react native 直传 阿里云 OSS云存储
准备:在阿里云官网购买OSS云存储服务
具体我这里不说明,可以看这个博客一看就懂:阿里云 OSS_小白一个-CSDN博客_阿里云oss ,这个有一定参考价值,可以先免费试用一个月,各种权限要给全哈
开发环境:
后端 springboot 2.5.2
前端 react native 0.63.4 (如果你是其它端,逻辑上都通用)
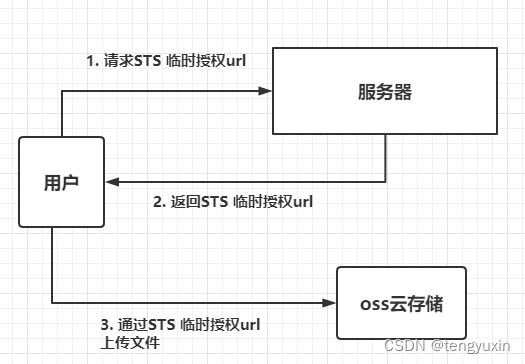
从react native 端直传 到OSS 流程图
一、后端 SpringBoot 环境搭建
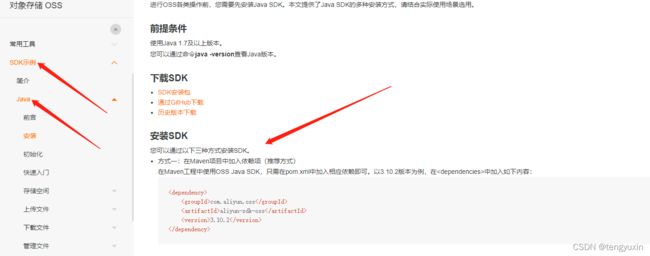
阿里云OSS对象存储官方文档
1. 导入阿里云依赖
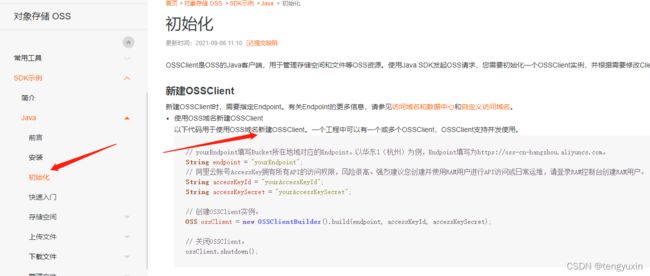
2. 初始化一个OSSClient
对应在springboot的代码是
@Slf4j
@Component
public class OssAliYun {
// Endpoint以杭州为例,其它Region请按实际情况填写。
String endpoint = "http://oss-cn-beijing.aliyuncs.com";
String accessKeyId = "自己的id";
String accessKeySecret = "自己的密钥";
String bucketName = "池的名字";
private OSS ossClient;
@PostConstruct
private void init() {
// 创建OSSClient实例。
ossClient = new OSSClientBuilder().build(endpoint, accessKeyId, accessKeySecret);
}
}3. 授权访问
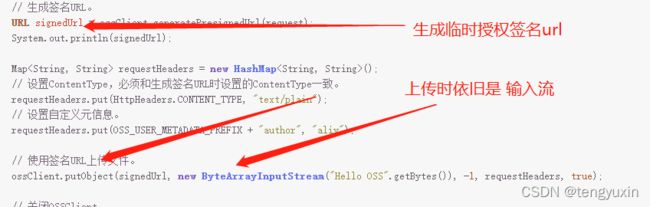
上面我已经初始化了OssClient实例,本来要看一下上传文件的,但是我们想实现的功能是,从前端直接上传到OSS上,只需要看授权访问即可。
简单解释一下授权访问:就是后端生成一个带有过期时间、密钥的 url,你直接通过这个url上传二进制流( 注意 ),就能将文件直接传到OSS上面你了。
在上面的OssAliYun这个类里面,添加临时授权的代码
public class OssAliYun {
...
public URL generateUploadUri(String bucketName, String objectName, Date expiration, String contentType, Map userMetadata) {
GeneratePresignedUrlRequest request = new GeneratePresignedUrlRequest(bucketName, objectName, HttpMethod.PUT);
//设置签名URL过期时间为3600秒(1小时)
request.setExpiration(expiration);
// 设置ContentType。
request.setContentType(contentType); // "text/plain"
// 设置自定义元信息。
if (userMetadata != null) {
userMetadata.forEach((k, v) -> {
request.addUserMetadata(k, v);
});
}
// 生成签名URL。
return ossClient.generatePresignedUrl(request);
}
...
} 现在后端阿里云返回临时授权url的步骤就基本完成,剩下的就是接收前端提交的参数,传给OssAliYun这个工具类了
二、前端 react native
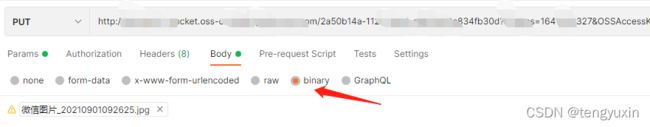
通过临时授权的url只能上传二进制流,不信你看看官方文档
对应postman的就是body 下面的binary
react native 根本不需要
Aliyun OSS SDK for React Native,因为将密钥写在app里面非常危险。react native 想传二进制文件直接使用 rn-fetch-blob 的 Upload a file from storage
RNFetchBlob.fetch('PUT', STS临时授权的url, {
'Content-Type': 你上传的文件类型, //这个必须要是文件类型,不然就会报签名错误(后端生成时是由后缀名,不传签名验证对不上)
}, RNFetchBlob.wrap(文件路径))
.then(res=>{
console.log(res);
//状态码为200后,你就要上传 可以访问该图片的公开url(后端在返回STS url时返回) 和 其它信息
})
.catch(err=>{
console.log(err);
})
后记,PC直传OSS
博客地址