【小技巧】(超详细!)解决Github无法显示图片以及README无法显示图片
问题背景
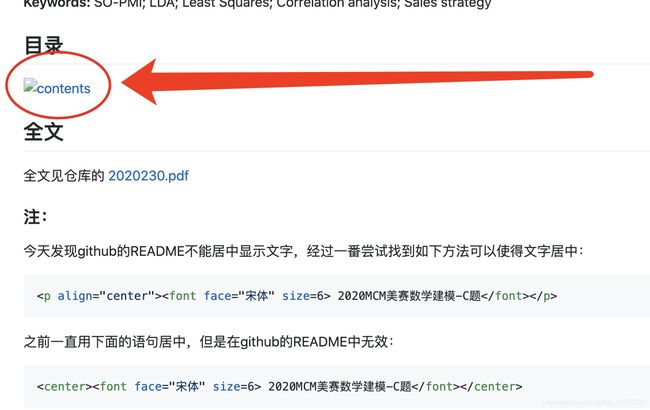
最近在整理之前写过的实验、项目,打算把这些东西写成blog,并把工程文件整理上传到Github上。但在上传README文件的时候,发现github无法显示README中的图片,如下图所示:
在README中该图片路径为:

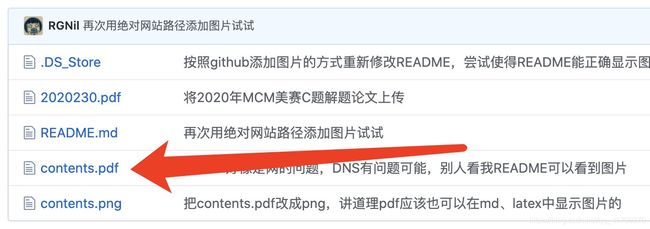
而仓库的内容为:
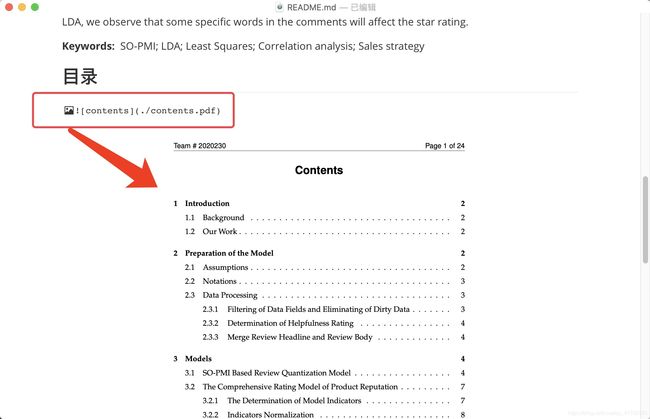
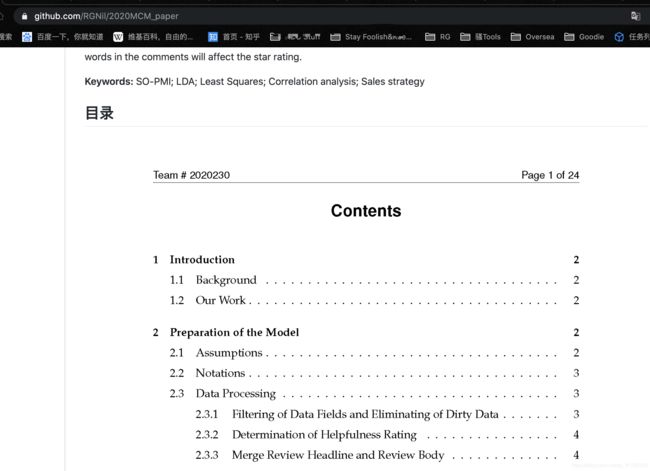
其中,contents.pdf是论文的目录页,虽然是pdf格式,但是按照我的经验,LaTeX、markdown都是可以把pdf识别成高清矢量图的,因此在本地的README中,这个目录是会显示的,如下:
查阅百度百科:PDF(Portable Document Format的简称,意为“可携带文档格式”),是由Adobe Systems用于与应用程序、操作系统、硬件无关的方式进行文件交换所发展出的文件格式。PDF文件以PostScript语言图象模型为基础,无论在哪种打印机上都可保证精确的颜色和准确的打印效果,即PDF会忠实地再现原稿的每一个字符、颜色以及图象。
因此,pdf可以是图像的后缀。
解决方法(记录了尝试过程,如不想看废话直接看方法总结)
查阅资料,发现github中README.md关联图片的图片地址是具有规范格式:
https://github.com/用户名/repository仓库名/raw/分支名master/图片文件夹名称/***.png or***.jpg
如果没有图片文件夹,则可以直接省略此部分即可
于是,我尝试把图片地址改为:

但是依旧显示不了,难道是github不能显示pdf?于是我把pdf转换成了png图片
然后尝试了以下两个地址


但是依旧显示不了,于是我想,干脆直接用图片的绝对地址试试
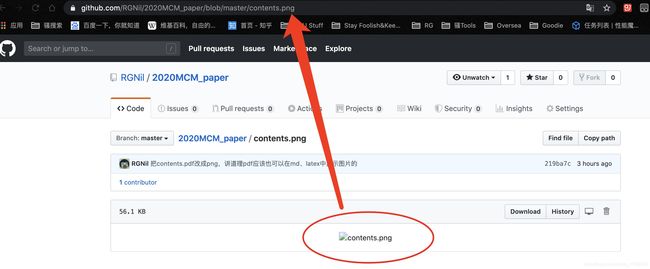
点击仓库的contents.png,找到图片地址,同时发现即使不在README中,还是无法显示该图片
尝试了一下绝对地址

但依旧不能在README中显示图片,淦。,。
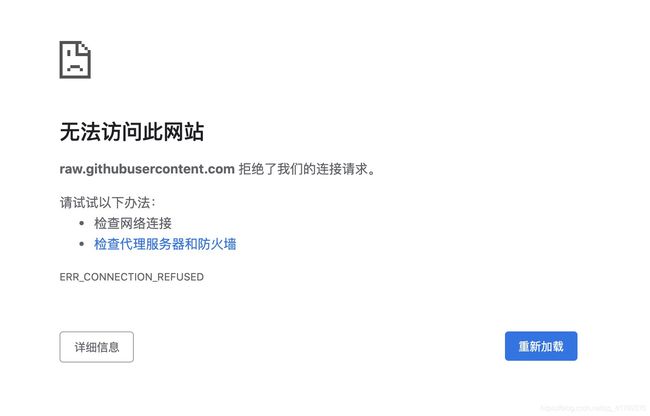
点击链接查阅一下
发现无法访问,显示的地址开头是 raw.githubusercontent.com
查阅资料发现,raw.githubusercontent.com 是github用来存储用户上传文件(不是项目仓库的文件,而是issue里的图片之类的)的服务地址。放在亚马逊s3上。是github 的素材服务器 (assets server), 避免跟主服务抢占负载。
直接搜,发现好像是因为有 墙 的存在。,。
也有说是DNS污染了,这里简要介绍一下DNS 污染:网域服务器缓存污染(DNS cache pollution),又称域名服务器缓存投毒(DNS cache poisoning),是指一些刻意制造或无意中制造出来的域名服务器数据包,把域名指往不正确的IP地址。一般来说,在互联网上都有可信赖的网域服务器,但为减低网络上的流量压力,一般的域名服务器都会把从上游的域名服务器获得的解析记录暂存起来,待下次有其他机器要求解析域名时,可以立即提供服务。一旦有关网域的局域域名服务器的缓存受到污染,就会把网域内的计算机导引往错误的服务器或服务器的网址。
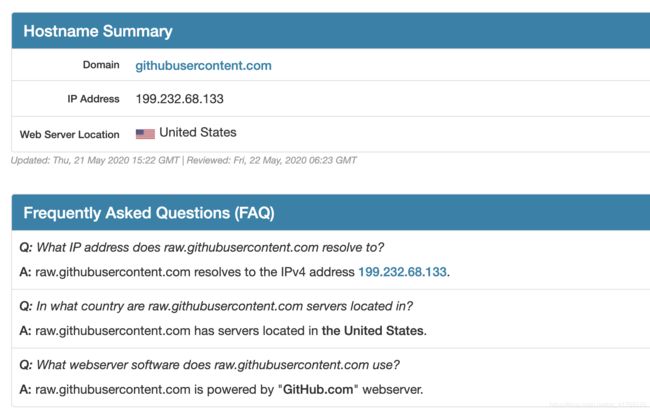
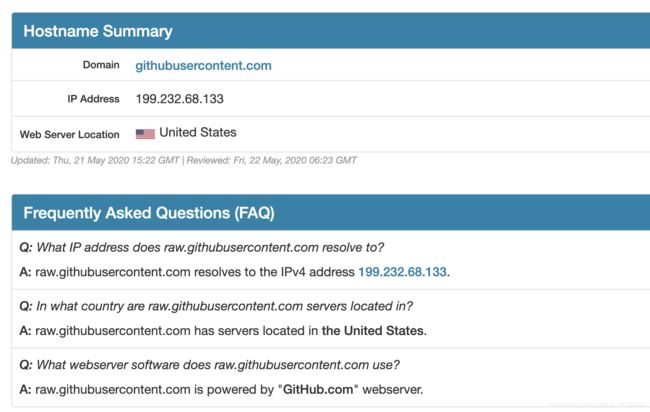
尝试配置hosts文件,直接指向github的服务器。用ipaddress查一下raw.githubusercontent.com 的ip
修改hosts文件,mac的hosts在
/etc/hosts
添加
199.232.68.133 raw.githubusercontent.com
199.232.68.133 githubusercontent.com
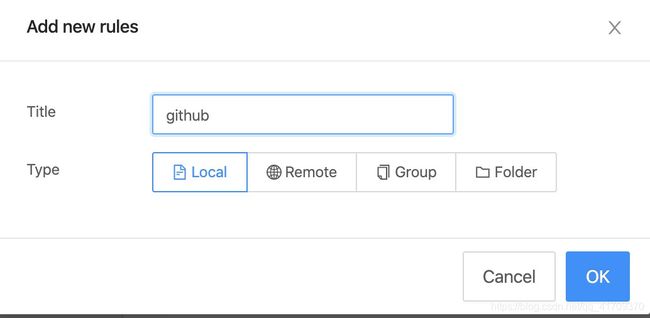
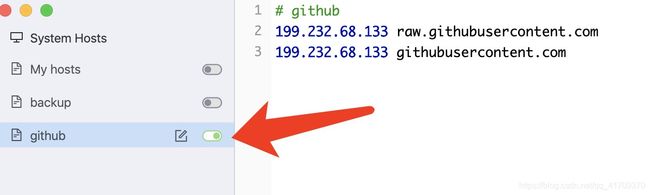
如果不习惯直接命令行修改,可以使用SwitchHosts工具(mac、win都适用)
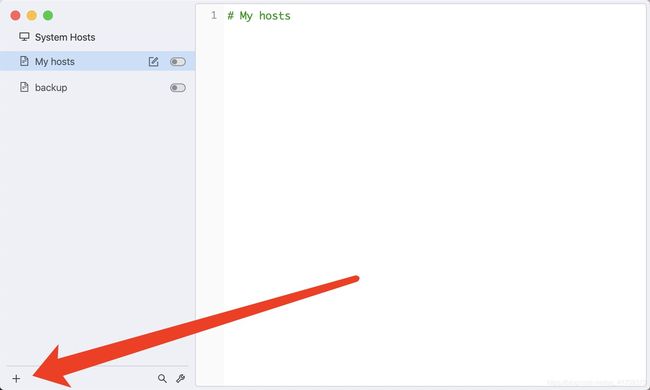
添加hosts配置
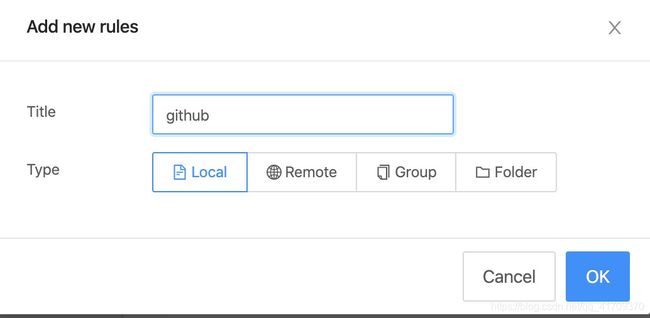
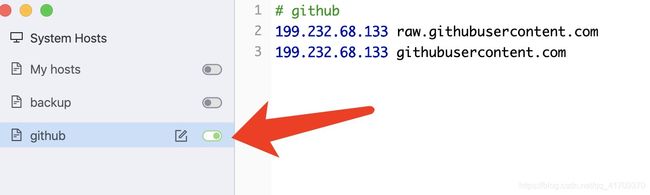
添加github相关host
这里再赘述一句,如果不需要这个hosts可以直接关掉,如果需要注释某一行配置,只需要单击配置前行号即可
好了,搞了一圈,看看github能不能显示图片了:
激动人心!!!终于可以显示图片了!!!
经过测试,之前的几种路径格式都可以,如此一来就用最简单的相对路径就好了(下述第一行)



然而,github的README好像还是不支持把pdf显示,下面的一行仍旧不显示

方法总结
所以不管是README不能显示图片,还是github网站上不能显示图片,并不是图片路径格式的问题,而是DNS污染了,即无法访问存放了github图片素材的raw.githubusercontent.com站点。
解决方法很简单,查找raw.githubusercontent.com的ip,并将其添加至系统hosts文件即可:
用ipaddress查一下raw.githubusercontent.com 的ip
修改hosts文件,添加github相关host
然后就可以正常显示github上所有的图片了!!
如果有帮到可爱的你的话,希望小可爱你能反手一个赞哦,是大可爱就关注我哦!
Presented by R.G.
原文链接:https://blog.csdn.net/qq_41709370/article/details/106282229