5000字、十五分钟CSS入门
5000字、十五分钟CSS入门
一.CSS概述
CSS Cascading Style Sheets
用来定义页面元素的样式
设置字体和颜色设置位置和大小
添加动画效果
HTML 用于定义内容的结构和语义,CSS 用于设计风格和布局。
样式规则
选择器(CSS的ID,可以理解为名字){
选择器:值/声明;
选择器:值/声明;
}
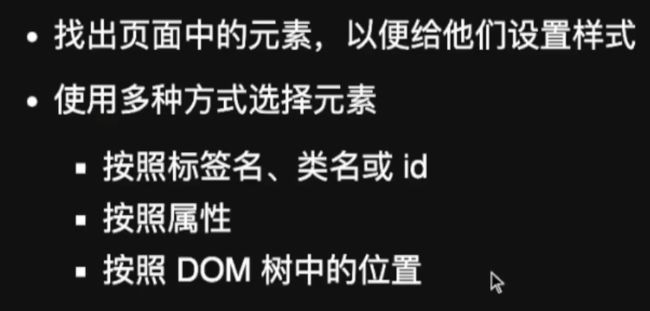
选择 (selects) 了我们将要用来添加样式的 HTML 元素,
冒号之前是属性,冒号之后是值。不同的 CSS对应不同的合法值。
2.在页面中使用CSS
外链
将 CSS 编写在扩展名为.css 的单独文件中,并从 HTML 元素引用它的情况:
让浏览器知道有 CSS 文档存在(所以需要遵守 CSS 样式的规定)
嵌入
不常用,不符合常用开发规范
不使用外部 CSS 文件,而是将 CSS 放在 HTML 文件head标签里的style之中。
内联
内联样式表存在于 HTML 元素的 style 属性之中。其特点是每个 CSS 表只影响一个元素:
![]()
即在HTML中直接写CSS,有时会用到。
它难以维护(在需要更新时,你必须在修改同一个文档的多处地方),并且这种写法将文档结构和文档表现混合起来了,这使得代码变得难以阅读和理解。CLASS永远的神
3.CSS如何工作
前面讲的DOM树,贴一段网上的解释
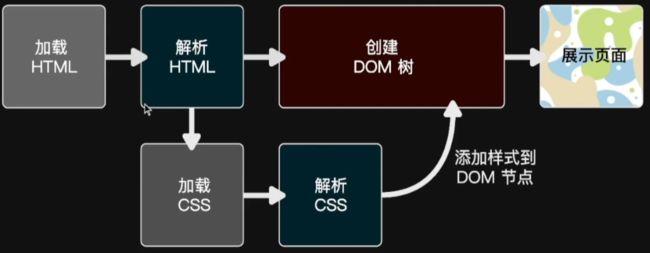
不同的浏览器在处理文件的时候会有不同的方式,但是下面的步骤基本都会出现。
-
浏览器载入 HTML 文件(比如从网络上获取)。
-
将 HTML 文件转化成一个 DOM(Document Object Model),DOM 是文件在计算机内存中的表现形式。
-
接下来,浏览器会拉取该 HTML 相关的大部分资源,比如嵌入到页面的图片、视频和 CSS 样式。JavaScript 则会稍后进行处理,简单起见,同时此节主讲 CSS,所以这里对如何加载 JavaScript 不会展开叙述。
-
浏览器拉取到 CSS 之后会进行解析,根据选择器的不同类型(比如 element、class、id 等等)把他们分到不同的“桶”中。浏览器基于它找到的不同的选择器,将不同的规则(基于选择器的规则,如元素选择器、类选择器、id 选择器等)应用在对应的 DOM 的节点中,并添加节点依赖的样式(这个中间步骤称为渲染树)。
-
上述的规则应用于渲染树之后,渲染树会依照应该出现的结构进行布局。
-
网页展示在屏幕上(这一步被称为着色)。
关于 DOM
一个 DOM 有一个树形结构,标记语言中的每一个元素、属性以及每一段文字都对应着结构树中的一个节点(Node/DOM 或 DOM node)。节点由节点本身和其他 DOM 节点的关系定义,有些节点有父节点,有些节点有兄弟节点(同级节点)。
对于 DOM 的理解会很大程度上帮助你设计、调试和维护你的 CSS,因为 DOM 是你的 CSS 样式和文件内容的结合。当你使用浏览器 F12 调试的时候你需要操作 DOM 以查看使用了哪些规则。
4.选择器Selector
通配选择器 通配符*
不常用,毕竟没人让所有元素一模一样
标签选择器 给HTML中已有的标签去设置
改变HTML中标签的样式
ID选择器
#id值(通常是唯一的)对应HTML中设置的ID
类选择器
你愿意所有元素都一个样,也不是不可以。
想用这种方式样式化这一片元素,又想用那种方式样式化那一片元素
还可以与标签选择器一起用,减少工作量
贴个MDN的例子
li.special {
color: orange;
font-weight: bold;
}
这个意思是说,“选中每个 special 类的 li 元素”。你真要这样,好了,它对 还有其它元素不起作用了。你可以把这个元素再添上去就是了:
你真要这样,好了,它对 还有其它元素不起作用了。你可以把这个元素再添上去就是了:
li.special,
span.special {
color: orange;
font-weight: bold;
}
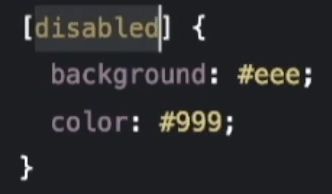
属性选择器
选中HTML中含有disabled属性的标签改变样式
特定值选择元素
打开思路,还可以通过匹配去设置值(类似于正则表达)
标签/值 [属性 ^= “内容”] 前缀匹配
标签/值 [属性 $= “内容”] 后缀匹配
5.伪类
不基于标签和属性定位元素
·状态伪类
·结构性伪类
根据状态确定样式
一个直观的例子就是当我们修改链接的样式时
修改一个链接的样式时我们需要定位(针对)标签
取决于是否是未访问的、访问过的、被鼠标悬停的、被键盘定位的,亦或是正在被点击当中的状态,这个标签有着不同的状态。
MDN上的例子
下面的 CSS 代码使得没有被访问的链接颜色变为粉色、访问过的链接变为绿色。
a:link {
color: pink;
}
a:visited {
color: green;
}
鼠标悬停的时候的样式
a:hover {
text-decoration: none;
}
下图表示li的第一个孩子颜色,最后一个孩子无底部边框
同时伪类还有很多,一般是具体要用或者实现的时候查或者搜~~ 面向CV吗hhh
下面是一些选择器
| 选择器 | 示例 |
|---|---|
| 类型选择器 | h1 { } |
| 通配选择器 | * { } |
| 类选择器 | .box { } |
| ID 选择器 | #unique { } |
| 标签属性选择器 | a[title] { } |
| 伪类选择器 | p:first-child { } |
| 伪元素选择器 | p::first-line { } |
| 后代选择器 | article p |
| 子代选择器 | article > p |
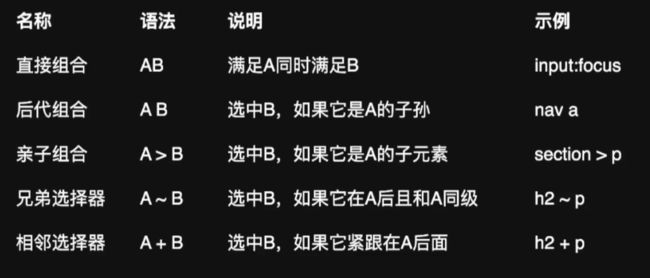
组合
同时使用选择器和选择符。
来看一些例子:依旧是MDN上的
body h1 + p .special {
color: yellow;
background-color: black;
padding: 5px;
}
上面的代码为以下元素建立样式:在之内,紧接在
后面的
元素的内部,类名为 special。
在我们提供的原始 HTML 文档中,与之符合的元素只有.
老师给的表
CLASS永远的神,这些我平时用的都比较少,不过了解能看懂,还是不错的,会的话确实能减少部分代码量的。
优先级也比较好想清楚,局部的优先级通常大于全局,个人是这样理解的,不知道对不对。
选择器组
简单直接的说明:给你要设置的标签设置相同的样式,就是偷懒减少代码量
6.RGB
RGB与HSL
这部分比较简单,要用什么颜色的时候直接取值就行。#FFFFFF
不过6个十六进制数字不太直观,所以用HSL,相比RGB更加直观
还可以直接指定值
alpha透明度
透明度1表示完全不透明,RGBA中的A,新版不做要求
6.字体
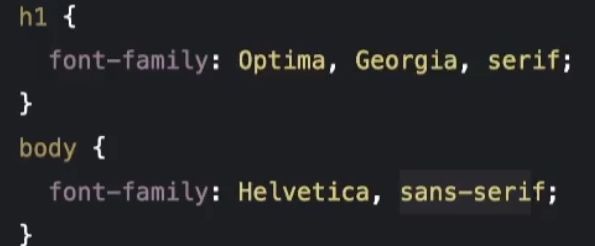
1.font-family
逗号分割开的值,指定多个字体,以匹配不同设备。
通用字体族
一种风格或者分类,这里不细说了,通常开发很少用到,或者只需设置一次(大概)
Web Fonts
顾名思义用网络字体,这里直接给老师的例子,从指定URL去下载字体并渲染,对渲染和网络有要求,没用到过
2.font-size
font-size 属性指定字体的大小。因为该属性的值会被用于计算 em 和 ex 长度单位,定义该值可能改变其他元素的大小。
/* ,绝对大小值 */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* ,相对大小值 */
font-size: larger;
font-size: smaller;
/* ,长度值 */
font-size: 12px;
font-size: 0.8em;
/* ,百分比值 */
font-size: 80%;
font-size: inherit;
最好使用用户默认字体大小的相对大小,避免使用除了em或``ex的绝对大小单位。但是如果一定要使用绝对大小的话,px是众多单位中最好的选择,因为它的含义不会随着操作系统所认为的屏幕分辨率的大小(通常是不对的)改变而改变。
这部分要自己慢慢试了,不难,调样式的时候比较折磨
3.font-weight
font-weight属性指定了字体的粗细程度。一些字体只提供 normal 和 bold 两种值。
normal
正常粗细。与400等值。
bold
加粗。与700等值。
lighter
比从父元素继承来的值更细 (处在字体可行的粗细值范围内)。
bolder
比从父元素继承来的值更粗 (处在字体可行的粗细值范围内)。
number
一个介于 1 和 1000 (包含) 之间的类型值。更大的数值代表字体重量粗于更小的数值 (或一样粗)。
4.line-height
line-height属性用于设置多行元素的空间量,如多行文本的间距。对于块级元素,它指定元素行盒(line boxes)的最小高度。对于非替代的 inline 元素,它用于计算行盒(line box)的高度。
line-height 属性被指定为以下任何一个:
- 一个
<数字> - 一个
<长度> - 一个
<百分比> - 关键词
normal。
具体取值可以通过万能的搜索引擎,这里就不贴出来了,感觉意义不大。
5.white-space
white-space 属性是用来设置如何处理元素中的空白。
| 换行符 | 空格和制表符 | 文字换行 | 行尾空格 | |
|---|---|---|---|---|
normal |
合并 | 合并 | 换行 | 删除 |
nowrap |
合并 | 合并 | 不换行 | 删除 |
pre |
保留 | 保留 | 不换行 | 保留 |
pre-wrap |
保留 | 保留 | 换行 | 挂起 |
pre-line |
保留 | 合并 | 换行 | 删除 |
break-spaces |
保留 | 保留 | 换行 | 换行 |
具体去MDN上试一试,比较直观。还可以F12学习别人的代码,调试工具真顶。
二.深入CSS
1.优先级/特异度
处理发生冲突的时候浏览器选择渲染哪个CSS
实现代码复用比较好的方式,类似于面向对象语言的继承。
继承
和文字相关的有继承关系,和模型相关的一般没有继承关系。
一些设置在父元素上的 css 属性是可以被子元素继承的,有些则不能。
哪些属性属于默认继承很大程度上是由常识决定的。
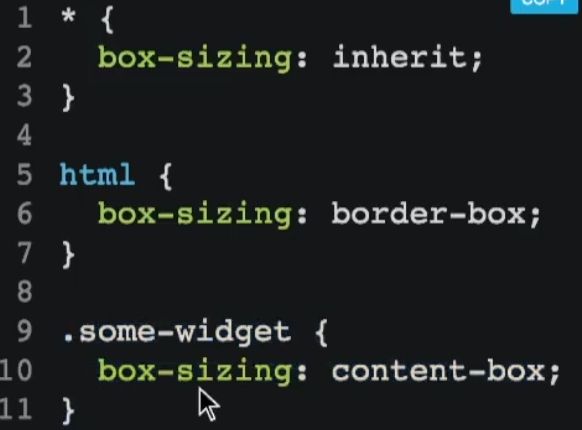
显式继承
通过 * 通配选择器
*{
属性:inherit;
}
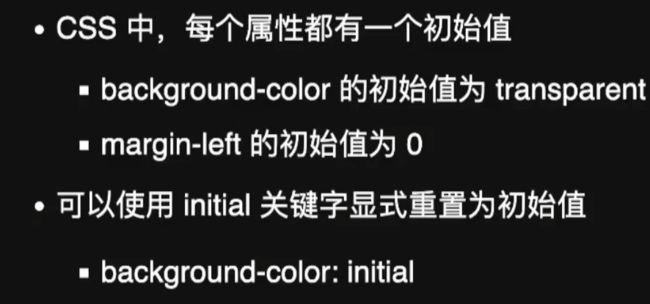
初始值
这里就不写文字了,直接上图片,一般没有不改初始值的吧,不然写出来干啥
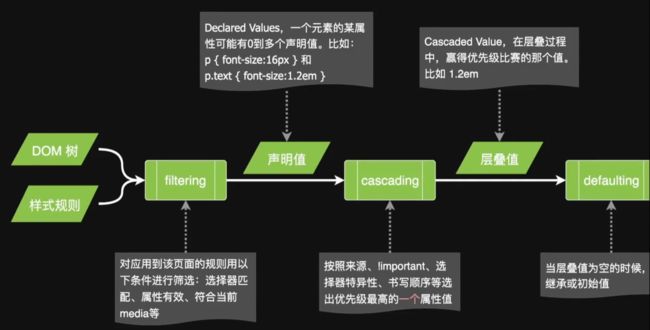
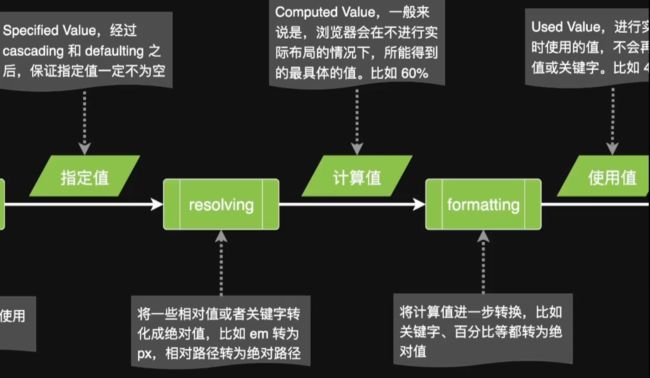
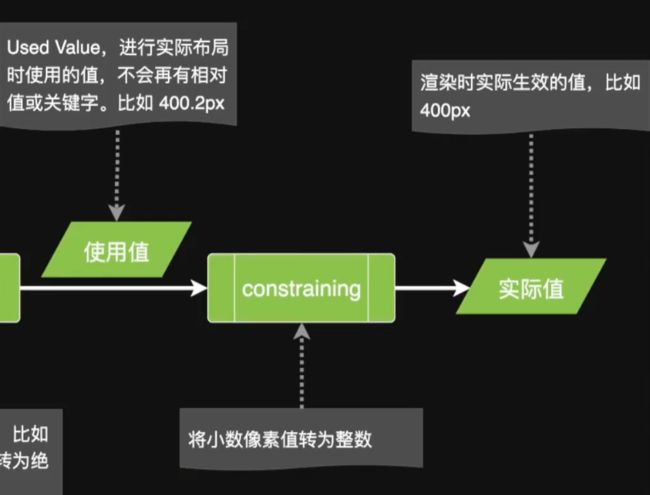
CSS求值过程
比较复杂,直接上老师的图片
规则有相同的优先级,顺序在最后的生效。
类选择器有更高的优先级,即使元素选择器顺序在它后面。
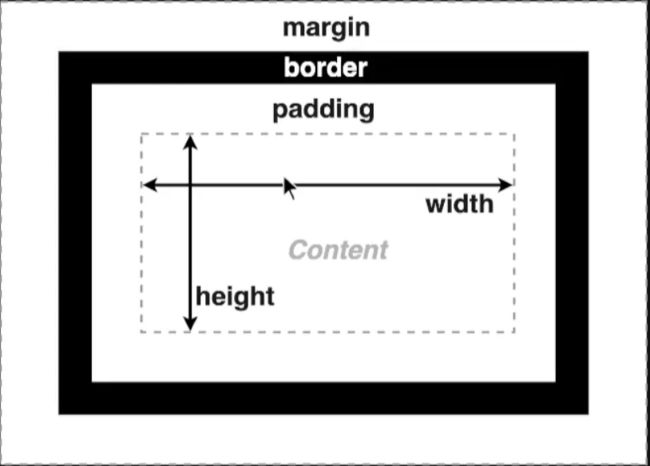
2.盒模型
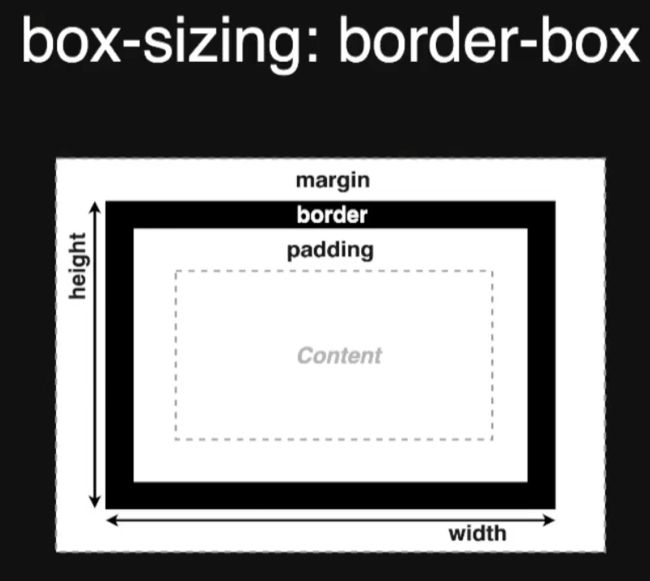
在 CSS 中,所有的元素都被一个个的“盒子(box)”包围着,理解这些“盒子”的基本原理,是我们使用 CSS 实现准确布局、处理元素排列的关键。
- Content box: 这个区域是用来显示内容,大小可以通过设置
width和height. - Padding box: 包围在内容区域外部的空白区域; 大小通过
padding相关属性设置。 - Border box: 边框盒包裹内容和内边距。大小通过
border相关属性设置。 - Margin box: 这是最外面的区域,是盒子和其他元素之间的空白区域。大小通过
margin相关属性设置。
margin 不计入实际大小 —— 当然,它会影响盒子在页面所占空间,但是影响的是盒子外部空间。盒子的范围到边框为止 —— 不会延伸到 margin。这个要实际用过之后才比较好理解。
宽width
高height
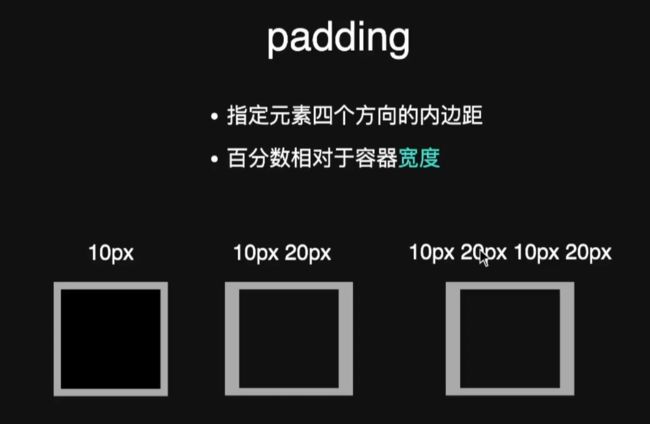
内边距padding
内边距位于边框和内容区域之间。与外边距不同,您不能有负数量的内边距,所以值必须是 0 或正的值。应用于元素的任何背景都将显示在内边距后面,内边距通常用于将内容推离边框。
我们可以使用padding简写属性控制元素所有边,或者每边单独使用等价的普通属性:
padding-toppadding-rightpadding-bottompadding-left
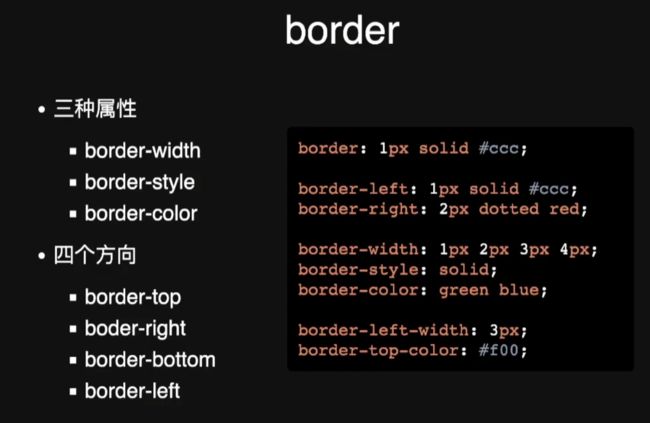
边框border
边框是在边距和填充框之间绘制的。边框设置样式时,有大量的属性可以使用——有四个边框,每个边框都有样式、宽度和颜色
分别设置每边的宽度、颜色和样式,可以使用:
border-topborder-rightborder-bottomborder-left
设置所有边的颜色、样式或宽度,请使用以下属性:
border-widthborder-styleborder-color
设置单边的颜色、样式或宽度,可以使用最细粒度的普通属性之一:
各种组合套娃
border-top-widthborder-top-styleborder-top-colorborder-right-widthborder-right-styleborder-right-colorborder-bottom-widthborder-bottom-styleborder-bottom-colorborder-left-widthborder-left-styleborder-left-color
可以通过设置box宽高为0通过边框用CSS绘制不同的图形
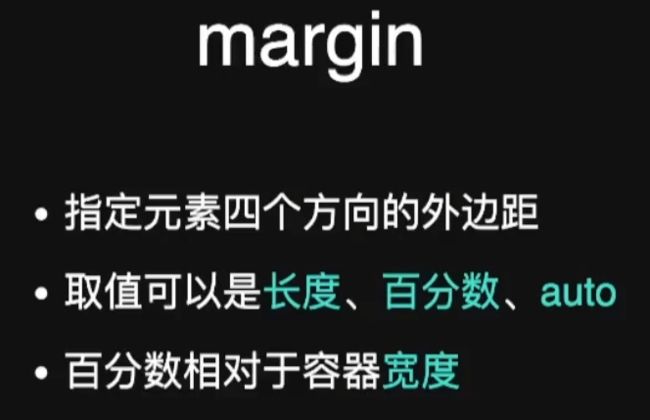
外边距margin
外边距是盒子周围一圈看不到的空间。它会把其他元素从盒子旁边推开。外边距属性值可以为正也可以为负。设置负值会导致和其他内容重叠(负值可以入侵其他盒子,挺好玩)。
或者每边单独使用等价的普通属性控制:
和内边距边框大同小异了,很好记
margin-topmargin-rightmargin-bottommargin-left
外边距折叠 margin collapse
理解外边距的一个关键是外边距折叠的概念。如果你有两个外边距相接的元素,这些外边距将合并为一个外边距,即最大的单个外边距的大小。
就是相接的时候取大的。
margin:auto
经典居中,听说面试笔试常考
border-box
宽高以border为标准,更符合人的习惯与直觉。
overflow
overflow 定义当一个元素的内容太大而无法适应 块级格式化上下文]时候该做什么。它是 overflow-x和overflow-y的 简写属性 。
说人话就是,内容比可以显示的画面多的时候,决定内容的显示模式,是要隐藏还是显示或者加滚动条
为使 overflow 有效果,块级容器必须有一个指定的高度(height或者max-height)或者将white-space设置为nowrap。
-
visible默认值。内容不会被修剪,可以呈现在元素框之外。
-
hidden如果需要,内容将被剪裁以适合填充框。不提供滚动条。
-
scroll如果需要,内容将被剪裁以适合填充框。浏览器显示滚动条,无论是否实际剪切了任何内容。 (这可以防止滚动条在内容更改时出现或消失。)打印机仍可能打印溢出的内容。
-
auto取决于用户代理。如果内容适合填充框内部,则它看起来与可见内容相同,但仍会建立新的块格式化上下文。如果内容溢出,桌面浏览器会提供滚动条。
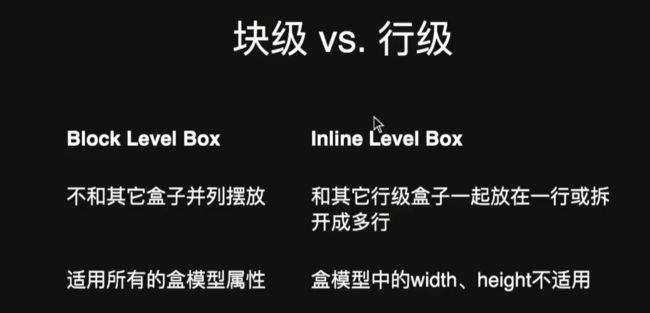
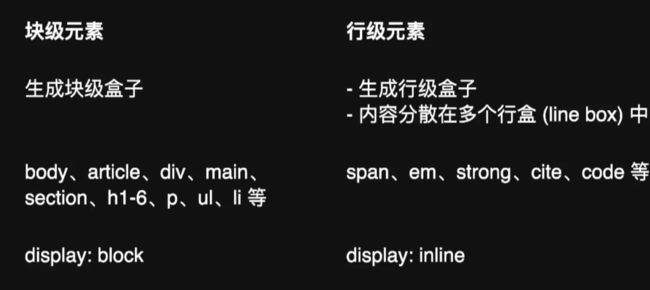
3.盒模型布局规则
即盒子模型和内联盒子
重点是
通过display:block和display:inline改变盒子属性,万恶的display!!!
display
display 属性可以设置元素的内部和外部显示类型,display比较复杂,想深入理解可以看MDN或者网上查。
1.行级排版上下文
IFC IFC IFC( Inline Formatting Context)不要只记得KFC
重点是第三点排版规则~~
比如通过overflow-warp:break-word让长的原子级(长单词等),自动换行
2.块级排版上下文
BFC BFC BFC(Block formatting Context)
垂直摆放盒子
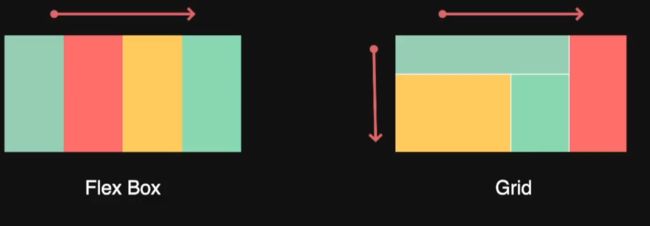
上面两个布局只能实现简单的布局,想要更高级的布局可以设置flex grid,接着看
3.flex布局
这个可以讲的就多了,常用布局,弹性布局,很好玩
设置display:flex
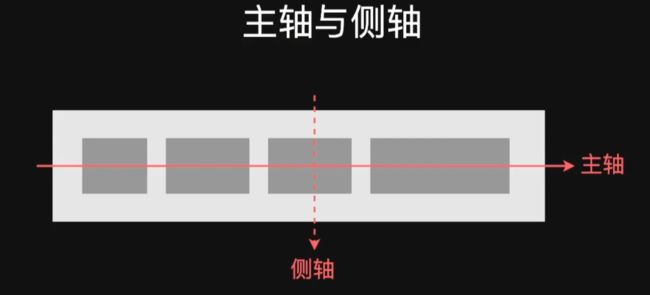
当使用 flex 布局时,首先想到的是两根轴线 — 主轴和交叉轴。主轴由 [flex-direction] 定义,另一根轴垂直于它。我们使用 flexbox 的所有属性都跟这两根轴线有关,所以有必要在一开始首先理解它。多用用才容易理解。毕竟是流式布局。
主轴由 flex-direction 定义,可以取 4 个值:
rowrow-reversecolumncolumn-reverse
跟英文单词也比较符合
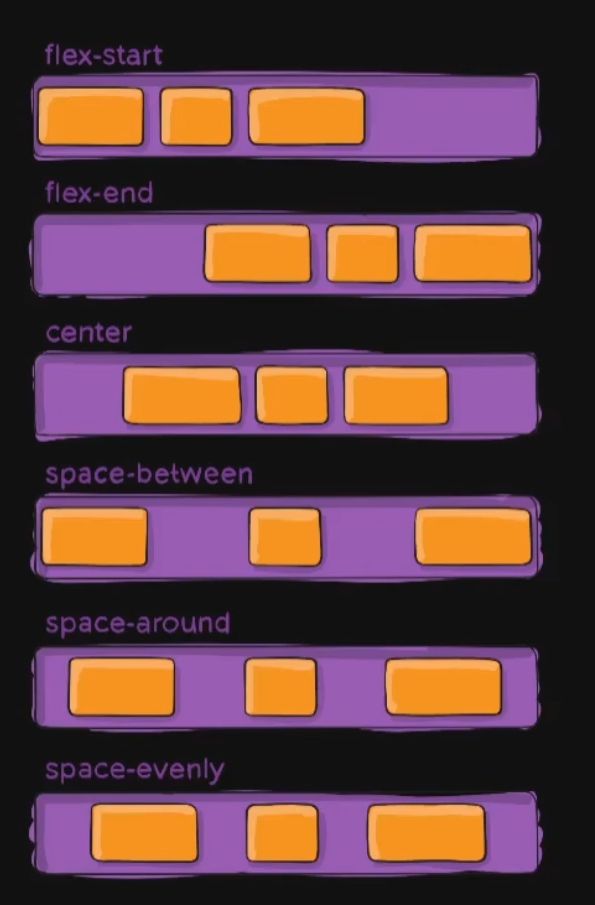
justify-content:设置flex布局常用的属性,取值老师的图比较直观,我就不贴资料了。
属性定义了浏览器之间,如何分配顺着弹性容器主轴 (或者网格行轴) 的元素之间及其周围的空间。
个人常用第三个和最后一个,不过都看个人喜好
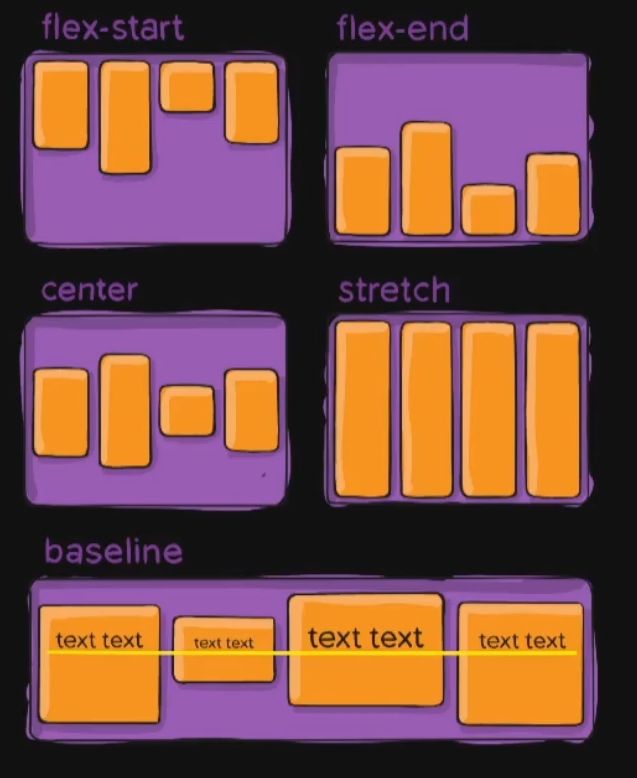
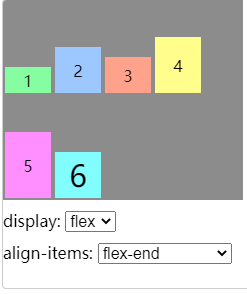
**align-items:**也是常用属性,值也多。MDN上有比较完整的在线代码和开发规范,可以试一试
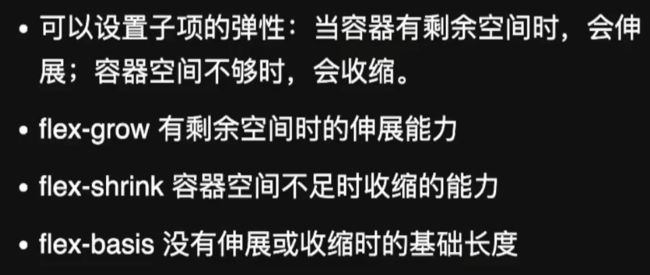
4.flexibility弹性布局
像弹簧一样去设置布局,类似于百分比。但具体还要看实际代码来分配空间。动态且灵活的分配空间。
还有简写与完整写法,个人觉得无所谓,但还是要看懂,网上文档也完整~~
5.grid布局
flex之后的常用属性,可以写的也很多,相比flex有二维属性。网格。
对比flex,更加灵活,但也更难
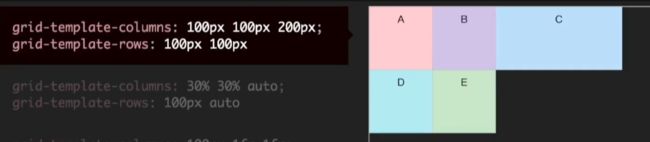
grid 是一个 CSS 简写属性,可以用来设置以下属性:
显式网格属性 grid-template-rows、grid-template-columns 和 grid-template-areas,
隐式网格属性 grid-auto-rows、grid-auto-columns 和 grid-auto-flow,
间距属性 grid-column-gap 和 grid-row-gap。
老师的例子,比较容易看懂
用法超级多,布局复杂,功能强大。F12调试工具可以看到网格线,这样调试的时候也比较容易与简单,大概。
6.float 单精度
img里设置float:left或者其他值,实现文字环绕图片布局,其他不做要求,有了flex与grid就没有必要使用了。
float允许文本和内联元素环绕它。该元素从网页的正常流动(文档流)中移除,尽管仍然保持部分的流动性。
7.position
绝对定位
position属性用于指定一个元素在文档中的定位方式。top,right,bottom 和 left 属性则决定了该元素的最终位置。
-
**定位元素(positioned element)**是其计算后位置属性为
relative,absolute,fixed或sticky的一个元素(换句话说,除static以外的任何东西)。 -
**相对定位元素(relatively positioned element)**是计算后位置属性为
relative的元素。 -
**绝对定位元素(absolutely positioned element)**是计算后位置属性为
absolute或fixed的元素。 -
**粘性定位元素(stickily positioned element)**是计算后位置属性为
sticky的元素。 -
static该关键字指定元素使用正常的布局行为,即元素在文档常规流中当前的布局位置。此时
top,right,bottom,left和z-index属性无效。默认值,相当于没设置
-
relative元素先放置在未添加定位时的位置,再在不改变页面布局的前提下调整元素位置(因此会在此元素未添加定位时所在位置留下空白)。
说人话就是相对自己原来的位置渲染的时候进行偏移,但实际位置不变。
-
absolute元素会被移出正常文档流,并不为元素预留空间,通过指定元素相对于最近的非 static 定位祖先元素的偏移,来确定元素位置。绝对定位的元素可以设置外边距(margins),且不会与其他边距合并。
说人话就是脱离常规流,自己单干,自己要慢慢定位。
-
fixed元素会被移出正常文档流,并不为元素预留空间,而是通过指定元素相对于屏幕视口(viewport)的位置来指定元素位置。元素的位置在屏幕滚动时不会改变。打印时,元素会出现在的每页的固定位置。
fixed属性会创建新的层叠上下文。当元素祖先的transform,perspective或filter属性非none时,容器由视口改为该祖先。说人话就是脱离常规流,自己单干,但是相对于窗口固定。
-
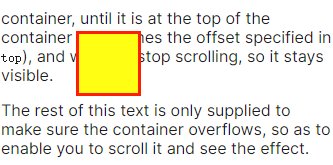
sticky吸附,不常用,贴下MDN的部分介绍
粘性定位可以被认为是相对定位和固定定位的混合。元素在跨越特定阈值前为相对定位,之后为固定定位。
说人话就是一直存在,类似于悬浮窗,怎么划都在