Vue快速入门
目录
一、概述
环境准备
前置知识
JavaScript-导入导出
默认导入导出
二、局部使用Vue
1、使用步骤
准备工作
构建用户界面
2、常用指令
v-for
v-bind
v-if & v-show
v-on
v-model
3、生命周期
三、Axios
使用案例1
测试
使用案例2
测试
请求方式别名
举例
四、综合案例
分析
代码编写
测试
一、概述
Vue是一款用于构建用户界面的渐进式JavaScript框架。
环境准备
- 开发平台:VsCode
- 环境配置:node.js
安装node.js看这里 使用NVM实现多版本Node.js的版本共存和无缝切换_nodejs多版本共存_An1ong的博客-CSDN博客
前置知识
JavaScript-导入导出
JS提供的导入导出机制,可以实现按需导入。
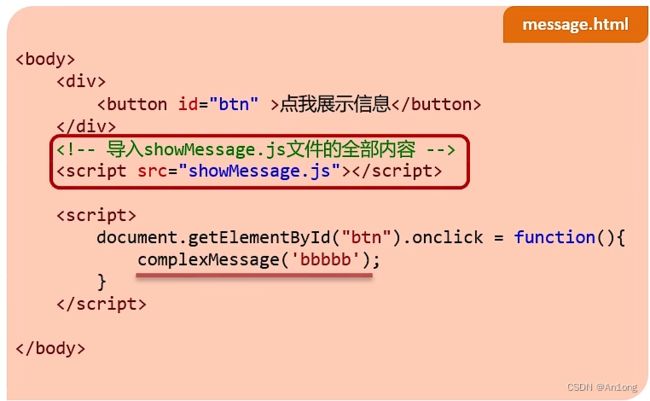
假设现在有一个外部js文件,里面存放了两个函数,用来打印信息。
要是使用它就要在html里面引入它,然后调用。此时在这个html案例中它只用了其中一个函数,那么如果此时js文件有100个函数,也就是说此时导入了100个函数而其他99个函数压根就没有使用,这无疑使造成了很大的性能损失。
为此js提供了按需导入的功能,你使用什么就导入什么。改良后的代码案例如下
在方法前面加上export关键字,标识可以导出。或者在方法最底部export{ 方法1,方法2 }
在使用的地方加入import关键字导入
注意:import关键字一定要写在