Vue3 + Vite + Ts + Router搭建项目
1、新建文件夹
从新建的文件夹cmd进入终端
2、安装vite—依据vite创建vue3项目
2.1、运行
npm init vite@latest
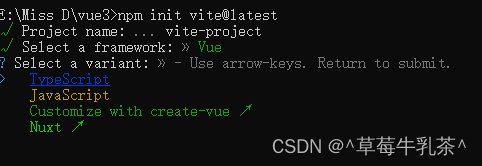
2.2.1、输入项目名称
2.2.2、选择vue
2.2.3、选择TypeScript语言
3、安装依赖项
3.1、进入刚才创建的文件夹
cd vite-project3.2、查看镜像
#查看当前源
npm config get registry
#更换为国内镜像
npm config set registry=http://registry.npm.taobao.org/
3.3、启动项目
npm run dev注意:启动项目时候报错:No package.json (or package.yaml, or package.json5) was found in "E:\Miss D\mars3dMy".
原因:启动项目的根目录没找到,检查下终端打开是否错误
4、配置基础
4.1、pnpm下载东西会更快一些
npm in pnpm4.2、配置typeScript依赖项
npm install @types/node --save-dev
4.3、修改vite.config.ts配置文件代码
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import { resolve } from 'path'
export default defineConfig({
plugins: [vue()],
//解决“vite use `--host` to expose”
base: './', //不加打包后白屏
server: {
host: '0.0.0.0',
// port: 8080,
open: true
},
resolve:{
//别名配置,引用src路径下的东西可以通过@如:import Layout from '@/layout/index.vue'
alias:[
{
find:'@',
replacement:resolve(__dirname,'src')
}
]
}
})
注意:出现以下红色波浪线
解决:在tsconfig.node.json中修改配置
4.4、安装路由
npm install vue-router@4
4.4.1、在src目录下新建router文件夹,在router里创建index.ts文件
4.4.2、index.ts中配置路由
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Layout from '../components/HelloWorld.vue'
const routes: Array = [
{
//路由初始指向
path: '/',
name: 'HelloWorld',
component:()=>import('../components/HelloWorld.vue'),
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
4.4.3、main.ts中挂载路由
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App);
app.use(router).mount('#app')
注意:会出现红色波浪
原因:1、volar 插件没开takeover模式
去看volar插件介绍,开takeover模式
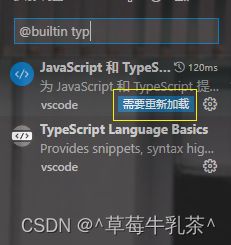
2、volar未选择tyscript最新版本解决:1、在插件搜索框内输入 typescript (不要删除 @builtin 前缀)
2、点击第一个的右下角的小齿轮,然后选择禁用
3、点击需要重新加载,即可解决问题
参考源文连接:vue3 报错解决:找不到模块或其相应的类型声明。(Vue 3 can not find module)-CSDN博客
4.4.4、修改App.vue
4.4.5、保存后,运行看是否报错。如图打开了路由指向的HelloWorld.vue页面的内容就对了
注意:打开App.vue红色波浪线报错
解决:是因为vue3不支持vetur插件,将她禁用,使用Vue Language Features插件
源文连接:vue3+ts+vite中 import报错:Moudle ... has no default export_poguanba的博客-CSDN博客
5、配置ts文件采用@方式导入
{
"compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"isolatedModules": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"skipLibCheck": true,
//添加---
"suppressImplicitAnyIndexErrors": true, //允许字符串用作下标
"ignoreDeprecations":"5.0", //高版本上句报错,此句解决。如此句报错可注释掉
"baseUrl": ".",
"paths": {
"@/*":[
"src/*"
]
}
//---------
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }],
//添加
"exclude":["node_modules"] // // ts排除的文件
}
6、配置css预处理器sass
npm install -D sass sass-loader
7、引入element-plus
npm install element-plus --save
npm install @element-plus/icons-vue // 图标
7.1、main.ts引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import zhCn from "element-plus/lib/locale/lang/zh-cn";//国际化
const app = createApp(App);
app.use(ElementPlus, { locale: zhCn }).use(router).mount('#app')
//全局注册图标组件
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}
可能会出现问题
8、安装pinia(状态管理,类似vue2中的vuex)
npm install pinia
8.1、main.ts引入
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import * as ElementPlusIconsVue from '@element-plus/icons-vue'
import zhCn from 'element-plus/dist/locale/zh-cn.mjs' //国际化
import { createPinia } from 'pinia'
const app = createApp(App);
// 实例化 Pinia
const pinia = createPinia()
app.use(ElementPlus,{locale: zhCn}).use(router).use(pinia).mount('#app')
//全局注册图标组件
for (const [key, component] of Object.entries(ElementPlusIconsVue)) {
app.component(key, component)
}