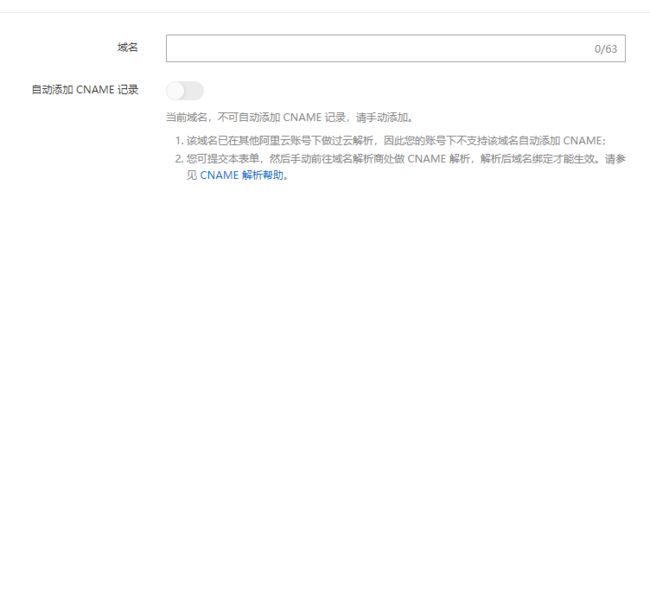
选择绑定域名
我看了一下是可以直接绑定一级域名的,但是我fatmouse.top的一级用在个人主页了,就新解析了一个picc.fatmouse.top
3.3.2 配置CDN及HTTPS证书
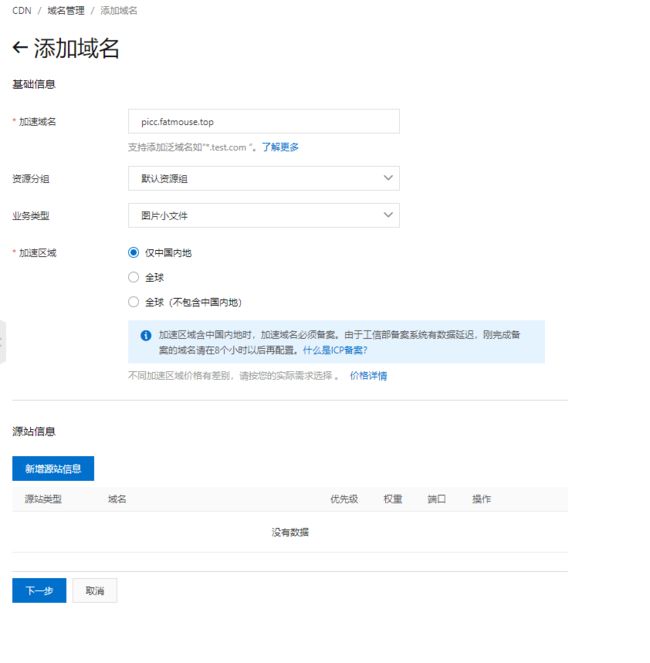
添加完成自己的域名之后发现居然还可以使用CDN加速,就点击配置,按要求下一步到达以下页面
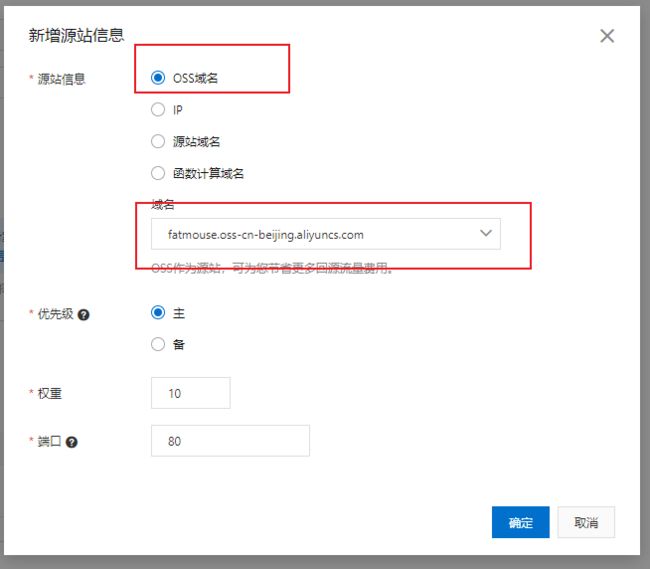
选择“新增源站信息”
源站信息选择oss域名
域名选择你创建的bucket的名称
下一步
不要在这个cdn加速页面了
返回oss管理控制台
也就是画面这个
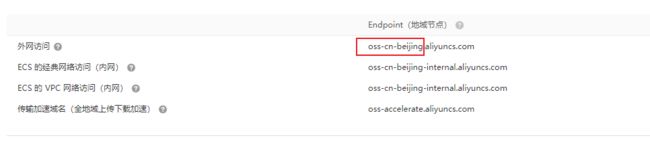
选择图中框出来的传输加速
点击设置–打开—保存
然后复制传输加速域名
在域名解析中设置cname记录到这里
然后完工!大功告成
【CDN小知识】把常访问的文件放置在就近阿里全国各地地的服务器节点上,提高用户体验,简单说明就是我虽然把文件存在北京的服务器OSS上,但是海南的用户实际访问到的是CDN把我的常用(常被访问图片)临时的放置的广东或者深圳的CDM服务器节点了。这是一个很流行的提高用户前端浏览效率的工具服务,按流量收费也要不了多少钱的(我对自己的博客很自信)。
3.3.3 配置ssl证书
首先点击页面中的证书托管
然后选择申请签发证书
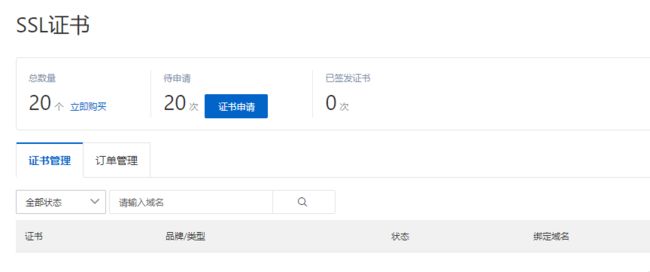
上来直接让我们买付费的可不太行,我们选择左边栏的ssl证书
选择购买–按图示选择
购买是免费的,买完进入页面
选择证书申请
然后根据指示完成证书申请
将证书托管至阿里云oss
3.3.4 设置oss防盗链
OSS 是按使用量收费的服务,为了减少存储于 OSS 的数据被其他人盗链而产生额外费用,OSS本身是支持设置Referer,基于 HTTP 和 HTTPS header 中表头字段Referer 的防盗链方法。
我们可以通过控制台为自己的存储空间设置 Referer 字段的白名单、以及是否允许 Referer 字段为空的请求访问。
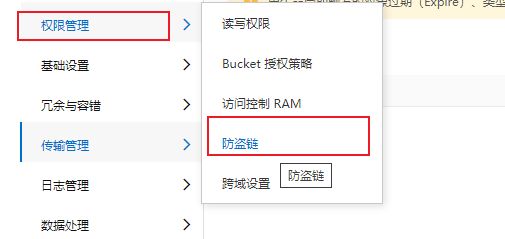
接下来返回oss控制台
如图选择
然后找到防盗链
设置自己的域名,保存即可
4. 配置和使用PicGo
个人博客同步更新,欢迎浏览:链接
本文源网址:链接
这是个开源软件,可以再GitHub找到源码的,我从github上下的window安装包。“闪电”般的速度下载了40分钟。
keyid和keysecret 这个是阿里账户专用的一个密钥,从头像这里找到,没有就创建一个,有就自己回忆回忆存哪了,或者新建一个子密钥
空间名就是bucket的名字
储存区域就是你当时选的服务器地区的编码从控制台可以找到
最后的自定义域名就是你在用你图床外链的时候要显示的域名,可以用默认阿里给你分配的,也可以用自己绑定的自己的个人域名,我就用了自己的解析的picc.fatmouse.top,加上我安装了https证书,所以前面还能加个S。
【HTTPS小贴士】尽量上个证书加一下这个不起眼的S,现在微信对不是https的域名使用都限制了访问,支持更安全的https访问是主流趋势,偷一次懒之后又全得补上我都不敢想象有多麻烦。
设置好之后再上传区能上传文件picgo的设置就大功告成了。
5. 设置Typora
个人博客同步更新,欢迎浏览:链接
本文源网址:链接
在文件菜单–找到偏好设置–然后转到图像
按如图所示操作
pigo路径选择你安装picgo的目录
致此,就完成了在Typora编辑文章时粘贴图片会自动上传到阿里云oss并生成链接,这样再将markdown代码粘贴到别处时就不会出问题!
个人博客同步更新,欢迎浏览:链接
本文源网址:链接