WPF基础知识系例
WPF系列-绘图和动画
- 1、WPF绘图
-
- 1.1 直线
- 1.2 矩形
- 1.3 椭圆
- 1.4 路径
1、WPF绘图
这里将从静态图像绘制入手,进而学习动画效果制作。WPF 拥有自己的一套图形 API ,使用这套 API 不但可以轻松地绘制出精美的图形,还可以方便地对图形进行滤镜、变形等效果。WPF 绘制出的图形为矢量图,图片放大或缩小不会出现锯齿现象。引用别人 WPF 绘制的图像,直接把 XAML 代码拿来用即可。
WPF 的基本图形包括以下几个(均为 Shape 类的派生类):
- Line: 直线段,可以设置笔触(Stroke)。
- Rectangle: 矩形,既有笔触,还可以填充背景色(Fill)。
- Ellipse: 椭圆,长宽相等的则为圆,既有笔触又有填充。
- Polygon: 多边形,有多条直线段围成的闭合区域,既有笔触又有填充。
- Polyline: (不闭合)折线,由多条首位相接的直线段组成。
- Path: (闭合区域)路径,基本图像中功能最强大的,可以有若干直线、圆弧、贝塞尔曲线组成。
1.1 直线
直线是最简单的图形,由起点(X1,Y1)和终点(X2,Y2)两个点坐标构成,通过设置 X1 和 Y1 的属性值,可以设置直线的起点,通过设置 X2 和 Y2 的属性值,可以设置直线的终点坐标,控制不同直线的起点和终点坐标,可以实现直线的平行、交错等效果。Stroke(笔触)属性的数据类型就是 Brush (画刷) ,凡是 Brush 的派生类均可以给该属性赋值,当然使用渐变色画刷还可以画出渐变效果的直线,Line 的部分属性设置还可以将直线变成虚线(StrokeDashArray)或者控制线段起点(StrokeStartLineCap)终点(StrokeEndLineCap)形状。下面我们看下这些属性实现的效果。
实现效果如下所示:
 这里我们使用绘图的容器是 Grid ,常用的布局容器主要是 Canvas 和 Grid 。
这里我们使用绘图的容器是 Grid ,常用的布局容器主要是 Canvas 和 Grid 。
1.2 矩形
矩形由笔触(Stroke)即边线 和填充( Fill ) 构成。 Stroke 属性的设置与 Line —样,Fill 属性的数据类型是 Brush。 Brush 是个抽象类, 所以不可直接使用 Brush 类的实例为 Fill 属性陚值,必须使用 Brush 派生类的实例进行陚值。 WPF 的绘图系统包含非常丰富的 Brush 类型, 常用的有:
SolidColorBrush: 实心画刷。 在 XAML 中可以使用颜色名称字符串( 如 Red、 Blue) 直接赋值。
LinearGradientBrush: 线性渐变画刷。 色彩沿设定的直线方向、 按设定的变化点进行渐变。
RadialGradientBrush: 径向渐变画刷。 色彩沿半径的方向、 按设定的变化点进行渐变, 形成圆形填充。
ImageBrush: 使用图片( Image) 作为填充内容。
DrawingBrush: 使用矢量图( Vector ) 和位图( Bitmap) 作为填充内容。
VisualBrush: WPF 中 的 每 个 控 件 都 是 由 FrameworkElement 类 派 生 来 的 , 而FrameworkElement 又是由 Visual 类派牛.来的。 Visual 意为“ 可视” 之意, 每个控件的可视化形象就可以通过 Visual 类的方法获得。 获得这个可视化的形象后, 我们可以用这个形象进行填充。下面我们来使用这些属性画一些矩形,并使用不同的填充。
效果如下所示:
 接下来,我们看一下使用 VisualBrush 的例子,这里我们用 Button 作为目标控件为案例实现。 XAML 代码如下:
接下来,我们看一下使用 VisualBrush 的例子,这里我们用 Button 作为目标控件为案例实现。 XAML 代码如下:
1.3 椭圆
椭圆作为一种常见的图像,使用方法与矩形基本一致,只是图像形状上的差别,下面以绘制一个球体为例子,球体轮廓是圆形的,让椭圆变成圆的方式是 width=Height,球体的阴影效果我们使用径向渐变实现。XAML 代码如下:
显示效果如下:

我们来分析下这个元的实现过程,我们先只是用径向填充看一下效果

我们得到的是一个类似点光源的发光效果,那么怎么实现球体效果,就需要增加阴影和径向填充的中心位置,即发光点的位置。这里是通过 RadialGradientBrush GradientOrigin=“0.2,0.8” RadiusX=“0.75” RadiusY=“0.75” 来实现,GradientOrigin 属性就是控制发光点的位置,他以左上角为原点,通过坐标点来控制发光点出现的位置,坐标值范围是0-1,GradientOrigin=“0.2,0.8” 就表示 发光点位于x轴 0.2 位置,y轴0.8 位置。RadiusX=“0.75” RadiusY=“0.75” 则是用来控制发光点辐射的范围,RadiusX= RadiusY 表示发光区域为圆形区域,当不相时则为椭圆形区域,0.75 表示覆盖区域占整个圆的 75% 。而剩下的区域就形成了 **阴影的效果 **。如下所示:



发光点旋转角度是通过下马这个属性值来实现,CenterX=0.5 CenterY=“0.5” 表示旋转中心位于圆心位置,坐标参考也是左上角为原点位置,旋转是按照顺时针旋转,旋转90度。把原本位于左下角的发光点旋转90度后变换到左上角了。

以上就是对椭圆的具体分析了,相信大家对部分属性的理解也会更加深刻一些。
1.4 路径
路径可以说是WPF 绘图中最强大的工具了,用这一个就可以实现所有类型的图形,通过直线、圆弧、贝塞尔曲线组合实现。路径的一个重要属性就是 Data ,Data 的数据类型是 Geometry (几何图形)我们使用这一属性对线段进行拼接形成复杂的图形。
Data 语法有两种形式:
- 标签式标准语法;
- 用于绘制几何图形的 路径标记语法;
Geometry 是抽象类,不能直接使用,我们需要使用他的子类作为 Data 的数据源。Geometry 的常用子类:
- LineGeometry : 直线几何图形
- RectangleGeometry :矩形几何图形
- EillpseGeometry :椭圆几何图形
- PathGeometry :路径几何图形
- StreamGeometry :PathGeometry 的代替品,轻量级,不支持 Binding和动画等。
- CombinedGeometry:由多个基本几何图形联合在一起形成单个几何图形。
- GeometryGroup:由多个基本几何图形组合在一起,形成几何图形组。
下面我们看下各种图形的实现吧,XAML代码如下:
效果如下图所示:

其中最复杂的就算是 Path 的使用了,但 Path 却也是最为核心重要的,接下来我们就终点来看一下 Path。
对Path 的标签语言进行分析后发现核心部分就是下面这部分:
那么我们来分析一下这个各种线段的实现部分,我们先看下有哪些线段:
- LineSegment : 直线段
- ArcSegment : 圆弧段
- BezierSegment: 三次方贝塞尔曲线段(默认的贝塞尔曲线就是三次曲线)
- QuadraticSegment: 二次方贝塞尔曲线段
- PolyLineSegment:多直线段
- PolyBezierSegment:多三次方贝塞尔曲线段
- PolyQuadraticBezierSegment:多二次方贝塞尔曲线段
使用注意的一点就是这些线段是没有起点的,起点的位置是上一个线段的终点位置,所以第一个线段的起点就是图形起点,位于 PathFigure 的 StartPoint 。LineSegment 最为简单,最先实现 ,具体实例 XAML代码如下:
代码效果如下:
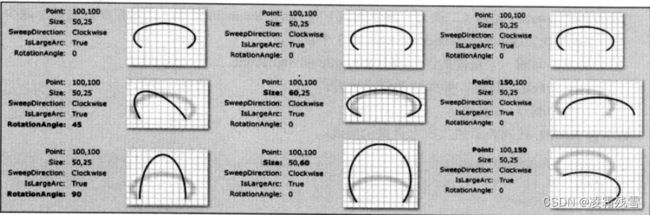
 ArcSegment 用来绘制圆弧,point 属性用来指明圆弧的连接终点:圆弧截取自椭圆,Size 属性即为完整椭圆的的横轴半径和纵轴半径: SweepDirection 属性指明圆弧是按照顺时针还是逆时针方向。如果椭圆上的两个点位置不对称,那么这两个点之间的圆弧会分成大弧和小弧;IsLaegeArc 属性用来说明是否使用大弧来连接。RotationAngle 属性用来指明圆弧与母圆弧的旋转角度。
ArcSegment 用来绘制圆弧,point 属性用来指明圆弧的连接终点:圆弧截取自椭圆,Size 属性即为完整椭圆的的横轴半径和纵轴半径: SweepDirection 属性指明圆弧是按照顺时针还是逆时针方向。如果椭圆上的两个点位置不对称,那么这两个点之间的圆弧会分成大弧和小弧;IsLaegeArc 属性用来说明是否使用大弧来连接。RotationAngle 属性用来指明圆弧与母圆弧的旋转角度。
 接下来先简单地画一个三次方的贝塞尔曲线,具体实例 XAML代码如下:
接下来先简单地画一个三次方的贝塞尔曲线,具体实例 XAML代码如下:
 其中p1 和 p2 是控制点,p0 和 p3 为曲线的起点和终点。而二次方和三次方贝塞尔曲线类似,只不过控制点变成了一个,XAML代码如下:
其中p1 和 p2 是控制点,p0 和 p3 为曲线的起点和终点。而二次方和三次方贝塞尔曲线类似,只不过控制点变成了一个,XAML代码如下:
 接下来就是使用 GeometryGroup 将多个贝塞尔曲线组合在一起 形成更复杂的图形,XAML代码如下:
接下来就是使用 GeometryGroup 将多个贝塞尔曲线组合在一起 形成更复杂的图形,XAML代码如下: