JavaScript基础入门04
目录
1.WebAPI 背景知识
1.1什么是 WebAPI
1.2什么是 API
2.DOM 基本概念
2.1什么是 DOM
2.2DOM 树
3.获取元素
3.1querySelector
3.2querySelectorAll
4.事件初识
4.1基本概念
4.2事件三要素
4.3简单示例
5.操作元素
5.1获取/修改元素内容
5.2获取/修改元素属性
5.3.获取/修改表单元素属性
5.4获取/修改样式属性
5.4.1行内样式操作
5.4.2类名样式操作
1.WebAPI 背景知识
1.1什么是 WebAPI
前面学习的 JS 分成三个大的部分
ECMAScript: 基础语法部分
DOM API: 操作页面结构
BOM API: 操作浏览器
WebAPI 就包含了 DOM + BOM.
这个是 W3C 组织规定的. (和制定 ECMAScript 标准的大佬们不是一伙人).
前面学的 JS 基础语法主要学的是 ECMAScript, 这让我们建立基本的编程思维. 相当于练武需要先
扎马步.
但是真正来写一个更加复杂的有交互式的页面, 还需要 WebAPI 的支持. 相当于各种招式.
1.2什么是 API
API 是一个更广义的概念. 而 WebAPI 是一个更具体的概念, 特指 DOM+BOM,所谓的 API 本质上就是一些现成的函数/对象, 让程序猿拿来就用, 方便开发.
相当于一个工具箱. 只不过程序猿用的工具箱数目繁多, 功能复杂.
2.DOM 基本概念
2.1什么是 DOM
DOM 全称为 Document Object Model.
W3C 标准给我们提供了一系列的函数, 让我们可以操作:
网页内容
网页结构
网页样式
2.2DOM 树
一个页面的结构是一个树形结构, 称为 DOM 树.
树形结构在数据结构阶段会介绍. 就可以简单理解成类似于 "家谱" 这种结构
页面结构形如:
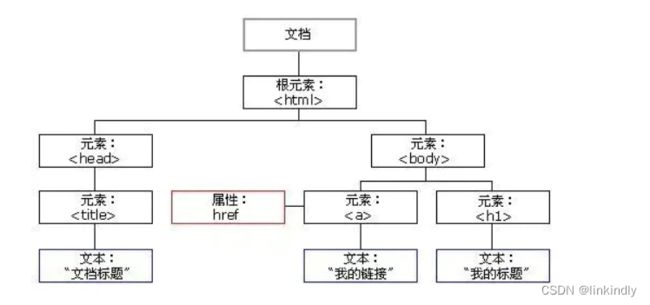
DOM 树结构形如:
重要概念:
文档: 一个页面就是一个 文档, 使用 document 表示.
元素: 页面中所有的标签都称为 元素. 使用 element 表示.
节点: 网页中所有的内容都可以称为 节点(标签节点, 注释节点, 文本节点, 属性节点等). 使用 node表示.
这些文档等概念在 JS 代码中就对应一个个的对象.
所以才叫 "文档对象模型" .
3.获取元素
这部分工作类似于 CSS 选择器的功能.
3.1querySelector
这个是 HTML5 新增的, IE9 及以上版本才能使用.
前面的几种方式获取元素的时候都比较麻烦. 而使用 querySelector 能够完全复用前面学过的 CSS 选择器知识, 达到更快捷更精准的方式获取到元素对象.
var element = document.querySelector(selectors);selectors 包含一个或多个要匹配的选择器的 DOM字符串 DOMString 。 该字符串必须是有效的
CSS选择器字符串;如果不是,则引发 SYNTAX_ERR 异常
表示文档中与指定的一组CSS选择器匹配的第一个元素的 html元素 Element 对象.
如果您需要与指定选择器匹配的所有元素的列表,则应该使用 querySelectorAll()
可以在任何元素上调用,不仅仅是 document。 调用这个方法的元素将作为本次查找的根元素
正因为参数是选择器, 所以一定要通过特殊符号指定是哪种选择器.
例如 .box 是类选择器, #star 是 id 选择器 等.
abc
def
3.2querySelectorAll
使用 querySelectorAll 用法和上面类似.
abc
def
4.事件初识
4.1基本概念
JS 要构建动态页面, 就需要感知到用户的行为.
用户对于页面的一些操作(点击, 选择, 修改等) 操作都会在浏览器中产生一个个事件, 被 JS 获取到, 从而进行更复杂的交互操作.
浏览器就是一个哨兵, 在侦查敌情(用户行为). 一旦用户有反应(触发具体动作), 哨兵就会点燃烽火
台的狼烟(事件), 后方就可以根据狼烟来决定下一步的对敌策略.
4.2事件三要素
1. 事件源: 哪个元素触发的
2. 事件类型: 是点击, 选中, 还是修改?
3. 事件处理程序: 进一步如何处理. 往往是一个回调函数.
4.3简单示例
btn 按钮就是事件源.
点击就是事件类型
function 这个匿名函数就是事件处理程序
其中 btn.onclick = function() 这个操作称为 注册事件/绑定事件
注意: 这个匿名函数相当于一个回调函数, 这个函数不需要程序猿主动来调用, 而是交给浏览器, 由浏览器自动在合适的时机(触发点击操作时) 进行调用
5.操作元素
5.1获取/修改元素内容
1. innerText
Element.innerText 属性表示一个节点及其后代的“渲染”文本内容
// 读操作
var renderedText = HTMLElement.innerText;
// 写操作
HTMLElement.innerText = string;不识别 html 标签. 是非标准的(IE发起的). 读取结果不保留html源码中的 换行 和 空格.
hello world
hello world
可以看到, 通过 innerText 无法获取到 div 内部的 html 结构, 只能得到文本内容.
修改页面的时候也会把 span 标签当成文本进行设置.
2. innerHTML
Element.innerHTML 属性设置或获取HTML语法表示的元素的后代.
// 读操作
var content = element.innerHTML;
// 写操作
element.innerHTML = htmlString;1. 先获取到事件源的元素
2. 注册事件
识别 html 标签. W3C 标准的. 读取结果保留html源码中的 换行 和 空格.
hello world
hello world
可以看到 innerHTML 不光能获取到页面的 html 结构, 同时也能修改结构. 并且获取到的内容保留的空格和换行.
innerHTML 用的场景比 innerText 更多.
5.2获取/修改元素属性
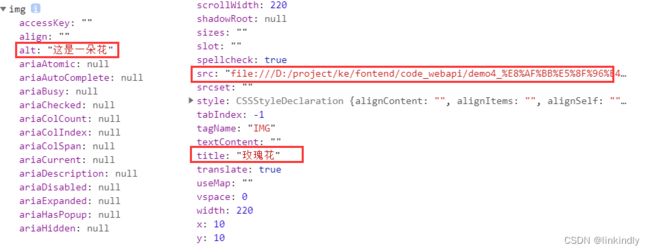
可以通过 Element 对象的属性来直接修改, 就能影响到页面显示效果.

此时可以看到 img 这个 Element 对象中有很多属性
我们可以在代码中直接通过这些属性来获取属性的值.

还可以直接修改属性

此时点击图片就可以切换图片显示状态. (需要提前把两个图片准备好)
5.3.获取/修改表单元素属性
表单(主要是指 input 标签)的以下属性都可以通过 DOM 来修改
value: input 的值.
disabled: 禁用
checked: 复选框会使用
selected: 下拉框会使用
type: input 的类型(文本, 密码, 按钮, 文件等)
代码示例: 切换按钮的文本.
假设这是个播放按钮, 在 "播放" - "暂停" 之间切换.
代码示例: 点击计数
使用一个输入框输入初始值(整数). 每次点击按钮, 值 + 1
input 具有一个重要的属性 value, 这个 value 决定了表单元素的内容
如果是输入框, value 表示输入框的内容, 修改这个值会影响到界面显式; 在界面上修改这个值也会
影响到代码中的属性
如果是按钮, value 表示按钮的内容. 可以通过这个来实现按钮中文本的替换
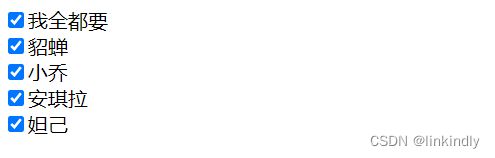
代码示例: 全选/取消全选按钮
1. 点击全选按钮, 则选中所有选项
2. 只要某个选项取消, 则自动取消全选按钮的勾选状态.
我全都要
貂蝉
小乔
安琪拉
妲己
5.4获取/修改样式属性
CSS 中指定给元素的属性, 都可以通过 JS 来修改.
5.4.1行内样式操作
element.style.[属性名] = [属性值];
element.style.cssText = [属性名+属性值];"行内样式", 通过 style 直接在标签上指定的样式. 优先级很高.
适用于改的样式少的情况
代码示例: 点击文字则放大字体.
style 中的属性都是使用 驼峰命名 的方式和 CSS 属性对应的.
例如: font-size => fontSize, background-color => backgroundColor 等
这种方式修改只影响到特定样式, 其他内联样式的值不变.
哈哈
5.4.2类名样式操作
element.className = [CSS 类名];修改元素的 CSS 类名. 适用于要修改的样式很多的情况.
由于 class 是 JS 的保留字, 所以名字叫做 className
代码示例: 开启夜间模式
点击页面切换到夜间模式(背景变成黑色)
再次点击恢复日间模式(背景变成白色)
这是一大段话.
这是一大段话.
这是一大段话.
这是一大段话.
* {
margin: 0;
padding: 0;
}
html,
body {
width: 100%;
height: 100%;
}
.container {
width: 100%;
height: 100%;
}
.light {
background-color: #f3f3f3;
color: #333;
}
.dark {
background-color: #333;
color: #f3f3f3;
}
var div = document.querySelector('div');
div.onclick = function () {
console.log(div.className);
if (div.className.indexOf('light') != -1) {
div.className = 'container dark';
} else {
div.className = 'container light';
}
}