CSS快速入门基础篇(二)
CSS快速入门基础篇
圆角边框
border-radius 属性用于设置元素的外边框圆角。
border-radius:10px;
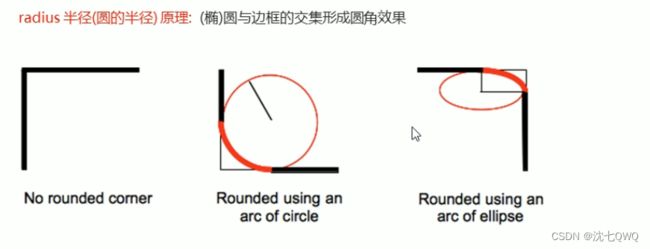
radius半径(圆的半径) 原理:(椭)圆与边框的交集形成圆角效果
参数值可以是数值或百分比的形式
如果是正方形,想要设置为一个圆,把数值修改为高度或者宽度的一半即可,或者直接写为50%
如果是一个矩形,设置为高度的一半就可以
该属性是一个简写属性,可以跟四个值,分别代表左上角,右上角,右下角,左下角
盒子阴影
| 值 | 描述 |
|---|---|
| h-shadow | 必需。水平阴影的位置,允许负值 |
| v-shadow | 必需。垂直阴影的位置,允许负值 |
| blur | 可选。模糊距离。 |
| spread | 可选,阴影的尺寸。 |
| color | 可选,阴影的颜色。 |
| inset | 可选,将外部阴影(outset)改为内部阴影。 |
注意:
默认的是外阴影(Outset),但是不可以写这个单词,否则导致阴影无效。
盒子阴影不占空间,不会影响其他盒子排列。
网页布局
标准流
所谓的标准流,就是标签按照规定好默认方式排列。
- 块级元素会独占一行,从上向下顺序排列
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table。
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
- 常用元素:span、a、i、em 等。
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
这三种布局方式都是用来摆放盒子的,盒子摆放到合适位置,布局自然就完成了。
注意:实际开发中,一个页面基本都包含了这三种布局方式
浮动
提问:如何让多个块级盒子(div)水平排列成一行?
比较难,虽然转换为行内块元素可以实现一行显示,但是他们之间会有大的空白缝隙,很难控制。
提问:如何实现两个盒子的左右对齐?
总结: 有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。
因为浮动可以改变元素标签默认的排列方式.
典型应用
- 浮动最典型的应用:可以让多个块级元素一行内排列显示。
- 网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
什么是浮动?
float属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘
选择器 {
float: 属性值;
}
| 属性值 | 描述 |
|---|---|
| none | 元素不浮动 |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
浮动的特性
设置浮动后元素后产生一些神奇的特性性:
-
脱标:浮动元素会脱离标准流,不会在保留原先的位置。
-
如果多个盒子都设置了浮动,则他们会按照属性值一行内显示并且顶端对齐排列。
-
浮动的元素是相互贴靠在一起的,不会有缝隙,如果父级宽度装不下这些浮动的盒子,多出的盒子会另起一行对齐。
-
浮动元素会具有行内块元素特性
-
任何元素都可以浮动。不管原先是什么模式的元素,添加浮动之后都具有行内块元素相似的特性。
- 如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动之后,它的大小根据内容来决定。
- 如果行内元素有了浮动,则不需要转换为行内块元素,直接就可以给行内块元素给高度和宽度。
搭配使用
浮动元素经常和标准流父级搭配使用。
- 先用标准流的父元素排列上下位置,之后内部子元素采取浮动排列左右位置
- 一个元素浮动了,理论上其余兄弟元素也要浮动
- 一个盒子里面有多个子盒子,如果其中一个盒子浮动了,那么其他兄弟也应该浮动
- 浮动的盒子只会影响浮动盒子后面的标准流,不会影响前面的标准流
如果盒子出现乱序,那么是一定存在未浮动的盒子。
清除浮动
由于父级盒子很多情况下,不方便给高度。但子盒浮动又不占位置,没办法把父盒子撑起来,最后导致父盒子高度为0,进而影响下面的标准流盒子。
为什么要清除浮动?
- 由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响。
- 父级没高度。
- 子盒子浮动了。
清除浮动本质
- 清除浮动的本质是清除浮动元素造成的影响。
- 如果父盒子本身有高度,则不需要清除浮动。
- 清除浮动之后,父级就会根据浮动的子盒子自动检测高度。父级有了高度,就不会影响下面的标准流了。
清除策略策略
- 只让浮动在父盒子内部影响,不影响父盒子外面的其他盒子。
清除方法
①额外标签法
语法:
选择器 {
clear: 属性值;
}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
- 我们实际工作中,几乎只用
clear:both - 清除浮动的策略是:闭合浮动
优点:
- 通俗易懂,书写方便
缺点:
- 添加了,许多无意义标签。
- 结构化较差。
注意:新添加的盒子必须是块级元素。
②overflow
-
overflow:hidden可以给父级添加
overflow属性,将其属性值设置为hidden,auto或scroll -
优点:代码简洁
-
缺点:无法显示溢出的部分
③after伪元素法
after 方式是额外标签法的升级版。也是给父元素添加
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
/* IE6,7专有*/
*zoom : 1;
}
- 优点:没有增加标签,结构更简单
- 缺点:需要照顾低版本浏览器
- 代表网站:百度、淘宝、网易等
④双伪元素
也是给父元素添加
.clearfix:before,.clearfix:after{
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁
缺点:需要照顾低版本浏览器
代表网站:小米、腾讯等
定位
引入
提问:以下情况使用标准流或者浮动能实现吗?
- 某个元素可以自由的在一个盒子内部移动位置,并压住其他盒子。
- 当我们滚动窗口的时候,盒子是固定在屏幕中的某个位置的。
以上效果,标准流或浮动都无法快速实现,需要靠定位来完成。
- 浮动可以让多个块级盒子排列在一行没有缝隙的显示,经常用于横向排列盒子。
- 定位则可以让盒子自由的在某个盒子内移动位置或固定屏幕中的某个位置,并且可以压住其他盒子。
- 定位:将盒子定在某一个位置,所以定位也是在摆放盒子,按照定位的方式移动盒子。
定位的组成
定位 = 定位模式 + 边偏移
- 定位模式用于指定一个元素在文档中的定位方式。
- 边偏移则决定了该元素的最终位置。
定位模式
定位模式决定元素的定位方式,它通过 CSS 的 position 属性来设置,其值可以分为四个。
| 值 | 语义 |
|---|---|
| static | 静态定位 |
| relative | 相对定位 |
| absolute | 绝对定位 |
| fixed | 固定定位 |
边偏移
边偏移就是定位的盒子移动到最终位置。
| 边偏移属性 | 示例 | 描述 |
|---|---|---|
| top | top: 80px | 顶端偏移量,定义元素相对于其父元素的上边线的距离 |
| bottom | bottom: 80px | 底部偏移量,定义元素相对于其父元素的下边线的距离 |
| right | right: 80px | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
| left | left: 80px | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
静态定位static(了解)
- 静态定位是元素的默认定位方式,无定位的意思
- 静态定位按照标准流特性摆放位置,它没有边偏移
选择器 {
position: static;
}
相对定位relative
- 相对定位是元素在移动位置的时候,是相对它原来的位置来说的。
- 特点:
- 它是相对自己原来的位置来移动的。
- 原来在标准流的位置继续占用,后面的盒子仍然一标准流的方式对待。
- 因此,相对定位并没有脱标,它最典型的应用是给绝对定位当爹的。
绝对定位absolute
-
绝对定位是元素在移动位置的时候,是相对于他已定位的祖先元素来说的。
-
特点:
- 如果没有祖先元素,或者祖先元素没有定位,则以浏览器为准进行定位。
- 如果祖先元素父级有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。
所以绝对定位是脱离标准流的,需要相对定位的父盒子来框住它,才能不影响后面的布局。
绝对定位盒子水平居中
加了绝对定位的盒子不能通过margin: 0 auto水平居中
但是可以通过以下计算方法实现水平和垂直居中
left:50% ; 让盒子的左侧移动到父级元素的水平中心位置
margin-left: -100px; 让盒子向左移动自身宽度的一半
.box {
position: absolute;
/* 1.left走50%,父容器宽度的一半 */
left: 50%;
/* 2.margin 负值往左边走 自己盒子宽度的一半 */
margin-left: -xx;
}
子绝父相
解释:子级使用绝对定位,父级则需要相对定位。
-
子级绝对定位不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
-
父盒子在加了相对定位后,即可以占有位置,使得子盒子限制在父盒子内显示。
总结:因为父级需要占有位置,因此是相对定位,子盒子不用占有位置,则是绝对定位。
固定定位fixed
固定定位是元素固定于浏览器的可视区的位置
主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变
特点:
-
以浏览器的可视窗口为参照点移动元素
-
跟父元素没有任何关系
-
不随滚动条滚动
-
固定定位不再占有原先的位置(脱标)
-
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
粘性定性stickly
粘性定位可以被认为是相对定位和固定定位的混合。
- 特点:
- 以浏览器的可视化窗口为参照点移动元素。
- 粘性定性占有原先的位置。
- 必须添加 top left right bottom 其中一个才有效。
- 缺点:
- 跟页面滚动搭配使用,兼容性较差IE不支持。
选择器 {
position:sticky;
top: 10px;
}
定位模式总结
| 定位模式 | 是否脱标 | 移动位置 | 是否常用 |
|---|---|---|---|
| static静态定位 | 否 | 不能使用边偏移 | 很少 |
| relative相对定位 | 否(占有位置) | 相对于自身位置移动 | 常用 |
| absolute绝对定位 | 是(不占有位置) | 带有定位的父级 | 常用 |
| fixed固定定位 | 是(不占有位置) | 浏览器可视区 | 常用 |
| sticky | 否(占有位置) | 浏览器可视区 | 当前阶段少 |
- 一定要记住相对定位,固定定位,绝对定位的两个大特点:1.是否占有位置(脱标否)2.以谁为基准点移动
- 重点学会子绝父相(儿子绝对定位,父亲必须相对定位)
定位叠放次序 z-index
-
在使用定位布局时候,可能会出现盒子重叠的情况。
-
此时,可以用 z-index 来控制盒子的前后次序。
-
* 选择器 { z-index: 1; }- 数值可以是正整数,负整数或者0,默认是auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有 z-index 属性
定位拓展
- 绝对定位的盒子居中。
加了绝对定位的盒子不能通过 margin:0 auto 水平居中。(相对定位可以
但可以通过以下方式来实现,让一个宽 30px 高 30px 的盒子垂直水平居中。
①left: 50%;
- 让盒子的左侧移动到浏览器的水平中心位置。
②margin-left:-15px;
- 让盒子向左移动自身宽度的一半。
③top:50%;
- 让盒子的上侧移动到浏览器的垂直中心位置。
④margin-top:50px
- 让盒子向上移动自身高度的一半。
- 固定在版心右侧位置。
实现方式
- 先将固定定位的盒子 left 等于走到浏览器可视化一半的位置。
- 在将固定定位的盒子 margin-left:等于版心宽度的一半位置。
.box {
position: absolute;
/* 1.left走50%,父容器宽度的一半 */
left: 50%;
/* 2.margin 负值往左边走 自己盒子宽度的一半 */
margin-left: -xx;
}
- 脱标的盒子不会触发外边距塌陷
- 浮动元素、绝对定位(固定定位)元素都不会触发外边距合并的问题。
- 绝对定位会完全压住盒子,浮动元素不会完全压住盒子。
- 绝对定位、固定定位都会压住下面标准流的所有内容。
- 浮动元素只会压住下面标准流的盒子,但不会覆盖标准流盒子的文字与图片。
- 浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的,所以文字会围绕浮动元素。
元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!
本质:让一个元素在页面中隐藏或者显示出来
display
display属性用于设置一个元素如何显示
display:none
隐藏对象
display:block
除了转化块级元素之外,同时还有显示元素的意思
- display隐藏元素后,不再占有原来的位置
visibility
visibilitys属性用于指定一个元素应可见还是隐藏。
visibilitys:visible
visibilitys:hidden
- visibility 隐藏元素后,继续占有原来的位置。
- 如果隐藏元素想要原来位置, 就用
visibility:hidden - 如果隐藏元素不想要原来位置, 就用
display:none(用处更多 重点)
overflow
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。
| 属性值 | 描述 |
|---|---|
| visible | 不剪切内容也不添加滚动条 |
| hidden | 不显示超过对象尺寸的内容,超出的部分隐藏掉 |
| scroll | 不管超出内容否,总是显示滚动条 |
| auto | 超出自动显示滚动条,不 |
一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。
但是如果有定位的盒子, 请慎用 overflow:hidden 因为它会隐藏多余的部分。
精灵图
Sprites
- 为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术。
- 核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
- 精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片中
- 这个大图片也称为 sprites 精灵图 或者 雪碧图
- 例如下图:
使用方式
整张精灵图的左上角为原点的位置。
x轴右边走是正值,左边走是负值,y轴下边走是正值,上边走是负值。
语法格式如下:
backgroun:url() -x -y,
其中(x,y)是所需图标需要移动的位置坐标,再配合上所需图标的尺寸大小,即可在精灵图上切割出想要的部分。
.box{
position: absolute;
width: 30px;
height: 30px;
background: url(../images/index.png) -154px -105px;
}
界面样式
鼠标样式curso
鼠标样式cursor
- 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状
li {
cursor: pointer;
}
| 属性值 | 描述 |
|---|---|
| default | 小白,默认 |
| pointer | 小手 |
| move | 移动 |
| text | 文本 |
| not-allowed | 禁止 |
轮廓线outline
轮廓线outline:
- 给表单添加
outline:0; 或者outline: none;样式后,就可以去掉默认的蓝色边框
input {
outline: none;
}
防止拖拽文本域
textarea {
resize: none;
}
垂直对齐vertical-align
vertical-align:
- 使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
- 官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效
vertical-align: baseline | top | middle | bottom
| 值 | 描述 |
|---|---|
| baseline | 默认,元素放置在父元素的基线上 |
| top | 把元素的顶端与行中最高元素的顶端对齐(顶线对齐) |
| middle | 把此元素放置在父元素的中部(中线对齐) |
| bottom | 把元素的顶端与行中最低的元素的顶端对齐(底线对齐) |
图片、表单和文字对齐
图片、表单都属于行内块元素,默认的 vertical-align 是基线对齐。
此时可以给图片、表单这些行内块元素的 vertical-align 属性设置为 middle 就可以让文字和图片垂直居中对齐了。
图片底侧空白缝隙解决
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐(给图片加边框就可以看见)
主要解决办法有两种:
给图片添加 vertical-align : middle | top |bottom 等
把图片转换为块级元素 display:block;,因为块级元素不会有vertical-align 属性
溢出文字省略显示
单行文本溢出省略号显示
必须满足三个条件:
/* 1.先强制一行内显示文本 */
white-space: nowrap; /*默认 normal 是自动换行,nowrap是强制一行显示文本*/
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;
/*ellipsis:省略号*/
多行文本溢出显示省略号显示
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient : vertical;
常见布局技巧
margin负值的运用
当我们有多个盒子时的解决办法:
- 让每个盒子 margin 往左侧移动 -1px 正好压住相邻盒子边框
- 鼠标经过某个盒子的时候,提高当前盒子的层级即可
- 如果没有定位,则加相对定位(保留位置)
- 如果有定位,则加 z-index:1
文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性
只需要将左边图片设置为左浮动即可,文字就会被自动挤到右边去。
如何再用 margin 设置好文字与图片的距离。
行内块巧妙运用
页码在页面中间显示:
- 把这些链接盒子转换为行内块,之后给父级指定
text-align: center - 利用行内块元素中间有缝隙,并且给父级添加
text-align: center,行内块元素会水平居中
完结散花
ok以上就是对 CSS快速入门 的全部讲解啦,很感谢你能看到这儿。如果有遗漏、错误或者有更加通俗易懂的讲解,欢迎小伙伴私信我,我后期再补充完善。
参考文献
pink老师入门视频教程