Vue3封装自定义指令+h()
官方install介绍
 directive/myDir/index.js
directive/myDir/index.js
定义指令
import { h, render, ref } from "vue";
const vMyDir = {
mounted(el, binding) {
renderElement(el, binding);
},
};
// inserted是Vue2的生命周期钩子,所以在Vue3项目中要使用mounted
const renderElement = (el, binding) => {
// el就是指令所绑定的元素,binding.value是传进来的指令值
console.log(el, binding.value);
// el.innerHTML获取元素的文本内容
console.log(el.innerHTML);
// el.style.color = binding.value.color;
// el.style.backgroundColor = "green";
// const foo = { fontSize: "30px" };
const foo = "some-name";
let isActive = ref(true);
const style1 = {
color: "pink",
};
const style2 = {
color: "pink",
backgroundColor: "green",
};
let myStyle;
if (isActive.value) {
myStyle = style2;
} else myStyle = style1;
const vnode = h(
"div",
{ class: [foo], style: myStyle },
// { class: [foo], style: { color: "pink" } },
// {
// class: { foo: isActive.value },
// style: { color: "pink", backgroundColor: "green" },
// },
"hello"
);
render(vnode, el);
};
export default vMyDir;
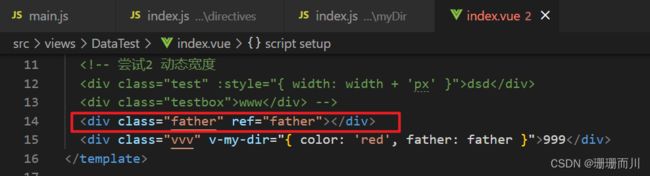
index.vue 使用指令
999directives/index.js
import myDir from "./myDir";
import closeTo from "./closeTo";
// 指令对象
const directives = {
myDir,
closeTo,
};
export default {
install(app) {
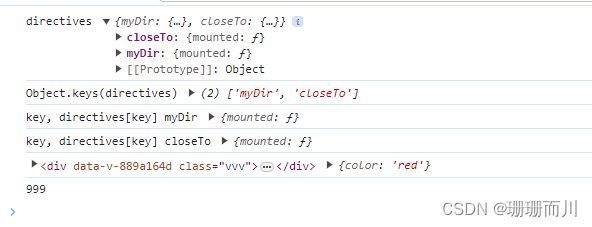
console.log("directives", directives);
console.log("Object.keys(directives)", Object.keys(directives));
Object.keys(directives).forEach((key) => {
console.log("key, directives[key]", key, directives[key]);
app.directive(key, directives[key]);
});
},
};
// Object.keys(directives).forEach((key) => { ... }):这是一个遍历指令对象 directives 的循环。
// Object.keys() 方法返回一个包含指令对象中所有属性名称的数组。
// app.directive(key, directives[key]):使用Vue的directive方法注册指令。
// key 是指令名称,directives[key] 是对应的指令对象。通过这个循环,将所有的指令都注册到应用程序中。
main.js
import { createApp } from "vue";
import { createPinia } from "pinia";
import "virtual:uno.css";
import App from "./App.vue";
import router from "./router";
import directives from "./directives";
const app = createApp(App);
app.use(directives);
app.use(createPinia());
app.use(router);
app.mount("#app");
在其他dom上绑定元素
import { h, render, ref } from "vue";
const vMyDir = {
mounted(el, binding) {
renderElement(el, binding);
},
};
const renderElement = (el, binding) => {
// binding.value 是指绑定到指令的值,而不是指令所在元素的引用。
// 如果你希望访问 father 变量所引用的元素,
// 你应该使用 binding.instance 来获取指令所在的组件实例,
// 然后通过 binding.instance.$refs 来访问 father 引用的元素。
const fatherElement = binding.instance.$refs.father;
console.log(fatherElement); // 打印出绑定到 "father" 的元素
console.log("binding.instance", binding.instance);
// 请注意,在 Vue 3 中,
// 除了 binding.value 和 binding.instance,binding.arg 和 binding.modifiers 字段也是可用的,
// 以提供更多配置和参数信息
const foo = "some-name";
let isActive = ref(true);
const style1 = {
color: "pink",
};
const style2 = {
color: "pink",
backgroundColor: "green",
};
let myStyle;
if (isActive.value) {
myStyle = style2;
} else myStyle = style1;
const vnode = h("div", { class: [foo], style: myStyle }, "hello");
render(vnode, fatherElement); //!!!!!!!!!!!!!
// render(vnode, el);
};
export default vMyDir;