Java的第十九章:Java绘图
Java绘图类
Graphics 类
Graphics 类是所有图形上下文的抽象基类,它允许应用程序在组件以及闭屏图像上进行绘制。 Graphics 类封装了 Java 支持的基本绘图操作所需的状态信息,主要包括颜色、字体、画笔、文本、图像等。
Graphics 类提供了绘图常用的方法,利用这些方法可以实现直线、矩形、多边形、椭圆、弧形等形状和文本、图形的绘制操作。另外,在执行操作之前,还可以使用相应的方法设置绘图的颜色和字体等状态属性。
Graphics2D 类
使用 Graphics 类可以完成简单的图像绘制任务,但是它所有实现的功能非常有限,如无法改变线条的粗线、不能对图片使用旋转和模糊等过滤效果。
Graphics2D 类继承Graphics 类,实现了功能更加强大的绘图操作的集合。由于Graphics2D 类是Graphics 类的扩展,也是推荐使用的 Java 绘图类。
绘制图形
Java可以分为使用 Graphics 类和 Graphics2D 类绘制图形,Graphics 类使用不同的方法实现不同图形的绘制。
例:绘制奥运五环图案
package nineteenth;
import java.awt.Graphics;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.WindowConstants;
public class DrawwCircle extends JFrame {
private final int OVAL_WIDTH=80;//圆行的宽
private final int OVAL_HEIGHT=80;//圆行的高
public DrawwCircle() {
initialize();//调用初始化方法
}
private void initialize() {//初始化方法
setSize(300,200);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
setContentPane(new DrawwPanel());//设置窗体面板为绘制面板对象
setTitle("绘图实例1");//设置窗体标题
}
class DrawwPanel extends JPanel{//创建绘制面板
public void paint(Graphics g) {//重写绘制方法
g.drawOval(10,10,OVAL_WIDTH,OVAL_HEIGHT);//绘制第1个图形
g.drawOval(80,10,OVAL_WIDTH,OVAL_HEIGHT);//绘制第2个图形
g.drawOval(150,10,OVAL_WIDTH,OVAL_HEIGHT);//绘制第3个图形
g.drawOval(50,70,OVAL_WIDTH,OVAL_HEIGHT);//绘制第4个图形
g.drawOval(120,70,OVAL_WIDTH,OVAL_HEIGHT);//绘制第5个图形
}
}
public static void main(String[] args) {
new DrawwCircle().setVisible(true);
}
}
运行结果:
Graphics2D 类是在继承 Graphics 类的基础上编写的,它包含了 Graphics 类的绘图方法并添加了更强的功能,在创建绘图类时推荐使用该类。 Graphics2D 类可以分别使用不同的类来表示不同的形状。
要回至指定形状的图形,需要先创建并初始化该图行类的对象,且这些图形类必须是 Shape 接口的实现类;然后使用 Graphics2D 类的 draw() 方法绘制该图形对象,或者使用fill() 方法填充该图形对象。
java.awt.gemo 包中提供如下常用的图形类,这些类都实现了 Shape 接口:
- Arc2D 类
- CubicCurve2D 类
- Ellipse2D 类
- Line2D 类
- Point2D 类
- QuadCurve2D 类
- Rectangle2D 类
- RoundRectangle2D 类
例:绘制空心和实行的集合图形
package nineteenth;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Shape;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import javax.swing.JFrame;
import javax.swing.JPanel;
import nineteenth.DrawwCircle.DrawwPanel;
public class DrawFrame extends JFrame{
public DrawFrame() {
setSize(300,200);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
add( new CanvasPanel());//设置窗体面板为绘制面板对象
setTitle("绘图实例2");//设置窗体标题
}
class CanvasPanel extends JPanel{//绘图面板
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D)g;
Shape[] shapes=new Shape[4];//声明图形数组
shapes[0]=new Ellipse2D.Double(3, 5, 100, 100);//创建圆形对象
shapes[1]=new Rectangle2D.Double(110, 5, 100, 100);//创建矩形对象
shapes[2]=new Rectangle2D.Double(15,15,80,80);//创建矩形对象
shapes[3]=new Ellipse2D.Double(120,15,80,80);//创建圆形对象
for(Shape shape:shapes) {//遍历图形数组
Rectangle2D bounds=shape.getBounds();
if(bounds.getWidth()==80)
g2.fill(shape);//填充图形
else
g2.draw(shape);//绘制图形
}
}
}
public static void main(String[] args) {
new DrawFrame().setVisible(true);
}
}
运行结果:
颜色与画笔
设置颜色
使用 Color 类可以创建任意颜色的对象,不用担心平台是否支持改颜色,因为 Java 以跨平台和与硬件无关的方式支持颜色管理。
设置画笔
默认情况下,Graphics 类使用的画笔属性是粗细为1个像素的正方形,而 Graphics2D 类可以调用 setStroke() 方法设置属性,如果改变线条的粗细、虚实,定义线端点的形状、风格等。
setStroke() 方法必须接受一个Stroke 接口的实现类对象作参数,java.awt 包中提供了BasicStroke 类,它实行了了 Stroke 接口,并且通过不同的构造方法创建画笔不同对象。
绘制文本
设置字体
Java使用 Font 类封装了字体的大小、样式等属性,该类在 java.awt 包中定义,其构造方法可以指定字体的名称、大小和样式3个属性。
显示文字
Graphics2D 类提供了 drawString()方法,使用该方法可以实现图形上下文的文本绘制,从而实现在图片上显示文字的功能。
例:绘制文字钟表
package nineteenth;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.geom.Rectangle2D;
import java.util.Date;
import javax.swing.JFrame;
import javax.swing.JPanel;
import nineteenth.DrawFrame.CanvasPanel;
public class DrawString extends JFrame{
public DrawString() {
setSize(230,140);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
add( new CanvasPanel());//设置窗体面板为绘图面板对象
setTitle("绘图文本");//设置窗体标题
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D)g;
Rectangle2D rect=new Rectangle2D.Double(10,10,200,80);
g2.fill(rect);//填充矩形
g2.setColor(Color.CYAN);//设置当前绘图颜色
Font font=new Font("宋体",Font.BOLD,16);
Date date=new Date();
g2.setColor(Color.BLUE);//设置当前绘图颜色
g2.setFont(font);//设置字体
g2.drawString("现在的时间是",20, 30);//绘制文本
g2.drawString(String.format("%tr",date),50,60);//绘制时间文本
}
}
public static void main(String[] args) {
new DrawString().setVisible(true);
}
}
运行结果:
显示图片
绘图不仅可以绘制图形和文本,还可以使用 drawImage() 方法将图片资源显示到绘图上下文中,而且可以实现各种特效处理。
例:在窗体中显示照片
package nineteenth;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
import nineteenth.DrawString.CanvasPanel;
public class DrawImage extends JFrame{
Image img;//展示图片
public DrawImage(){
try {
img=ImageIO.read(new File("src/nineteenth/logo2.png"));//读取图片文件
}catch(IOException e) {
e.printStackTrace();
}
setSize(230,140);//设置窗体大小
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
add( new CanvasPanel());//设置窗体面板为绘图面板对象
setTitle("绘制图片");//设置窗体标题
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D)g;
g2.drawImage(img, 0,0, this);//显示图片
}
}
public static void main(String[] args) {
new DrawImage().setVisible(true);
}
}
运行结果:
图像处理
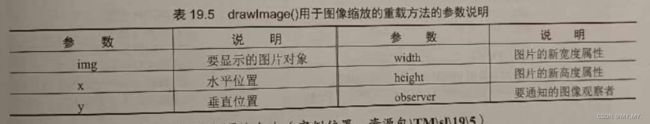
放大与缩小
使用了 drawImage() 方法将图片以原始大小显示在窗体中,要想实现图片的放大与缩小,则需要使用他的重载方法。
例:通过滑动条改变图片大小
package nineteenth;
import java.awt.BorderLayout;
import java.awt.Graphics;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.JSlider;
import javax.swing.event.ChangeEvent;
import javax.swing.event.ChangeListener;
import nineteenth.DrawString.CanvasPanel;
public class ImageZoom extends JFrame{
Image img;//展示图片
private int imgWidth,imgHeight;
private JSlider jSlider;
public ImageZoom() {
try {
img=ImageIO.read(new File("src/nineteenth/logo2.png"));//读取图片
}catch(IOException e) {
e.printStackTrace();
}
CanvasPanel canvas=new CanvasPanel();
jSlider=new JSlider();
jSlider.setMaximum(1000);
jSlider.setValue(100);
jSlider.setMinimum(1);
jSlider.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
canvas.repaint();
}
});
JPanel center =new JPanel();
center.setLayout(new BorderLayout());
center.add(jSlider,BorderLayout.SOUTH);
center.add(canvas,BorderLayout.CENTER);
setContentPane(center);
setBounds(100,100,800,600);//设置窗体大小和位置
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
setTitle("绘制图片");//设置窗体标题
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
int newW=0,newH=0;
imgWidth=img.getWidth(this);//获取图片宽度
imgHeight=img.getHeight(this);//获取图片高度
float value=jSlider.getValue();//滑块组建的取值
newW=(int)(imgWidth*value/100);//计算图片放大后的宽度
newH=(int)(imgHeight*value/100);//计算图片放大后的高度
g.drawImage(img, 0, 0 , newH, newW, this);//绘制指定大小的图片
}
}
public static void main(String[] args) {
new ImageZoom().setVisible(true);
}
}
运行结果:
图像翻转
图像的翻转需要使用 drawImage() 方法的另一个重载方法。
此方法总是用来非缩放的图像来呈现缩放的矩形,并动态地执行所需要的缩放。此操作不使用缓存的缩放图像。执行图像从源到目标的缩放,要将源矩形的第一个坐标映射到目标矩形的第一个坐标,源矩形的第二个坐标映射到目标矩形的第二个坐标,按需要缩放和翻转子图像,以保持这些映射关系。
package nineteenth;
import java.awt.BorderLayout;
import java.awt.Container;
import java.awt.Graphics;
import java.awt.Image;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import nineteenth.DrawString.CanvasPanel;
public class PartImage extends JFrame{
private Image img;
private int dx1,dy1,dx2,dy2;
private int sx1,sy1,sx2,sy2;
private int width=300,height=200;//图片宽高
private JButton vBtn=null;//垂直翻转按钮
private JButton hBtn=null;//水平翻转按钮
private CanvasPanel canvasPanel=null;
public PartImage(){
try {
img=ImageIO.read(new File("src/nineteenth/logo2.png"));//读取图片
}catch(IOException e) {
e.printStackTrace();
}
dx2=sx2=width;
dy2=sy2=height;
vBtn=new JButton("垂直翻转");
hBtn=new JButton("水平翻转");
JPanel bottom=new JPanel();
bottom.add(hBtn);
bottom.add(vBtn);
Container c=getContentPane();
c.add(bottom,BorderLayout.SOUTH);
canvasPanel=new CanvasPanel();
c.add(canvasPanel,BorderLayout.CENTER);
addListener();
setBounds(100,100,300,260);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
setTitle("图片翻转");//设置窗体标题
}
private void addListener() {
vBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sy1=Math.abs(sy1-height);//纵坐标互换
sy2=Math.abs(sy2-height);
canvasPanel.repaint();
}
});
hBtn.addActionListener(new ActionListener() {
public void actionPerformed(ActionEvent e) {
sx1=Math.abs(sx1-width);//横坐标互换
sx2=Math.abs(sx2-width);
canvasPanel.repaint();
}
});
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
g.drawImage(img, dx1, dy1, dx2, dy2, sx1, sy1, sx2, sy2, this);//绘制指定大小的图片
}
}
public static void main(String[] args) {
new PartImage().setVisible(true);
}
}
运行结果:
图像旋转
图像旋转需要调用 Graphics2D 类的 rotate()方法,该方法将根据指定的弧度旋转图像。
package nineteenth;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class RotateImagel extends JFrame{
private Image img;
public RotateImagel (){
try {
img=ImageIO.read(new File("src/nineteenth/logo2.png"));//读取图片
}catch(IOException e) {
e.printStackTrace();
}
setBounds(100,100,400,350);//设置窗体大小和位置
add(new CanvasPanel());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
setTitle("图片旋转");//设置窗体标题
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D) g;
g2.rotate(Math.toRadians(5));//旋转5°
g2.drawImage(img, 70,10,300,200, this);
g2.rotate(Math.toRadians(5));
g2.drawImage(img, 70,10,300,200, this);
g2.rotate(Math.toRadians(5));
g2.drawImage(img, 70,10,300,200, this);
}
}
public static void main(String[] args) {
new RotateImagel().setVisible(true);
}
}
运行结果:
图像倾斜
可以使用 Graphics2D 类提供的 shear()方法设置绘图的倾斜方向,从而使图像实现倾斜的效果。
package nineteenth;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.Image;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
import javax.swing.JFrame;
import javax.swing.JPanel;
public class TiltImage extends JFrame{
private Image img;
public TiltImage(){
try {
img=ImageIO.read(new File("src/nineteenth/小猫.png"));//读取图片
}catch(IOException e) {
e.printStackTrace();
}
setBounds(100,100,400,300);//设置窗体大小和位置
add(new CanvasPanel());
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗体关闭模式
setTitle("图片旋转");//设置窗体标题
}
class CanvasPanel extends JPanel{
public void paint(Graphics g) {
Graphics2D g2=(Graphics2D)g;
g2.shear(0.3,0);//倾斜30%
g2.drawImage(img,0,0,300,200,this);
}
}
public static void main(String[] args) {
new TiltImage().setVisible(true);
}
}
运行结果: