在webstorm中配置sass的开发编译环境
sass作为世界上最稳定,最强大,最成熟(zui diao)的css扩展语言,有着其他css扩展语言无法代替的地位,所以sass编译环境的搭建配置就显得很重要了,我们就讲讲在webstorm中配置sass的编译环境。
1、安装ruby,sass是基于ruby语言开发的,所以安装配置sass之前一定要先安装ruby;
(1)下载ruby,在http://www.ruby-lang.org/en/downloads/中可以选择下载ruby。
(2)安装ruby,双击下载的.exe文件
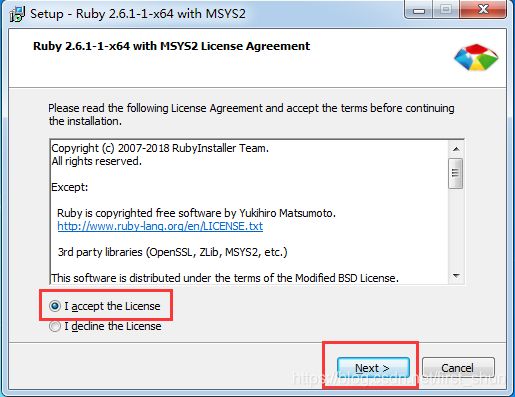
<1> 选择I accept the License,然后点击next。
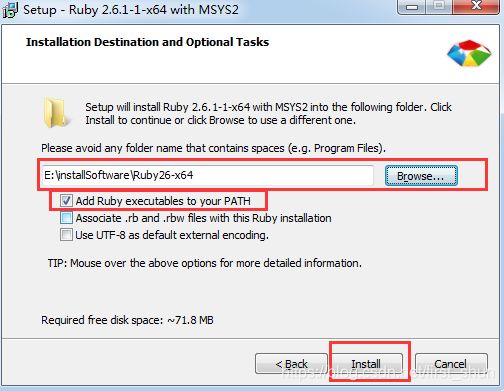
<2> 由于我们只需要配置sass环境,所以只需要选择配置环境变量的选项即可,其他的可以取消掉,然后点击Install。
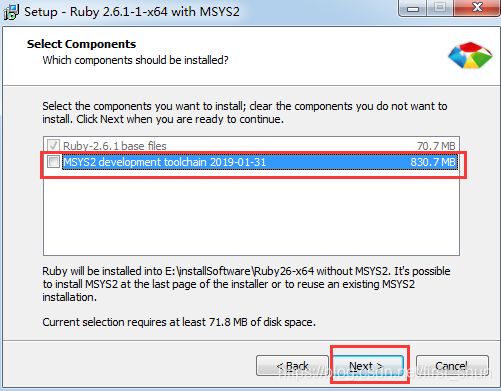
<3> 我们配置sass环境不需要MSYS2,所以此处取消掉安装MSYS2的复选框(默认选择,当然不取消对sass也没有影响),然后点击next。
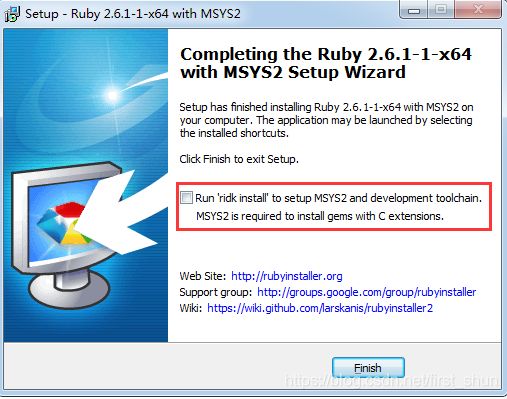
<4> 下一步中,取消默认选中执行 run 'ridk install' to setup......(反正就这乱七八糟的一长串不需要安装,对sass没什么用),然后点击finish;
<5> 在cmd命令行中输入 " ruby -v "查看安装的ruby,显示ruby的版本号(版本就是你下载ruby时候的选择,对sass没什么影响)则表示ruby安装成功。
2、安装scss;
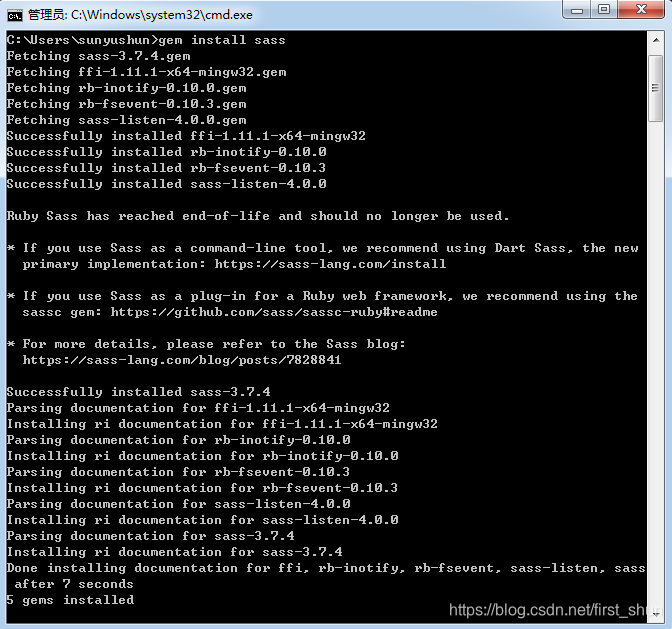
(1) 在ruby安装成功之后,在命令行中输入“gem install sass”,然后回车;
(2) 安装的过程中会返回安装的每一步,安装成功之后会有相应的成功提示。
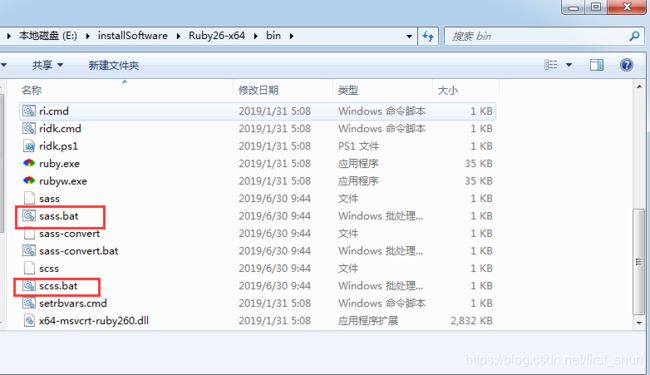
(3) 在命令行中输入“sass -v”回车查看sass是否安装成功及其版本号;同时,在你安装ruby的路径的bin文件夹中可以看到相应的sass.bat文件或者scss.bat文件。
(4)如果你很不幸的发现输入“gem install sass”回车后没有安装成功,那可能是你的网络环境导致的gem源间歇性中断(首先恭喜你中奖了),此时就需要更换gem源,使用淘宝的gem源了(淘宝的gem源https://ruby.taobao.org/);
<1> 删除原来的gem源,在命令行输入
gem sources - -remove https://rubygems.org/
<2> 添加淘宝的gem源
gem sources -a https://ruby.taobao.org/
<3> 查看是否替换成功
gem sources -l
<4> 输出如下则表示替换成功,然后再按上述的步骤("gem install sass"及之后的)执行就可以成功安装sass了
*** CURRENT SOURCES ***
https://ruby.taobao.org/
3、在webstorm中配置sass;
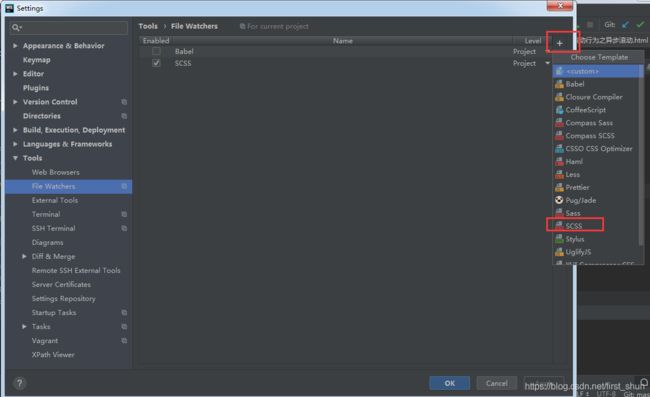
(1) 打开webstorm,在File -> settings -> tools ->File watcher中点击加号选择scss(scss是sass3版本当中引入的新语法特性,你可以把它当做是sass把字母写错了,不影响你对sass的开发)。
(2) 在program中配置你安装的scss.bat文件,然后保存,在外边apply后点击ok即可;
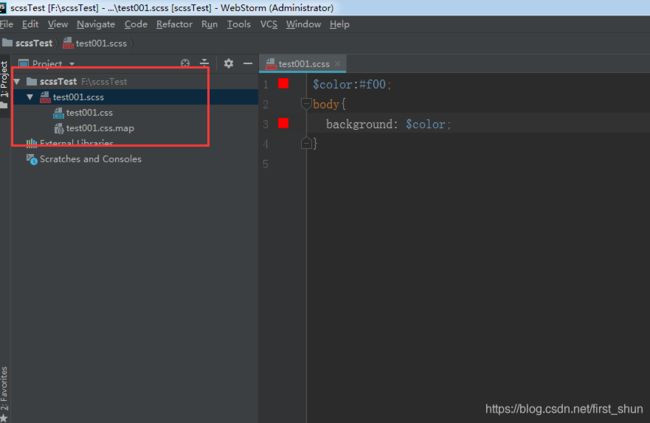
(3) 在外边新建一个scss文件,写两句测试语句,然后就可以看到scss下生成css和css.map文件。
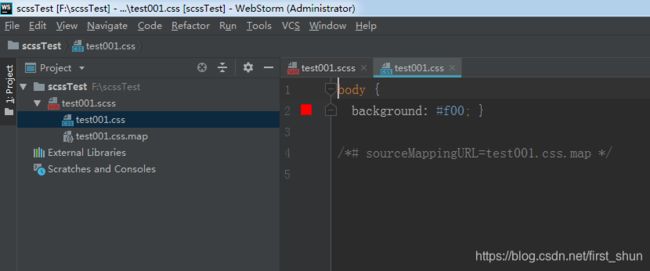
可以看到css中的内容,已经被编译为相应css文件和内容。
这样,我们在webstorm中配置sass编译环境就成功了。