Axure RP9基本用法总结
首先我们知道Axure是一个强大的画原型图的工具,可以实现功能的交互和网页的制作等功能,使用者也非常广泛,包括产品经理,交互设计师,UI设计师、架构师、程序员等。下面我将自己在这几天(2021 07.28-08.01)所学习的Axure RP9软件的知识做一些简单的梳理。
一、仿照一些网站的注册登录页面画原型图
了解了登陆页面的用户名账号输入框、密码输入框、年龄输入框、日期输入框要使用文本框的形式,同时设置文本输入类型以及根据需要设置提示文字。
二、学习了点击某个按钮实现功能交互和页面跳转
比如在登录界面点击注册跳转到注册页面,如果登录注册页面和注册页面画在了同一个rp文件中,就可以设置点击某个按钮新建交互,设置操作和动作,隐藏不需要的界面,显示需要的界面。为了管理与查找,可以把每个功能设置名字,一些功能实现组合起一个名字。也可以根据具体情况设置情形,不过有考验逻辑能力。
三、学习了通过动态面板实现轮播图的功能
3.1首先在网页下载需要的图片,然后在元件库中拖拽动态面板元件到页面上,根据图片的大小具体设置动态面板的大小,然后双击动态面板进入具体设置动态面板的页面,有几张图片添加几个state状态,先点击state1,把元件库的图片元件拖拽到面板上位置使其完全重合,再插入图片也使完全重合,这就说明state1已完成;再点击state2,重复上述动作;依次完成所有state状态。
3.2点击整个动态面板,先取个名字,再新建交互,选择载入时,添加设置面板状态的动作。
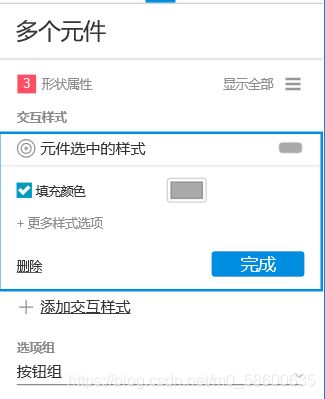
3.3接着在元件库引入⚪ 作为按钮,几张图片设置几个⚪ ,把每个⚪ 取一个名字,再把整个⚪ 组合一下取个名字,然后按住ctrl键把所有⚪ 组合在形状属性下面设置样式,设置选中的样式,填充颜色,以及在选项组下面取一个名字。
3.5接着点击整个动态面板新建交互状态改变时设置情形,再添加设置选中的动作,有几个圆圈按钮就设置几个情形,在每次情形下设置选中的动作。
3.6接着点击每个圆圈按钮,依次新建交互,单击时,设置面板状态。
完成上述六个步骤轮播图的动画效果就能实现,3.6可以实现单击按钮时,对应的图片停止几秒再依次轮播变换。
四、学习了中继器的使用实现新增用户信息和删除用户信息。(以新增用户的id,name,age,gender信息为例)
4.1首先在元件库中找到中继器然后拖拽到页面上,再点击整个中继器,再样式下面设置几行几列具体信息
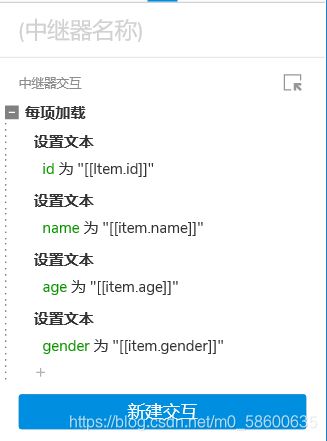
4.2然后点击中继器单个框进入中继器页面状态,在第二个框里面添加[[item.name]]信息,并把这一行信息依次取个名字进行管理,然后在这一行上面新建一行新的表头,分别为id,name,age,gender。
4.3然后关闭中继器状态回到页面,点击整个中继器新建交互,每项加载时设置文本。
完成后可以看到页面的中继器导入了你在样式设置的具体信息。
4.4然后在这个下面新建一个新增用户的页面信息。首先在元件库找到动态面板拖拽到页面,然后在里面设置一个矩形框,在矩形框里新增用户具体信息,
注意name用文本框,age也用wen文本框并设置文本输入类型为number,性别用下拉列表设置男女性别。并给所有信息取个名字方便管理。
4.5接着点击确定按钮,新建交互,
4.6最后在中继器上面新建一个新增用户按钮,新建交互,单击它,显示新增用户具体信息,输入完成后,点4.5的确定按钮隐藏新增用户具体信息。
上述就是实现了在新增用户具体信息里输入name,age,gender后中继器会新增一行这个信息。
4.7如果要实现删除功能,就在中继器页面状态新增删除框,再在上面添加操作的矩形框(模仿4.2),然后单击删除框,新建交互。
五、学习了点赞收藏功能数增加功能
例如点赞功能,设置点赞图标并取名,设置初始点赞数是多少并取名。
六、学习了在Axure里面插播视频
首先在元件库中找到内联框架并拖拽到页面,然后双击出现下面页面
看你想链接的视频是里面的还是外面的,里面的直接进行选择,外面的把视频地址复制进来即可,可在网页预览看效果。