JavaWeb-HTML
一、什么是HTML
HTML是hypertext markup language(超文本标记语言)的缩写。HTML文件本质上是文本文件,普通的文本文件只能显示字符,而HTML文件可以在浏览器上显示更丰富的信息(如图片等)。
- 超文本:本身是文本,但呈现的内容超越了文本。
- 标记语言:指HTML语言是由一系列标签组成的,没有变量、流程控制等编程语言的特性。
- 标签:在HTML语言中,标签是由一对尖括号+标签名的方式来定义的,并且标签名不能自定义.
- 双标签:双标签形式如下,
称为开始标签, 称为结束标签,content被称为文本标签体,也简称标签体。content - 单标签:单标签形式如下,单标签的结尾要加上 / 。
- 属性:在如上单标签中,type="text"就是一个属性,type称为属性名,"text"称为属性值。属性一般在开始标签中,用于定义标签的一些特征。
- 文本:双标签中间的文字,包含空格换行等结构。
- 元素:每一个完整标签(标签+属性+文本)称为一个元素。
- 双标签:双标签形式如下,
二、HTML基础结构
- 文档声明:用于告诉浏览器当前HTML文档的基本信息。
- HTML4版本的文档声明是
- HTML5版本的文档声明是
。现在主流都是用HTML5.
- HTML4版本的文档声明是
- 根标签:html标签是整个文档的根标签,所有其他标签都必须放在html标签里面。形式如下
content - 头部元素:head标签用于定义文档的头部,其他头部元素都放在head标签内。头部元素包括title标签、script标签、style标签等。一些重要的但不在浏览器窗口中显示的内容定义在头部标签中。形式如下
content - 主体元素:body标签用于定义网页的主体内容,在浏览器窗口显示的内容都定义在body标签内。形式如下
content - 注释:
三、第一个HTML程序
HTML文件本质上是一个文本文件,所以在使用开发软件之前,可以使用记事本来编写一个简单的HTML程序。
- 新建一个文本文件并更改后缀名为html,接着在记事本中编写代码并保存。
- 使用浏览器打开html文件,看看显示的内容。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>第一个HTML程序title>
head>
<body>
<h1>Hello HTML!h1>
<h1>你好,HTML!h1>
body>
<html>
四、HTML语法规则
- 根标签只能有一个
- 双标签或是单标签都需要正确关闭,双标签使用结束标签关闭,单标签使用 /。
- 标签可以嵌套但不能交叉嵌套:
正确写法
错误写法 - 注释不能嵌套
- 属性必须有值,值必须加引号。H5中如果属性值与属性名一致,可以不写属性值。
- HTML中不严格区分字符串使用双引号或是单引号。如果在字符串中嵌套字符串,那么内层字符串应该和外层字符串使用不同的引号。
- HTML标签不严格区分大小写,但是不能大小写混用,如
- HTML不允许自定义标签名,自定义的标签名无效。
五、安装VsCode
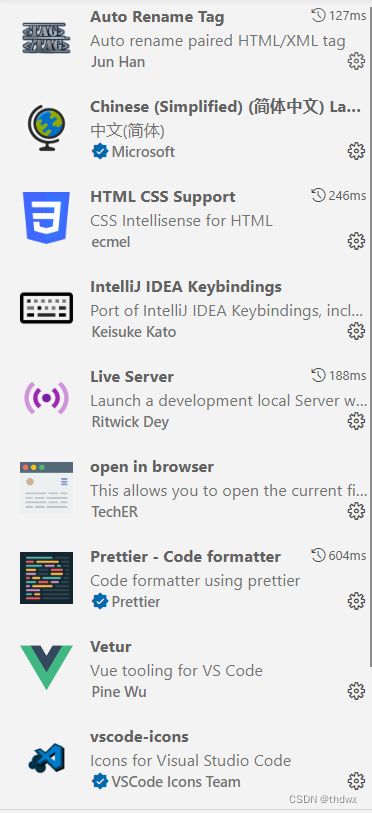
傻瓜式安装,安装成功后下载下图中的插件即可。


在HTML文件中,输入 ! 并回车可快速打出HTML文件的基本结构。
当编写好HTML文件后,点击右下角的Go Live会启动小型服务器并打开浏览器访问当前资源。

在设置中搜索auto save,然后选择after delay,可以自动保存编辑后的文件并且当该文件在浏览器打开时会自动在浏览器中更新改动。
在设置中搜索mouse wheel zoom,勾选后可以使用ctrl+滚轮调整字体大小。
六、HTML常见标签
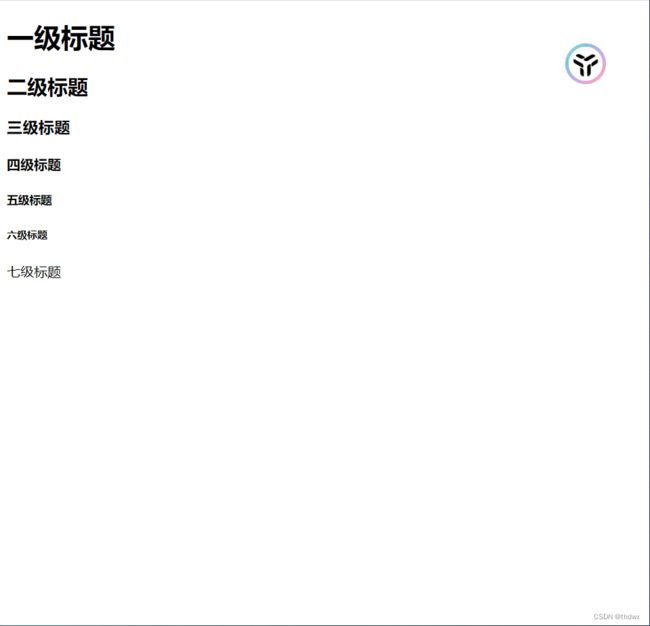
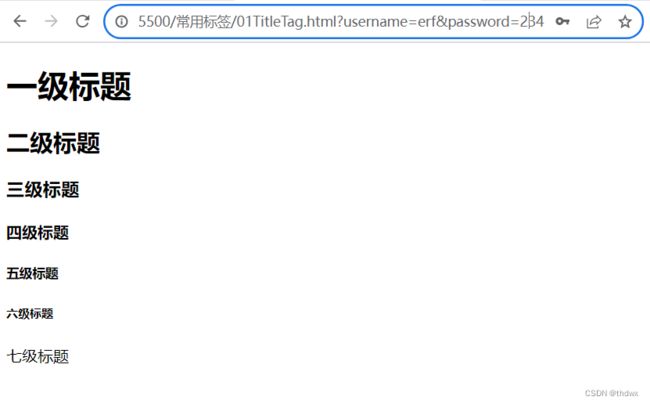
1.标题标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Title Tagtitle>
head>
<body>
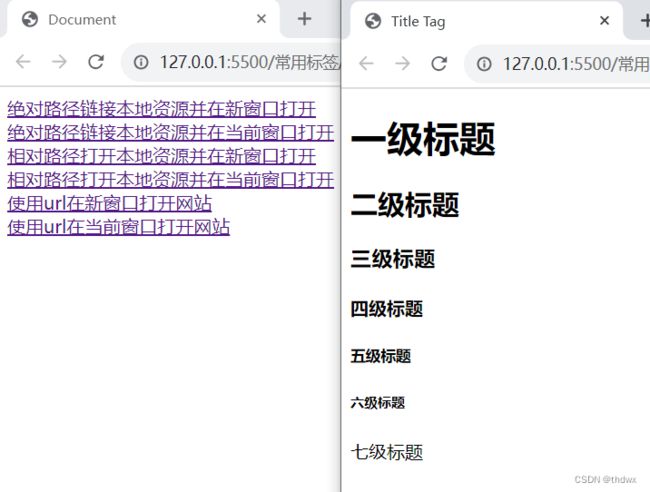
<h1>一级标题h1>
<h2>二级标题h2>
<h3>三级标题h3>
<h4>四级标题h4>
<h5>五级标题h5>
<h6>六级标题h6>
<h7>七级标题h7>
body>
html>
2.段落标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ParaGraph Tagtitle>
head>
<body>
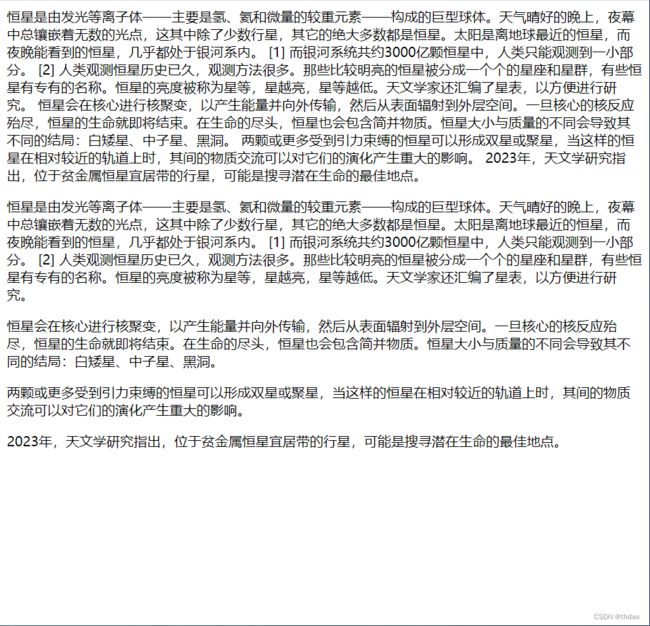
恒星是由发光等离子体——主要是氢、氦和微量的较重元素——构成的巨型球体。天气晴好的晚上,夜幕中总镶嵌着无数的光点,这其中除了少数行星,其它的绝大多数都是恒星。太阳是离地球最近的恒星,而夜晚能看到的恒星,几乎都处于银河系内。 [1] 而银河系统共约3000亿颗恒星中,人类只能观测到一小部分。 [2] 人类观测恒星历史已久,观测方法很多。那些比较明亮的恒星被分成一个个的星座和星群,有些恒星有专有的名称。恒星的亮度被称为星等,星越亮,星等越低。天文学家还汇编了星表,以方便进行研究。
恒星会在核心进行核聚变,以产生能量并向外传输,然后从表面辐射到外层空间。一旦核心的核反应殆尽,恒星的生命就即将结束。在生命的尽头,恒星也会包含简并物质。恒星大小与质量的不同会导致其不同的结局:白矮星、中子星、黑洞。
两颗或更多受到引力束缚的恒星可以形成双星或聚星,当这样的恒星在相对较近的轨道上时,其间的物质交流可以对它们的演化产生重大的影响。
2023年,天文学研究指出,位于贫金属恒星宜居带的行星,可能是搜寻潜在生命的最佳地点。
<p>
恒星是由发光等离子体——主要是氢、氦和微量的较重元素——构成的巨型球体。天气晴好的晚上,夜幕中总镶嵌着无数的光点,这其中除了少数行星,其它的绝大多数都是恒星。太阳是离地球最近的恒星,而夜晚能看到的恒星,几乎都处于银河系内。 [1] 而银河系统共约3000亿颗恒星中,人类只能观测到一小部分。 [2] 人类观测恒星历史已久,观测方法很多。那些比较明亮的恒星被分成一个个的星座和星群,有些恒星有专有的名称。恒星的亮度被称为星等,星越亮,星等越低。天文学家还汇编了星表,以方便进行研究。
p>
<p>
恒星会在核心进行核聚变,以产生能量并向外传输,然后从表面辐射到外层空间。一旦核心的核反应殆尽,恒星的生命就即将结束。在生命的尽头,恒星也会包含简并物质。恒星大小与质量的不同会导致其不同的结局:白矮星、中子星、黑洞。
p>
<p>
两颗或更多受到引力束缚的恒星可以形成双星或聚星,当这样的恒星在相对较近的轨道上时,其间的物质交流可以对它们的演化产生重大的影响。
p>
<p>
2023年,天文学研究指出,位于贫金属恒星宜居带的行星,可能是搜寻潜在生命的最佳地点。
p>
body>
html>
3.换行标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>NewLine Tagtitle>
head>
<body>
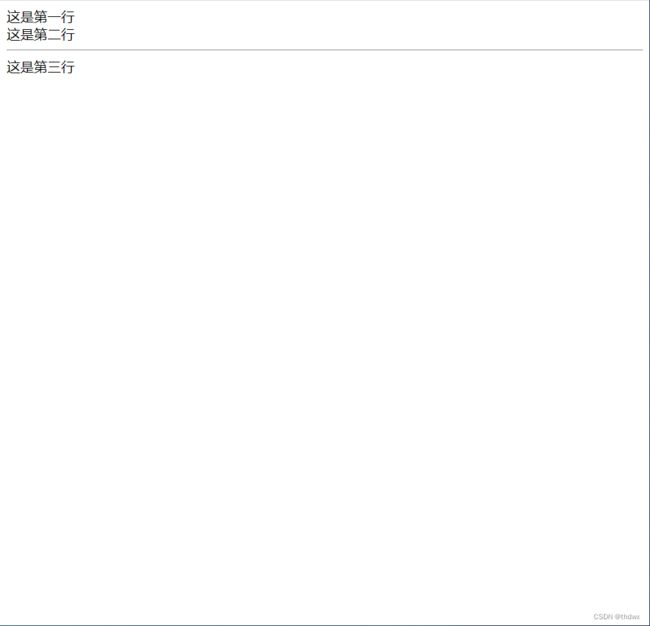
这是第一行<br>这是第二行<hr>
这是第三行
body>
html>
4.列表标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>List Tagtitle>
head>
<body>
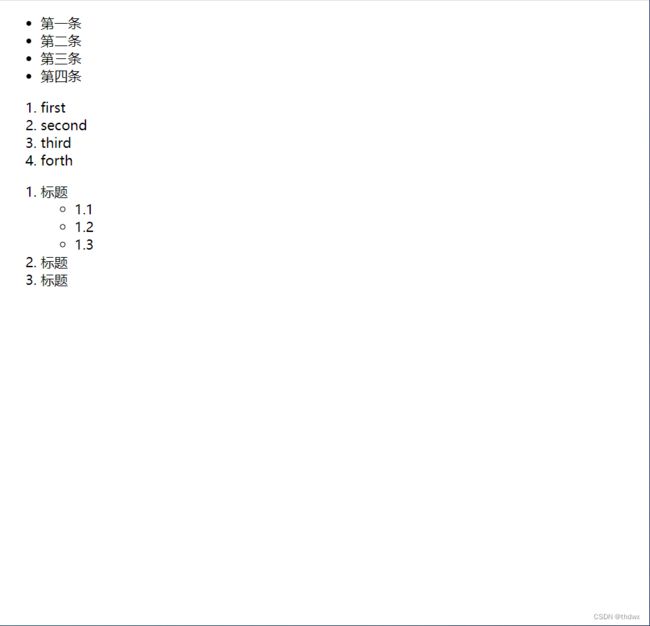
<ul>
<li>第一条li>
<li>第二条li>
<li>第三条li>
<li>第四条li>
ul>
<ol>
<li>firstli>
<li>secondli>
<li>thirdli>
<li>forthli>
ol>
<ol>
<li>标题
<ul>
<li>1.1li>
<li>1.2li>
<li>1.3li>
ul>
li>
<li>标题li>
<li>标题li>
ol>
body>
html>
5.超链接标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<a href="/常用标签/01TitleTag.html" target="_blank">绝对路径链接本地资源并在新窗口打开a><br>
<a href="/常用标签/01TitleTag.html" target="_self">绝对路径链接本地资源并在当前窗口打开a><br>
<a href="02ParagraphTag.html" target="_blank">相对路径打开本地资源并在新窗口打开a><br>
<a href="02ParagraphTag.html" target="_self">相对路径打开本地资源并在当前窗口打开a><br>
<a href="https://www.baidu.com" target="_blank">使用url在新窗口打开网站a><br>
<a href="https://www.baidu.com" target="_self">使用url在当前窗口打开网站a><br>
body>
html>
6.多媒体标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<img src="/常用标签/img/桌面.jpg" title="这是一张图片" alt="图片加载失败">
body>
html>
7.表格标签(重点)
7.1简单表格
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h3 style="text-align: center;">学生成绩表h3>
<table border="1px" style="width:400px; margin: 0px auto;">
<tr>
<th>排名th>
<th>姓名th>
<th>成绩th>
tr>
<tr>
<td>1td>
<td>Atd>
<td>100td>
tr>
<tr>
<td>2td>
<td>Btd>
<td>92td>
tr>
<tr>
<td>3td>
<td>Ctd>
<td>87td>
tr>
table>
body>
html>
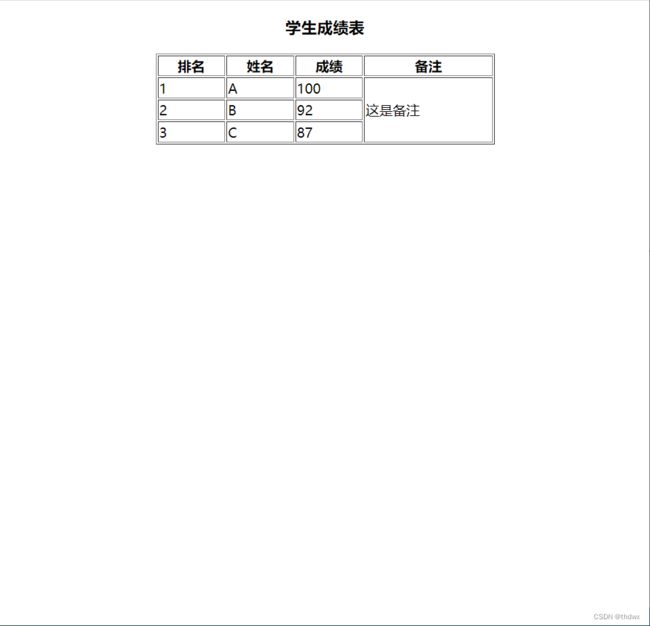
7.2单元格跨行
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h3 style="text-align: center;">学生成绩表h3>
<table border="1px" style="width:400px; margin: 0px auto;">
<tr>
<th>排名th>
<th>姓名th>
<th>成绩th>
<th>备注th>
tr>
<tr>
<td>1td>
<td>Atd>
<td>100td>
<td rowspan="3">这是备注td>
tr>
<tr>
<td>2td>
<td>Btd>
<td>92td>
tr>
<tr>
<td>3td>
<td>Ctd>
<td>87td>
tr>
table>
body>
html>
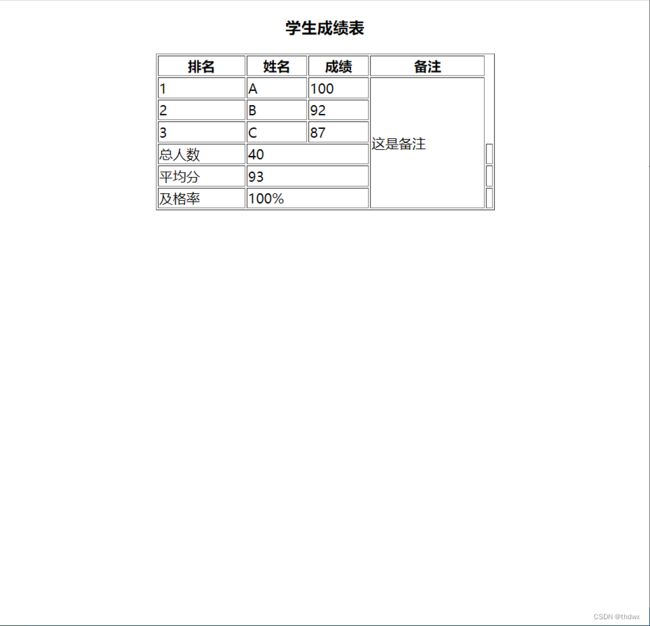
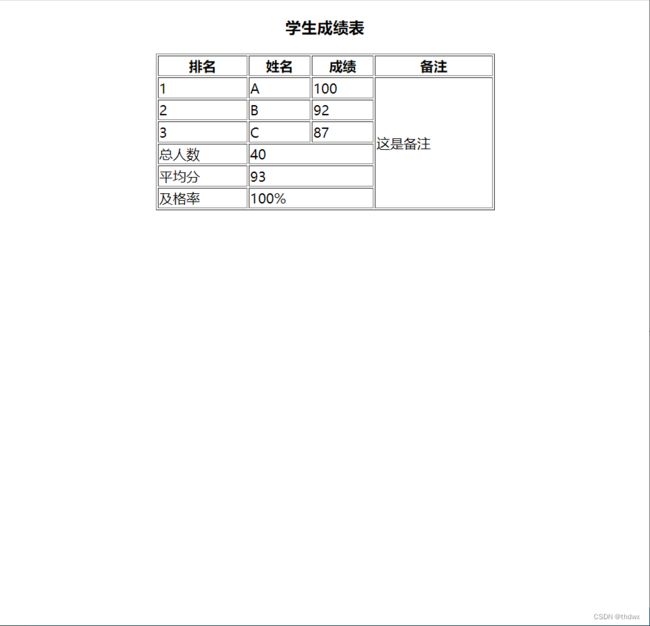
7.3单元格跨列
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h3 style="text-align: center;">学生成绩表h3>
<table border="1px" style="width:400px; margin: 0px auto;">
<tr>
<th>排名th>
<th>姓名th>
<th>成绩th>
<th>备注th>
tr>
<tr>
<td>1td>
<td>Atd>
<td>100td>
<td rowspan="6">这是备注td>
tr>
<tr>
<td>2td>
<td>Btd>
<td>92td>
tr>
<tr>
<td>3td>
<td>Ctd>
<td>87td>
tr>
<tr>
<td>总人数td>
<td colspan="2">40td>
tr>
<tr>
<td>平均分td>
<td colspan="2">93td>
tr>
<tr>
<td>及格率td>
<td colspan="2">100%td>
tr>
table>
body>
html>
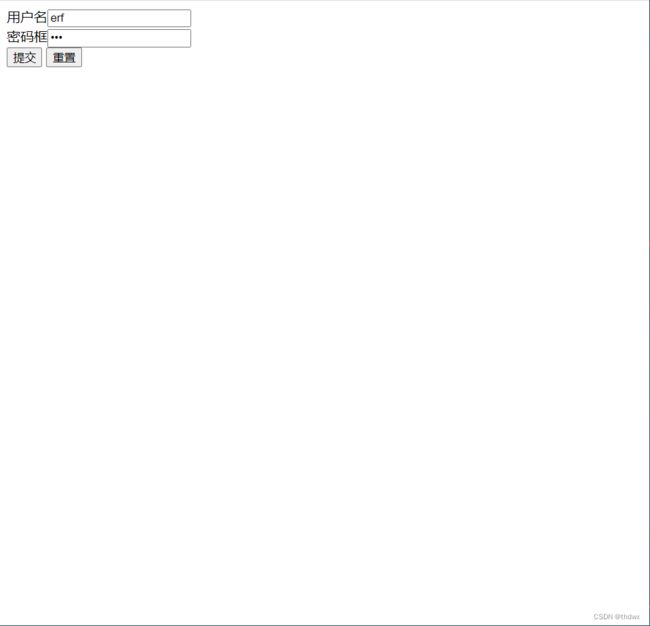
8.表单标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<form action="/常用标签/01TitleTag.html" method="get">
用户名<input type="text" name="username" /><br>
密码框<input type="password" name="password" /><br>
<input type="submit" value="提交" />
<input type="reset" value="重置" />
form>
body>
html>
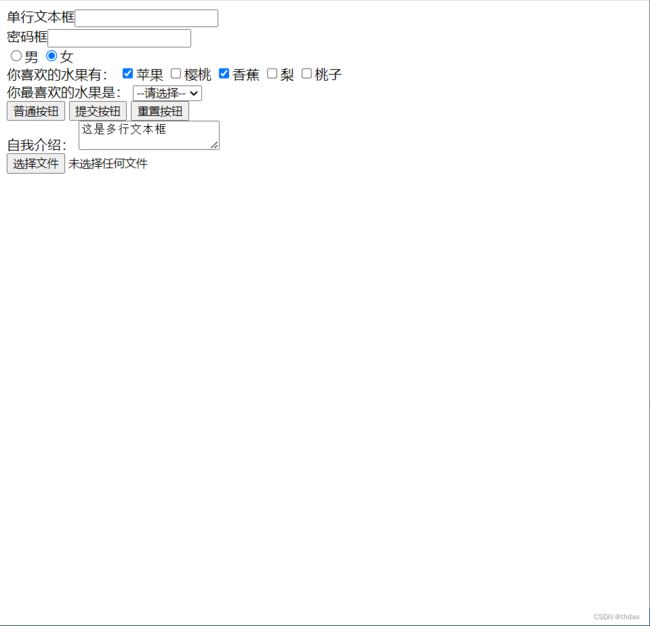
9.表单项标签(重点)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
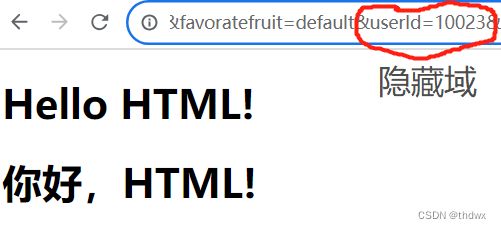
<form action="/HelloHtml.html">
单行文本框<input type="text" name="txt" /><br>
密码框<input type="password" name="pwd" /><br>
<input type="radio" name="sex" value="male" />男
<input type="radio" name="sex" value="female" checked="checked" />女<br>
你喜欢的水果有:
<input type="checkbox" name="fruit" value="apple" />苹果
<input type="checkbox" name="fruit" value="cherry" />樱桃
<input type="checkbox" name="fruit" value="banana" />香蕉
<input type="checkbox" name="fruit" value="pear" />梨
<input type="checkbox" name="fruit" value="peach" />桃子
<br>
你最喜欢的水果是:
<select name="favoratefruit">
<option value="apple">苹果option>
<option value="banana">香蕉option>
<option value="cherry">樱桃option>
<option value="default" selected>--请选择--option>
select>
<br>
<input type="button" value="普通按钮" />
<button type="submit">提交按钮button>
<button type="reset">重置按钮button>
<input type="hidden" name="userId" value="10023" /><br>
自我介绍:
<textarea name="intro">这是多行文本框textarea><br>
<input type="file" name="file" /><br>
form>
body>
html>
10.布局相关标签
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>LayoutTagtitle>
head>
<body>
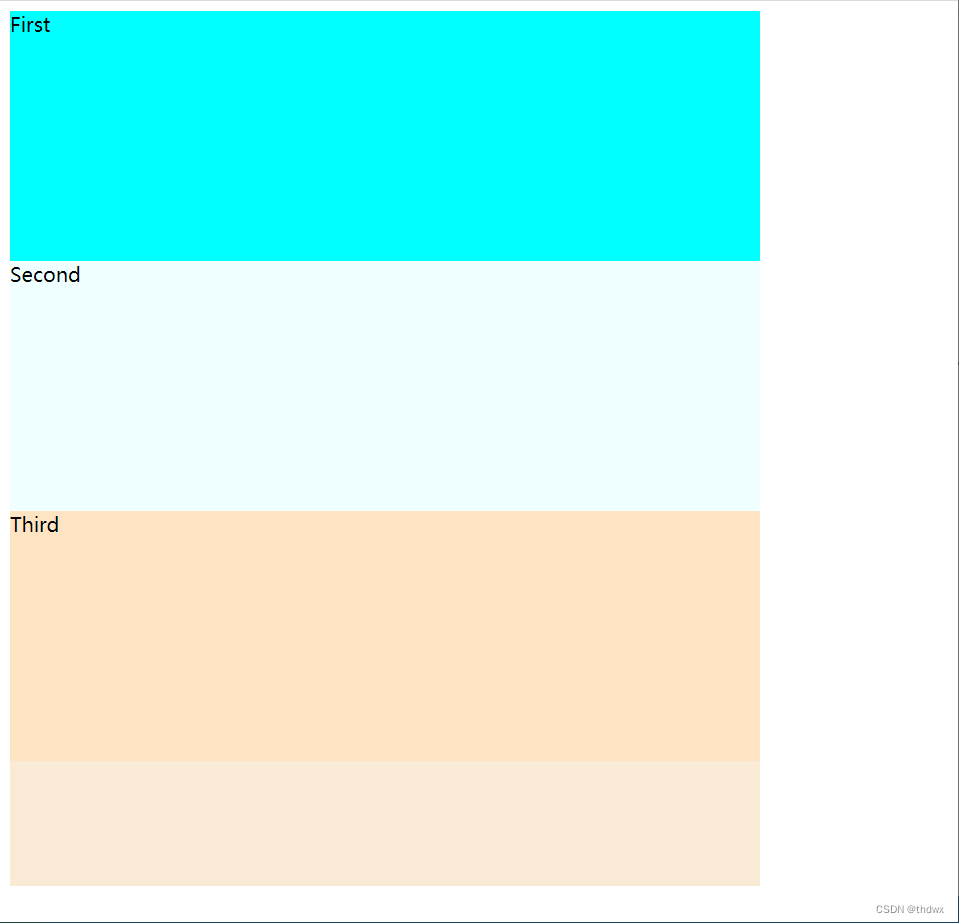
<div style="width: 600px; height: 700px; background-color: antiquewhite;">
<div style="width: 600px; height: 200px; background-color: aqua; margin: auto;">
<span style="color: black;">Firstspan>
div>
<div style="width: 600px; height: 200px; background-color: azure; margin: auto;">
<span style="color: black;">Secondspan>
div>
<div style="width: 600px; height: 200px; background-color: bisque; margin: auto;">
<span style="color: black;">Thirdspan>
div>
div>
body>
html>
11.特殊字符
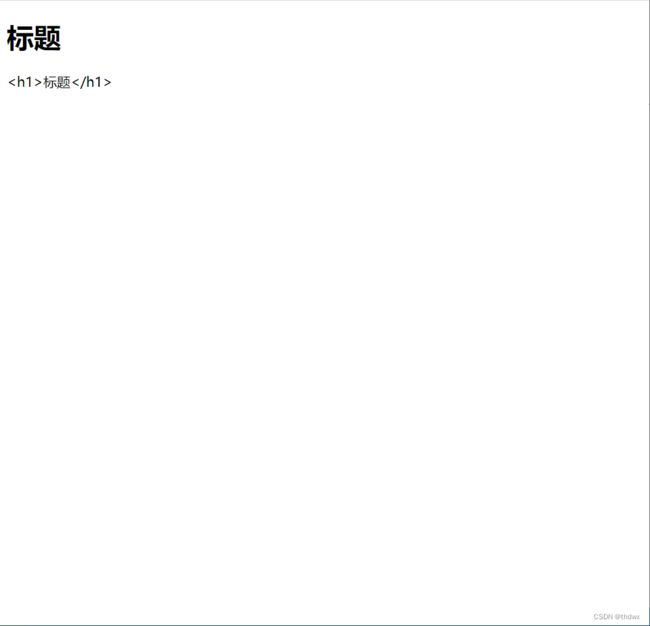
Java中存在一些特殊字符,例如双引号表示字符串,那么如果要在字符串中间加入双引号这个字符,不使用转义字符就会造成字符串的截断。在HTML中也存在这种特殊字符,例如尖括号。
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
head>
<body>
<h1>标题h1>
<h1>标题</h1>
body>
html>