(一)什么是Vite——vite介绍与使用
vite分享ppt,感兴趣的可以下载:
Vite分享、原理介绍ppt
什么是vite系列目录:
(一)什么是Vite——vite介绍与使用-CSDN博客
(二)什么是Vite——Vite 和 Webpack 区别(冷启动)-CSDN博客
(三)什么是Vite——Vite 主体流程(运行npm run dev后发生了什么?)-CSDN博客
(四)什么是Vite——冷启动时vite做了什么(源码、middlewares)-CSDN博客
(五)什么是Vite——冷启动时vite做了什么(依赖、预构建)-CSDN博客
未完待续。。。
什么是Vite
Vite(法语意为 "快速的",发音 /vit/,发音同 "veet")是一种新型前端构建工具,能够显著提升前端开发体验。
它主要由两部分组成:
- 一个开发服务器,它基于 原生 ES 模块 提供了 丰富的内建功能,如速度快到惊人的 模块热更新(HMR)。
- 一套构建指令,它使用 Rollup 打包你的代码,并且它是预配置的,可输出用于生产环境的高度优化过的静态资源。
Vite 是一种具有明确建议的工具,具备合理的默认设置。您可以在 功能指南 中了解 Vite 的各种可能性。通过 插件,Vite 支持与其他框架或工具的集成。如有需要,您可以通过 配置部分 自定义适应你的项目。
Vite 还提供了强大的扩展性,可通过其 插件 API 和 JavaScript API 进行扩展,并提供完整的类型支持。
为什么选 Vite
一句话总结:使用vite构建项目,启动的速度要比使用webpack构建更快。
现实问题
当我们开始构建越来越大型的应用时,需要处理的 JavaScript 代码量也呈指数级增长。包含数千个模块的大型项目相当普遍。基于 JavaScript 开发的工具就会开始遇到性能瓶颈:通常需要很长时间(甚至是几分钟!)才能启动开发服务器,即使使用模块热替换(HMR),文件修改后的效果也需要几秒钟才能在浏览器中反映出来。如此循环往复,迟钝的反馈会极大地影响开发者的开发效率和体验感。
Vite 旨在利用生态系统中的新进展解决上述问题:浏览器开始原生支持 ES 模块,且越来越多 JavaScript 工具使用编译型语言编写。
缓慢的服务器启动
当冷启动开发服务器时,基于打包器的方式启动必须 优先抓取并构建你的整个应用,然后才能提供服务。
Vite 通过在一开始将应用中的模块区分为 依赖 和 源码 两类,改进了开发服务器启动时间。
- 依赖
大多为在开发时不会变动的纯 JavaScript。一些较大的依赖(例如有上百个模块的组件库)处理的代价也很高。依赖也通常会存在多种模块化格式(例如 ESM 或者 CommonJS)。
依赖是强缓存的 :Vite 通过 HTTP 头来缓存请求得到的依赖,所以如果你想要编辑或调试一个依赖,请按照 这里 (预购建)的步骤操作。
- 源码
通常包含一些并非直接是 JavaScript 的文件,需要转换(例如 JSX,CSS 或者 Vue/Svelte 组件),时常会被编辑。同时,并不是所有的源码都需要同时被加载(例如基于路由拆分的代码模块)。
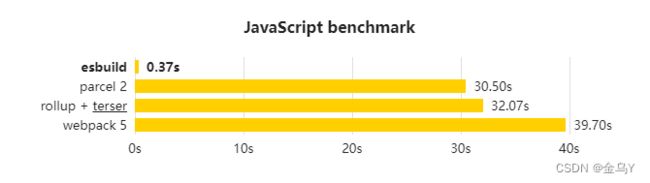
Esbuild
Vite 将会使用 esbuild 预构建依赖,所以先看下什么是 es-build。
Esbuild是一个「JavaScript」 Bundler 打包和压缩工具,它提供了与 Webpack、Rollup 等工具相似的资源打包能力。可以将 JavaScript 和 TypeScript 代码打包分发在网页上运行。esbuild 使用 Go 编写,并且比以 JavaScript 编写的打包器预构建依赖快 10-100 倍。
目前他支持以下的功能:
- 加载器
- 压缩
- 打包
- Tree shaking
- Source map 生成
- ...
esbuild总共提供了四个函数:transform、build、buildSync、Service。有兴趣的可以移步官方文档了解。
Why is esbuild fast?:(esbuild - FAQ | esbuild中文文档 | esbuild中文网)
- ①Go 语言开发,可以多线程打包,代码直接编译成机器码;
Webpack 一直被人诟病构建速度慢,主要原因是在打包构建过程中,存在大量的 resolve、load、transform、parse 操作(详见 为什么有人说 vite 快,有人却说 vite 慢?- 快速的冷启动 ),而这些操作通常是通过 javascript 代码来执行的。要知道,javascript 并不是什么高效的语言,在执行过程中要先编译后执行,还是单线程并且不能利用多核 cpu 优势,和 Go 语言相比,效率很低。
- ②可充分利用多核 cpu 优势;尽可能让他们饱和运行(比如说:esbuild可以使得浏览器新增一个进程,进程中增加多个线程)
- 高效使用内存
- Scratch 编写,减少使用三方库,避免导致性能不可控
ESM :
Vite 以 原生 ESM 方式提供源码。这实际上是让浏览器接管了打包程序的部分工作:Vite 只需要在浏览器请求源码时进行转换并按需提供源码。根据情景动态导入代码,即只在当前屏幕上实际使用时才会被处理。
ESM 是 JavaScript 提出的官方标准化模块系统,不同于之前的 CJS,AMD,CMD 等等,ESM 提供了更原生以及更动态的模块加载方案,最重要的就是它是浏览器原生支持的,也就是说我们可以直接在浏览器中去执行import,动态引入我们需要的模块,而不是把所有模块打包在一起。(深入Vite:再谈ESM的高阶特性)
目前ESM模块化已经支持92%以上的浏览器,而且且作为 ECMA 标准,未来会有更多浏览器支持ECMA规范。在 CanIUse ("import" | Can I use... Support tables for HTML5, CSS3, etc) 上的兼容性数据如下:
当我们在使用模块开发时,其实就是在构建一张模块依赖关系图,当模块加载时,就会从入口文件开始,最终生成完整的模块实例图。
ESM的执行可以分为三个步骤:
- 构建: 确定从哪里下载该模块文件、下载并将所有的文件解析为模块记录
- 实例化: 将模块记录转换为一个模块实例,为所有的模块分配内存空间,依照导出、导入语句把模块指向对应的内存地址。
- 运行:运行代码,将内存空间填充
从上面实例化的过程可以看出,ESM使用实时绑定的模式,导出和导入的模块都指向相同的内存地址,也就是值引用。而CJS采用的是值拷贝,即所有导出值都是拷贝值。
缓慢的更新
基于打包器启动时,重建整个包的效率很低。原因显而易见:因为这样更新速度会随着应用体积增长而直线下降。
一些打包器的开发服务器将构建内容存入内存,这样它们只需要在文件更改时使模块图的一部分失活,但它也仍需要整个重新构建并重载页面。这样代价很高,并且重新加载页面会消除应用的当前状态,所以打包器支持了动态模块热替换(HMR):
允许一个模块 “热替换” 它自己,而不会影响页面其余部分。这大大改进了开发体验 —— 然而,在实践中我们发现,即使采用了 HMR 模式,其热更新速度也会随着应用规模的增长而显著下降。
在 Vite 中,HMR 是在原生 ESM 上执行的。当编辑一个文件时,Vite 只需要精确地使已编辑的模块与其最近的 HMR 边界之间的链失活(大多数时候只是模块本身),使得无论应用大小如何,HMR 始终能保持快速更新。
Vite 同时利用 HTTP 头来加速整个页面的重新加载(再次让浏览器为我们做更多事情):源码模块的请求会根据 304 Not Modified 进行协商缓存,而依赖模块请求则会通过 Cache-Control: max-age=31536000,immutable 进行强缓存,因此一旦被缓存它们将不需要再次请求。
一旦体验到 Vite 的神速,是否愿意再忍受像曾经那样使用打包器开发就要打上一个大大的问号了。
在线试用 Vite #
你可以通过 StackBlitz 在线试用 vite。它直接在浏览器中运行基于 Vite 的构建,因此它与本地开发几乎无差别,同时无需在你的机器上安装任何东西。你可以浏览 vite.new/{template} 来选择你要使用的框架。
目前支持的模板预设如下:
| JavaScript |
TypeScript |
| vanilla |
vanilla-ts |
| vue |
vue-ts |
| react |
react-ts |
| preact |
preact-ts |
| lit |
lit-ts |
| svelte |
svelte-ts |
| solid |
solid-ts |
| qwik |
qwik-ts |
搭建第一个 Vite 项目
兼容性注意:
Vite 需要 Node.js 版本 14.18+,16+。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版本。
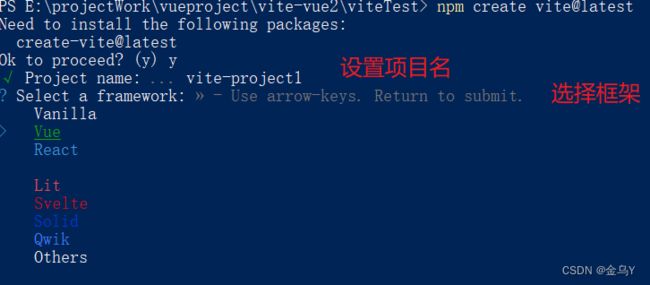
使用 NPM:
$ npm create vite@latest
使用 Yarn:
$ yarn create vite
使用 PNPM:
$ pnpm create vite
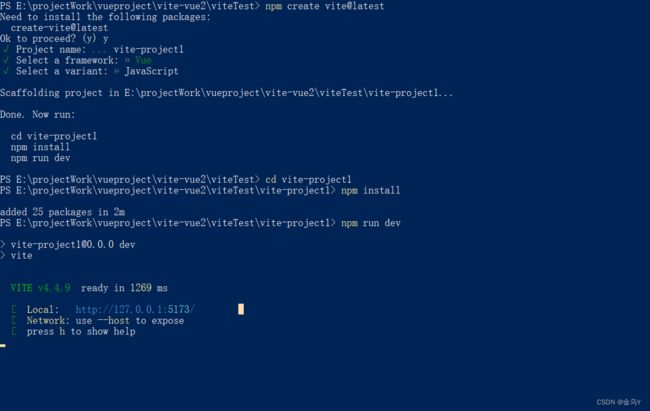
然后按照提示操作即可:
项目目录:
其中:
node_modules 目录用来存放第三方依赖包
public 是公共的静态资源目录
src 是项目的源代码目录(程序员写的所有代码都要放在此目录下)
.gitignore 是 Git 的忽略文件
index.html 是 SPA 单页面应用程序中唯一的HTML 页面
package.json 是项目的包管理配置文件
在 src 这个项目源代码目录之下,包含了如下的文件和文件夹:
assets 目录用来存放项目中所有的静态资源文件(css、fonts等)
components 目录用来存放项目中所有的自定义组件
App.vue 是项目的根组件
index.css 是项目的全局样式表文件
main.js 是整个项目的打包入口文件
create-vite、vite、create-vue之间的区别
create-vue创建工程:create-vue
create-vite 与 create-vue 本身都是创建了一个快捷工程化项目,我们称之为 cli , create-vite 能够提供
React 等框架的模板,create-vue 只是针对于 vue3 所存在的一个 cli,他们都是基于 vite 来创建服务器、打包的。
其他
你还可以通过附加的命令行选项直接指定项目名称和你想要使用的模板。例如,要构建一个 Vite + Vue 项目,运行:
# npm 6.x npm create vite@latest my-vue-app --template vue # npm 7+, extra double-dash is needed: npm create vite@latest my-vue-app -- --template vue # yarn yarn create vite my-vue-app --template vue # pnpm pnpm create vite my-vue-app --template vue
查看 create-vite 以获取每个模板的更多细节:vanilla,vanilla-ts,vue,vue-ts,react,react-ts,react-swc,react-swc-ts,preact,preact-ts,lit,lit-ts,svelte,svelte-ts,solid,solid-ts,qwik,qwik-ts。
社区模板
create-vite 是一个快速生成主流框架基础模板的工具。查看 Awesome Vite 仓库的 社区维护模板,里面包含各种工具和不同框架的模板。你可以用如 degit 之类的工具,使用社区模版来搭建项目。
npx degit user/project my-project cd my-project npm install npm run dev
如果该项目使用 main 作为默认分支, 需要在项目名后添加 #main。
npx degit user/project#main my-project
index.html 与项目根目录
你可能已经注意到,在一个 Vite 项目中,index.html 在项目最外层而不是在 public 文件夹内。这是有意而为之的:在开发期间 Vite 是一个服务器,而 index.html 是该 Vite 项目的入口文件。
Vite 将 index.html 视为源码和模块图的一部分。Vite 解析
与静态 HTTP 服务器类似,Vite 也有 “根目录” 的概念,即服务文件的位置,在接下来的文档中你将看到它会以
Vite 也支持多个 .html 作入口点的 多页面应用模式。
指定替代根目录
vite 以当前工作目录作为根目录启动开发服务器。你也可以通过 vite serve some/sub/dir 来指定一个替代的根目录。注意 Vite 同时会解析项目根目录下的 配置文件(即 vite.config.js),因此如果根目录被改变了,你需要将配置文件移动到新的根目录下。
命令行界面
在安装了 Vite 的项目中,可以在 npm scripts 中使用 vite 可执行文件,或者直接使用 npx vite 运行它。下面是通过脚手架创建的 Vite 项目中默认的 npm scripts:
{
"scripts": {
"dev": "vite", // 启动开发服务器,别名:`vite dev`,`vite serve`
"build": "vite build", // 为生产环境构建产物
"preview": "vite preview" // 本地预览生产构建产物
}
}可以指定额外的命令行选项,如 --port 或 --https。运行 npx vite --help 获得完整的命令行选项列表。
查看 命令行界面 了解更多细节。