- Mac自定义右键功能
东东旭huster
macos
mac右键相对于Windows来说功能少很多,市场里也有一些好用的拓展软件,比如赤友,但是用一段时间又要收费了,作为一个白嫖党当然是自己做了。打开自动操作这个应用选择快速操作打开,再从实用工具中选择运行shell脚本这里我们添加一个用vscode打开的功能有几个点需要注意下1、工作流程选择文件或文件夹2、位于访达3、传递输入选择作为自变量编辑好后可以点运行试下,没问题command+S保存一下。在
- vs code常用的插件
北北~Simple
vscodevscodevuejavascriptreactjs
vscode常用的插件列举:path-alias功能:在使用别名之后路径上是没有提示的path-alias是用来提示的别名路径跳转功能:在使用别名导入的组件时候不能跳转到最对应的组件使用步骤安装对应的插件插件配置找到对应的插件-点击设置-扩展设置-路径映射在settinas.json中编辑indent-rainbow功能:彩虹缩进AutoRenameTag功能:自动重命名标签CodeSpellCh
- VS Code扩展开发中的命名约定
一、核心命名模式命名类型事件命名方法命名参数/变量配置项二、事件命名规范1.时态区分//即将发生(Will)vscode.workspace.onWillSaveTextDocument(e=>{console.log('文档即将保存');});//已经完成(Did)vscode.workspace.onDidSaveTextDocument(e=>{console.log('文档已保存');})
- Java编程从入门到精通:全栈学习路径与实战案例指南
AI编程员
001AI传统&编程语言002AI编程工具汇总003AI编程作品汇总人工智能深度学习AI编程知识图谱需求分析
Java编程从入门到精通:全栈学习路径与实战案例指南一、入门基础:环境搭建与核心语法1.1开发环境配置(2025最新版)JDK17LTS:长期支持版本,提供模块化系统(JPMS)和文本块等新特性开发工具:IntelliJIDEA(智能代码补全)或VSCode+Java扩展包环境验证:java-version#输出:openjdk17.0.101.2基础语法精要数据类型与运算符://文本块(Java
- 打造自己的组件库(一)宏函数解析
行云&流水
Vue3组件库vue3组件库vue.jsjavascript前端
1.初始化项目npmcreatevite生成项目后,文件目录如下:├──.idea/#IntelliJIDEA配置目录├──.vscode/#VSCode配置目录├──public/#静态资源目录│└──vite.svg#Vite默认图标├──src/#源代码目录│├──assets/#项目资源文件││└──vue.svg#Vue图标│├──components/#Vue组件目录││└──Hell
- 基于Clangd索引Linux内核源代码,提供跳转和补全
yann_qu
linux服务器内核LSPVSCodeNeovimVim
基于Clangd索引Linux内核源代码,提供跳转和补全适用于Neovim、Vim、VSCode等支持LSP的编辑器。1操作示例1.1操作环境操作系统:Ubuntu20.04inwsl2编辑器:VSCodeLSP:Clangd内核版本:longterm5.15.1451.2准备工作由于gcc和clang并非完全兼容,使用gcc编译后生成的compile_commands.json中可能包含clan
- Python 包管理工具(uv)
cliffordl
pythonpythonuv开发语言
Python虚拟环境(conda)Python虚拟环境(venv)Python包管理工具(uv)文章目录1.uv的特点2.安装uv2.1.使用官方推荐方式2.2.使用pip安装(Python>=3.8)2.3.使用conda/mamba安装3.基本使用方法3.1.初始化项目并创建虚拟环境3.1.1.CMD运行结果3.1.2.VScode运行结果3.2.安装依赖3.3.生成依赖文件3.4.使用pyp
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- 一文搞懂 Cursor 内部工作原理~
zz_jesse
介绍了Cursor,一个结合了AI技术的代码编辑器,它通过深度学习和语义索引的方式,提升了开发者的工作效率。Cursor通过与VSCode相似的界面和功能,以及自己的AI特性,实现了代码的智能化编辑和错误检查。译文从这开始~~你可能已经看到新闻:OpenAI正以高达30亿美元的价格收购Windsurf!与此同时,Cursor的母公司Anysphere也正在以90亿美元估值融资9亿美元!这对于代码生
- SpringBoot整合SpringCache实现高效缓存管理
quequnlong
springboot缓存后端
前言在现代应用开发中,缓存是提升系统性能的核心技术之一。SpringCache作为Spring生态的缓存抽象层,提供统一的缓存操作接口。本文将通过完整示例演示SpringBoot项目如何整合SpringCache。环境准备JDK17+SpringBoot3.1.0Maven3.8+IDE(IntelliJIDEA/VSCode)整合步骤1.添加依赖org.springframework.boots
- Ubuntu更换ip后,vscode重新远程连接失败
问题原因:服务器更换了SSH密钥(比如重装系统后)解决方法:1、Windows命令行使用命令:ssh-keygen-R192.168.139.130清除旧记录2、使用vscode重新配置连接即可,第一次可能失败,多试2次。
- 前端 常见HTTP状态码
织_网
http微信
1、200请求资源成功-->接口调用成功2、500(internalserverError)服务端/网络错误服务端错误或者网络状态不太好前端是没有办法解决的需要找后端解决3、404客户端错误-->接口错误;没有请求到资源前端问题有可能是没有这个接口或者接口错误-->查看url是否正确-->请求地址不对参数错误查看data是否正确使用Postman进行接口测试–VScode可以使用Postcode进
- Sider多模型AI助手平台深度评测:开发者高效编程的秘密武器
梦玄海
人工智能copilot自动化运维开源
一、为什么开发者需要多模型平台?当技术决策面临关键选择时:核心价值:避免被单一模型局限思维,通过横向对比获得最佳解决方案二、Sider核心功能全景图模块支持能力开发场景示例模型库GPT-4/Claude/Gemini/本地模型等`gitdiff智能编程实时补全/调试/注释生成VSCode中自动生成JSDoc文档处理PDF/Word/网页解析技术白皮书关键信息提取自动化定时任务+API集成每日自动生
- stm32 micropython vscode_VS Code 上最硬核的 MicroPython 插件
weixin_39968309
stm32micropythonvscode
介绍VSCode上最硬核的MicroPython插件——RT-ThreadMicroPython,为MicroPython开发提供了强大的开发环境,主要特性如下:设备快速连接(串口、网络、USB)支持基于MicroPython的代码智能补全与语法检查支持MicroPythonREPL交互环境提供丰富的代码示例与demo程序提供工程同步功能支持下载单个文件或文件夹至开发板支持在内存中快速运行代码文件
- Visual Studio Code 中统一配置文件在团队协作中的应用
织_网
vscodeide编辑器
在团队协作开发中,保持一致的开发环境是提升效率、减少环境差异导致问题的关键。VisualStudioCode(VSCode)的配置文件功能为此提供了便捷的解决方案,通过统一配置文件,团队可实现开发环境的标准化与快速同步。以下从核心功能、操作流程、优势及实践建议展开说明:一、统一配置文件的核心价值团队协作中,统一配置文件可实现以下目标:环境标准化:确保所有成员使用相同的编辑器设置(如格式化规则、快捷
- Vscode GStreamer插件开发环境配置
karmueo46
深度学习服务vscodeidegstreamerc++
概述本教程使用vscode和Docker搭建Gstreamer2.24的开发环境,可以用于开发调试Gstreamer程序或者自定义插件开发。1.vscode依赖插件C/C++ExtensionPack(ms-vscode.cpptools-extension-pack):该插件包包含一组用于VisualStudioCode中C++开发的流行扩展,主要包括对C/C++的语言支持,C/C++扩展UI主
- deepin uos 安装 vscode 开发工具提示缺失依赖包 libxkbfile1 的解决方案
deepinuos安装vscode开发工具提示缺失依赖包libxkbfile1的解决方案近日在deepin系统上安装vscode遇到如下报错:解决方法如下:下载高版本libxkbfile1安装高版本libxkbfile1安装vscode下载高版本libxkbfile1wgethttps://mirrors.ustc.edu.cn/debian/pool/main/libx/libxkbfile/l
- 【VSCode 插件离线安装包下载方法分享】
Gazer_S
编程工具AIvscodeide编辑器
VSCode插件离线安装包下载方法分享背景在使用VSCode或Cursor等编辑器时,有时需要下载插件的离线安装包(.vsix文件)进行手动安装。特别是当网络环境受限或需要在多台机器上安装相同插件时,离线安装包就显得非常有用。本文记录了几种获取VSCode插件离线安装包的实用方法,特别是针对Augment等热门插件的下载技巧。方法一:通过VSCode编辑器内部下载(推荐)这是目前最可靠的方法,因为
- 第0章:开篇词 - 嘿,别怕,AI应用开发没那么神!
嘿,各位未来的AI大神们,我是阿威。在敲下这行字的时候,我猜你可能正坐在你的HermanMiller或者宜家电竞椅上,屏幕上还留着VSCode的残影,脑子里可能还在回响着产品经理那句“这个需求很简单”。你可能是一个身经百战的Web后端,也可能是一个像素眼的前端大师,或者是一个在移动端AppStore里摸爬滚打多年的老兵。我们都一样,是代码世界的“手艺人”,是数字世界的“建筑师”。我们相信逻辑,我们
- vscode报错:找不到任务“g++.exe build active file”。(Linux)
错误原因:task.json文件中的“label”和launch.json中的"preLaunchTask"不匹配,要保持这两个参数一致(大部分原因都是因为中英文不匹配)!task.jsonlaunch.json以上是修改后的,因为task文件是自动生成的,label处错误写法是:g++.exe的生成活动文件(中文),而launch文件找不到中文,就报错找不到了。把task文件中的改成英文就可以了
- 基于Linux下的vscode c/c++开发环境搭建详细教程
墨小傲
linuxvscodec语言
vscode是文本编辑而非集成开发环境,需要经过配置才能在其上编译执行代码。本教程将具体详解在linux上配置VisualStudioCode使用GCCC++编译器(g++)和GDB调试器的方法(GCC是GNU编译器集合,GDB则是GNU调试器)。配置vscode后,将通过在VSCode中编译和调试一个简单的C++程序告知您具体该如何操作。一、先决条件安装VisualStudioCode.安装C+
- 2025最新如何解决VSCode远程连接开发机失败/解决方案大全
猫头虎
vscodeide编辑器html5npmchromedevtools前端框架
前言在当下的混合开发环境中,VSCodeRemote-SSH、Remote-WSL、DevContainers等扩展极大地提升了本地编辑远程主机代码的体验。但复杂的网络、中间代理、系统配置、磁盘空间、版本兼容等多方面因素,也常常带来连接失败的烦恼。本文基于2025年最新实测,系统地整理了从通用“重启”到深度排查SSH、WebSocket、磁盘、WSL等层面的所有可能方案,帮助你在最短时间内恢复开发
- trae的使用
trae的使用下载地址:https://www.trae.com.cn/home直接在官网下载安装即可可以从VScode和cursor当中导入配置(插件·设置·快捷键等等)需要登陆后才能正常使用(国内版本的可以通过手机号登录)登录打开后的页面:左边大框架可以在本软件里打开文件或是克隆github的项目到本地右边是选择trae的模式:有两种:chat和Builderchat模式和Builder模式下
- Vue.js前端开发实战-----常用UI组件
1.进入命令行界面,执行yarncreatevite命令,输入项目名称,选择Vue框架,选择JavaScript,完成vue项目创建。2.在完成创建之后在其目录下通过yarn安装ElementPius,具体命令如下:
[email protected].在VSCode中创建一个新的vue文件,文件名称命名分别为MyInfo.vue,RoommateDetail.vue
- 若 VSCode 添加到文件夹内右键菜单中显示
小妖666
vscodeide编辑器
若VSCode添加到文件夹内右键菜单中显示(通过reg文件方式)-CSDN博客手动注册方式如下:win键+R键,输出regedit,打开注册表找到\HKEY_CLASSES_ROOT\Directory\Background\shell新建项vscode,并设置默认值为VSCode打开然后在vscode下在新建项command,默认值设为"C:\Users\huyun\AppData\Local\
- Markdown 安装使用教程
小奇JAVA面试
安装使用教程markdown
一、Markdown简介Markdown是一种轻量级标记语言,语法简洁、易读易写,广泛用于编写博客、文档、README文件等。它可以导出为HTML、PDF等格式,兼容各种平台如GitHub、Typora、VSCode等。二、Markdown编辑器推荐2.1桌面端编辑器平台特点TyporaWindows/macOS/Linux所见即所得,简洁高效VSCode+插件跨平台强大可扩展,开发者首选Mark
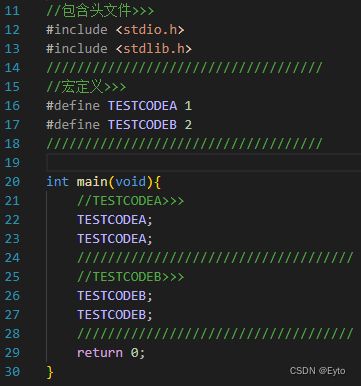
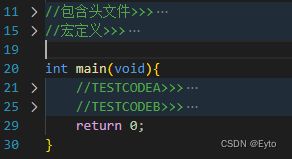
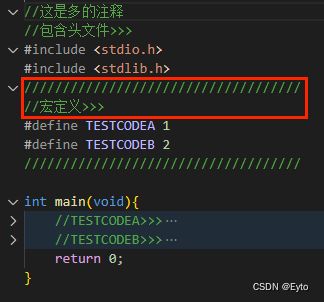
- 一文汇总VSCode多光标用法
筑凡
知识杂项vscode光标多光标批量
光标的创建按住alt,鼠标左键单击,在单击位置生成光标/删除光标按住ctrl+alt,单击↑/↓,在每行同一个位置(若某一行较短,则在行尾)生成光标,这个不会删除光标,只会在光标的上下界不断增加新光标按住ctrl+shift+alt,单击↑/↓,在每行的同一个位置(若某一行较短,则在行尾)生成光标/删除光标按住shift+alt+鼠标左键,拖动鼠标即可进行垂直方向上的列选择标红部分为鼠标起止位置c
- VSCode遇到的一些小毛病(自动保存、运行后光标不再处于编辑区)
1.右键点击RunCode没有触发自动保存1.打开VSCode设置(Ctrl+,)2.搜索:coderunnersave3.勾选你需要的2.运行后光标仍然处于编辑区(容易误输入)1.打开VSCode设置(Ctrl+,)2.搜索:code-runnerpreserveFocus3.取消这个勾选
- vscode remote-ssh 拓展免密访问 linux虚拟机
前置步骤,在linux安装好ssh并且win可以使用密码登录linuxsudoaptinstallopenssh-server-y在win上检查密钥是否存在检查公钥和私钥cat~/.ssh/id_rsa.pubcat~/.ssh/id_rsa如果不存在,重新生成ssh-keygen-trsa-b4096重新执行cat~/.ssh/id_rsa.pub将公钥的内容粘贴到linux下~/.ssh/au
- 在VSCode中搭建ESP32的编译环境详解
承接电子控制项目开发
vscodeide编辑器ESP32环境
在VSCode中搭建ESP32的编译环境,主要可通过两种方式实现:基于乐鑫官方推荐的EspressifIDF插件或使用PlatformIO插件。以下是基于EspressifIDF插件的详细步骤及注意事项:一、环境准备安装必要软件VSCode:从官网下载并安装最新版本12。Python3.8+:建议选择Python3.8或更高版本,安装时需取消勾选“Downloaddebuggingsymbols”
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户