Web前端HTML+CSS零基础入门知识总结
目录
- HTML、CSS零基础入门
-
- 一、HTML网页基本结构
-
- 1.1实体
- 1.2HTML常用标签
-
- 文本标签
- 列表标签(三者可嵌套使用)
- 图片标签
- meta标签
- 超链接
- 1.3内联框架
- 二、CSS基本内容
-
- 2.1css样式编写规则
- 2.2css语法
- 2.3长度单位
- 2.4颜色单位
- 2.5字体
-
- 字体分类
- 2.6文本样式
- 2.7行高
- 2.8块元素和行内元素
- 2.9常用选择器
-
- 伪类选择器(标签名:伪类元素{})
-
- 伪元素
- 属性选择器
- 子元素选择器
- 兄弟元素选择器
- 否定伪类
- 样式的继承
- 选择器的优先级
- 三、盒子模型
-
- 3.1边框border
- 3.2内边距padding
- 3.3外边距margin
-
- 垂直外边距的重叠问题
- 3.4浏览器的默认样式
- 3.5内联元素的盒模型
- 3.6display和visibility
- 3.7overflow
- 3.8文档流
- 3.9浮动float
-
- 高度塌陷问题
- 四、定位
-
- 4.1相对定位
- 4.2绝对定位
- 4.3固定定位
- 4.4粘滞定位
- 4.5元素的层级
- 4.6元素透明
- 五、背景
- 六、图片在网页中的加载问题(按钮问题)
- 七、表格
-
- 长表格
- 八、表单
-
- 表单项
- 九、框架集
- 十、补充内容
-
- 布局标签(结构语义化标签)
- 音视频标签
- 盒子的大小
- 轮廓阴影和圆角
- 图标字体(iconfont)
- 渐变
- 过渡transition
- 动画
- 变形平移
-
- 旋转
- 缩放
- 弹性盒flex
-
- 弹性容器
- 弹性元素
- 移动端开发单位
-
- vw的适配
- 响应式布局
-
- 媒体查询
HTML、CSS零基础入门
一、HTML网页基本结构
首先,文档声明,声明当前网页版本 ,这是HTML5的文档声明。
html的根标签(元素),网页中的所有内容都要写在根元素的里边。
head是网页的头部,head中的内容不会再网页中直接出现,主要是用来帮助浏览器或搜索引擎来解析网页。
meta标签用来设置网页的元数据,这里meta用来设置网页的字符集,避免乱码问题。
title标签中的内容会显示在浏览器的标题栏,搜索引擎会主要根据title中的内容来判断网页的主要内容。
body是html的子元素,表示网页的主体,网页中所有的可见内容都应该写在body里。
h1标签是网页的一级标题,在HTML中一共有6级标题标签h1-h6。
br标签是一个自结束标签,可以表示换行
hr标签也是一个自结束标签,可以在页面中生成一跳水平线。
<html>
<head>
<meta charset="utf-8">
<title>网页标题title>
head>
<body>
<h1>网页的大标题h1>
<p>
锄禾日当午,<br />
汗滴禾下土。<br />
谁知盘中餐,<br />
粒粒皆辛苦。 <br />
p>
<hr />
body>
html>
1.1实体
在HTML中,一些如<>这种特殊字符是不能直接使用的。需要使用一些特殊的符号来表示这种字符,这种特殊符号我们称为实体,也叫转义字符串。
语法:&实体的名字;
需要的转移字符串,直接到这找就可以了。
html在线帮助文档
1.2HTML常用标签
文本标签
1.em标签主要表示一段内容中文字的强调,在流浪其上默认斜体显示
2.strong标签表示整段内容的强调,默认使用粗体显示
3.i标签中的内容会以斜体显示(不换行)
4.b标签中的内容会议粗体显示(不换行)
5.small标签中的内容会比他的父元素中的内容还要小一些,用来表示一些细则以类的内容
6.cite标签,网页中所有加书名号的内容都可以使用cite标签,表示参考内容
7.q标签表示一个短的引用(行内引用),q标签引用的内容,浏览器默认会加上引号
8.blockquote标签表示一个长引用(块级引用)(独占一行)
9.sup标签用来设置一个上标
10.sub标签用来表示一个下标
11.del标签用来表示一个删除的内容,del标签的内容会自动添加删除线
12.ins标签表示一个插入内容,ins中的内容会自动添加下划线
13.pre标签是一个预格式标签,会将代码中的格式保存,不会忽略多个空格
14.code标签是专门用来表示代码的,并不会保留格式。与pre标签联用
列表标签(三者可嵌套使用)
1.无序列表:
使用ul标签来创建一个无序列表。使用li标签在ul中创建一个列表项,一个li就是一个列表项。
可以通过type属性修改无序列表的项目符号,可选值:
disc,默认值,实心圆点
square,实心方块
circle,空心圆
2.有序列表:
使用ol标签来创建一个有序列表。也是使用li标签在ol中创建一个列表项。
可以通过type属性修改无序列表的项目符号,可选值:
1,默认值,阿拉伯数字
a/A,采用小写或者大写字母排序
i/I 采用小写或者大写罗马数字排序
3.定义列表:
使用dl来创建一个定义列表,dl中存在两个子标签,dt,dd。dt表示被定义的内容,dd表示对内容的描述。
图片标签
使用img标签来向网页中引入一个外部图片,img标签也是一个字节输标签。
属性:
src:设置一个外部图片的路径。
alt:可以用来设置对照片的描述,搜索引擎可以通过alt属性来识别不同的图片,如果不写alt属性,则搜索引擎不会对img中的图片进行收录。
width:可以用来修改图片的宽度,一般用px作为单位
height:可以用来修改图片的高度,一般用px作为单位
(宽度和高度两个属性如果只设置一个,另一个也会同等比例调整大小,如果两个值同时指定,则按照指定值来修改)
<html>
<head>
<meta charset="utf-8">
<title>
图片标签
title>
head>
<body>
<img src="ty1.png" alt="太阳" width="100px">
body>
html>
关于图片的路径问题:
src属性配置的是图片的相对路径,指的是相对于当前资源所在目录的位置。
可以用…/来返回上一级目录,返回几级目录就写几个…/
关于图片格式:
JPEG(JPG):图片支持的颜色比较多,图片可以压缩,但是不支持透明。一般使用JPG来保存颜色丰富的图片。
GIF:支持的颜色少,只支持简单的透明,支持动态图。图片颜色单一或者是动态图时可以使用gif
PNG:png支持的颜色多,并且支持复杂的透明。可以用来显示颜色复杂的透明图片。
webp:谷歌新推出的专门用来表示网页中的图片的一种格式,具备以上图片格式的所有优点,文件特别小,但是兼容性不好。
base64:将图片使用base64编码,这样可以将图片转换为字符,通过字符的形式来引入图片,一般都是一些需要和网页一起加载的图片才会使用base64.
图片使用原则:
效果不一致,使用效果好的。
效果一致,使用内存小的。
meta标签
1.使用meta标签可以用来设置网页的关键字
<meta name="keywords" content="HTML5,前端">
keywords用来修饰contens中的内容
2.使用meta可以用来指定网页的描述,搜索引擎在检索页面时,会同时检索页面中的关键词和描述
<meta name="description" content="与前端相关的知识">
3.使用meta可以用来请求重定向
<meta http-equiv="refresh" content="3;url=http://www.baidu.com">
超链接
使用超链接可以让我们从一个页面跳转到另一个页面。使用a标签来创建一个超链接。
属性:
href:指向链接跳转到目标地址,可以写相对路径也可以写绝对路径。
a标签中的target属性可以用来指定打开链接的位置。可选值:
_self:表示在当前窗口中打开(默认)
_blank:在新的窗口打开链接
也可以设置一个内联框架的name属性值,链接将会在指定的内联框架中打开。
center标签中的内容,会默认在页面中居中显示,可以将要剧中的元素全部放到center中
如果将链接地址设置为#,则段保护超链接后会自动跳转到当前页面的顶部。
HTML中有一个属性id,每个元素都可以设置,该属性可以作为标签的唯一标识,id属性在同一个页面中只能有一个,不能重复。想要跳转到id为x的元素所在的位置,直接在href中写#x。
<html>
<head>
<meta charset="utf-8">
<title>超链接title>
head>
<body>
<a href="http://www.baidu.com" id="x">百度地址a>
<br><br>
<a href="index4.html" target="tom">之前的页面a>
<br><br>
<iframe src="index5.html" name="tom">iframe>
<center><p>我是熊大p>center>
<a href="http://www.baidu.com" target="_blank">百度地址2a><br>
<a href="#x">百度地址3a><br>
body>
html>
1.3内联框架
使用内联框架可以引入一个外部的页面,使用iframe来创建一个内联框架。
属性:
src、width、height
name:可以为内联框架指定一个name属性
<html>
<head>
<meta charset="utf-8">
<title>内联框架title>
head>
<body>
<h1>我是太阳h1>
<iframe src="picture.html" name="tom">iframe>
body>
html>
二、CSS基本内容
2.1css样式编写规则
1.css可以直接编写在元素的style属性当中,称为内联样式(不推荐使用)
2.css样式可以编写到head中的style标签当中,然后通过css选择器选中指定元素(内部样式表:只对当前页面起作用)
3.css样式表可以编写到外部的css文件中,通过link标签来将外部的css文件引入到当前页面(最推荐使用);在body标签的最后引入外部的js文件,使用script标签。
<html>
<head>
<meta charset="utf-8">
<title>CSS01title>
<link rel="stylesheet" type="text/css" href="style.css">
head>
<body>
<p>初学cssp>
<p>写在head中的style标签当中p>
body>
html>
style.css文件
p{
color:green;
font-size: 30px;
}
2.2css语法
1.css注释:/* 中间是内容 */,必须写在style标签中,或者是css文件当中
2.css语法:
选择器:通过选择器选中页面中指定元素,将声明块中的样式应用到选择器对应元素上
声明块:紧随选择器之后,用“{ }”括起来,声明块中其实就是一组一组的名值对结构,名值对之间用“;”隔开
2.3长度单位
1.像素px
一个像素就像唐宇我们屏幕中的一个小点屏幕实际上就是由这些像素点构成。显示效果越清晰,像素越小,反之越大。
2.百分比%
可以将单位设置成一个百分比的形式,浏览器会根据父元素的样式计算该值,好处是当父元素属性值发生变化时,子元素也会按照比例发生改变。
3.em
em是相对于当前元素的字体大小来计算的。1em=1font-size,使用em时,当字体大小发生改变时,em也会随之改变,设置字体相关样式时,经常会用到em。
4.rem
rem是相对于很元素的字体大小来计算的。
2.4颜色单位
1.在CSS中除了用颜色的单词表示颜色外,还可以使用RGB值来表示不同的颜色。RGB值就是通过红、绿、蓝三原色的不同浓度表示初不同的颜色。
例如:rgb(红色浓度,绿色浓度,蓝色浓度);
颜色的浓度需要一个0-255之间的值,255表示最大,0表示没有,浓度也可以使用百分数来设置,0%-100%之间的百分数来表示。0%表示浓度为0,100%表示浓度为255。
2.也可以使用16进制的rgb值来表示颜色,原理和RGB值一样,只不过使用16进制数来代替。使用三组两位的16进制数组来表示一个颜色。每组表示一个颜色,
第一组表示红色浓度,范围00-ff
第二组表示绿色的浓度,范围是00-ff
第三组表示蓝色浓度,范围00-ff
语法:#红色绿色蓝色
红色:#ff0000
绿色:#00ff00
蓝色:#0000ff
像这种两位两位重复的颜色可以简写,例如红色可以写成:#f0
00表示颜色浓度为0,相当于rgb中的0,ff表示浓度最大值,相当于rgb中的255
3.RGBA:就是在rgb的基础上增加了一个a表示不透明度,需要4个值,前三个和rgb一样,第四个表示不透明度,1表示完全不透明,0表示完全透明,.5表示半透明。
4.HSL值:H表示色相(0-360),S表示饱和度(0%–100%),颜色的浓度,L表示亮度(0%–100%),颜色的亮度。
2.5字体
1.使用color为字体设置相应的颜色
2.使用font-size改变字体大小,浏览器中的字体默认都是16px,font-size设置的并不是文字本身的大小,在页面中,每个文字都是处在一个看不见的框中,用font-size实际上是设置格的高度,并不是字体的大小
3.使用font-family可以指定文字的字体,在使用某种字体时,如果浏览器支持则使用该字体,浏览器不支持,使用默认字体。浏览器使用的默认字体实际上是计算机中的字体。可以同时指定多个字体,多个字体之间用,隔开,使用多个字体时,浏览器优先使用前边的字体,如果没有则尝试下一个。例如:font-family:arial,微软雅黑,华文中宋;
4.font-style:可以用来设置文字的斜体,可选值normal,默认值,文字正常显示;italic,文字以斜体显示;oblique,文字会以倾斜的效果显示
5.font-weight:可以用来设置文本加粗效果,可选值,normal,默认值;bold文字加粗显示
6.font-variant:可以用来设置小型大写字母,将所有的字母都以大写形式显示,但是小写字母的大写,要比大写字母小一些。可选值,normal默认值,small-caps文本以小型大写字母显示
7.font:使用该样式可以同时设置字体相关的所有样式,可以将字体样式的值统一写在font中,不同的值之间用空格隔开。注:使用font设置字体样式时斜体、加粗、小大字母没有顺序要求甚至可以不写,如果不写则使用默认值,但是要求文字的大小和字体必须写,而且字体必须是最后一个样式,大小必须时倒数第二个样式。
字体分类
在网页中将字体分成5大类:
serif 衬线字体
sans-serif 非衬线字体
monospace 等宽字体
cursive 草书字体
fantasy 虚幻字体
可以将字体设置为这些大的分类,当设置成这些打的分类时,浏览器会自动选择指定的字体并应用样式。
2.6文本样式
1.text-transform可以用来设置文本的大小写,可选值:
none,默认值;
capitalize 单词的首字母大写,通过空格来识别单词
uppercase 所有的字母都大写
lowercase 所有的字母都小写
2.text-decoration可以用来设置文本修饰,可选值:
none,默认值
underline 为文本添加下划线
overline 为文本添加上划线
line-through 为文本添加删除线
3.letter-spacing可以指定字符间距,
4.word-spacing可以设置单词之间的距离,实际上是设置词与词之间空格的大小
5.text-align用于设置文本的对齐方式,可选值:
left,默认值,文本靠左对齐
right,文本靠右对齐
center,文本居中对齐
justify,两端对齐,通过调整文本之间的空格大小来达到一个两端对齐的目的
6.text-indent用来设置首行缩进,当给它指定一个正值时,会自动向右侧缩进指定的像素,指定一个负值时,会向左移动指定的像素,通过这种方式可以将不想现实的文字隐藏起来。
7.vertical-align设置元素垂直对齐的方式,可选值:baseline,默认值,基线对齐;top,顶部对齐;bottom,底部对齐;middle,居中对齐。
8.white-space用来设置网页如何处理空白,可选值:normal,正常;nowrap,不换行;pre,保留空白。
2.7行高
在CSS中并不能直接设置行间距,可以通过设置行高来间接设置行间距,行高越大,行间距越大。
使用line-height来设置行高。可以接收的值:
1.直接接收一个大小
2.可以指定一个百分数,会相对于字体去计算行高
3.可以直接传一个数值,行高会设置字体大小相应的倍数
网页中的文字实际上是写在一个看不见的线中的,文字会默认在行高中垂直居中显示。
行间距=行高-字体大小
对于单行文本来说,可以将行高设置为和父元素的高度一致,这样可以使单行文本在父元素中垂直居中。
font中也可以指定行高,在字体大小后可以添加/行高值,来指定行高,该值是可选的,如果不指定则会使用默认值。
2.8块元素和行内元素
1.div标签就是一个块元素,所谓块元素就是独占一整行。div元素主要是用来对网页进行布局的。
2.span标签是一个行内元素,所谓行内元素指的是只占自身大小的元素,不会占用一行。常见的行内元素:a、img、iframe、span
span标签专门用来选中文字,为文字设置样式。
块元素主要用来做页面的布局,,行内元素主要用来选中文本设置样式,一般情况下只使用块元素去包含行内元素。
a元素除自身外可以包含任意元素。
p元素不可以包含其他块元素。
2.9常用选择器
1.元素选择器:语法:标签名{}
2.id选择器,通过元素的id属性值选中唯一的一个元素。语法:#id属性值{}
3.并集选择器:同时选中多个选择器对应的元素,语法:选择器1,选择器2,选择器N{}
4.通配选择器:选中页面中的所有元素,语法:*{}
5.交集选择器:可以选中满足多个选择器的元素,语法:选择器1选择器2选择器N{}
6.类选择器:为元素设立class属性值,通过元素的class属性值选中一组元素,语法:.class属性值{}
<head>
<meta charset="UTF-8">
<title>常用的选择器title>
<style type="text/css">
p{
color: red;
}
#s{
color: salmon;
}
p,#s{
font-size: 40px;
}
.h{
color: seagreen;
}
span.h{
color: turquoise;
}
style>
head>
<body>
<h1 id="s">前端初学者h1>
<h2 class="h">前端初学者h2>
<span class="h">前端初学者span>
<p>前端初学者p>
<p>前端初学者p>
body>
html>
元素之间的关系:
父元素:直接包含子元素的元素
子元素:直接被父元素包含的元素
祖先元素:直接或间接包含后代的元素,父元素也是祖先元素
后代元素:直接或间接被祖先元素包含的元素,子元素也是后代元素
兄弟元素:拥有相同父元素的元素
7.后代元素选择器:选中指定元素的指定后代元素,语法:祖先元素 后代元素{}
8.子元素选择器:选中指定父元素的指定子元素,语法:父元素>子元素{}
<html>
<head>
<meta charset="UTF-8">
<title>子元素、后代元素选择器title>
<style>
#d1 span{
color: tomato;
}
div>span{
color: teal;
}
style>
head>
<body>
<div id="d1">
<span>我是span标签span>
<p><span>我是p标签中的span标签span>p>
div>
<div>
<span>我是第二个div的子元素span>
div>
body>
html>
伪类选择器(标签名:伪类元素{})
伪类专门用来表示元素的一种特殊状态。
- :link{}表示普通链接(未访问链接)
- :visited{}表示访问过的链接
- :hover{}伪类表示鼠标移入的状态
- :active{}表示的是超链接被点击的状态
- :focus{}表示文本框获取焦点以后,修改焦点样式
- :selection{}表示选中内容的样式
- :target{},代表一个特殊的元素,它的id是URI的片段标识符
涉及到超链接的伪类一共有4个,这四个的优先级是一样的,顺序为:link、visited、hover、active。
伪元素
使用伪元素来表示元素中的一些特殊位置
- :first-letter{}为某个标签中第一个字符设置一个特殊样式
- :first-line{}为某标签中第一行设置一个特殊样式
- :before{content}表示某个标签中最前面的部分,一般与content这个样式一起使用,通过content可以向该标签最前面添加内容
- :after{content}表示某个标签中最后面的部分,一般与content这个样式一起使用,通过content可以向该标签最后面添加内容
属性选择器
作用:可以根据元素中的属性或属性值来选取指定元素。
语法:
1.[属性名] 选取含有指定属性的元素
2.[属性名=“属性值”] 选取含有指定属性值的元素
3.[属性名^=“属性值”] 选取属性值以指定内容开头的元素
4.[属性名$=“属性值”] 选取属性值以指定内容结尾的元素
5.[属性名*=“属性值”] 选取属性值包含指定内容的元素
title属性,这个属性可以给任何标签指定。当鼠标移入到元素上时,元素中的title属性值会将作为提示文字显示。
子元素选择器
- :first-child{}表示选中第一个子元素
- :last-child{}表示选中最后一个子元素
- :nth-child(){}表示可以选中任意位置的子元素。该选择器后边()可以指定一个参数,指定要选中第几个元素。 even表示偶数位置的子元素。odd表示奇数位置的元素。
- :first-of-type , :last-of-type , nth-of-type与之前三种类似,只不过child是在所有的子元素中排序,而type是在当前类型的子元素中排序。
兄弟元素选择器
1.可以选中一个元素后紧挨着后一个的兄弟元素。语法:前一个标签+后一个标签{} 。
2.可以选中后边的所有兄弟元素。语法:前一个标签~后边标签{}
否定伪类
可以从已选中的元素中剔除某些元素
语法: 标签名:not(选择器){}
样式的继承
在CSS中,祖先元素上的样式也会被后代元素所继承,但是并不是所有的样式都会被子元素继承,比如,背景相关的样式、边框相关的样式、定位相关的样式都不会被继承。
选择器的优先级
优先级规则:
内联样式,优先级1000
id选择器,优先级100
类和伪类,优先级10
元素选择器,优先级1
通配*,优先级0
继承的样式,没有优先级
注:当选择器中包含多种选择器时,需要将多种选择器的优先级相加然后在比较,但是,选择器优先级计算不会超过他的最大数量级,如果选择器的优先级一样,则使用靠后的优先级。在样式的最后,添加一个!important,此时该样式将获得一个最高的优先级,优先于所有的样式甚至超过内联样式。
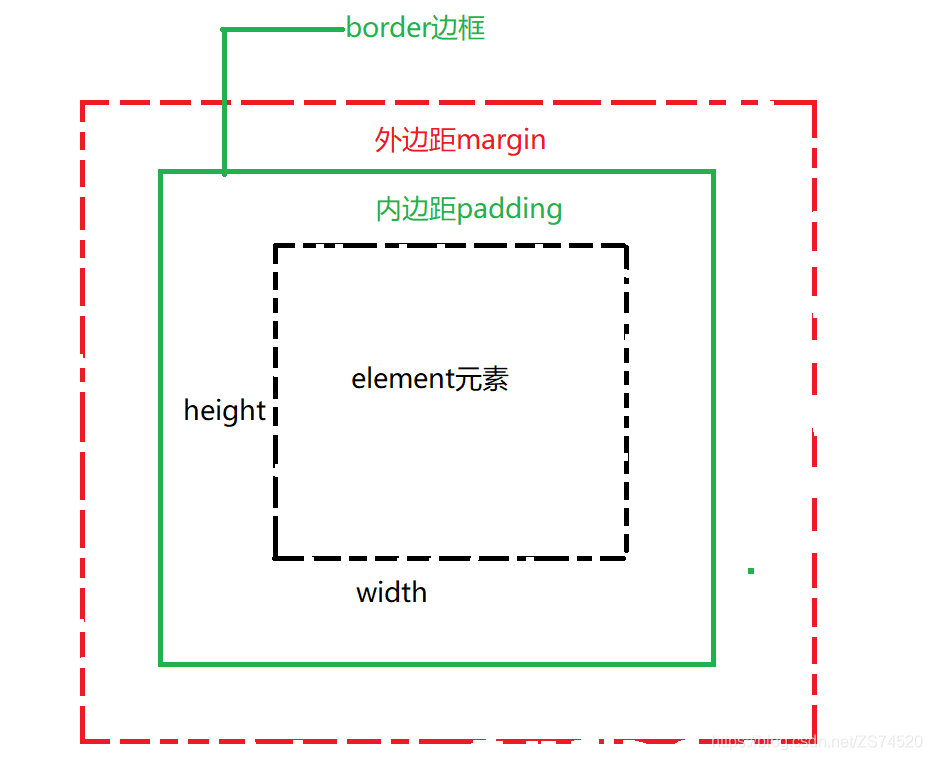
三、盒子模型
css处理网页时,会认为每个元素都包含在一个不可见的盒子里。
盒子可见框的大小由内容区,内边距和边框共同决定
一个盒子由内到外会分成:
1.内容区content
2.内边距padding
3.边框border
4.外边距margin

元素框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
3.1边框border
为元素设置边框时必须指定三个样式,缺一不可
1.border-width 边框的高度
2.border-color 边框的颜色
3.border-style 边框的样式(可选值:none,默认值无边框;solid,实线;dotted,点状边框;dashed,虚线;double,双线)
border简写方式:
例如:border:red solid 10px
通过简写方式可以同时设置4个边框的眼视光hi,宽度,高度,颜色。而且没有顺序要求。border一指定就是4个边同时指定。也可以通过border-xxx对4个边进行分别指定。
CSS还提供了4个border-xxx-width,4个border-xxx-color,4个border-xxx-style,xxx的值可能是top right bottom left ,可以对其进行分别指定
这三种样式可以分别指定4个边框所对应的值。
1.如果某种样式指定了4个值,则4个值会分别设置给 上 右 下 左,按顺时针的方向设置的
2.如果某种样式指定了3个值,则3个值会分别设置给 上 左右 下
3.如果指定2个值,则两个值会分别设置给 上下 左右
4.如果指定一个值,则4个边都是该值
3.2内边距padding
1.内边距指的是盒子的内容区与盒子边框之间的距离,一共有4个内边距。可以通过nadding-xxx来设置4个方向的内边距。xxx代表着top、right、bottom、left。
2.内边距会影响盒子的可见框大小,元素的背景会延伸到内边距,合资的大小由内容区、内边距和边框共同决定。
盒子可见框的宽度=border-left-width + border-right-width + padding-left + padding-right + width
盒子可见框的高度=border-top-width + border-bottom-width + padding-top + padding-bottom +height
3.使用padding可以同时设置4个边框的样式,规则和border-width一致
例如:padding:100px 200px 300px 400px
3.3外边距margin
1.外边距指的是当前盒子与其他盒子之间的距离。它不会影响可见框的大小,而是影响盒子的位置。盒子有4个方向的外边距。
margin-top、margin-right、margin-bottom、margin-bottom
2.设置上和左外边距时,会导致盒子自身的位置发生改变;设置右和下外边距会改变其他合资的位置。
3.外边距可以指定为一个负值,向反方向移动
4.margin还可以设置为auto,auto一般只设置给水平方向的margin,如果只指定左外边距或右外边距的margin为auto则会将外边距设置为最大值。垂直方向外边距如果设置为auto,则外边距默认就是0.
如果将left和right同时设置为auto,则会将两侧的外边距设置为相同的值,达到居中效果。
5.外边距可以使用简写属性margin,可以同时设置4个方向的外边距,也是按照顺时针方向,上、右、下、左。
垂直外边距的重叠问题
在网页中相邻的垂直方向的外边距会发生外边距的重叠。
1.外边距的重叠指兄弟元素之间的相邻外边距会取最大值而不是取和。
2.如果父子元素的垂直外边距相邻了,则子元素的外边距会设置给父元素。
3.4浏览器的默认样式
浏览器为了在页面中没有样式时,也可以有一个比较好的显示效果,所以为很多元素都设置了一些默认的margin和padding,正常情况下我们都不会使用的,所以我们都会将默认样式先去掉。
*{
margin:0;
padding:0;
}
3.5内联元素的盒模型
1.内联元素不能设置内容的width和height
2.内联元素可以设置水平内边距和边框,会影响页面的布局
3.内联元素可以设置垂直方向的内边距和边框,不会影响页面的布局
4.内联元素只支持水平方向的外边距,不支持垂直方向的外边距
3.6display和visibility
通过display样式可以修改元素的类型,可选值:
1.inline:可以将一个元素作为内联元素显示
2.block:可以将一个元素设置块元素显示
3.inline-block:将一个元素转换为行内块元素,可以使一个元素既有行内元素的特点又有块元素的特点
4.none:不会显示元素,并且元素不会再页面中继续占有位置,用于隐藏元素
visibility可以用来设置元素的隐藏和显示的状态,可选值:
1.visible,默认值,元素默认会在页面显示
2.hidden,元素会隐藏不显示,但位置依旧会占据
3.7overflow
通过overflow可以设置父元素如何处理溢出内容,所谓溢出内容指的是子元素的大小超出了父元素的内容区,超出的内容称为溢出内容。
overflow可选值:
1.visible,默认值,不会对溢出内容做任何处理,元素会在父元素意外的位置显示;
2.hidden,溢出的内容会被修剪,不会显示
3.scroll,会为父元素添加滚动条,通过拖动滚动条来查看完整内容,该属性不论内容是否溢出都会添加水平和垂直双方向的滚动条
4.auto,会根据需求自动添加滚动条,溢出添加,不溢出不添加
3.8文档流
文档流处在网页的最底层,它表示的时一个页面中的位置,我们所创建的元素默认都处在文档流中。
元素在文档流中的特点:
块元素:
1.块元素在文档流中会独占一行,块元素会自上而下排列
2.块元素在文档流中默认宽度时父元素的100%
3.块元素在文档流中的高度默认被内容撑开
内联元素:
1.内联元素在文档流中只占自身的大小,会默认从左向右排列,如果一行中不足以容纳所有的内联元素,则换到下一行,继续自左向右
2.在文档流中,内联元素的高度和宽度都被内容撑开
3.9浮动float
块元素在文档六种会默认垂直排列,所以在div中自上而下依次排开。如果希望块元素在页面中水平排列,可以使块元素脱离文档流,使用float来使元素浮动,从而脱离文档流。
float可选值:
1.none,默认值,元素默认在文档流中排列
2.left,元素会立即脱离文档流,向页面的左侧浮动
3.right,元素会离级脱离文档流,向页面右侧浮动
当为一个元素设置浮动以后(float属性是一个非none的值),元素会立即脱离文档流,元素脱离文档流以后,他下面的元素会立即向上移动;
元素浮动以后,会尽量向页面的左上或者是右上漂浮,直到遇到父元素的边框或者其他浮动元素;如果浮动元素上边是一个没有浮动的块元素,则浮动元素不会超过块元素;浮动元素不会超过它上边的兄弟元素,最多一边齐。
当元素浮动以后,会完全脱离文档流,块元素脱离文档流以后,高度和宽度都被内容撑开。
内联元素脱离文档流以后会变成块元素。
高度塌陷问题
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素有多高,父元素就有多高。但是当子元素设置浮动以后,子元素就会完全脱离文档流,将会导致子元素无法撑起父元素高度导致父元素的高度塌陷。
由于父元素的高度塌陷,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
解决方案一:
在页面中元素都有一个隐含的属性叫做Block Formatting Context 简称BFC,该属性可以设置打开或者关闭,默认是关闭的。
当开启BFC以后,元素会具备以下特性:
1.父元素的垂直外边距不会和子元素重叠
2.开启BFC的元素不会被浮动元素所覆盖
3.开启BFC的元素可以包含浮动的子元素
如何开启元素的BFC(针对父元素):
1.设置元素浮动,使用这种方式开启,虽然可以撑开父元素,但是会导致父元素的宽度丢失,而且使用这种方式也会导致下边的元素上移,不能解决问题
2.设置元素的绝对定位,直接写死,灵活度不够
3.设置元素为inline-block,可以解决问题,但是宽度丢失
4.将元素的overflow设置为一个非visible的值,将overflow设置为hidden是副作用最小的开启 BFC的方式,也是最推荐的方式。
为了兼容所有的浏览器,在IE6以下的浏览器并不支持BFC,但是具有另一个隐含属性叫做hasLayout。开启该方式直接将zoom的值设置为1即可。
zoom表示放大的意思,后边跟着一个数值,写几就将元素放大几倍。zoom:1;表示不放大元素,但是通过该样式可以开启hasLayout。zoom这个样式只在IE中支持,其他浏览器都不支持。
在IE6中,如果为元素指定一个宽度,则默认会开启hasLayout。
确保兼容所有浏览器,两种方式都写上!
有时希望清除掉其他元素浮动对当前元素产生的影响,这时可以使用clear来完成功能。clear可以用来清楚其他浮动元素对当前元素的影响。在当前元素中清除。clear可选值:
1.none,默认值,不清除浮动
2.left,清除左侧浮动元素对当前元素的影响
3.right,清除右侧浮动元素对当前元素的影响
4.both,清除两侧浮动元素对当前元素的影响
清除浮动以后,元素会回到其他元素浮动之前的位置。
解决方案二:
可以直接在高度塌陷的父元素的最后,添加一个空白的div,由于这个div并没有浮动,所以他是可以撑开父元素的高度的,然后对其进行清除浮动,这样可以通过这个空白的div来撑开父元素的高度。使用这种方式虽然可以结局问题,但是会在页面中添加多余的结构。
解决方案三:
可以通过after伪类元素的最后添加一个空白元素,将其转换成一个块元素,然后对其清除浮动,这样做和添加一个div的原理一样,可以达到一个相同的效果,而且不会在页面中添加多余的div。为最推荐使用的方式。
例如:.clearfix:after{
content:"";
display:block;
clear:both;
}
经过修改的clearfix是一个多功能的,既可以解决高度塌陷,又可以确保父元素和子元素的垂直外边距不会重叠。
.clearfix:before, .clearfix:after{
content:"";
display:table;
clear:both;
}
四、定位
定位指的就是将指定的元素摆放到网页的任意位置。通过定位可以任意的摆放元素。通过position属性来设置元素的定位。position可选值:
static,默认值,元素没有开启定位
relative,开启元素的相对定位
absolute,开启元素的绝对定位
fixed,开启元素的固定定位
当开启了元素的定位(position属性值是一个非static的值)时,可以通过left、right、top、bottom四个属性来设置元素的偏移量。
left:元素相对于其定位位置的左侧偏移量
right:元素相对于其定位位置的右侧偏移量
top:元素相对于其定位位置的上边偏移量
bottom:元素相对于其定位位置的下边偏移量
通常偏移量只需要设置两个就可以对一个元素进行定位,一般选择水平方向的一个偏移量和垂直方向的偏移量来为一个元素进行定位。
4.1相对定位
当元素的position属性设置为relative时,则开启了元素的相对定位。
1.当开启了元素的相对定位以后,而不设置偏移量时,元素不会发生任何变化
2.相对定位是相对于元素在文档流中原来的位置进行定位
3.相对定位的元素不会脱离文档流
4.相对定位会使元素提升一个层级
5.相对定位不会改变元素的性质,块元素还是块元素,内联元素还是内联元素
4.2绝对定位
当position属性值设置为absolute时,则开启了元素的绝对定位。
1.开启绝对定位,会使元素脱离文档流
2.开启绝对定位以后,不过不设置偏移量,则元素的位置不会发生变化
3.绝对定位是相对于离他最近的开启了定位的上级元素进行定位的,如果所有的上级元素都没有开启定位,则会相对于浏览器窗口进行定位
4.绝对定位会使元素提升一个层级
5.绝对定位会改变元素的性质,内联元素变成块元素,块元素的宽度和高度默认被内容撑开
4.3固定定位
当元素的position属性设置fixed时,则开启了元素的固定定位,固定定位也是一种绝对定位,他的大部分特点和绝对定位一样。不同的是:
1.固定定位永远会相对于浏览器窗口进行定位
2.固定定位会固定在浏览器窗口的某个位置,不会随滚动条滚动
4.4粘滞定位
当元素的position属性设置为sticky时则开启了元素的粘滞定位,粘滞定位和相对定位的特点基本一致,不同的是粘滞定位可以在元素到达某个位置时将其固定。
4.5元素的层级
1.如果定位元素的层级时一样的,则下边的元素会盖住上班的。通过z-index属性可以来设置元素的层级。可以为z-index指定一个正整数作为值,该值将会作为当前元素的层级,层级越高,越优先显示。
2.对于没有开启定位的元素不能设置z-index属性。
3.父元素的层级再高,也不会盖住子元素。
4.6元素透明
设置元素的透明背景。
1.opacity可以用来设置元素背景的透明,它需要一个0-1之间的值;0表示完全透明,1表示完全不透明,0.5表示半透明。
2.opacity属性在IE8及以下的浏览器中不支持,IE8及以下浏览器需要使用如下属性代替。
alpha(opacity=透明度)
透明度需要一个0-100之间的距离,0表示完全透明,100表示完全不透明,50表示半透明。
五、背景
使用background-image来设置背景图片
语法:background-image:url(相对路径)
1.如果背景图片大于元素,则默认会显示图片的左上角
2.如果背景图片和元素一样大,则会将背景图片全部显示
3.如果背景图片小于元素大小,则会默认将背景图片平铺以充满元素
使用background-repeat用于设置背景图片的重复方式。
可选值:
1.repeat,默认值,背景图片会双方向重复(平铺)
2.no-repeat,背景图片不会重复,有多大就显示多大
3.repeat-x,背景图片沿水平方向重复
4.repeat-y,背景图片沿垂直方向重复
background-clip用来设置背景的范围,可选值:border-box,默认值,背景会出现在边框的下边;padding-box,背景不会出现在边框,只出现在内容区和内边距;content-box,背景只会出现在内容区。
background-origin用来设置背景图片的偏移量计算的原点,可选值:padding-box,默认值,background-position从内边距处开始计算;content-box,背景图片的偏移量从内容区处计算;border-box,背景图片的变量从边框处开始计算。
background-size用来设置背景图片的大小,第一个值表示宽度,第二个值表示高度。可选值:cover,图片的比例不变,将元素铺满;contain,图片比例不变,将图片在元素中完整显示
可以同时为一个元素指定背景颜色和背景图片,这样的背景颜色将会作为背景图片的底色。一般情况下设置背景图片时都会同时指定一个背景颜色。
通过background-position可以调整背景图片在元素中的位置。可选值:
该属性可以使用top right left bottom center种的两个值来指定一个背景图片的位置。
top left 左上
bottom right 右下
如果只给定一个值,则第二个值默认是center。
也可以直接指定两个偏移量:
1.第一个值是水平偏移量,如果指定一个正值,则图片会向右移动指定的像素;如果指定一个负值,则图片会向左移动指定的像素。
2.第二个是垂直偏移量,如果指定一个正值,则图片会向下移动指定的像素;如果指定的是一个负值,则图片会向上移动指定的像素。
background-attachment用来设置背景图片是否随页面一起滚动。可选值:
scrool,默认值,背景图片随着窗口滚动
fixed,背景图片会固定在某一位置,不随页面滚动。背景图片的定位永远相对于浏览器的窗口。
不随窗口滚动的图片,一般设置给body,而不是设置给其他元素。
背景简写属性:
语法:background:样式1 样式二 …
通过该属性可以同时设置所有背景相关的样式,没有顺序要求,也没有数量要求,不写的样式就使用默认值。样式与样式之间空格隔开。
注意:background-size必须写在background-position的后边,并且使用/隔开;background-origin和background-clip两个样式,orgin要在clip的前边。
六、图片在网页中的加载问题(按钮问题)
浏览器会在资源被使用时才会去加载资源,加载图片需要一定的时间,背景图片无法立即显示,导致出现闪烁的情况。
为了解决图片闪烁问题,可以将多张图片整合为一张图片,这样可以同时将多张图片一起加载,就不会出现闪烁问题了,然后通过background-position来切换要显示的图片位置,该技术叫图片整合技术。(CSS-Sprite)
有点:
1.将多张图片整合到一张图片里,浏览器只需要发送一次请求,可以同时加载多个图片,提高访问效率,提高了用户体验。
2.将多个图片整合为一张图片,介绍了图片的总大小,提高了请求速度,增加用户体验。
七、表格
1.使用table标签来创建一个表格,在table标签中使用tr标签来表示空格中的一行,有几行就有几个tr标签;在tr标签中使用td来创建一个单元格,有几个单元格就有几个td标签,在tr标签中有一个th标签,用来表示表头,用法与td一样,不同的是他会有一些默认效果。
在td标签中有一个rowspan属性,用来设置纵向的合并单元格;clospan属性,用来设置横向的合并单元格。
2.table和td边框之间默认有一个距离,通过border-spacing属性可以设置这个距离;
3.border-collapse可以用来设置表格的边框合并,如果设置了i边框合并,则border-spacing自动失效
4.可以为tr设置nth-child(even或者odd)进行隔行变色
长表格
有些情况下表格是非常长的,这时就需要将表格分成三个部分。表头thead,主体tbody,表格底部tfoot。
1.这三个标签的作用就是来区分表格的不同部分,他们都是table的子标签,都需要写到table中,tr需要写在这些标签当中。
2.thead中的内容,永远会显示在表格的头部;tfoot中的内容,永远都会显示在表格的底部;tbody中的内容,永远都会显示在表格的中间
3.如果表格中没有写tbody,浏览器会自动在表格中添加tbody,并且将所有的tr都放到tbody中,所以注意tr并不是table的子元素,而是tbody的子元素;通过table>tr 无法选中行,需要通过tbody>tr。
八、表单
表单的作用就是用来将用户的信息提交给服务器的。
比如:百度的搜索框、注册、登录这些操作都需要填写表单
使用form标签创建一个表单,form标签必须指定一个action属性,该属性指向的是一个服务器地址,当我们提交表单时将会提交到action属性对应的地址。
1.使用input来创建一个文本框,它的type属性是text,如果希望表单的数据提交到服务器中,还必须给表单指定一个name属性,name表示提交内容的名字。用户填写的信息会附在url地址后边以查询字符串的形式发送给服务器,url地址?查询字符串。在问文本框中也可以指定value属性值,该值将会作为文本框的默认值显示。
2.使用input创建一个密码框,他的type属性只是password
3.提交按钮可以将表单中的信息提交给服务器,使用input创建一个提交按钮,它的属性值是submit,在提交按钮中可以通过value属性来指定按钮上的文字。
表单项
1.单选按钮,使用input来创建一个单选按钮,它的type属性使用radio,单选按钮通过name属性进行分组,name属性相同的是一组。此外还必须指定一个value属性,这样被选中的表单项的value属性值将会最终提交给服务器。
2.多选框,使用input创建一个多选框,它的type属性使用checkbox,name和value也必须写
3.下拉列表,使用select标签来创建一个下拉列表,在select标签中会有一个option标签,用来创建一个列表项,下拉列表的name属性需要指定给select,而value属性需要指定给option。
在select标签中还有一个optgroup标签,用来对选项分组,同一个optgroup中的选项是一组,可以通过label属性来指定分组名字。
4.当在option中添加selected=“selected”来将选项设置为默认选中。当为select添加一个multiple=“multiple”,则下拉列表变为一个多选的下拉列表。
5.使用texttarea标签创建一个文本域,如自我介绍等。
6.使用input可以创建一个重置按钮,type为reset,点击重置按钮后,表单中的内容将会恢复为默认值。
7.使用input可以用来创建一个单纯的按钮,type为button,使用这个按钮无任何功能,只能单纯被点击
8.除了使用input,也可以使用button标签来创建按钮,在button中设置对应的type属性值就可以了。
9.lable标签可以用来选中表单中的提示文字,该标签可以指定一个for属性,该属性值需要指定给一个表单项的id值。
10.在表单中可以使用fieldset标签来为表单项进行分组,可以将表单项的同一组放到一个fieldset中。在该标签中有一个legend标签,用来指定组名。
11.input标签中,通过placeholder来对其进行一个提示文字(水印)
九、框架集
框架集和内联框架的作用类似,都是用于在一个页面中引入其他的外部页面,框架集可以同时引入多个页面,而内联框架只能引入一个。
使用frameset来创建一个框架集,该标签不能和body标签出现在同一个页面中,所以要使用框架集,页面中就不能使用body标签。该标签的两个属性:
1.rows,指定框架集中所有的框架,一行一行的排列
2.cols,指定框架集中所有的页面,一列一列的排列
例如列排列分成两部分,表示为:< frameset clos=“50%,50%”>
在frameset标签中使用frame子标签来指定要引入的页面,引入几个页面就写几个frame,例如:< frame src=“01表格.html”>
frameset中也可以嵌套frameset。
十、补充内容
布局标签(结构语义化标签)
1.header标签表示网页的头部
2.main标签表示网页的主体部分,一个网页中只有一个main
3.footer表示网页的底部
4.nav表示网页中的导航
5.aside表示和主体相关的其他内容(侧边栏)
6.article表示一个独立的文章
7.section表示一个独立的区块,上边的标签都不能使用时可以使用section。
音视频标签
可以通过embed标签来兼容其他浏览器。
1.audio标签用来向页面中引入一个外部的音频文件,该标签中的属性:
controls表示允许用户控制播放。
autoplay表示音频文件是否自动播放,如果设置了该属性,音乐在打开页面时会自动播放,但目前大部分浏览器为了用户体验,都不会自动播放。
loop表示音乐是否循环播放
除了通过src来指定外部文件的路径意外,还可以通过source标签来指定文件路径。
2.使用video来向网页中引入一个视频,用法与audio基本一样
盒子的大小
box-sizing用来设置盒子尺寸的计算方式(设置width和height的作用),可选值:
content-box,默认值,宽度和高度用来设置内容区的大小。
border-box,宽度和高度用来设置整个盒子可见框的大小。
轮廓阴影和圆角
box-shadow用来设置元素的阴影效果,阴影不会影响页面的布局,有4个值:
第一个值,表示水平偏移量,设置阴影的水平位置,正值向右移动,负值向左移动;
第二个值,垂直偏移量,设置阴影的水平位置,正值向下移动,负值向上移动。
第三个值,阴影的模糊半径。
第四个值,阴影的颜色。
outline用来设置元素的轮廓线,用法和border一摸一样,轮廓和边框不同之处,就是轮廓不会影响可见框的大小。
border-radius用来设置四角,四角设置的圆的半径大小,
border-radius可以分别指定四个角的圆角:
4个值表示的是:左上、右上、右下、左下
3个值表示的是:左上、右上/左下、右下
2个值表示的是:左上/右下、右上/左下
1个值表示的是4个角。
除此之外,也可以对其进行分别指定。如:border-top-left-radius表示左上角。
图标字体(iconfont)
再网页中经常需要使用一些图标,可以通过图片来引入图标,但是由于图片的大小本身比较大,并且非常不灵活,所以再使用图标时,我们还可以将图标直接设置为字体,然后通过font-face的形式对字体进行引入,这样我们就可以通过使用字体的形式来使用图标。
fontawesome使用步骤:
1.下载 链接地址
2.解压
3.将css和webfonts移动到项目中
4.将all.css引入到网页中
5.使用图标字体,直接通过类名来使用图标字体,例如:class=“fas 图标字体名称” 或class=“fab 图标字体名称”。
还有另一种方式,通过伪元素来设置图标字体:
1.找到要设置图标的元素通过before或after选中
2.再content中设置字体的编码
3.设置字体的样式
font-family:“font awesome 5 Brands”;
font-family:“font Awesome 5 Free”;
font-weight:900;
渐变
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果。渐变是图片,需要通过background-image来设置。
linear-gradient() 线性渐变,颜色沿着一条直线发生变化,例如:linear-gradient(red,yellow) 红色在开头,黑色在结尾,中间是过渡区域,线性渐变的开头,我们可以指定一个渐变的方向。通过to left/right/bottom/top来指定。deg表示度数,turn表示圈。
repeating-linear-gradient(),可以平铺的线性渐变。
渐变可以同时指定多个颜色,多个颜色默认情况下平均分布,也可以手动指定渐变的分布情况,在颜色后边加上像素,意味着从那个位置开始渐变。
radial-gradient() 径向渐变(由中心向四周扩散)
默认情况下径向渐变的形状根据元素的形状来计算的。
正方形–>圆形,长方形–>椭圆
语法:radial-gradient(大小 at 位置,颜色 位置)
过渡transition
通过过渡可以指定一个属性发生变化时的切换方式;通过过渡可以创建一些非常好的效果,提升用户体验。
1.transition-property,指定要执行过度的属性,多个属性之间使用逗号隔开;如果所有属性都需要过渡,则使用all关键字;大部分属性都支持过渡效果,注意,过渡时必须是从一个有效数值向另一个有效数值进行过渡。
2.transition-duration,指定过渡效果的持续时间,单位是秒和毫秒
3.transition-timing-function,过渡的时序函数,指定过渡的执行方式,可选值:
ease,默认值,慢速开始,先加速,再减速
linner,匀速运动
ease-in,加速运动
ease-out,减速运动
ease-in-out,先加速,后减速
cubic-bezier(),来指定时序函数 该时序函数的地址
steps(),分布执行过渡效果,可以设置第二个值;end,在时间结束时执行过渡(默认值);start,在时间开始时执行过渡。
4.transition-delay,过渡效果的延迟,等待一段时间后再执行过渡
注:单个的transition可以同时设置过渡相关的所有属性,只有一个要求,如果要写延迟,则两个时间中第一个是持续时间,第二个是延迟时间,其他的无顺序要求。
动画
动画和过渡类似,都是可以实现一些动态的效果,不同的是过渡需要在某个属性发生变化时才会触发,动画可以自动触发动态效果。设置动画,首先要设置一个关键帧,关键帧设置了动画执行的每一个步骤。
使用@keyframe 动画名{}来创建一个关键帧,里边有from{},表示动画的开始位置,也可以使用0%;to{}表示动画的结束位置,也可以使用100%。
例如:
@keyframes test{
from{}
to{}
}
1.animation-name: 要对当前元素生效的关键帧的名字
2.animation-duration:动画执行的时间
3.animation-delay:动画的延迟时间
4.animation-iteration-count:动画执行的次数,可选值:次数、infinite,无限执行
5.animation-direction:指定动画执行的方向,可选值:默认值,normal,从from向to运行,每次都这样;reverse,从to向from运行,每次都这样;alternate,从from向to运行,重复执行动画时反向执行;alternate-reverse,从to向from运行,重复执行动画时反向执行。
6.animation-play-state:设置动画的执行状态,可选值:running,默认值,动画执行;paused,动画停止。
7.animation-fill-mode:动画的填充模式,可选值:none,默认值,动画执行完毕元素回到原来的位置;forwards,动画执行完毕元素会停止在动画结束的位置;backwards,动画延时等待时,元素就会处于开始位置。
变形平移
变形就是指通过css来改变元素的形状或位置,变形不会影响到页面的布局,transform用来设置元素的变形效果。
平移:translateX() 沿着x轴方向平移,正值右移;translateY() 沿着y轴方向平移,正值向下;translateZ() 沿着z轴方向平移;平移元素,百分比是相对于自身计算的。
z轴平移,调整元素在z轴的位置,正常情况下就是调整元素和人眼之间的距离,距离越大,元素离人越近;z轴平移属于立体效果(近大远小),默认情况下网页是不支持透视,如果需要看见效果,必须设置网页视距。给html设置一个perspective,大小通常为800px。
旋转
通过旋转可以使元素沿着x、y或者z旋转指定角度,在transform中设置rotateX、rotateY、rotateZ分别表示绕着x、y、z轴旋转,单位可以是deg角度,也可以是turn圈。可以使用backface-visibility来指定背面是否可见。
缩放
对元素进行缩放。transform属性中有scale表示缩放。scaleX()水平方向缩放;scaleY()垂直方向缩放;scale()双方向缩放。transform:scale(2)表示放大2倍。
trasform-origin表示变形的原点,默认值为center。
弹性盒flex
弹性盒时css中的又一种布局手段,主要用来代替浮动来完成页面的布局,flex可以使元素具有弹性,让元素可以跟随页面的大小的改变而改变。
弹性容器
要使用弹性盒,必须先将一个元素设置为弹性容器,通过display来设置弹性容器。
display:flex 设置块级弹性容器;display:inline-flex设置为行内弹性容器。
当设置为弹性容器时,可以指定该属性:
flex-direction 用来指定容器中弹性元素的排列方式,可选值:
1.row,默认值,弹性元素在容器中水平排列(左到右),主轴 自左向右
2.row-reverse 弹性元素在容器中反向水平排列
3.column,弹性元素纵向排列(自上向下)
4.column-reverse 弹性元素方向纵向排列
主轴:弹性元素的排列方向称为主轴
侧轴:与主轴垂直方向的轴称为侧轴
弹性容器的样式
flex-wrap用来设置弹性元素是否在容器中自动换行,可选值:
1.nowrap,默认值,元素不会自动换行
2.wrap,元素沿着侧轴自动换行
3.wrap-reverse,元素沿着侧轴反方向换行
flex-flow,wrap和direction的简写属性
flex-flow:row wrap
justify-content用来分配主轴上的空白空间(主轴上的元素如何排列),可选值:
1.flex-start,元素沿着主轴始边排列
2.flex-end,元素沿着主轴终边排列
3.center,元素居中排列
4.space-around,空白分布到元素两侧
5.space-between,空白均匀分布到元素之间
6.space-evenly,空白分布到元素单侧
align-items,元素在侧轴上如何对齐,元素之间的关系,可选值:
1.stretch,默认值,将元素的长度设置为相同的值
2.flex-start,元素不会拉伸,沿着侧轴始边对齐
3.flex-end,沿着侧轴的终边对齐
4.center,居中对齐
5.baseline,基线对齐
弹性元素
弹性容器的直接子元素是弹性元素(弹性项),一个元素可以同时是弹性容器和弹性元素。
弹性元素的属性:
flex-grow 指定弹性元素的伸展系数,当父元素有多余的空间时,子元素会按照比例进行分配。
flex-shrink 指定弹性元素的收缩系数,当父元素的空间不足以容纳所有的子元素时,子元素会按照比例进行收缩。
弹性元素上的样式
align-self,用来覆盖当前弹性元素上的align-items。
flex-grow,弹性的增长系数;
flex-shrink,弹性元素的缩减洗漱,缩减多少是根据缩减系数和元素大小来计算。
flex-basis,指定的是元素在主轴上的基础长度,如果主轴是横向的,则该值指定的就是元素的宽度;如果主轴是纵向的,则该值指定的就是元素的高度;默认值是auto,表示参考元素自身的高度或宽度,如果传递了一个具体的数值,则以该值为准。
flex为简写属性,可以设置弹性元素的的三个样式。
flex:增长 缩减 基础;默认为initial
initial表示为"0 1 auto"
auto表示为"1 1 auto"
none表示为"0 0 auto" 弹性元素没有弹性。
order 设置弹性元素的顺序。
移动端开发单位
在移动端开发时,不能用px进行布局了,而是使用vw。vw表示的是视口的宽度(viewport width),100vw = 一个视口的宽度;1vw = 1%的视口宽度。vw这个单位永远相当于视口宽度进行计算。
vw的适配
网页中的字体大小最小是12个像素,不能设置比12还要小的字体,如果设置了,则字体自动设置为12。
1px = 0.1333333vw;
40px = 5.3333vw
1rem = 1 html的字体大小
1rem = 40px(移动端设计图大小)
将html文字大小设置为5.3333vw,然后根据设计图大小用rem在网页中进行大小换算。
响应式布局
网页可以根据不同的设备或窗口大小呈现出不同的效果,使用响应式布局,可以使一个网页适用于所有设备,响应式布局的关键就是:媒体查询,通过媒体查询,可以为不同的设备,或设备不同状态来分别设置样式。
媒体查询
语法:@media 媒体类型{}
媒体类型:
all 所有设备
print 打印设备
screen 带屏幕的设备
speech 屏幕阅读器
可以使用逗号连接多个媒体类型,这样他们就有一个或的关系。用and表示且的意思。可以在媒体类型前添加一个only,表示只有,为的是兼容老版本浏览器。
例如:@media all{
body{
background-color:red;
}
}
媒体特性
1.min-width 视口的最小宽度(视口大于指定宽度时生效)
2.max-width 视口的最大宽度(视口小于指定宽度时生效)
眼视光hi切换的分界点,我们称为断点,也就是网页的样式会在这个点时发生变化。一般比较常用的断点:
小于768 超小屏幕 max-width:768px
大于768 小屏幕 min-width:768px
大于992 中型屏幕 min-width:992px
大于1200 大屏幕 min-width:1200px