VueUse使用之useStorage
useStorage
响应式 Localstorage/SessionStorage
使用
import { useStorage } from '@vueuse/core'
// bind
const state = useStorage('my-store', { hello: 'hi', greeting: 'Hello' })
// bind string with SessionStorage
const id = useStorage('my-id', 'some-string-id', sessionStorage) // returns Ref合并默认值
默认情况下,如果useStorage显示并忽略默认值,它将使用存储中的值。请注意,当您向默认值添加更多属性时,如果客户端的存储没有这个key,则该key可能是undefined
localStorage.setItem('my-store', '{"hello": "hello"}')
const state = useStorage('my-store', { hello: 'hi', greeting: 'hello' }, localStorage)
console.log(state.greeting) // undefined, since the value is not presented in storage
解决办法:
localStorage.setItem('my-store', '{"hello": "nihao"}')
const state = useStorage(
'my-store',
{ hello: 'hi', greeting: 'hello' },
localStorage,
{ mergeDefaults: true } // <--
)
console.log(state.hello) // 'nihao', from storage
console.log(state.greeting) // 'hello', from merged default value
将其设置为true时,将对对象执行浅合并。您可以传递一个函数来执行自定义合并(例如深度合并),例如:
const state = useStorage(
'my-store',
{ hello: 'hi', greeting: 'hello' },
localStorage,
{ mergeDefaults: (storageValue, defaults) => deepMerge(defaults, storageValue) }
)
自定义序列化
默认情况下,useStorage将根据提供的默认值的数据类型智能地使用相应的序列化程序。例如,JSON.stringify/JSON.parse将用于对象,Number.toString/parseFloat将用于数字等。
您还可以对useStorage使用自定义序列化
import { useStorage } from '@vueuse/core'
useStorage(
'key',
{},
undefined,
{
serializer: {
read: (v: any) => v ? JSON.parse(v) : null,
write: (v: any) => JSON.stringify(v),
},
},
)
请注意,当您提供null作为默认值时,useStorage不能从它中假定数据类型。在这种情况下,您可以提供自定义序列化程序明确内置的类型。
import { StorageSerializers, useStorage } from '@vueuse/core'
const objectLike = useStorage('key', null, undefined, { serializer: StorageSerializers.object })
objectLike.value = { foo: 'bar' }
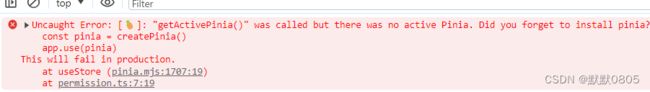
报错
组件外使用存储:在js文件中使用useStorage可能会报错:getActivePinia()“ was called but there was no active Pinia. Did you forget to install pinia,原因是:
在幕后,useStore() injects 你给你的app 的pinia 实例。 这意味着如果 pinia 实例无法自动注入,您必须手动将其提供给 useStore() 函数。
重点!!!pinia解决方案