- Linux 系统管理:高效运维与性能优化
代码老y
运维linux性能优化
一、Linux系统管理基础(一)用户与权限管理用户和权限管理是Linux系统管理的基础。通过合理配置用户和权限,可以确保系统的安全性和稳定性。用户管理使用useradd、usermod和userdel命令管理用户账户。使用passwd命令设置用户密码。使用groups和gpasswd命令管理用户组。权限管理使用chmod命令设置文件和目录的权限。使用chown和chgrp命令更改文件和目录的所有者
- iOS 上架效率提升指南:五个团队角色与工具链协同实践
2501_91590906
httpudphttpswebsocket网络安全网络协议tcp/ip
在一个主要用Flutter开发的零售SaaS项目中,我们有5个关键岗位:移动开发、后端、产品经理、UI设计、运维。大多数成员日常工作环境是Windows或Linux,团队里仅有一台远程Mac可用于iOS构建。以下按角色顺序,复盘一次iOSApp上架过程中他们如何分工,以及各自使用到的工具,如无Mac用appuploader上架,真实记录从打包到审核的全链路。①移动开发工程师:编写功能、调试构建任务
- 主流视频流格式及 Vue3 实现方案
玛卡巴卡半夜不睡觉
html5前端vue.js
1.HLS(HTTPLiveStreaming)技术原理:基于HTTP的流媒体协议,使用.m3u8索引文件+.ts分片文件。特点:高兼容性(尤其iOS)、10+秒延迟、支持自适应码率。Vue3实现(video.js):npminstallvideo.jsvideojs-contrib-hlsimport{ref,onMounted,onUnmounted}from'vue';importvideo
- 【架构基础】系统性能基础知识
Programmer Liu
架构基础系统架构
一、系统性能概述在当今数字化时代,各类系统(如计算机系统、网络系统、软件应用系统等,以下统称系统)的性能优劣直接影响着用户体验、业务效率以及企业的竞争力。深入理解系统性能基础知识,对于系统开发、运维和优化人员而言至关重要。本文将围绕性能指标、性能计算、性能设计、性能评估四个核心方面展开,帮助读者全面掌握系统性能的关键要点。二、性能指标性能指标是衡量系统性能优劣的具体量化标准,不同类型的系统关注的性
- 自动化工具ansible,以及playbook剧本
自动化工具ansible,以及playbook剧本这篇博客主要说的是,ansible,以及playbook和常用的模块首先先介绍ansibleansible是一个自动化的运维工具,基于python开发主要的功能,可以实现批量的部署程序,批量的执行命令ansible默认通过的是ssh的协议管理机器,无需配置任何服务,管理端部署好后就可以使用。应用的环境应用代码的自动化部署系统管路配置自动化支持持续交
- Spring Cloud(微服务部署与监控)
白仑色
Spring系列springcloud微服务spring微服务部署服务监控健康检查
摘要在微服务架构中,随着服务数量的增长和部署复杂度的提升,如何高效部署、持续监控、快速定位问题并实现自动化运维成为保障系统稳定性的关键。本文将围绕SpringCloud微服务的部署与监控展开,深入讲解:微服务打包与部署方式(JAR/Docker/Kubernetes)如何构建CI/CD流水线服务健康检查与自动恢复机制Prometheus+Grafana实现指标可视化监控ELK实现日志集中管理Sky
- vue使用scrollreveal库
数字浪儿
vuevue.js前端javascript
vue项目安装scrollrevealnpminstallscrollreveal推荐使用cnpminstallscrollreveal代码展示如下:HelloWorldHelloWorldHelloWorldHelloWorldHelloWorldHelloWorldimportScrollRevealfrom"scrollreveal";exportdefault{name:"App",dat
- 【网络编程】EPOLL 事件触发机制的服务器
啟明起鸣
网络服务器运维
文章目录业务拆解EPOLL机制介绍EPOLL的核心变量和函数EPOLL程序流程图C代码实现准备工作服务器代码代码运行效果总结推荐一个零声教育学习教程,个人觉得老师讲得不错,分享给大家:[Linux,Nginx,ZeroMQ,MySQL,Redis,fastdfs,MongoDB,ZK,流媒体,CDN,P2P,K8S,Docker,TCP/IP,协程,DPDK等技术内容,点击立即学习:https:/
- FinalShell 4:Linux系统SSH连接与远程管理工具应用指南
虾仁芝麻卷
本文还有配套的精品资源,点击获取简介:FinalShell4是专为Linux系统打造的集成化远程管理工具,以其强大的SSH连接功能著称,支持多种操作系统平台。该软件集成了丰富的终端模拟、会话管理、文件传输和性能优化等特性,提高了IT运维的效率和安全性。其内置的脚本支持和实时监控功能进一步加强了服务器管理的自动化和便捷性,使其成为IT专业人员的得力助手。1.SSH连接与安全远程操作SSH(Secur
- Chart.js 安装使用教程
小奇JAVA面试
安装使用教程javascript开发语言ecmascript
一、Chart.js简介Chart.js是一个简单而灵活的JavaScript图表库,支持8种常用图表类型(折线图、柱状图、饼图等),基于HTML5Canvas渲染。它轻量易用,适合快速构建响应式图表,广泛应用于仪表盘、可视化后台、统计图展示等场景。二、Chart.js安装方式2.1使用CDN引入(推荐快速使用)2.2使用npm安装(适合前端工程项目)npminstallchart.js--sav
- JA3指纹在Web服务器或WAF中集成方案
泡泡以安
爬虫技术服务器安全httpsJA3指纹
一、概述JA3指纹技术可以通过多种方式集成到Web服务器或WAF中,实现对客户端的识别和安全防护。本文档详细介绍各种实现方案。详细请见:JA3指纹介绍二、Nginx集成方案2.1、使用NginxLua模块安装依赖#安装OpenResty(包含Nginx+Lua)wgethttps://openresty.org/download/openresty-1.21.4.1.tar.gztar-xzfop
- 使用NPM安装Highcharts的完整指南
祁泉望Ernestine
使用NPM安装Highcharts的完整指南highcharts项目地址:https://gitcode.com/gh_mirrors/high/highcharts前言Highcharts作为一款功能强大的数据可视化库,在现代Web开发中扮演着重要角色。本文将详细介绍如何通过NPM包管理器来安装和使用Highcharts及其相关产品(Stock、Maps和Gantt),帮助开发者快速上手这一优秀
- AJAX 入门与 Axios 基本使用
人才程序员
前端三件套ajaxokhttp前端
文章目录AJAX入门与Axios基本使用1.什么是AJAX?⚡2.使用AJAX发送请求2.1基本的XMLHttpRequest使用示例:使用`XMLHttpRequest`发送GET请求2.2使用FetchAPI发送请求示例:使用`fetch()`发送GET请求⚡3.使用Axios发送请求3.1安装Axios通过npm安装通过CDN引入3.2基本的Axios使用示例:使用Axios发送GET请求示
- Docker:容器化技术的基石与实践指南
代码老y
docker容器运维
在现代软件开发和部署中,Docker作为一种领先的容器化平台,已经成为了开发人员和运维工程师不可或缺的工具。它不仅简化了应用的部署过程,还提高了应用的可移植性和可扩展性。本文将深入探讨Docker的核心概念、基本操作以及如何在实际项目中应用Docker来实现高效的容器化部署。一、Docker核心概念(一)容器与镜像容器是Docker的核心概念之一,它是一个轻量级、可执行的软件包,包含了运行某个应用
- Nginx反向代理功能介绍
1、Nginx反向代理主机IPV4地址版本proxy(代理)192.168.110.31/24Rocky-Linux8web-01(主机-01)192.168.110.32/24Rocky-Linux8client(客户端)192.168.110.35/24Rocky-Linux81.1概述1.1.1反向代理功能Nginx反向代理是一种服务,它接收客户端的请求,将请求转发到一个或多个后端服务器,获
- 系统性能调优指南:CPU、内存、磁盘I/O资源的优化策略
Echo_Wish
让你快速入坑运维运维探秘linux服务器运维dockernginx
在系统运维中,性能调优是确保系统高效运行的关键任务。本文将深入探讨如何优化CPU、内存和磁盘I/O资源的使用,通过详细的策略和示例代码,帮助您实现系统性能的提升。一、CPU性能优化CPU是系统的核心资源之一,其性能直接影响系统的整体运行速度。以下是一些常见的CPU性能优化策略:1.进程优先级调整通过调整进程的优先级,可以优化CPU的资源分配。Linux系统中,可以使用nice和renice命令调整
- nginx web服务
CZZDg
nginx前端运维
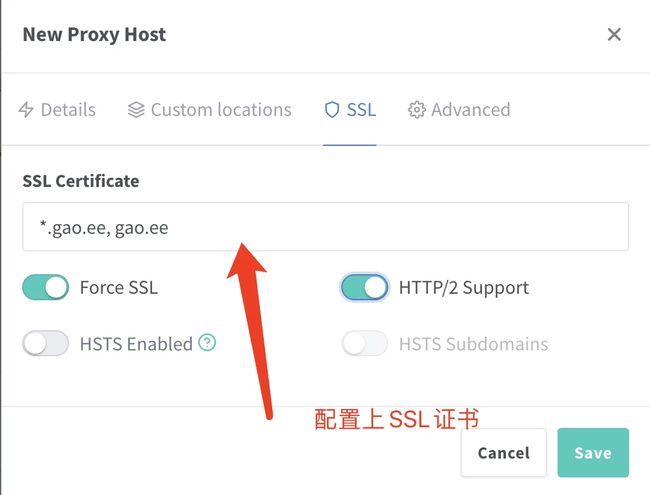
目录一.概述1.nginx特点2.nginx作用二.nginx服务搭建1.nginx安装2.目录结构3.核心配置文件4.核心命令5.nginx信号三.配置案例1.单站点配置2.虚拟机主机头配置四.HTTPS访问配置1.ssl简介2.ssl协议介绍3.传输过程4.openssl介绍5.HTTPS工作流程7.nginx配置ssl五.loocation配置1.作用2.匹配规则3.匹配优先级六.rewri
- 嵌套列表与二维列表的遍历方法
在Python的世界中,列表(list)是最为基础而强大的数据结构之一。而当一个列表的元素本身又是列表时,我们便进入了嵌套列表(NestedList)或更通用的二维列表(2DList)的语境中。无论是在软件开发、测试数据构造、数据分析、机器学习、自动化运维还是教育教学场景中,嵌套结构的遍历与处理都是工程能力的一项基本功。本文将系统剖析Python中处理嵌套列表和二维列表的常用遍历方式,从基础语法到
- 京东返利 APP 高可用架构:基于 Nginx+Redis 的缓存策略与流量削峰实践
省赚客APP开发者@聚娃科技
缓存架构nginx
京东返利APP高可用架构:基于Nginx+Redis的缓存策略与流量削峰实践大家好,我是阿可,微赚淘客系统及省赚客APP创始人,是个冬天不穿秋裤,天冷也要风度的程序猿!在电商返利领域,京东返利APP面临着高并发流量的挑战,尤其是在促销活动期间。为了保障系统的高可用性,我们采用了基于Nginx和Redis的缓存策略与流量削峰技术。本文将详细介绍这些技术的实现细节,以及如何通过它们提升系统的性能和稳定
- 大神之路-起始篇 | 第13章.计算机科学导论之【文件结构】学习笔记
全栈工程师修炼指南
从业必看书籍专栏学习笔记
欢迎关注「WeiyiGeek」公众号点击下方卡片即可关注我哟!设为「星标⭐」每天带你基础入门到进阶实践再到放弃学习!涉及网络安全运维、应用开发、物联网IOT、学习路径、个人感悟等知识“花开堪折直须折,莫待无花空折枝。”作者主页:[https://www.weiyigeek.top]作者博客:[https://blog.weiyigeek.top]作者答疑学习交流群:
- 性能分析与调优详解
测试老哥
测试工具python软件测试自动化测试性能测试测试用例职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快常看到性能测试书中说,性能测试不单单是性能测试工程师一个人的事儿。需要DBA、开发人员、运维人员的配合完成。但是在不少情况下性能测试是由性能测试人员独立完成的,退一步就算由其它人员的协助,了解系统架构的的各个模块对于自身的提高也有很大帮助,同进也更能得到别人的尊重。性能分析与调优如何下手先从硬件开始,还是先从代码或数据库。从操作系统(CP
- 大模型智能运维详解:技术架构、落地挑战与行业实践
FreeTools
FreeAiGuard运维架构人工智能运维开发科技
大模型智能运维详解:技术架构、落地挑战与行业实践作者:开源大模型智能运维FreeAiOps在数字化转型加速的背景下,企业IT系统复杂度呈指数级增长,传统运维模式面临效率低下、故障定位困难、成本高昂等瓶颈。大模型技术的出现为智能运维提供了突破性解决方案,其通过自然语言处理、多模态数据分析与自动化决策能力,正在重塑运维工作的底层逻辑。本文将从技术原理、落地挑战、行业实践三个维度,系统解析大模型智能运维
- Nginx反向代理、使用OneinStack配置Nginx、多网站配置、多域名配置
2401_86637663
nginx运维
cdoneinstacksudoshvhost.sh如果出现以下异常:vhost.sh:23:pushd:notfoundvhost.sh:40:./include/check_os.sh:[[:notfoundvhost.sh:40:./include/check_os.sh:vhost.sh:40:./include/check_os.sh:^RedHat$:notfound^Rocky:no
- 香港服务器查询缓存禁用-性能优化关键技术解析
cpsvps_net
linux
在香港服务器运维过程中,查询缓存禁用是提升数据库性能的关键操作。本文将深入解析禁用查询缓存的原理、操作步骤、适用场景及注意事项,帮助管理员优化MySQL服务器配置,解决高并发环境下的性能瓶颈问题。香港服务器查询缓存禁用-性能优化关键技术解析查询缓存的工作原理与性能影响香港服务器上的MySQL查询缓存(QueryCache)机制会将SELECT语句及其结果存储在内存中。当完全相同的查询再次执行时,系
- 塞浦路斯VPS MySQL 8.7量子安全索引测试
cpsvps_net
mysql安全数据库
在数字化时代背景下,数据安全已成为全球企业关注的核心议题。本文将深入解析塞浦路斯VPS环境下MySQL8.7量子安全索引的突破性测试成果,揭示其如何通过先进的加密算法重构数据库防护体系,为金融、医疗等敏感行业提供符合后量子密码学标准的解决方案。塞浦路斯VPSMySQL8.7量子安全索引测试-下一代数据库防护技术解析量子计算威胁下的数据库安全新挑战随着量子计算机的快速发展,传统加密算法正面临前所未有
- VPS服务器上Windows容器网络IPv6双栈配置指南
cpsvps_net
服务器windows网络
在云计算技术快速发展的今天,Windows容器结合IPv6双栈网络配置已成为提升VPS服务器效能的关键技术。本文针对运维工程师的实际需求,深入解析如何在虚拟私有服务器环境中,通过Docker平台实现Windows容器的IPv6/IPv4双协议栈部署,涵盖网络适配器设置、Docker引擎配置、防火墙策略优化等核心环节,并特别关注VPS服务商对IPv6的特殊支持要求。VPS服务器上Windows容器网
- VPS云服务器自动化运维:Ansible+Puppet实现批量配置管理与监控
cpsvps_net
运维服务器自动化
在云计算时代,VPS云服务器的自动化运维已成为企业提升效率的关键技术。本文将深入解析如何通过Ansible和Puppet两大主流工具实现批量配置管理,构建完整的监控体系,帮助运维团队从重复劳动中解放,确保服务器集群的高可用性。我们将从基础架构设计到实战案例,系统讲解自动化运维的最佳实践路径。VPS云服务器自动化运维:Ansible+Puppet实现批量配置管理与监控一、VPS云服务器自动化运维的核
- SpringBoot返回文件让前端下载的几种方式
一朵梨花压海棠go
springboot前端后端
01背景在后端开发中,通常会有文件下载的需求,常用的解决方案有两种:不通过后端应用,直接使用nginx直接转发文件地址下载(适用于一些公开的文件,因为这里不需要授权)通过后端进行下载,同时进行一些业务处理本篇主要以方法2进行介绍,方法2的原理步骤如下:读取文件,得到文件的字节流将字节流写入到响应输出流中02一次性读取到内存,通过响应输出流输出到前端@GetMapping("/file/downlo
- FFmpeg中TS与MP4格式的extradata差异详解
码流怪侠
音视频基础ffmpegMP4TS音视频extradata视频编解码实时音视频
在视频处理中,extradata是存储解码器初始化参数的核心元数据,直接影响视频能否正确解码。本文深入解析TS和MP4格式中extradata的结构差异、存储逻辑及FFmpeg处理方案。一、extradata的核心作用extradata是解码必需的参数集合,包含:H.264:SPS(序列参数集)、PPS(图像参数集)H.265:VPS(视频参数集)、SPS、PPS音频:采样率、声道数等配置其核心功
- 网络延迟诊断与优化:从路由到应用层的全链路分析
Clownseven
网络智能路由器
更多云服务器知识,尽在hostol.com你有没有在日常工作中体验过网络延迟带来的焦虑?浏览器页面加载缓慢,API请求几秒钟不返回,甚至服务器上的某个微服务迟迟无法响应。每次点击刷新页面,你的心里是否已经准备好迎接各种负面反馈?网络延迟,简而言之,就是数据从源头传输到目的地所花的时间。你可能认为延迟只是一个小问题,可当延迟问题累积,可能就会变成让整个系统瘫痪的大隐患。我们每一个运维人员都清楚,任何
- java责任链模式
3213213333332132
java责任链模式村民告县长
责任链模式,通常就是一个请求从最低级开始往上层层的请求,当在某一层满足条件时,请求将被处理,当请求到最高层仍未满足时,则请求不会被处理。
就是一个请求在这个链条的责任范围内,会被相应的处理,如果超出链条的责任范围外,请求不会被相应的处理。
下面代码模拟这样的效果:
创建一个政府抽象类,方便所有的具体政府部门继承它。
package 责任链模式;
/**
*
- linux、mysql、nginx、tomcat 性能参数优化
ronin47
一、linux 系统内核参数
/etc/sysctl.conf文件常用参数 net.core.netdev_max_backlog = 32768 #允许送到队列的数据包的最大数目
net.core.rmem_max = 8388608 #SOCKET读缓存区大小
net.core.wmem_max = 8388608 #SOCKET写缓存区大
- php命令行界面
dcj3sjt126com
PHPcli
常用选项
php -v
php -i PHP安装的有关信息
php -h 访问帮助文件
php -m 列出编译到当前PHP安装的所有模块
执行一段代码
php -r 'echo "hello, world!";'
php -r 'echo "Hello, World!\n";'
php -r '$ts = filemtime("
- Filter&Session
171815164
session
Filter
HttpServletRequest requ = (HttpServletRequest) req;
HttpSession session = requ.getSession();
if (session.getAttribute("admin") == null) {
PrintWriter out = res.ge
- 连接池与Spring,Hibernate结合
g21121
Hibernate
前几篇关于Java连接池的介绍都是基于Java应用的,而我们常用的场景是与Spring和ORM框架结合,下面就利用实例学习一下这方面的配置。
1.下载相关内容: &nb
- [简单]mybatis判断数字类型
53873039oycg
mybatis
昨天同事反馈mybatis保存不了int类型的属性,一直报错,错误信息如下:
Caused by: java.lang.NumberFormatException: For input string: "null"
at sun.mis
- 项目启动时或者启动后ava.lang.OutOfMemoryError: PermGen space
程序员是怎么炼成的
eclipsejvmtomcatcatalina.sheclipse.ini
在启动比较大的项目时,因为存在大量的jsp页面,所以在编译的时候会生成很多的.class文件,.class文件是都会被加载到jvm的方法区中,如果要加载的class文件很多,就会出现方法区溢出异常 java.lang.OutOfMemoryError: PermGen space.
解决办法是点击eclipse里的tomcat,在
- 我的crm小结
aijuans
crm
各种原因吧,crm今天才完了。主要是接触了几个新技术:
Struts2、poi、ibatis这几个都是以前的项目中用过的。
Jsf、tapestry是这次新接触的,都是界面层的框架,用起来也不难。思路和struts不太一样,传说比较简单方便。不过个人感觉还是struts用着顺手啊,当然springmvc也很顺手,不知道是因为习惯还是什么。jsf和tapestry应用的时候需要知道他们的标签、主
- spring里配置使用hibernate的二级缓存几步
antonyup_2006
javaspringHibernatexmlcache
.在spring的配置文件中 applicationContent.xml,hibernate部分加入
xml 代码
<prop key="hibernate.cache.provider_class">org.hibernate.cache.EhCacheProvider</prop>
<prop key="hi
- JAVA基础面试题
百合不是茶
抽象实现接口String类接口继承抽象类继承实体类自定义异常
/* * 栈(stack):主要保存基本类型(或者叫内置类型)(char、byte、short、 *int、long、 float、double、boolean)和对象的引用,数据可以共享,速度仅次于 * 寄存器(register),快于堆。堆(heap):用于存储对象。 */ &
- 让sqlmap文件 "继承" 起来
bijian1013
javaibatissqlmap
多个项目中使用ibatis , 和数据库表对应的 sqlmap文件(增删改查等基本语句),dao, pojo 都是由工具自动生成的, 现在将这些自动生成的文件放在一个单独的工程中,其它项目工程中通过jar包来引用 ,并通过"继承"为基础的sqlmap文件,dao,pojo 添加新的方法来满足项
- 精通Oracle10编程SQL(13)开发触发器
bijian1013
oracle数据库plsql
/*
*开发触发器
*/
--得到日期是周几
select to_char(sysdate+4,'DY','nls_date_language=AMERICAN') from dual;
select to_char(sysdate,'DY','nls_date_language=AMERICAN') from dual;
--建立BEFORE语句触发器
CREATE O
- 【EhCache三】EhCache查询
bit1129
ehcache
本文介绍EhCache查询缓存中数据,EhCache提供了类似Hibernate的查询API,可以按照给定的条件进行查询。
要对EhCache进行查询,需要在ehcache.xml中设定要查询的属性
数据准备
@Before
public void setUp() {
//加载EhCache配置文件
Inpu
- CXF框架入门实例
白糖_
springWeb框架webserviceservlet
CXF是apache旗下的开源框架,由Celtix + XFire这两门经典的框架合成,是一套非常流行的web service框架。
它提供了JAX-WS的全面支持,并且可以根据实际项目的需要,采用代码优先(Code First)或者 WSDL 优先(WSDL First)来轻松地实现 Web Services 的发布和使用,同时它能与spring进行完美结合。
在apache cxf官网提供
- angular.equals
boyitech
AngularJSAngularJS APIAnguarJS 中文APIangular.equals
angular.equals
描述:
比较两个值或者两个对象是不是 相等。还支持值的类型,正则表达式和数组的比较。 两个值或对象被认为是 相等的前提条件是以下的情况至少能满足一项:
两个值或者对象能通过=== (恒等) 的比较
两个值或者对象是同样类型,并且他们的属性都能通过angular
- java-腾讯暑期实习生-输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A[0]*A[1]*...*A[i-1]*A[i+1]
bylijinnan
java
这道题的具体思路请参看 何海涛的微博:http://weibo.com/zhedahht
import java.math.BigInteger;
import java.util.Arrays;
public class CreateBFromATencent {
/**
* 题目:输入一个数组A[1,2,...n],求输入B,使得数组B中的第i个数字B[i]=A
- FastDFS 的安装和配置 修订版
Chen.H
linuxfastDFS分布式文件系统
FastDFS Home:http://code.google.com/p/fastdfs/
1. 安装
http://code.google.com/p/fastdfs/wiki/Setup http://hi.baidu.com/leolance/blog/item/3c273327978ae55f93580703.html
安装libevent (对libevent的版本要求为1.4.
- [强人工智能]拓扑扫描与自适应构造器
comsci
人工智能
当我们面对一个有限拓扑网络的时候,在对已知的拓扑结构进行分析之后,发现在连通点之后,还存在若干个子网络,且这些网络的结构是未知的,数据库中并未存在这些网络的拓扑结构数据....这个时候,我们该怎么办呢?
那么,现在我们必须设计新的模块和代码包来处理上面的问题
- oracle merge into的用法
daizj
oraclesqlmerget into
Oracle中merge into的使用
http://blog.csdn.net/yuzhic/article/details/1896878
http://blog.csdn.net/macle2010/article/details/5980965
该命令使用一条语句从一个或者多个数据源中完成对表的更新和插入数据. ORACLE 9i 中,使用此命令必须同时指定UPDATE 和INSE
- 不适合使用Hadoop的场景
datamachine
hadoop
转自:http://dev.yesky.com/296/35381296.shtml。
Hadoop通常被认定是能够帮助你解决所有问题的唯一方案。 当人们提到“大数据”或是“数据分析”等相关问题的时候,会听到脱口而出的回答:Hadoop! 实际上Hadoop被设计和建造出来,是用来解决一系列特定问题的。对某些问题来说,Hadoop至多算是一个不好的选择,对另一些问题来说,选择Ha
- YII findAll的用法
dcj3sjt126com
yii
看文档比较糊涂,其实挺简单的:
$predictions=Prediction::model()->findAll("uid=:uid",array(":uid"=>10));
第一个参数是选择条件:”uid=10″。其中:uid是一个占位符,在后面的array(“:uid”=>10)对齐进行了赋值;
更完善的查询需要
- vim 常用 NERDTree 快捷键
dcj3sjt126com
vim
下面给大家整理了一些vim NERDTree的常用快捷键了,这里几乎包括了所有的快捷键了,希望文章对各位会带来帮助。
切换工作台和目录
ctrl + w + h 光标 focus 左侧树形目录ctrl + w + l 光标 focus 右侧文件显示窗口ctrl + w + w 光标自动在左右侧窗口切换ctrl + w + r 移动当前窗口的布局位置
o 在已有窗口中打开文件、目录或书签,并跳
- Java把目录下的文件打印出来
蕃薯耀
列出目录下的文件文件夹下面的文件目录下的文件
Java把目录下的文件打印出来
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 11:02:
- linux远程桌面----VNCServer与rdesktop
hanqunfeng
Desktop
windows远程桌面到linux,需要在linux上安装vncserver,并开启vnc服务,同时需要在windows下使用vnc-viewer访问Linux。vncserver同时支持linux远程桌面到linux。
linux远程桌面到windows,需要在linux上安装rdesktop,同时开启windows的远程桌面访问。
下面分别介绍,以windo
- guava中的join和split功能
jackyrong
java
guava库中,包含了很好的join和split的功能,例子如下:
1) 将LIST转换为使用字符串连接的字符串
List<String> names = Lists.newArrayList("John", "Jane", "Adam", "Tom");
- Web开发技术十年发展历程
lampcy
androidWeb浏览器html5
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- 架构师之mima-----------------mina的非NIO控制IOBuffer(说得比较好)
nannan408
buffer
1.前言。
如题。
2.代码。
IoService
IoService是一个接口,有两种实现:IoAcceptor和IoConnector;其中IoAcceptor是针对Server端的实现,IoConnector是针对Client端的实现;IoService的职责包括:
1、监听器管理
2、IoHandler
3、IoSession
- ORA-00054:resource busy and acquire with NOWAIT specified
Everyday都不同
oraclesessionLock
[Oracle]
今天对一个数据量很大的表进行操作时,出现如题所示的异常。此时表明数据库的事务处于“忙”的状态,而且被lock了,所以必须先关闭占用的session。
step1,查看被lock的session:
select t2.username, t2.sid, t2.serial#, t2.logon_time
from v$locked_obj
- javascript学习笔记
tntxia
JavaScript
javascript里面有6种基本类型的值:number、string、boolean、object、function和undefined。number:就是数字值,包括整数、小数、NaN、正负无穷。string:字符串类型、单双引号引起来的内容。boolean:true、false object:表示所有的javascript对象,不用多说function:我们熟悉的方法,也就是
- Java enum的用法详解
xieke90
enum枚举
Java中枚举实现的分析:
示例:
public static enum SEVERITY{
INFO,WARN,ERROR
}
enum很像特殊的class,实际上enum声明定义的类型就是一个类。 而这些类都是类库中Enum类的子类 (java.l