- 【自动化测试】UI自动化的分类、如何选择合适的自动化测试工具以及其中appium的设计理念、引擎和引擎如何工作
Lossya
ui自动化测试工具自动化测试appium
引言UI自动化测试主要针对软件的用户界面进行测试,以确保用户界面元素的交互和功能符合预期文章目录引言一、UI自动化的分类1.1基于代码的自动化测试1.2基于录制/回放的自动化测试1.3基于框架的自动化测试1.4按测试对象分类1.5按测试层次分类1.6按测试执行方式分类1.7按测试目的分类二、如何选择合适的自动化测试工具2.1项目需求分析2.2工具特性评估2.3成本考虑2.4团队技能2.5试用和评估
- 机器学习-聚类算法
不良人龍木木
机器学习机器学习算法聚类
机器学习-聚类算法1.AHC2.K-means3.SC4.MCL仅个人笔记,感谢点赞关注!1.AHC2.K-means3.SC传统谱聚类:个人对谱聚类算法的理解以及改进4.MCL目前仅专注于NLP的技术学习和分享感谢大家的关注与支持!
- 使用python抽取post接口数据示例
中台小A
pythonpython开发语言
postman调用接口post接口https://inner-XXXXX.XXXXX.com/wXX/api/XXXXXctoryLake?user_key=XXXXXXXXXXXX,在boday的row里输入Jason格式的{"wasStartDay":"2024-09-03"}importrequestsurl='https://inner-XXXXX.XXXXX.com/wXX/api/XX
- 自动化测试工程师面试,常问的问题有哪些?
自动化测试 老司机
软件测试测试工程师自动化测试面试职场和发展软件测试selenium测试工具android测试工程师
自动化测试工程师面试是非常重要的环节,面试官会通过一系列的问题来评估候选人的技能和经验。下面是一些常见的问题,以及如何详细而规范地回答这些问题的建议。1.请介绍一下你的自动化测试经验。回答这个问题时,可以从项目经验、使用的自动化测试工具、编写的测试脚本等方面来介绍自己的经验。重点强调你在自动化测试领域的技能和擅长的领域。2.你在自动化测试中使用的编程语言是什么?为什么选择这种语言?回答这个问题时,
- postman 之技巧应用一
广州_2_kun
平时我们使用postman的时候,除了自己本身工作的那台电脑,也有可能会用到其他电脑上的postman,或者说分享自己写好的接口给自己的下级或者同事,这个时候该如何操作呢?导出的操作:其实postman是有一个导出功能的,具体的操作是移动到需要导出的接口文件夹,会发现标签右边有一个向右的符号和一个三个点的省略号,如下图所示:这个时候,单击省略号会弹出一个功能菜单,选择菜单的Export就是导出功能
- springboot+mybatisplus实现基本的增删改查以及分页查询。这里使用的是Restful风格包括简单描述Restful是什么
okchan666
springbootjava
先实现springboot+mybatisplus的增删改查接口使用postman测试:第一步创建项目导入依赖:直接给大家了:4.0.0org.springframework.bootspring-boot-starter-parent2.6.6com.okchanspringboot_07_ssmp0.0.1-SNAPSHOT1.8org.springframework.bootspring-b
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- 【Python技术学习】- 如何搭建一个爬虫代理服务?
xiaoli8748_软件开发
python技术学习python学习爬虫
由于之前一直在做爬虫采集相关的开发,这个过程那肯定少不了跟「代理IP」打交道,这篇文章就来记录一下,如何实现一个爬虫代理服务,本篇文章主要以讲解思路为主。起因做过爬虫的人应该都知道,抓的网站和数据多了,如果爬虫抓取速度过快,免不了触发网站的防爬机制。而这些网站应对爬虫的办法,几乎用的同一招就是封IP。那么我们还想稳定、持续地抓取这些网站的数据,如何解决呢?一般解决方案有2个:使用同一个服务器IP抓
- AttackGen - AI 网络安全事件响应测试工具,附下载链接
白帽学子
安全工具web安全安全网络安全漏洞挖掘红队
为了提高我们团队在安全活动中的响应效率,我关注到了一款叫AttackGen的工具,我们需要的是一个既能快速生成场景又能准确反映现实威胁的工具。在红蓝对抗中,我们经常要模拟各种攻击场景,以测试我们的防御水平。这不仅仅是为了“打”出个结果,更重要的是从中识别出潜在的弱点,并制定相应的修复策略。传统的做法往往需要我们手动构建这些攻击场景而AttackGen能够根据指定的威胁行为者组和组织的特征来自动生成
- ab压力测试工具
追风2019
服务器ab压力测试
一、背景介绍使用PHP开发的程序员在工作一年后就经常会碰到并发问题了(工作一年内的PHP程序员在不断熟悉增删改查及各种API、各种框架,当然,我说的是普通人),所以每个项目做下来后,需要用并发压力测试工具来对项目进行一个测试检查才行,而我们常常搭建的项目环境LAMP中的Apache就自带了一种压力测试工具——ab。二、ab介绍ab,即ApacheBenchmark,只要我们安装了Apache,就能
- WiFi性能测试是评估无线网络性能的重要环节,它涵盖了多个方面的指标,如信号强度、网络速度、延迟时间等。
weixin_45544617
网络
WiFi性能测试是评估无线网络性能的重要环节,它涵盖了多个方面的指标,如信号强度、网络速度、延迟时间等。以下是对WiFi性能测试的详细解析:一、测试目的WiFi性能测试的主要目的是确保无线网络能够满足用户的实际需求,提供稳定、高速的网络连接。通过测试,可以及时发现并解决网络中的问题,优化网络配置,提升用户体验。二、测试工具1.智能手机应用:大多数智能手机都内置了WiFi分析工具,用户可以通过这些工
- 常用C语言单元测试工具介绍
不安分的小女孩博客
c语言单元测试开发语言
常用C语言单元测试工具介绍单元测试准则C/C++怎么做好单元测试最完整的自动化测试流程软件测试用例自动生成技术研究论文单元测试是保证软件质量非常有效的手段,无论是从测试理论早期介入测试的理念来看或是从单元测试不受UI影响可以高速批量验证的特性,所以业界所倡导的测试驱动开发,这个里面提到的测试驱动更多的就是指单元测试驱动。但一般开发团队还是很少的系统化的执行单元测试,针对应用软件的测试更多是由专业测
- uni-app前端post请求数据json序列化解决
标准形与二次型
web报错springvue.js
问题:前端使用uni-app的uni.request发送post请求时,携带data参数会被json序列化对于POST方法且header[‘content-type’]为application/json的数据,会进行JSON序列化。官方文档这就导致我写好的登录页面,传递用户名和密码,使用postman可以正常请求,但前端页面发送post请求则会报错:Requiredrequestparameter
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- Macaca 面向多端的自动化测试工具基于Python搭建详解 --Android、IOS搭建步骤
丢丢是一只喵
自动化测试自动化测试androidiospythonmacaca
Macaca是一套完整的自动化测试解决方案。同时支持多端Android、iOS、web、桌面浏览器运行,并且提供标准化的驱动层。多语言支持:支持node.js、Java、python。官方地址:https://macacajs.com/zh/这次选取Python作为开发语言主要是因为Python扩展能力强,便于开发。InstallMacacaonMac安装/更新node$node-v清理npm缓存
- 利用PHP和Selenium自动化采集数据、实现爬虫抓取
IT大数据小助手
phpselenium自动化
随着互联网时代的到来,抓取互联网上的数据成为越来越重要的工作。在web前端开发领域,我们经常需要获取页面中的数据来完成一系列的交互操作,为了提高效率,我们可以将这个工作自动化。本文将介绍如何利用PHP和Selenium进行自动化数据采集和爬虫抓取。一、什么是SeleniumSelenium是一个免费的开源自动化测试工具,主要用于自动化测试Web应用程序,可以模拟真实的用户行为,实现自动交互。使用S
- Postman接口测试,从入门到实战(一)
追忆袍泽
学习笔记自动化测试自动化测试postman测试工具
一、什么是接口测试?接口测试分为两种:测试外部接口:系统和外部系统之间的接口。如:电商网站:支付宝支付。测试内部接口:系统内部的模块之间的联调,或者子系统之间的数据交互。测试重点:测试接口参数传递的正确性,接口功能的正确性,输出结果的正确性,以及对各种异常情况的容错性和权限控制。接口测试过程?比如我们出去吃饭,餐饮服务接口请求过程:饭馆地址(接口地址)选择菜系:东北菜、四川菜、湖南菜(接口请求方式
- F12导入接口信息至postman/apifox
星光不负赶路人!
postman
解决问题:无法快速获取接口参数信息1.复制为CURL2.import导入postman,点击send请求,请求成功2.import导入apifox,点击send请求,请求成功
- 【区块链 + 人才服务】FISCO BCOS 区块链实训和管理平台 | FISCO BCOS应用案例
FISCO_BCOS
2023FISCOBCOS产业应用发展报告区块链人才服务
中博数科FISCOBCOS区块链实训和管理平台主要应用于区块链领域的教育和实训,目的是为学生、教师等用户提供高效的区块链技术学习和实践体验,同时也为学校提供了一套完整的区块链解决方案。该平台提供了一套完整的区块链课程体系,包括理论知识和实践项目,学生和开发者可以在平台上进行各种实验和模拟,熟练掌握区块链的相关技术和应用,从而提供给企业有能力的区块链人才。同时,平台还提供了一套完整的区块链解决方案,
- Postman的测试脚本
NickWuzh
postman测试工具
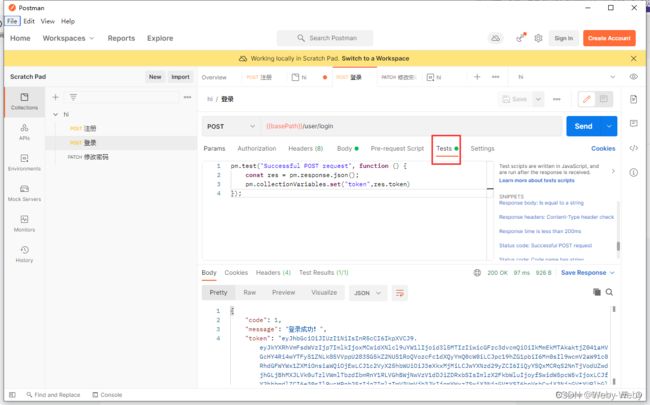
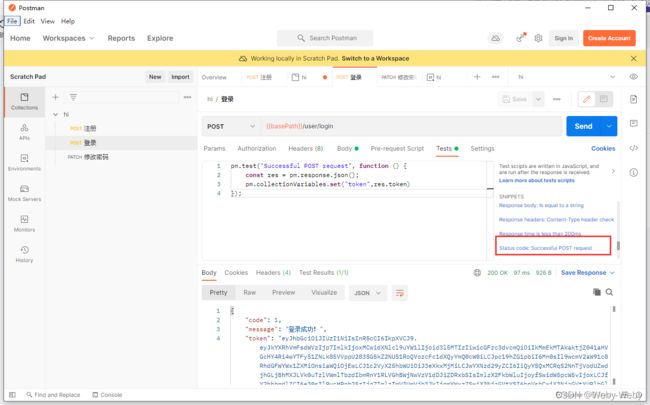
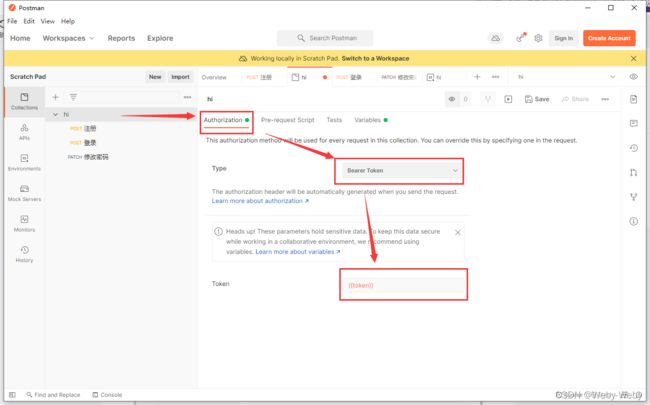
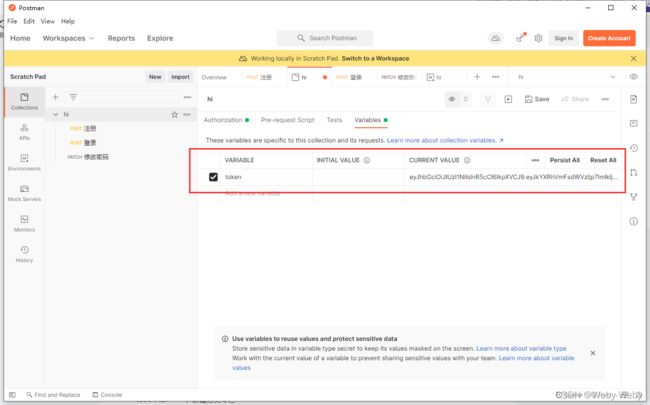
在Postman中编写测试脚本可以帮助你自动化验证API的响应。测试脚本使用JavaScript编写,通常用于检查响应状态码、响应头、响应体等。以下是编写测试脚本的步骤和一些常见示例:编写测试脚本的步骤选择请求:打开Postman,选择或创建一个请求。打开测试脚本编辑器:在请求面板下方,点击“Tests”标签,进入测试脚本编辑器。编写测试脚本:使用JavaScript编写测试脚本。使用pm对象提供
- python多进程优化软件_性能测试工具开发基础:python库介绍-multiprocessing:多进程...
Axaxaxc
python多进程优化软件
简介进程是运行的程序,每个进程有自己的系统状态,包含了内存、打开文件列表、程序计数器(跟踪执行的指令)、存储函数本地调用变量的堆栈。使用os或subprocess可以创建新进程,比如:os.fork(),subprocess.Popen()。子进程和父进程是相互独立执行的。interprocesscommunication(IPC)进程间的通信:最常见的形式是基于消息传递(messagepassi
- 测试环境搭建
框架里的巧克力
测试工具集成测试
一、什么是测试环境测试环境,指为了完成软件测试工作所必需的计算机硬件、软件、网络设备、历史数据的总称,简而言之,测试环境=硬件+软件+网络+数据准备+测试工具。硬件:指测试必需的服务器、客户端、网络连接等辅助设备。软件:指测试软件运行时的操作系统、数据库及其他应用软件。网络:指被测软件运行时的网络系统、网络结构以及其他网络设备构成的环境等。数据准备:一般指测试数据的准备。测试数据会在测试用例设计的
- 代码检查工具Sonar
我是谁??
ToolsSonar
sonar介绍Sonar是一个用于代码质量管理的开放平台。通过插件机制,Sonar可以集成不同的测试工具,代码分析工具,以及持续集成工具。与持续集成工具(例如Hudson/Jenkins等)不同,Sonar并不是简单地把不同的代码检查工具结果(例如FindBugs,PMD等)直接显示在Web页面上,而是通过不同的插件对这些结果进行再加工处理,通过量化的方式度量代码质量的变化,从而可以方便地对不同规
- HTTP 三、http在springboot中得应用
kkkkatoq
HTTP相关http
一、springboot处理http请求的过程1、客户端发起HTTP请求,经过网络传输到服务器HTTP请求通常由浏览器、Postman、curl或其他HTTP客户端发起,客户端的HTTP请求通过网络(通常是TCP/IP协议)传输到服务器,这个请求首先会到达SpringBoot应用的端口2、服务器接收请求服务器上的网络堆栈处理传入的TCP/IP包,并将其传递给服务器软件。在SpringBoot应用中
- @RequestBody部分值传入,部分值为null的问题
seasugar
Javaspring
搞了一天的时间,@RequestBody接收Json对象死活映射为null,而前面的id却映射上了。一开始觉得是Double类型的缘故,在这里改来改去,然后最后由聪明的张经理发现,是因为postman传的json名称那里多了空格,导致与后端属性映射不上,特此记录,搞开发一定要多多考虑,否则就会死在很小的点上。另外,我发现不加@RequestBody的话,传来的json一个都映射不了,还需要继续理解
- 如何做大数据测试
测试界潇潇
软件测试软件测试功能测试自动化测试程序人生职场和发展
测试流程及测试方法没有太大的区别,重点说一下大数据测试相比传统测试的区别:1、数据规模:大数据测试所涉及的数据规模通常是海量级别的,而普通测试所涉及的数据规模较小。2、测试工具:大数据测试需要使用专门的测试工具和框架,如HadoopUnit、ApacheBigTop、JMeter、LoadRunner等,而普通测试则可以使用通用的测试工具和框架,如JUnit、TestNG等。3、测试目的:大数据测
- IT技术学习之开发(六)
opcc
上次好像说到了反映zabbix数据,我又打算回到web形式,一劳永逸,比word形式的更好,但web形式的开发又涉及到了很多其他技术,比如前端、中间件,以及如何用它们调用后端数据。之前突击了一阵技术文章,之后就沉寂了几个月,最近又开始搞,稍微学了点皮毛,拿来晒晒。Python有现成的web应用框架,可以快速的搭建网站,我用的是Django框架,介绍性的内容大家可以上网查查,资料很多,都比我说的好,
- linux-centos等测试环境做压力测试
远方的、远方的、、、
自动化测试linuxcentos压力测试
一,jmeter环境安装1,jdk下载安装因为jmeter使用Java写的测试工具,应用需要jdk环境支持.yum-yinstalljava-1.8.0-openjdk*注意:【jdk和*通配符之间不能敲空格,有空格不能匹配所有的子文件】【安装过程中需要等待它执行完成,不要中途中断,中断后可能出现错误,出现错误可以尝试卸载Java后重新安装】java-version查看是否安装成功2,jmeter
- 一个不成熟接口测试平台
自负的鱼
神盾系统(SHIELD)神盾系统为自动化测试工具,该测试工具可以针对项目中的HTTP(先支持POST和GET)和RPC接口进行自动化测试。自动化代码生成,时间成本。针对controller生成接口测试用例。背景目前公司没有统一测试环境,开发中依赖于编写大量的测试用例严重增加了开发和测试的开发周期;同时测试同学编写的测试用例未能实现沉淀和版本管理,导致新测试同学无法知晓原测试过程;测试同学目前只能通
- Postman接口测试工具详解
m0_38123128
postman
引言在软件开发过程中,接口测试是保证系统间数据交互稳定性和可靠性的重要环节。Postman作为一款功能强大且用户友好的API开发和测试工具,凭借其简单易用、功能丰富等特点,深受开发者和测试人员的喜爱。本文将详细介绍Postman的界面布局、核心功能以及在实际接口测试中的应用。Postman界面布局Postman的界面设计简洁明了,主要包括以下几个部分:工具栏:New:新建请求、集合(Collect
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr