关于Chrome浏览器的一些使用技巧
高效搜索
高效利用 google 搜索引擎是第一步。
在输入框里面,所有的空格都被理解为加号;
想要实现完整全文匹配搜索,需要加上引号(中英文皆可);
筛选结果,使用减号-(这个得是半角英文,并和之后的词得连着,不能有空格);
通配符 * 匹配;
站内搜索:"spring boot multiple data source" site:stackoverflow.com搜索结果仅仅返回 stackoverflow 网站内所有关于spring boot multiple data source 的文章;
搜索工具可以选择时间和语言等(参考下图);

搜索时在待搜索的关键字前面加上 related:,如related:mongodb.org,就可以得到类似的和可替代MongoDB的NoSQL数据库;
关闭安全搜索,搜索网址加参数:&safe=off;
输入某个网址,再点击Tab,会能直接使用这个站点的站内搜索;
使用 filetype 指定搜索得到的文件格式 ,比如:重构 filetype:PDF 或者 Clean Code filetype:PDF;
地址栏
在地址栏输入 chrome://about/,可以得到 Chrome 支持的所有可用地址栏,以 chrome 协议开始的一串 URL;
常用的:
chrome://apps/ Chrome网上应用商店
chrome://dns/ 查看DNS记录
chrome://downloads 下载页面:一般 Chrome下载资源速度过慢时,打开这个页面可以获取待下载资源的链接地址,复制到迅雷,实现高速下载。
chrome://extensions/ 查看已安装(包括禁用的)扩展程序
chrome://plugins/ 停用、启用相关插件
chrome://omnibox/ 能地址栏
chrome://net-internals Chrome的抓包工具
chrome://history/ 历史记录页
快捷键
Ctrl + Shift + N:隐身模式访问,保护隐私;
Ctrl + Shift + T:打开最近关闭的页面,尤其适用于Chrome崩溃或者系统重启时;
Ctrl + R:刷新页面;
Ctrl + H:打开历史记录页面 chrome://history/;
F12/Ctrl+Shift+I:打开开发者工具;
Ctrl+Shift+J:打开 开发者工具并聚焦到控制台 ;
F5、Ctrl+R:刷新页面;
Ctrl+F5、Ctrl+Shift+R:刷新忽略缓存内容的页面;
控制台快捷键
Ctrl+:聚焦到控制台;
Ctrl+L:清除控制台;
Shift+Enter:多行输入;
http抓包
谷歌的 Chrome 浏览器自带一个功能强大的 HTTP 抓包工具,可以用于调试程序,监控 HTTP 信息交换。在浏览器地址栏输入 chrome://net-internals/#requests 即可进入。
示例:
chrome://net-internals/#dns
chrome://net-internals/#events&q=type:SPDY_SESSION%20is:active
extension安装
安装方式:
- 在线安装,打开
chrome://apps/,打开网上应用商店,搜索安装,适用于可访问外网的情况下 - 不能连接外网的情况下,可以先行下载插件,然后离线安装。插件下载地址,下载得到
.crx后缀文件。修改其后缀名为zip,解压,修改_metadata为metadata(即去掉下划线)。部分插件会有提示信息,不影响使用。chrome地址栏输入chrome://extensions,勾选开发者模式,选择加载已经解压的扩展程序,选择插件的解压目录,即可。 - 离线安装,下载.crx后缀名的插件,拖到 extension 页面
chrome://extensions/,适用于非官方的 extension和较老版本的Chrome,新版本Chrome不可直接拖拽操作安装 - 较老版本Chrome(具体哪个版本号之前待考)安装后,在桌面的快捷图标,右键properties——shortcut,如果不是以双引号(现在是双引号,并且不允许修改其值)括起来的启动程序位置,则可以做如下修改:
C:\Users\wajian\AppData\Local\Google\Chrome\Application\chrome.exe --enable-easy-off-store-extension-install。已知Chrome版本58.0.3029.110 (64-bit)不可如此安装,新版本Chrome考虑到安全/权限问题已经不允许这般修改。
拓展:早先版本的 Chrome 如果被劫持/篡改,可以通过上面这种方法修改启动命令行加以解决:把target里面的劫持商删除即可。
插件(extension)推荐
- OneTab chrome的确好用,但是是内存大户,借助于OneTab 可以把需要留着待会儿看的标签页发送保存到onetab以节省内存,需要时再打开;另一方面,也可以当作收藏夹来使用,方便以后回来回顾干货网页,一定程度上可以理解为书签。
- The Great Suspender,自动休眠暂时不用的选项卡以节省内存暂用。设置一定的时间,标签页如果没有操作,就会被自动回收。还可以对特定的网站设定白名单,也可以对包含有正在键入的文本框的标签开启白名单,还可设置成笔记本电脑没有外接电源的时候开启自动休眠。
- Proxy SwitchSharp 代理切换工具,必备。
- AdBlock plus 广告屏蔽。
- PostMan,rest api测试工具。可参考我的blog postman使用
- Octotree 借助于此插件,你可以直接在Chrome侧边栏向打开文件夹一样的查看GitHub上面的项目;还可以下载需要的单个文件、文件夹,而不必git clone整个项目。
- 有道词典。
- PostMan interceptor。关于这个插件的功能,详细可以查看我的另一篇博客Postman使用或者百度。
- FireShot,可以把当前页面截屏保存下来,可以保存为png等图片格式,甚至是pdf文档格式。
- EditThisCookie。
- RestMan,精简版的 PostMan。
- Json Viewer,在JSON成为主流的HTTP请求传输形式的情况下,对 JSON 形式的 responseBody 自动格式化,可以点击 expand/collapse,方便查看节点信息。
- JSON editor,在线编辑节点信息,可以一整个JSON Object或者Array编辑。
- SourceGraph,利用 SourceGraph 让在线阅读 GitHub 代码的体验提升一个量级,如同在 IDE中一样。
- Tampermonkey,一款免费的用户脚本(插件)管理器,以插件形式支持主流浏览器。提供便捷的脚本安装、自动更新检查、插件中的脚本运行状况速览、内置脚本编辑器等众多功能,同时还能正常运行原本并不兼容的脚本。因为Tampermonkey脚本可以获取用户浏览的内容和输入的密码信息,恶意的脚本会导致用户信息泄露,建议到Greasy Fork、OpenUserJS、Userscripts Mirror等知名网站下载插件。在插件中设置【在特定网站上/点击时】或不使用时关闭Tampermonkey,可以有效防止被恶意程序获取用户隐私信息。
Chrome被劫持的解决方法
笔记本在使用一段时间后(可能是访问某些个不良网站之后),chrome被(毒霸,360,百度的hao123等)劫持,桌面上的Chrome快捷方式以及任务栏的快速启动栏都被劫持/篡改:即打开Chrome之后,主页变成毒霸等的主页。看着恶心。右键桌面上的快捷方式——属性——目标,尝试修改为正常的路径,失败(因为新版本的 Chrome 不支持手动修改启动命令行参数,目的就是为了防止被篡改,现在被恶心的hao360 篡改成功,恢复正常状态倒恢复不回去):
![]()
笔记本上的唯一一款安全软件QQ管家启动也不能解决这个问题。
我遇到的这个问题的最后解决方法:
删除桌面的快捷方式以及解锁任务栏上面的Chrome,去Chrome的安装C:\Program Files (x86)\Google\Chrome\Application.exe,把快捷方式重新生成到桌面。
启动慢的原因及解决方法
如果在chrome刚启动时速度很慢,而且在左下角状态栏有类似“正在解析代理服务器”的提示,那么就可能是系统的自动检测代理服务器设置问题所导致,解决方法如下:
- 打开-选项-高级选项-网络(更改代理服务器设置)此时则打开了IE属性
- 打开局域网设置-去掉自动检测设置勾选
如此设置后再测试下,Chrome 打开启动页的速度就恢复。
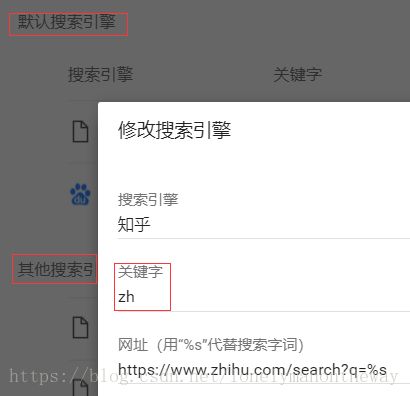
Chrome设置地址栏快速站内搜索
Chrome地址栏右键——修改搜索引擎,或者直接在搜索栏输入:chrome://settings/searchEngines打开设置项。看到下面的其他搜索引擎指的就是站内搜索,可以添加修改删除;如图:

然后就可以在地址栏快速使用知乎去搜索你想要查询的关键字啦。
无处安放
批量删除豆瓣广播 js脚本
效果图:

实际上,上面截图中的【有道云网页剪报】功能也是利用一段 JS 代码实现的,这得益于 chrome 提供的开放平台功能吧。前端这一块是盲区;
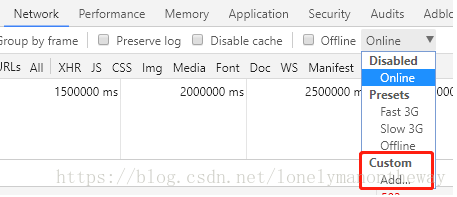
Chrome 开发者工具
如图:custom-Add—Network Throttling Profiles—add custom profile,然后即可自定义最大Download、Upload速度,以及模拟Latency;
直接编辑网页
在 console 里 输入下面的命令:document.designMode = "on",于是就可以直接修改网页上的内容。清空console:clear() 或是 Ctrl+L’;
代码格式化
在 Sources 页面看到的 css/js 代码都会被 minify 掉,点击代码窗口左下角的那个 { } 标签,chrome会帮你给格式化掉。
Console 技巧
- chrome 默认 缓存 5个你查看过的DOM对象,在Console中用
$0, $1, $2, $3, $4来访问。 - 使用像 jQuery 那样的语法来获得DOM对象,如:
$("#mydiv") - 使用
$$(".class")来选择所有满足条件的DOM对象。 - 使用
getEventListeners($("selector"))来查看某个DOM对象上的事件。 - 使用 monitorEvents($(“selector”)) 来监控相关的事件。
console.trace() 打印 js 函数调用栈;
console.time() 和 console.timeEnd() 计算代码消耗时间。
console.profile() 和 console.profileEnd() 查看CPU消耗。
console.count() 看到相同的日志当前被打印的次数。
console.assert(expression, object) assert表达式
Ctrl+P,快速搜寻和打开你项目的文件。
Ctrl + Shift + F,在源代码(页面已经加载的文件)中搜索特定的内容,支持正则表达式。
Ctrl + G,输入行号,即可跳转到 Sources 标签中已打开文件的指定行。
和 sublime text 特别类似,当编辑一个文件的时候,按住Ctrl,在要编辑的多个地方点击鼠标,可以设置多个插入符,这样可以一次在多个地方编辑相同内容。