- 基于微信小程序的生鲜销售应用设计与实现
赵谨言
论文经验分享毕业设计
标题:基于微信小程序的生鲜销售应用设计与实现内容:1.摘要随着移动互联网的普及和人们生活水平的提高,生鲜产品的线上销售逐渐成为一种趋势。本设计旨在开发一款基于微信小程序的生鲜销售应用,为用户提供便捷、高效的购物体验。该应用采用了先进的技术和算法,实现了生鲜产品的在线展示、下单、支付、配送等功能。通过对用户需求的分析和市场调研,我们设计了简洁明了的界面和操作流程,使用户能够轻松地浏览商品、下单购买。
- Spring Boot 接口防抖 + AOP注解 + 自定义异常处理 (防重复提交)的实现方案
cherry5230
Springjavaspringboot后端javaredis分布式
前言在开发后端Java业务系统,包括各种管理后台和小程序等。在这些项目中,我设计过单/多租户体系系统,对接过许多开放平台,也搞过消息中心这类较为复杂的应用,但幸运的是,我至今还没有遇到过线上系统由于代码崩溃导致资损的情况。这其中的原因有三点:一是业务系统本身并不复杂;二是我一直遵循某大厂代码规约,在开发过程中尽可能按规约编写代码;三是经过多年的开发经验积累,我成为了一名熟练工,掌握了一些实用的技巧
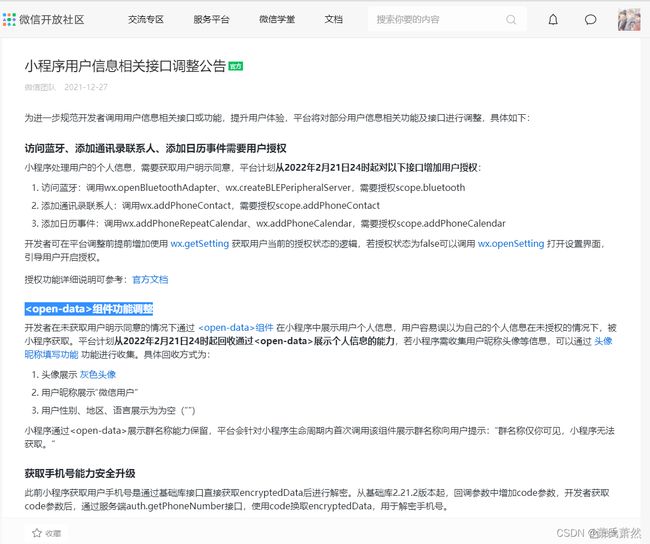
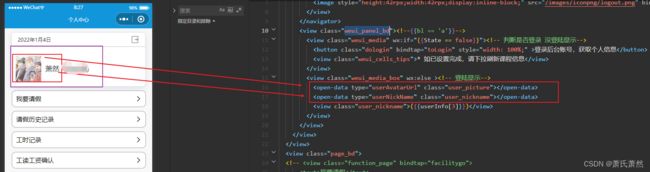
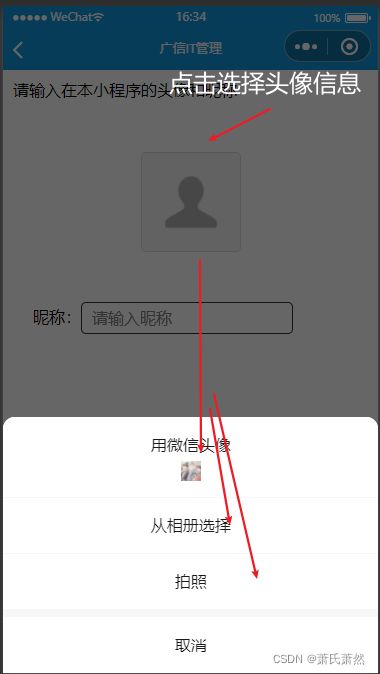
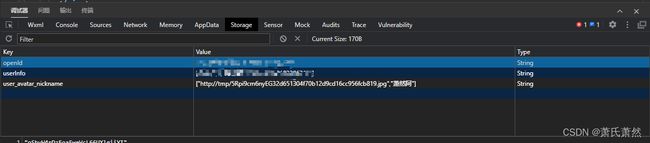
- 微信小程序【发送给朋友】和【复制链接】功能,灰色不可用
我有一棵树
微信小程序小程序
每日鸡汤:悲观者可能正确,但是乐观者往往成功假设你是一个用户,你随便找一个小程序可以看到这几个功能转发给朋友分享到朋友圈复制链接很常见的功能,但是如果你作为开发者,这几个功能就需要自己做喽,并不是你项目建起来了就有的。1.【转发给朋友】使用onShareAppMessage这个方法这个方法有一个坑,就是每个页面都得单独写一份,暂时没找到整个项目写一份,所有页面都能分享的方法【可能是我没找到?等我找
- Monorepo 在网易的工程改造实践
若川视野
前端javascriptnpmvue.js开发语言
大家好,我是若川。我持续组织了近一年的源码共读活动,感兴趣的可以点此扫码加我微信lxchuan12参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》包含20余篇源码文章。历史面试系列。另外:目前建有江西|湖南|湖北籍前端群,可加我微信进群。背景目前云音乐内有多个RN收银台场景分布在不同的工程,比如页面收银台,浮层收银台,个性收银台等,后续可能还会有别
- Word、PDF转换为图片Java
摘星喵Pro
wordpdfjavapoi
Word、PDF转换为图片Java需求要在小程序端展示文档内容,所以将文档每页转换为图片后显示参考和其他等方案:https://blog.csdn.net/strggle_bin/article/details/140599514https://www.modb.pro/db/566986https://blog.csdn.net/spring_is_coming/article/details/
- AI编程:记一次小程序开发的踩坑之旅
京河小蚁
AI编程微信小程序cursorAI编程微信小程序
今天是个有趣的开发日,遇到了几个典型的小程序开发问题,分享给大家,希望能帮助到遇到类似问题的开发者。一、小程序名称备案那些事开发完小程序后,第一个坎就是名称备案。原本取名为"Moodo",寓意是"Mood"(心情)+“do”(做),想表达记录心情、管理情绪的理念。但遗憾的是没有通过备案。这提醒我们:小程序命名要避免使用纯英文不要使用过于宽泛的词语最好能体现小程序的核心功能避免与知名品牌相近的名称二
- 微信小程序中实现进入页面时数字跳动效果(自定义animate-numbers组件)
trabecula_hj
微信小程序小程序
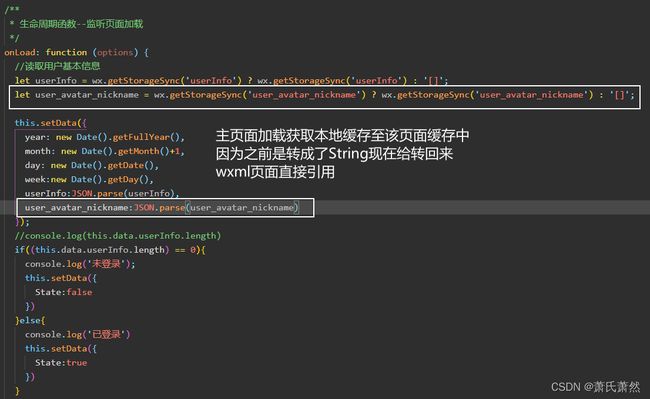
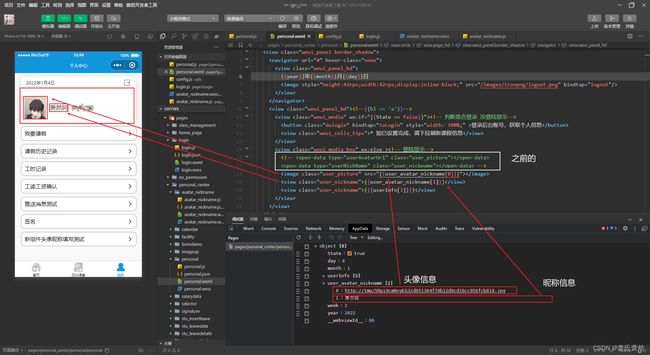
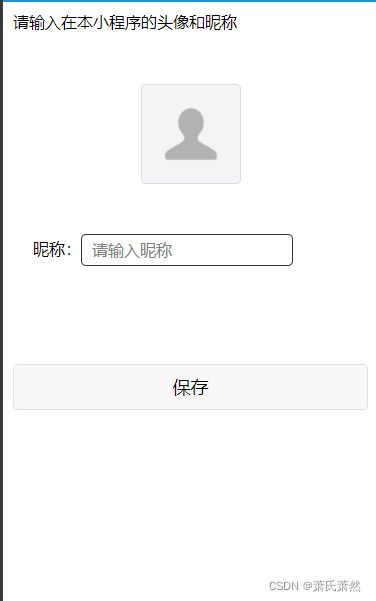
微信小程序中实现进入页面时数字跳动效果1.组件定义,新建```animate-numbers```组件1.1index.js1.2wxml1.3wxss2.使用组件1.组件定义,新建animate-numbers组件1.1index.js//components/animate-numbers/index.jsComponent({properties:{number:{type:Number,v
- 2025年React前端路线图:从初级到高级
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- 如何在Next.js使用Blitz.js的功能
如何在Next.js使用Blitz.js的功能前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!@blitzjs/next@blitzjs/next适配器公开了特定于Next.js框架的函数和组件。概览@blitzjs/next适配器公开了特定于Next
- 【含文档+PPT+源码】智慧养老服务的小程序
小咕聊编程
小程序
本课程演示的是一款智慧养老服务的小程序,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用智慧养老服务系统的重要核心功能包括用户注册、用户登录、浏览商品、商品购买、浏览护工服务、护工服务预约等,以下为项目功能模块图:技术栈说明技术栈:后端:Sp
- 【开发日记】微信小程序getBackgroundAudioManager播放背景音乐提示播放失败
二饭
微信小程序小程序
【问题】小程序在手机上打开,播放在线音频的时候会提示播放失败,但打印异常提示的是src为null,自己在打印的时候却没问题。并且在微信开发者工具中播放的时候也是正常的,只有手机上打开使用时提示异常。【解决】如果你的链接中包含中文字符,请使用encodeURI(src)进行编码处理。示例代码如下:letsrc=this.data.host+this.data.previewUrl+this.data
- 私域流量怎么运营最有效?
git
如何有效运营私域流量?这是许多企业和商家都在思考的问题。在当今的数字化时代,私域流量已经成为了企业和商家发展的重要资产之一。但是,如何才能运营好私域流量呢?下面我们将从多个角度来探讨这个问题。一、什么是私域流量?私域流量是指企业和商家通过自己的网站、APP、微信、小程序等渠道获取的流量。与公域流量(即通过搜索引擎、社交媒体等第三方平台获得的流量)相比,私域流量更加可控,且能够通过精细化的运营实现更
- Android真的不行了吗?国内行情与技术对比分析
我的青春不太冷
android
文章目录Android真的不行了吗?国内行情与技术对比分析一、国内Android开发现状1.存量市场的竞争2.维护需求依然强劲3.招聘趋势二、Android与其他技术的对比分析1.小程序vsAndroid小程序的优势小程序的劣势2.UniAppvsAndroidUniApp的优势UniApp的劣势3.FluttervsAndroidFlutter的优势Flutter的劣势4.ReactNative
- 小程序自定义组件:深入解析数据、方法与属性
阿贾克斯的黎明
前端小程序
目录小程序自定义组件:深入解析数据、方法与属性一、在自定义组件中定义data数据二、组件的method方法在小程序开发中,自定义组件是构建高效、可复用代码结构的关键部分。今天,咱们就一起来深入探讨自定义组件里的数据、方法和属性相关知识,通过详细的步骤和代码示例,让大家轻松掌握这部分内容。一、在自定义组件中定义data数据在小程序组件里,定义数据的方式和页面类似,都要在data节点中进行声明。下面咱
- 微信小程序封装组件--列表
暖风阵阵
微信小程序知识点小程序
1,准备子组件–列表//list.josn{"component":true}//list.jsComponent({options:{multipleSlots:true//在组件定义时的选项中启用多slot支持},//接收父组件的参数properties:{list:{type:Array,value:[]},},//组件的方法列表methods:{toDetail(e){console.lo
- uniapp开发微信小程序项目总结
张张Z7
uni-app微信小程序
最近刚完成一个项目,项目不大,但是设计支付等功能,在这里进行记录一下,以便自己随时可以回顾一、微信小程序1、跳转到一个页面时想关闭之前的叠加的页面栈最初我的做法是直接使用页面卸载,但是我发现用户体验度不是很好,会有很明显的闪动效果,而且因为我的项目登录方式有游客方式不是必登录,不登录的情况下也要能看到这个页面,所以就不能使用onShow这个方法了,但是从上一个页面跳回时还要能刷新更新一下数据。on
- 开源:小狐狸GPT付费AI-v1.9.3 小程序端增加【绘画】模块
百创科技
源码下载源码与教程gpt人工智能小程序
小狐狸GPT付费AI体验系统、系统版本更新至1.9.3,源码为小程序、H5、WEB版本,购买含更新,独立版;开源、开源、开源、可二开!!200包含H5、web的vue全开源,最新版更新了:小程序端增加【绘画】模块测试环境:系统环境:CentOSLinux7.6.1810(Core)、运行环境:宝塔Linuxv7.0.3(专业版)、网站环境:Nginx1.15.10+MySQL5.6.46+PHP-
- 利用Web微信(网页版微信)接口实现个人微信API发送消息
摘要微信官方是没有提供个人微信接口的,市面上的接口基本都是通过不正规的方式去实现的,例如Web协议、微信HOOK、iPad协议、Android协议。这些所谓的协议,要么是抓包HTTP协议,要么是通过HOOK技术实现的给予内存数据劫持实现的。接口技术描述Web协议基于网页版微信HTTP接口实现的微信HOOK基于电脑版微信的内存劫持iPad协议基于iPad版微信逆向APIAndroid协议基于Andr
- vue前端下载某一区域为照片格式
答题卡上的情书
vue.js前端javascript
1.需求背景项目中,需要对某一区域进行下载,要求已照片格式去下载(例如一个div盒子,里面有以上的字,以照片文件格式下载到本地)2.代码constdownloadView=ref();constimgName=ref('小程序码');importhtml2canvasfrom'html2canvas';import{saveAs}from'file-saver';constsubmitDownLo
- uni-app微信小程序页面跳转技巧总结
豆豆(前端开发+ui设计)
uni-app微信小程序小程序
在小程序开发中,页面跳转是高频操作,但如果不注意跳转方式,可能会遇到跳转失效的问题!以下是常见跳转方式及其适用场景:uni.navigateTo保留当前页面,跳转到新页面。注意:小程序中页面栈最多10层,频繁跳转会失效。适用场景:需要保留当前页面的跳转,适合层级较少的页面跳转。uni.redirectTo关闭当前页面,跳转到新页面。适用场景:不相关的页面跳转,避免页面栈堆积。uni.reLaunc
- 出现 Error processing condition on org.springframework.cloud.openfeign 解决方法
码农研究僧
BUGBugOpenFeignspringbootspringcloudjava
目录前言1.问题所示2.原理分析3.解决方法前言找工作,来万码优才:#小程序://万码优才/r6rqmzDaXpYkJZF1.问题所示执行代码时,出现如下提示:2025-01-2615:32:29.241INFO5784---[main].s.d.r.c.RepositoryConfigurationDelegate:FinishedSpringDatarepositoryscanningin
- Spring MVC全解析:从入门到精通的终极指南
rain雨雨编程
Java编程springmvcjava后端框架高性能Web应用
♂️个人主页:@rain雨雨编程微信公众号:rain雨雨编程✍作者简介:持续分享机器学习,爬虫,数据分析希望大家多多支持,我们一起进步!如果文章对你有帮助的话,欢迎评论点赞收藏加关注+目录SpringMVC框架介绍核心注解@Controller@RequestMapping@PathVariableSpringMVC处理请求数据@RequestParam注解作用使用场景示例属性概览属性详解另一个
- 《python基于时间序列分析的降雨量预测系统》毕业设计项目
君君学姐
python课程设计开发语言
大家好我是君君学姐,混迹在java圈的辛苦码农。今天要和大家聊的是一款《python基于时间序列分析的降雨量预测系统》毕业设计项目。项目源码以及部署相关请联系君君学姐,文末附上联系信息。作者:君君学姐个人简介:精通Java、Python、C#、C、C++等编程语言,同时对微信小程序、Php和Android等技术也能熟练掌握,可为大家提供全面的技术支持与交流。我拥有丰富的成品Java、Python、
- 黑盒测试用例设计方法
蚂蚁质量
测试用例
—————————————————————————————————————————点击上方可订阅关注我VX公众号:蚂蚁质量!也就可以加我微信进VX群。如果你觉得公众号对你有帮助,欢迎推荐给他人。—————————————————————————————————————————今天星期天我们聊下黑盒测试,黑盒测试不基于内部设计和代码的任何知识,而是基于需求和功能性。通过测试证明每个实现的功能是否符合
- 测试的依据是什么?
蚂蚁质量
测试管理压力测试
————————————————————————————点击上方可订阅关注我VX公众号:蚂蚁质量!也可以加我微信进微信交流群。如果你觉得公众号对你有帮助,欢迎转发、推荐给他人。——————————————————————————————————————————我在以前的面试过程中经常问面试者,作为一名测试工作者你测试的依据主要是什么?大部分的面试者都没有考虑标准的问题。下面聊聊测试的主要依据有以下
- python基于Django社区宠物管理系统的设计(源码+vue+部署文档+讲解等)
qq_1406299528
python计算机毕业设计pythondjango宠物
收藏关注不迷路!!文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题(免费咨询指导选题),项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人文章目录前言程序资料获取一、项目技术二、项目内容和功能介绍三、核心代码数据库参考四、效果图五、资料获取前言博主介绍:✨全网粉丝10W+,CSDN特邀作者、博客专家、CSDN新星计划导师,专注于Java/Python/小程序app/深度学
- 计算机专业,基于微信小程序的健身俱乐部管理系统,拿走不谢,设计实现
javadog_
javaspringspringbootspringcloud开发语言
这些天做了一个基于微信小程序的健身俱乐部管理系统,这里把制作都过程和各种采坑进行一下记录。此外,对于一些即将要毕业的同鞋来说,可能也是一个比较好的选题。可以直接采用。不谢。基于微信小程序的健身俱乐部管理系统一、制作过程1.技术选型基于微信小程序的健身俱乐部管理系统采用了以下技术栈:前端:微信小程序原生开发框架,Vue.js(用于部分后台管理界面)后端:Java(SpringBoot框架)数据库:M
- MATLAB代码实现了季节优化算法(SOA)中的播种(Seeding)过程
go5463158465
MATLAB专栏算法深度学习matlab算法开发语言
%%淘个代码%%%微信公众号搜索:淘个代码,获取更多代码%季节优化算法(SOA)function[Seeds]=Seeding(Population,AlgorithmParams,ProblemParams,NumOfNotImprovedTrees)Seeds=nan;S
- MATLAB代码实现了季节优化算法(Seasonal Optimization Algorithm, SOA)来求解优化问题
go5463158465
matlab算法深度学习matlab算法开发语言
%%淘个代码%%%微信公众号搜索:淘个代码,获取更多代码%季节优化算法(SOA)clearall;clc;closeall%%ProblemStatementfunc_name='F8';ProblemParams.CostFuncName=func_name;[lowerbound,upperbound,dimension,fobj]=fun_info(ProblemParams.CostFun
- C语言找到学生成绩最高分(一维数组)
圆圆滚滚小企鹅。
这是练习使用一维数组的一个小程序,笔者编程菜鸡,只能先写个这个了,因为笔者在写这个程序之前连一维数组都不会用。1.一维数组:(数组名称由num代替)现在假如你定义了yi个数组num[N](1)数组的定义方式:第一部分:num,变量值为num的num[0]地址第二部分:num[0~N-1],每个数组由num[0]开始,值就是数组的元素(2)数组的存储首地址:num存储num[0]地址数组地址:num
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交