【JavaScript】面向对象——原型与原型链(详解)
文章目录
- JavaScript面向对象——原型与原型链
-
- 一、原型
-
- 1.概念
- 2.获取原型
- 3.了解函数原型上的constructor属性
- 4.设置原型上的属性和方法
- 5.isPrototypeOf()方法
- 二、原型链
-
- 1.原型链的理解
-
- 1.1 示例代码如下:
- 1.2 内存图
- 2.顶层原型是什么?
- 3.Object的原型(Object.prototype)
- 4.原型链关系内存图
JavaScript面向对象——原型与原型链
一、原型
1.概念
在JavaScript中,函数是一个包含属性和方法的Function类型的对象。而原型(Prototype)就是Function类型对象的一个属性。
在函数定义时就包含了prototype属性,它的初始值是一个空对象。在JavaScript中并没有定义函数的原型类型,所以原型可以是任何类型。
原型是用于保存对象的共享属性和方法的,原型的属性和方法并不会影响函数本身的属性和方法。
// Function类型的属性->所有函数都具有的属性
console.log(Function.prototype);//[Function]
// 定义函数
function fn() {
console.log('this is function');
}
//原型的默认值是空对象
console.log(fn.prototype);//fn {}
// 函数包含构造函数 ——> 所有引用类型其实都是构造函数
console.log(Number.prototype); //[Number: 0]
console.log(Object.prototype);//{}
2.获取原型
通过如下两种方式可以获取对象的原型,从而设置共享的属性和方法:
- 通过构造函数的
prototype属性 - 通过Object对象的
getPrototype(obj)方法。
function fn() {
console.log('this is function');
}
//使用访问对象的属性语法结构
console.log(fn.prototype);//fn {}
console.log(fn['prototype']);//fn {}
//Object类型提供getPrototypeOf()方法
console.log(Object.getPrototypeOf(fn));//[Function]
3.了解函数原型上的constructor属性
Object.getOwnPropertyDescriptors() 方法用来获取一个对象的所有自身属性的描述符。
var result = Object.getOwnPropertyDescriptor(Object.prototype,'constructor');
console.log(result) //输出结果如下:
//{
// value: [Function: Object],
// writable: true,
// enumerable: false,
// configurable: true
// }
constructor是在创建函数的时候自动添加的,指向构造函数本身
4.设置原型上的属性和方法
通过如下两种方式可以设置原型的属性和方法:
- 原型的属性和方法单独进行定义。
构造函数.prototype.属性名 = 属性值 ;
构造函数.prototype.方法名 = function(){} ;
- 直接为原型定义一个新对象。
当我们需要在原型上添加很多很多属性的时候 一遍一遍的去写
构造函数.prototype.属性名太麻烦了,可以直接修改整个prototype
构造函数.prototype = {
属性名:属性值,
方法名:function(){}
}
function foo () {
}
foo.prototype = {
constructor: foo,
name: 'jam',
age: 18,
address: '北京市'
}
var fn = new foo()
console.log(fn.address) // 北京市
5.isPrototypeOf()方法
每个对象中都会具有一个isPrototypeOf()方法,该方法用来判断一个对象是否是另一个对象的原型。
示例代码如下:
// 通过初始化器方式定义对象
var obj = {
name:'jam'
}
// 定义构造函数
function Hero() {}
// 将对象obj赋值给构造函数Hero的原型
Hero.prototype = obj;
// 通过构造函数创建对象
var hero = new Hero();
// isPrototypeOf()方法判断指定对象是否是另一个对象的原型
var result = obj.isPrototypeOf(hero);
console.log(result);//true
验证了
obj对象是hero对象的原型
二、原型链
1.原型链的理解
接下来我们使用一段代码来展开对原型链的认识:
场景:查找obj对象身上的address属性
js执行的步骤:
1. 会触发get操作
2. 在当前的对象中查找属性
3. 如果没有找到,这个时候会去原型链(__proto__)对象上查找
1. 查找到结束
2. 没查找到一直顺着原型链查找,直到查找到顶层原型(顶层原型是什么暂时卖个关子)
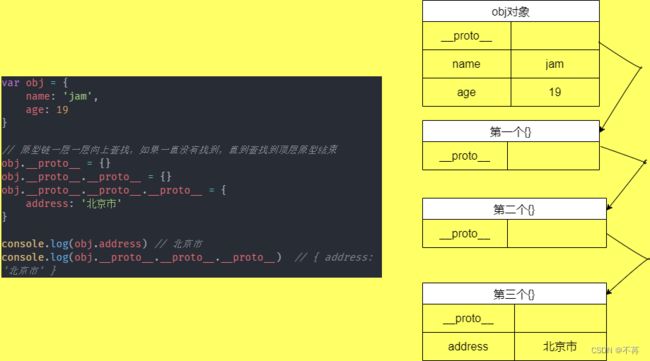
1.1 示例代码如下:
var obj = {
name: 'jam',
age: 19
}
/*
要求:查找obj对象身上的address属性
*/
// 原型链一层一层向上查找,如果一直没有找到,直到查找到顶层原型结束
obj.__proto__ = {}
obj.__proto__.__proto__ = {}
obj.__proto__.__proto__.__proto__ = {
address: '北京市'
}
console.log(obj.address) // 北京市
console.log(obj.__proto__.__proto__.__proto__) // { address: '北京市' }
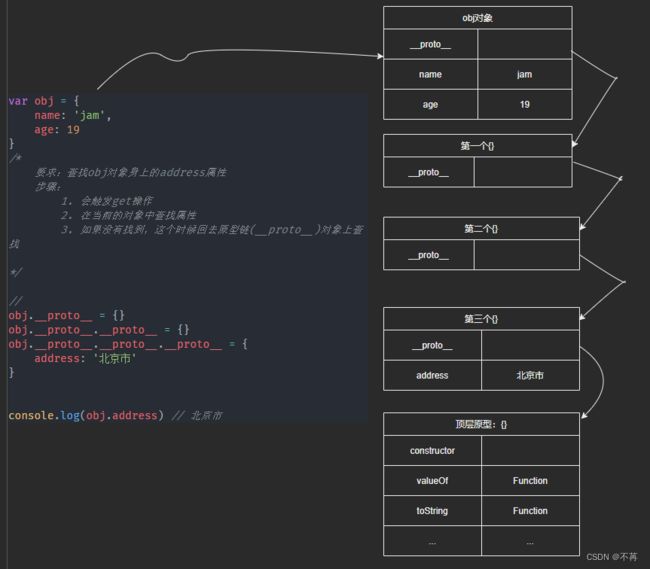
1.2 内存图
最终查找到address属性
那么这里有一个问题,如果一直没有查到,会无穷尽的去查找吗?接下来我们就来了解一下
2.顶层原型是什么?
上面我们说到,顺着原型链不会无休止的去查找,当查到顶层原型的时候,如果还没查到就会返回undefined。
那么顶层原型是什么呢?
示例代码如下:
var obj = { name: 'jam' }
console.log(obj.__proto__) // {}
console.log(obj.__proto__.__proto__) // null
字面量对象obj的原型是:
{}。{}就是顶层的原型
当我们继续向上打印__proto__时,返回一个null值,就证明上一层就已经是顶层原型了
顶层原型就是Object.prototype
3.Object的原型(Object.prototype)
3.1 那么什么地方是原型链的尽头呢?比如第三个对象是否也有原型__proto__属性呢?
var obj = {name:'jam'}
obj.__proto__ = {}
obj.__proto__.__proto__ = {}
obj.__proto__.__proto__.__proto__ = {
}
console.log(obj.__proto__.__proto__.__proto__.__proto__) // {}
我们发现上面打印结果为 空对象{}
- 事实上这个原型就是我们最顶层的原型了
var obj = { name: 'jam', age: 19 } console.log(obj.__proto__) // {} console.log(Object.prototype) // {} console.log(obj.__proto__ === Object.prototype) // trueObject是所有类的父类
所以obj.__proto__其实就是Object.prototype ,
console.log(obj.__proto__ === Object.prototype) // true我们可以看出结果Object.prototype就是顶层原型 - 从Object直接创建出来的对象的原型都是
{}
3.2 那么我们可能会问:{}原型有什么特殊的嘛?
- 特殊点1:该对象有原型属性,但是它的原型属性已经指向的是null,也就是已经是顶层原型了;
console.log(obj.__proto__.__proto__.__proto__.__proto__.__proto__) // null - 特殊点2:该对象上有甚很多默认的属性和方法;
- 虽然打印
Object.prototype的结果为空对象{},但它不是空的,只是里面的属性不可枚举而已,例如我们就打印constructor属性看看<!-- 可以看出是有constructor属性的 ,并不是空的--> console.log(Object.prototype.constructor) // [Function: Object] <!-- constructor 指回了Object --> - 我们也可以通过
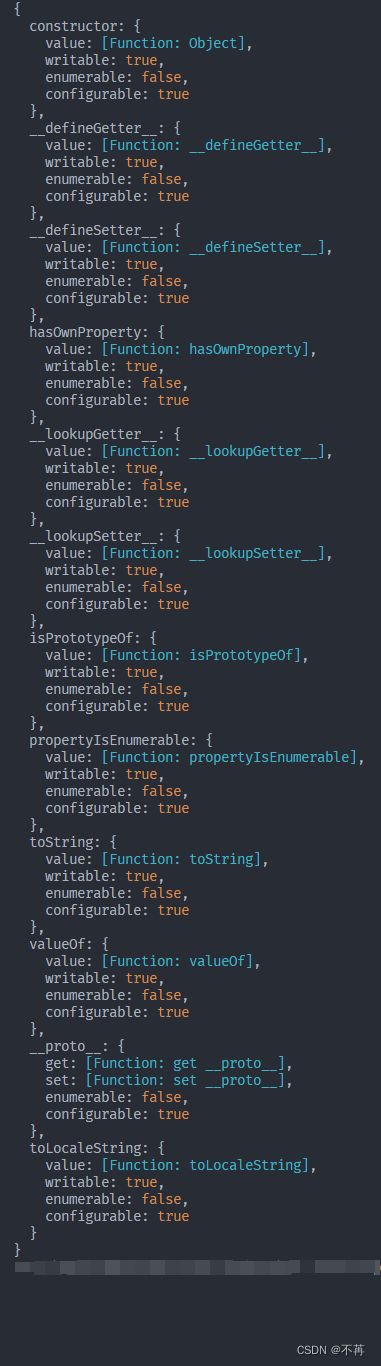
Object.getOwnPropertyDescriptors()方法获取Object.prototype中的所有自身属性的描述符。console.log(Object.getOwnPropertyDescriptors(Object.prototype)) // 如下长截图所示
- 虽然打印
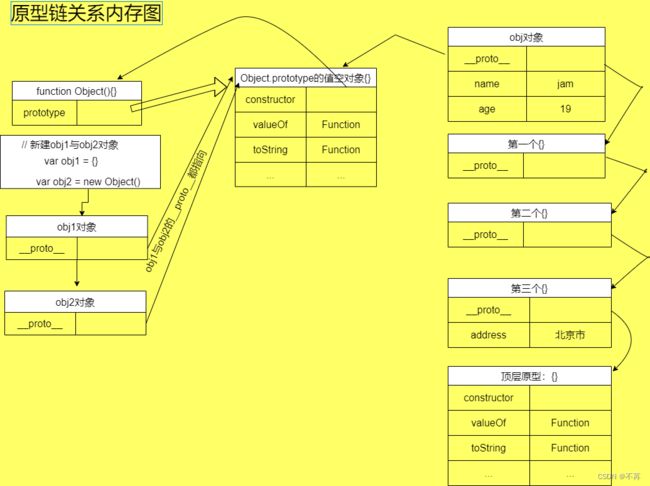
4.原型链关系内存图
小结:
Object是所有类父类Object.prototype是原型链的顶层原型,值为{}。Object.prototype.constructor的值指向Object方法。- 新建对象
var obj1= {}和var obj2 = new Object()的__proto__都是Object.prototype,也就是空对象{}