JavaWeb——css样式表练习
一下为css样式表的练习
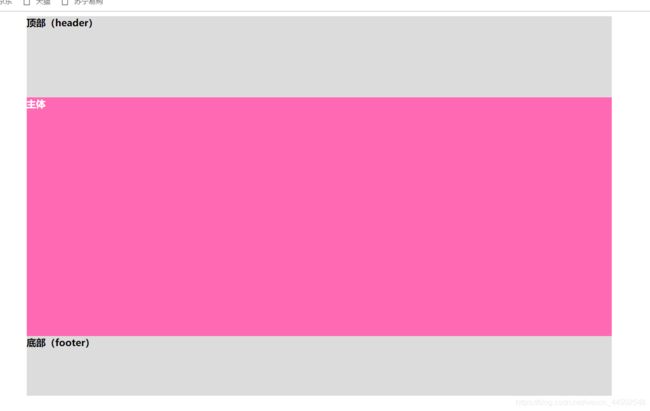
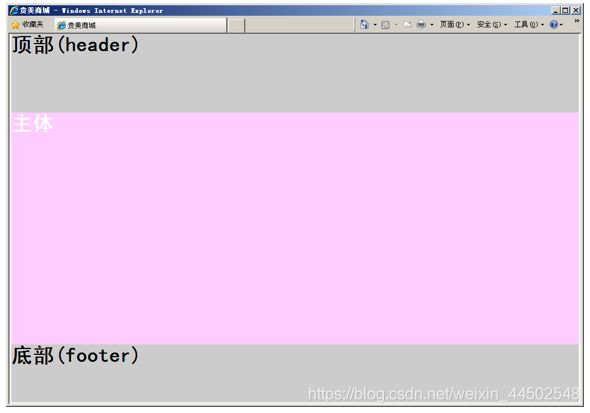
一、实现DIV+CSS布局

代码实现:
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
div{
width: 980px;
height: 636px;
background-color: gainsboro;
margin: 0px auto;
}
#header{
width: 100%;
height: 136px;
font-weight: bold;
}
#main{
width: 100%;
height: 400px;
background-color: hotpink;
color: white;
font-weight: bold;
}
#footer{
width: 100%;
height: 100px;
font-weight: bold;
}
style>
head>
<body>
<div>
<div id="header">
顶部(header)
div>
<div id="main">
主体
div>
<div id="footer">
底部(footer)
div>
div>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style type="text/css">
.textBoder{
border-style: solid;
border-width: 1px;
}
div{
margin: 0px auto;
height: 50px;
width:150px;
}
h2{
padding-left: 60px;
}
style>
head>
<body>
<div>
<h2>注册表h2>
<form>
<table>
<tr>
<td>
姓名:<input type="text" name="username" class="textBoder"/>
td>
tr>
<tr>
<td>
密码:<input type="passw" name="passw" class="textBoder"/>
td>
tr>
<tr>
<td>
性别:<input type="radio" name="sex" checked="checked"/>男<input type="radio" name="sex"/>女
td>
tr>
<tr>
<td>
照片:<input type="file" name="files"/>
td>
tr>
<tr>
<td>
爱好:<input type="checkbox" checked="checked"/>书<input type="checkbox" />运动<input type="checkbox" />聊天
td>
tr>
<tr>
<td>
所在城市:
<select name="city" size="1">
<option value="0" selected="selected">--选择城市--option>
<option value="1">北京option>
<option value="2">天津option>
<option value="3">上海option>
<option value="4">重庆option>
<option value="5">河北option>
<option value="6">河南option>
<option value="7">云南option>
<option value="8">辽宁option>
<option value="9">黑龙江option>
<option value="10">湖南option>
<option value="11">安徽option>
<option value="11">山东option>
<option value="12">新疆option>
<option value="13">江苏option>
<option value="14">浙江option>
<option value="15">江西option>
<option value="16">湖北option>
<option value="17">广西option>
<option value="18">甘肃option>
<option value="19">山西option>
<option value="20">内蒙option>
<option value="21">陕西option>
<option value="22">吉林option>
<option value="23">福建option>
<option value="24">贵州option>
<option value="25">广东option>
<option value="26">青海option>
<option value="27">西藏option>
<option value="28">四川option>
<option value="29">宁夏option>
<option value="30">海南option>
<option value="31">台湾option>
<option value="32">香港option>
<option value="33">澳门option>
select>
td>
tr>
<tr>
<td>
协议:
td>
tr>
<tr>
<td>
<textarea rows="5" cols="30" readonly="readonly">
请遵守相关规定,互相尊重,营造良好氛围。
textarea>
td>
tr>
<tr>
<td>
<input type="checkbox" />我认真阅读并接受以上协议。
td>
tr>
<tr>
<td>
<input type="button" value=" 提交 " disabled="disabled"/>
<input type="reset" value="重置"/>
td>
tr>
table>
form>
div>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
div{
width: 980px;
height: 636px;
background-color: gainsboro;
margin: 0px auto;
}
#header{
width: 100%;
height: 136px;
font-weight: bold;
}
#main{
width: 100%;
height: 400px;
background-color: hotpink;
color: white;
font-weight: bold;
}
#footer{
width: 100%;
height: 100px;
font-weight: bold;
}
#left{
width:50%;
height: 100%;
font-weight: bold;
color: white;
background-color: deepskyblue;
float: left;
}
#right{
width:50%;
height: 100%;
font-weight: bold;
color: white;
background-color: greenyellow;
float: left;
}
style>
head>
<body>
<div>
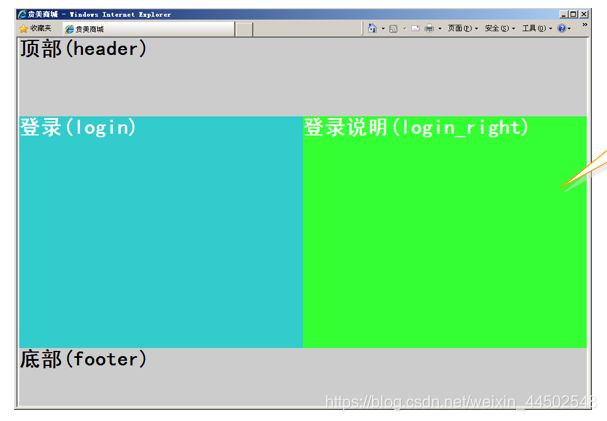
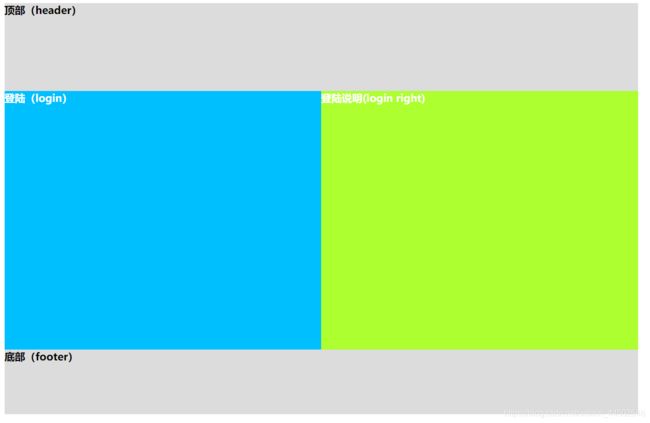
<div id="header">
顶部(header)
div>
<div id="main">
<div id="left">
登陆(login)
div>
<div id="right">
登陆说明(login right)
div>
div>
<div id="footer">
底部(footer)
div>
div>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
#container{
background-image: url(img/h_bg.jpg);
width: 1000px;
height: 130px;
background-repeat: no-repeat;
}
li{
list-style: none;
float: left;
font-size: 14px;
}
#headermenu{
padding-top: 1px;
padding-left: 500px;
width: 500px;
height: 39px;
color: black;
float:right;
}
#onemenu{
width: 100%px;
height: 55px;
color: black;
line-height: 55px;
clear: both;
}
#wellcomemenu{
padding-top: 14px;
padding-left: 350px;
width: 580px;
height: 33px;
color: black;
float:right;
}
.c1{
padding:0px;
margin: 0px;
width: 50px;
height: 40px;
list-style: none;
line-height: 40px;
float: left;
}
.foot{
font-weight: bold;
padding-left:5px;
text-align: center;
}
.foot1{
font-weight: bold;
padding-left:35px;
text-align: center;
}
.foot2{
font-weight: bold;
padding-left:30px;
text-align: center;
}
.car{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: 0px 0px;
width: 28px;
height: 20px;
}
.help{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -40px 0px;
width: 28px;
height: 25px;
}
.help1{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -80px 0px;
width: 28px;
height: 25px;
}
.help2{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -125px 0px;
width: 28px;
height: 25px;
}
.login{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: 0px -26px;
width: 50px;
height: 25px;
padding-left: 7px;
}
style>
head>
<body>
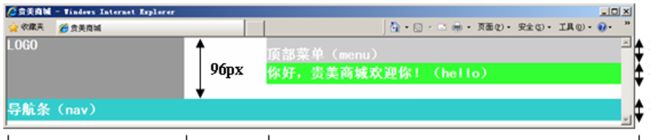
<div id="container">
<div id="headermenu">
<ul>
<li class="car"> li>
<li>购物车li>
<li class="help"> li>
<li>帮助中心li>
<li class="help1">li>
<li>加入收藏li>
<li class="help2">li>
<li>设为首页li>
<li> li>
<li class="login">登陆li>
<li class="login">注册li>
ul>
div>
<div id="wellcomemenu">
你好,欢迎访问贵美商城!2009年9月30日17点15分
div>
<div id="onemenu">
<ul>
<li class="foot">首 页li>
<li class="foot1">家用电器li>
<li class="foot1">手机数码li>
<li class="foot2">日用百货li>
<li class="foot2">书 籍li>
<li class="foot2">帮助中心li>
<li class="foot2">免费开店li>
<li class="foot2">全球咨询li>
ul>
div>
div>
body>
html>
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
#container{
background-image: url(img/h_bg.jpg);
width: 1000px;
height: 130px;
background-repeat: no-repeat;
}
li{
list-style: none;
float: left;
font-size: 14px;
}
#headermenu{
padding-top: 1px;
padding-left: 500px;
width: 500px;
height: 39px;
color: black;
float:right;
}
#onemenu{
width: 100%px;
height: 55px;
color: black;
line-height: 55px;
clear: both;
}
#wellcomemenu{
padding-top: 14px;
padding-left: 350px;
width: 580px;
height: 33px;
color: black;
float:right;
}
.c1{
padding:0px;
margin: 0px;
width: 50px;
height: 40px;
list-style: none;
line-height: 40px;
float: left;
}
.foot{
font-weight: bold;
padding-left:5px;
text-align: center;
}
.foot1{
font-weight: bold;
padding-left:35px;
text-align: center;
}
.foot2{
font-weight: bold;
padding-left:30px;
text-align: center;
}
.car{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: 0px 0px;
width: 28px;
height: 20px;
}
.help{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -40px 0px;
width: 28px;
height: 25px;
}
.help1{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -80px 0px;
width: 28px;
height: 25px;
}
.help2{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -125px 0px;
width: 28px;
height: 25px;
}
.login{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: 0px -26px;
width: 50px;
height: 25px;
padding-left: 7px;
}
a{
text-decoration: none;
}
a:link{
color: #999;
}
a:hover{
color: coral;
font-size: 20px;
}
a:active{
color: red;
font-size: 16px;
}
style>
head>
<body>
<div id="container">
<div id="headermenu">
<ul>
<li class="car"> li>
<li>购物车li>
<li class="help"> li>
<li>帮助中心li>
<li class="help1">li>
<li>加入收藏li>
<li class="help2">li>
<li>设为首页li>
<li> li>
<li class="login">登陆li>
<li class="login">注册li>
ul>
div>
<div id="wellcomemenu">
你好,欢迎访问贵美商城!2009年9月30日17点15分
div>
<div id="onemenu">
<ul>
<li class="foot"><a href=" ">首 页a>li>
<li class="foot1"><a href=" ">家用电器a>li>
<li class="foot1"><a href=" ">手机数码a>li>
<li class="foot2"><a href=" ">日用百货a>li>
<li class="foot2"><a href=" ">书 籍a>li>
<li class="foot2"><a href=" ">帮助中心a>li>
<li class="foot2"><a href=" ">免费开店a>li>
<li class="foot2"><a href=" ">全球咨询a>li>
ul>
div>
div>
body>
html>
<html>
<head>
<meta charset="utf-8" />
<title>title>
<style>
li{
list-style: none;
float: left;
font-size: 15px;
}
.car{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: 0px 0px;
width: 28px;
height: 20px;
}
.help{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -40px 0px;
width: 28px;
height: 25px;
}
.help1{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -80px 0px;
width: 28px;
height: 25px;
}
.help2{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: -125px 0px;
width: 28px;
height: 25px;
}
.login{
background-image: url(img/icon.gif);
background-repeat: no-repeat;
background-position: 0px -26px;
width: 50px;
height: 25px;
padding-left: 7px;
}
style>
head>
<body>
<div>
<form>
<table>
<tr>
<ul>
<li class="car"> li>
<li>购物车li>
<li class="help"> li>
<li>帮助中心li>
<li class="help1">li>
<li>加入收藏li>
<li class="help2">li>
<li>设为首页li>
<li> li>
<li class="login">登陆li>
<li class="login">注册li>
ul>
tr>
table>
form>
div>
body>
html>
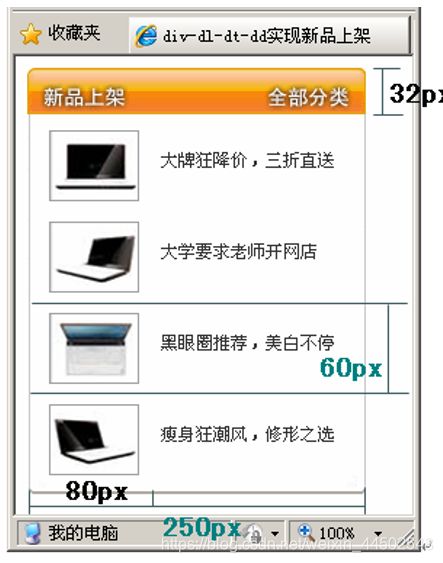
<html>
<head>
<meta charset="UTF-8">
<title>title>
<style>
dl{
margin: 0px;
padding: 0px;
}
dt{
margin: 0px;
padding: 0px;
float: left;
height: 60px;
}
dd{
margin: 0px;
padding: 0px;
float: left;
height: 60px;
line-height: 40px;
font-size: 15px;
}
#d4{
width: 252px;
height: 272px;
background-image: url(img/bg.gif);
background-repeat: no-repeat;
padding-top: 32px;
}
style>
head>
<body>
<div id="d4">
<dl>
<dt> dt>
<dd>大牌狂降价,三折直送dd>
dl>
<dl>
<dt>
dt>
<dd>大牌狂降价,三折直送dd>
dl>
<dl>
<dt> dt>
<dd>大牌狂降价,三折直送dd>
dl>
<dl>
<dt>
dt>
<dd>大牌狂降价,三折直送dd>
dl>
<dl>
<dt> dt>
<dd>大牌狂降价,三折直送dd>
dl>
<dl>
<dt>
dt>
<dd>大牌狂降价,三折直送dd>
dl>
<dl>
<dt> dt>
<dd>大牌狂降价,三折直送dd>
dl>
div>
body>
html>
dt>
<dd>大牌狂降价,三折直送dd>
dl>
div>
body>
html>