- 好好看影视 – 安卓+ios+电脑端+电视TV四端可用
链接:好好看影视–安卓+ios+电脑端+电视跟网飞猫是同一家公司产品,区别就在于这个软件绿色无广告安卓,iOS,电脑,电视TV端都可以用电影,电视剧,韩剧,短剧,奈飞,资源很全最新的影院电影tc抢先版都可以看内置多条路线,可以随意切换
- 【RK3576】【Android14】摄像头&MIPI开发调试
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南简介RK3576支持摄像头相关功能:MIPIDCPHYCSIRX:一路4LaneDPHY或者一路3TriosMIPICPHY信号输入,通过80pin座子接入。MIPIDPHYCSIRX:两路4LaneDPHY信号输入,均支持可拆分成2x2Lane,通过80pi
- vue3+axios请求导出excel文件
再希
excelvue.jsjavascript
在Vue3中使用axios请求导出Excel文件,可以发送一个GET或POST请求,并设置响应类型为blob或arraybuffer,然后使用newBlob()构造函数创建一个二进制文件,最后使用URL.createObjectURL()生成一个可以下载的链接。先看代码importaxiosfrom'axios';//导出Excel文件的函数exportfunctionexportExcel(){
- 模拟3DCS(3DE版)
CAACoder
CATIACAA二次开发CATIACAA3DCS3DE模拟
先看效果:技术要点:1.自定义特征DCSStorage;2.创建自定义工作台:DCSBench.m3.启动Init:CATDCSBenchWorkbench_init4.CreateScenario->CATISimScenarioSpec->AddExcitations
- vue axios跨域请求发送两次问题
左木北鱼
问题:vueaxios跨域请求,在RequestHeaders加Authorization传递Token时,发现统一请求触发了两次,第一次是RequestMethod:OPTIONS请求。原因:跨域请求时,浏览器会首先使用OPTIONS方法发起一个预请求,判断接口是否能够正常通讯。如果通讯异常,则不会发送真正的请求,如果测试通讯正常,则开始真正的请求。解决方法:后台:判断请求方式是OPTIONS,
- ios上架问题重重,如何解决4.3被拒,并且上架成功
自己公司从事社交平台运营,最近也是新上架一个app,但是一直在做上架工作,中间也是遇到了很多的问题,通过数据显示最近一年社交上架越来越难,4.3问题类型又分a,b,审核人员也不会告诉你如何规避风险,多次尝试会造成账号被封,需要注意事项也可以给大家列举一些一,代码查重苹果和安卓区别很大,代码会有查重,如果前面代码上架不通过或者通过,代码上都需要做出调整,机审二,UI功能架构重新审视app功能以及排版
- iOS 审核 4.3 (b) 【审核机制与未上架代码的数据库策略】
976503335
iosflutterswiftios开发objective-c
提审但未上架的IPA代码是否会被录入苹果特征库?这个问题非常重要,因为这是解决4.3(b)的核心问题1.苹果如何处理未上架的IPA代码?假设1:会录入特征库理由:苹果需要从首次提审就防范“马甲包”,即使未上架,代码特征也可能被记录(尤其是因4.3被拒的应用)。技术上,提取二进制代码特征(如代码结构、第三方库、资源文件哈希等)的成本极低,苹果完全有能力建立全量数据库。问题:未上架的代码量远大于已上架
- iOS上架审核4.3(解决iOS审核4.3马甲包)
风吹_裤衩鸡
iOS审核iosxcodeobjective-cswiftwebapp
经历4.3之后上架,记录一下最近公司研发出一个App,公司新申请的开发者账户,新的App项目和源码,构建完成上传到TestFlight,交给我们测试,测试正常之后,就直接提审了,结果第二天直接4.3;也不知道是到底是代码问题,还是其他什么问题,经过百度了解到是在人工审核时,给了4.3。紧接着我们上午就回复了苹果1.我们是正规的APP,并不是马甲包2.说明了我们的App与线上App的功能异同与特别之
- iOS 4.3上架终极方案
钱哥出海
ios上架4.3
大家好!今天我来给大家深度解读苹果审核规则4.3的相关问题。相信4.3规则让大多数开发者都头疼不已,因为在应用上架过程中,它引发了诸多难题。首先,我们来看看哪些情况会触发4.3规则。其一,自己开发的APP可能会遇到这个问题;其二,存在抄袭情况的APP也容易触发4.3。这里的抄袭主要指UI层面,而非代码层面。如今线上APP众多,一旦出现UI抄袭,就很可能触发规则。针对这种情况,解决办法是进行全新设计
- iOS 性能监控工具全解析 选择合适的调试方案提升 App 性能
2501_91591841
ios小程序uni-appiphoneandroidwebviewhttps
在iOS应用开发中,性能往往是决定用户体验的关键因素之一。用户体验的优劣,不仅取决于功能的实现,还在于流畅度、响应速度、资源消耗等方面的表现。因此,性能监控工具在iOS开发中的重要性不可小觑。无论是提升应用的启动时间、减少内存消耗,还是优化后台耗电,选择一款合适的性能监控工具,可以帮助开发者精准定位瓶颈,提升整体应用性能。本篇文章将对目前常见的iOS性能监控工具进行详细解析,帮助你了解各大工具的特
- iOS如何查看电池容量?理解系统限制与开发者级能耗调试方法
2501_91590906
ios小程序uni-appiphoneandroidwebviewhttps
在很多Android设备中,查看电池的容量、温度、电压甚至充放电速度,几乎不需要任何操作。但在iOS设备上,这些信息却要么不可见,要么非常隐晦。对用户来说,“电池最大容量87%”是一句看似清晰却又缺乏上下文的信息;对开发者来说,更需要知道的是:“我的App是否在某些设备上引发了异常耗电?”这篇文章不只是告诉你如何查电池容量,更是帮助你理解iOS的能耗监测边界,和如何在苹果生态内构建安全、有效的电池
- iOS 抓包工具选择与配置指南 从零基础到高效调试的完整流程
HTTPwise
ios小程序uni-appiphoneandroidwebviewhttps
iOS抓包:复杂网络调试的必要技能随着移动端应用越来越依赖网络交互,iOS抓包作为核心调试工具之一,变得尤为重要。无论是调试App与后端的接口通信、排查HTTPS请求加密问题,还是定位网络连接超时、请求异常,抓包都能在关键时刻提供有效支持。然而,iOS系统的封闭性与安全机制,往往让开发者在调试过程中碰壁:证书无法安装:系统严格的证书信任机制使得常规抓包工具很难直接抓取HTTPS请求。无法配置代理:
- 【iOS】编译和链接、动静态库及dyld的简单学习
名字不要太长 像我这样就好
ios学习cocoaobjective-cmacos笔记
文章目录编译和链接1️⃣核心结论:一句话区分2️⃣编译过程:从源代码到目标文件(.o)2.1预处理(Preprocessing):“替换变量+复制粘贴”2.2编译(Compilation):“翻译成机器能懂的语言”2.3汇编(Assembly):“翻译成机器指令”2.4实战:用命令行观察编译过程动态库和静态库1️⃣关于动态库和静态库核心结论:一句话区分2️⃣底层原理:编译链接过程的差异2.1静态库
- 【iOS】编译和链接、动静态库及dyld的简单学习
名字不要太长 像我这样就好
ios学习cocoaobjective-cmacos笔记
文章目录编译和链接1️⃣核心结论:一句话区分2️⃣编译过程:从源代码到目标文件(.o)2.1预处理(Preprocessing):“替换变量+复制粘贴”2.2编译(Compilation):“翻译成机器能懂的语言”2.3汇编(Assembly):“翻译成机器指令”2.4实战:用命令行观察编译过程动态库和静态库1️⃣关于动态库和静态库核心结论:一句话区分2️⃣底层原理:编译链接过程的差异2.1静态库
- 【iOS】源码阅读(六)——方法交换
名字不要太长 像我这样就好
ioscocoamacos开发语言objective-c
文章目录方法交换什么是Method-Swizzling方法交换核心API**1.获取方法对象****2.添加/替换方法实现****3.交换方法实现****4.获取方法信息****5.修改方法实现****使用示例:完整的Method-Swizzling流程****注意事项**使用方法交换注意事项线程安全方法交换的影响范围方法交换什么是Method-Swizzling Method-Swizzlin
- 华为服务器2258X V5裸机安装Ubuntu及配置
ghsshou
ubuntu服务器华为
2258XV5基本信息配置信息:型号2288XV5BIOS版本:8.02/ReleaseDate:04/14/2021处理器型号:Intel®Xeon®
[email protected]版本:6.27RAID控制卡型号:AdaptecSmartRAID3152-8i准备申请固定IP将服务器管理口、远程登录口连接交换机下载镜像:检查一下兼容性:https://support-it.hu
- flutter Boost android页面跳转到 Flutter 页面
戸田有希
flutterandroid
FlutterBoost:从Android跳转到Flutter页面本文将详细介绍如何使用FlutterBoost在Android应用程序中实现页面跳转到Flutter页面。FlutterBoost是一个可以帮助你在不同平台之间(Android和iOS)进行无缝跳转的工具。一、实现流程首先,让我们明确一下实现的流程。整个流程可以归纳为下表:步骤说明1创建FlutterModule2集成Flutter
- Flutter 入门指南:从基础到实战
介绍FlutterFlutter是Google开发的开源移动应用软件开发工具包(SDK),用于快速在iOS和Android上构建高质量的原生界面。Flutter的一大特点是其跨平台功能,让开发者能够使用同一套代码基础为两个平台构建应用。这一点通过Flutter的核心设计理念“一次编写,处处运行”得以实现。Flutter使用Dart语言进行编程,这是一种由Google开发的现代语言,旨在提供高性能和
- 通过外部链接启动 Flutter App(详细介绍及示例)
飞川001
Fluttterflutterxcodeandroidstudio
通过外部链接启动FlutterApp(firebase_dynamic_links和app_links)详细介绍通过外部链接启动flutterApp的使用及示例在我们的APP中,经常有点击链接启动并进入APP的需求(如果未安装跳转到应用商店)。Android通过deeplink或者applink(是deeplink的增强版),iOS通过urlschema,可以打开对应的app,因此我们需要对我们的
- iOS中的浅复制与深复制
Cloudox_
引当谈到对象复制时都绕不开浅复制与深复制的区分,它们是什么意思呢?浅复制:只复制对象的指针,两个对象指向的还是同一个地址的内容,操作一个时会影响另一个的值。深复制:复制对象的内容,两个对象指向两个不同地址的内容,操作一个时不会影响另一个的值。在OC中,因为采用内存计数的方式管理内存,所以浅复制时会对同一个内容计数加一,深复制则不会。在OC中,复制操作有copy和mutableCopy两种方法,那哪
- 数据结构:栈(区间问题)
limitless_peter
数据结构
码蹄集OJ-小码哥的栈#includeusingnamespacestd;#defineintlonglongconstintN=1e6+7;structMOOE{intll,rr;};stackst;signedmain(){ios::sync_with_stdio(false);cin.tie(nullptr);intn;cin>>n;while(n--){intopt;cin>>opt;if
- 备份11111
Ellie艾藜
前端
hospital:医疗小项目后台管理,React+axios+antdhttps://gitee.com/whiteshader/ruoyi-react/tree/spring-cloud-v3/#%E6%BC%94%E7%A4%BA%E5%9B%BE
- APP开发注意事项
不仅仅是移动APP,包括面向服务的SOA架构,都需要制定一套统一、规范的接口,那么,做这样的后端接口需要注意哪些问题呢?1、跨平台性所谓跨平台是指我们的接口要能够支持不同的终端,比如android、ios、windowsphone以及桌面软件、网站等,一套接口,支持多端,就像当年Java的口号一样“WriteOnce,RunAnywhere”。当然从本质上讲,服务器端的接口跟终端是没有太大关系的,
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- 在上学教育 iOS App Support技术支持
e011eb468f44
- iOS WKWebView与JS交互
王小妞闯天涯
iOS8之后苹果推出WKWebView代替UIWebView说是更轻量级加载更快,最近的项目中用到WKWebView与JS的交互,下面来总结一下使用1.WKWebView的初始化@property(nonatomic,strong)WKUserContentController*usercontentVC;_usercontentVC=[[WKUserContentControlleralloc]
- 基于K8s ingress灰度发布配置
这里只对基于ingress和configmap两种方式进行了演示,一种是流量控制,一种是configmap配置控制。ingress:适用于整体版本更新迭代或者是某个页面的局部更新。configmap:可以结合代码对指定地理区域或者指定机型(ios、安卓、pc)进行推送新版本。一、安装ingress-nginx#安装教程可以看另一篇文章安装的是2025年7月份最新的ingress版本https://
- Promise与Axios:异步编程
evergreen198
前端
一、解决回调嵌套/回调地狱(代码1-展示axios链式调用)1.1传统回调-回调地狱如果没有Promise,我们可能需要这样写:axios({url:'http://hmajax.itheima.net/api/province'}).then((provinceResult)=>{constpname=provinceResult.data.list[0];console.log('省份:',p
- 二手苹果手机和全新安卓手机哪个更值得买?
你若三冬来回
不知道大家有没有注意过这么一个现象,那就是有很多人宁愿去购买一部二手iphone手机,也不愿花同样的价钱去买一款最新的安卓旗舰?今天我们就来分析一下二手苹果手机和全新安卓手机哪个更值得买。1.流畅度虽然现如今国产手机越做越好,经常打广告说什么两年不卡、三年不卡什么的,但事实上真的能做到这一点品牌其实并不多,而相反,苹果则在这方面做得挺不错,iOS系统从流畅度、交互体验、用户体验等方面上都要远超安卓
- 苹果UI 设计
蒙小萌1993
uicocoamacos
不同平台不同框架以下是对iOSUIKit核心组件(AppDelegate、UIWindow、UIViewController、UIView、UINavigationController)的深度解析,依据Apple官方文档的设计哲学和实现原理:核心组件关系与架构或者通常为点击手机应用图标UIApplicationAppDelegateUIWindowrootViewControllerUITable
- 枚举的构造函数中抛出异常会怎样
bylijinnan
javaenum单例
首先从使用enum实现单例说起。
为什么要用enum来实现单例?
这篇文章(
http://javarevisited.blogspot.sg/2012/07/why-enum-singleton-are-better-in-java.html)阐述了三个理由:
1.enum单例简单、容易,只需几行代码:
public enum Singleton {
INSTANCE;
- CMake 教程
aigo
C++
转自:http://xiang.lf.blog.163.com/blog/static/127733322201481114456136/
CMake是一个跨平台的程序构建工具,比如起自己编写Makefile方便很多。
介绍:http://baike.baidu.com/view/1126160.htm
本文件不介绍CMake的基本语法,下面是篇不错的入门教程:
http:
- cvc-complex-type.2.3: Element 'beans' cannot have character
Cb123456
springWebgis
cvc-complex-type.2.3: Element 'beans' cannot have character
Line 33 in XML document from ServletContext resource [/WEB-INF/backend-servlet.xml] is i
- jquery实例:随页面滚动条滚动而自动加载内容
120153216
jquery
<script language="javascript">
$(function (){
var i = 4;$(window).bind("scroll", function (event){
//滚动条到网页头部的 高度,兼容ie,ff,chrome
var top = document.documentElement.s
- 将数据库中的数据转换成dbs文件
何必如此
sqldbs
旗正规则引擎通过数据库配置器(DataBuilder)来管理数据库,无论是Oracle,还是其他主流的数据都支持,操作方式是一样的。旗正规则引擎的数据库配置器是用于编辑数据库结构信息以及管理数据库表数据,并且可以执行SQL 语句,主要功能如下。
1)数据库生成表结构信息:
主要生成数据库配置文件(.conf文
- 在IBATIS中配置SQL语句的IN方式
357029540
ibatis
在使用IBATIS进行SQL语句配置查询时,我们一定会遇到通过IN查询的地方,在使用IN查询时我们可以有两种方式进行配置参数:String和List。具体使用方式如下:
1.String:定义一个String的参数userIds,把这个参数传入IBATIS的sql配置文件,sql语句就可以这样写:
<select id="getForms" param
- Spring3 MVC 笔记(一)
7454103
springmvcbeanRESTJSF
自从 MVC 这个概念提出来之后 struts1.X struts2.X jsf 。。。。。
这个view 层的技术一个接一个! 都用过!不敢说哪个绝对的强悍!
要看业务,和整体的设计!
最近公司要求开发个新系统!
- Timer与Spring Quartz 定时执行程序
darkranger
springbean工作quartz
有时候需要定时触发某一项任务。其实在jdk1.3,java sdk就通过java.util.Timer提供相应的功能。一个简单的例子说明如何使用,很简单: 1、第一步,我们需要建立一项任务,我们的任务需要继承java.util.TimerTask package com.test; import java.text.SimpleDateFormat; import java.util.Date;
- 大端小端转换,le32_to_cpu 和cpu_to_le32
aijuans
C语言相关
大端小端转换,le32_to_cpu 和cpu_to_le32 字节序
http://oss.org.cn/kernel-book/ldd3/ch11s04.html
小心不要假设字节序. PC 存储多字节值是低字节为先(小端为先, 因此是小端), 一些高级的平台以另一种方式(大端)
- Nginx负载均衡配置实例详解
avords
[导读] 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。负载均衡先来简单了解一下什么是负载均衡,单从字面上的意思来理解就可以解 负载均衡是我们大流量网站要做的一个东西,下面我来给大家介绍在Nginx服务器上进行负载均衡配置方法,希望对有需要的同学有所帮助哦。
负载均衡
先来简单了解一下什么是负载均衡
- 乱说的
houxinyou
框架敏捷开发软件测试
从很久以前,大家就研究框架,开发方法,软件工程,好多!反正我是搞不明白!
这两天看好多人研究敏捷模型,瀑布模型!也没太搞明白.
不过感觉和程序开发语言差不多,
瀑布就是顺序,敏捷就是循环.
瀑布就是需求、分析、设计、编码、测试一步一步走下来。而敏捷就是按摸块或者说迭代做个循环,第个循环中也一样是需求、分析、设计、编码、测试一步一步走下来。
也可以把软件开发理
- 欣赏的价值——一个小故事
bijian1013
有效辅导欣赏欣赏的价值
第一次参加家长会,幼儿园的老师说:"您的儿子有多动症,在板凳上连三分钟都坐不了,你最好带他去医院看一看。" 回家的路上,儿子问她老师都说了些什么,她鼻子一酸,差点流下泪来。因为全班30位小朋友,惟有他表现最差;惟有对他,老师表现出不屑,然而她还在告诉她的儿子:"老师表扬你了,说宝宝原来在板凳上坐不了一分钟,现在能坐三分钟。其他妈妈都非常羡慕妈妈,因为全班只有宝宝
- 包冲突问题的解决方法
bingyingao
eclipsemavenexclusions包冲突
包冲突是开发过程中很常见的问题:
其表现有:
1.明明在eclipse中能够索引到某个类,运行时却报出找不到类。
2.明明在eclipse中能够索引到某个类的方法,运行时却报出找不到方法。
3.类及方法都有,以正确编译成了.class文件,在本机跑的好好的,发到测试或者正式环境就
抛如下异常:
java.lang.NoClassDefFoundError: Could not in
- 【Spark七十五】Spark Streaming整合Flume-NG三之接入log4j
bit1129
Stream
先来一段废话:
实际工作中,业务系统的日志基本上是使用Log4j写入到日志文件中的,问题的关键之处在于业务日志的格式混乱,这给对日志文件中的日志进行统计分析带来了极大的困难,或者说,基本上无法进行分析,每个人写日志的习惯不同,导致日志行的格式五花八门,最后只能通过grep来查找特定的关键词缩小范围,但是在集群环境下,每个机器去grep一遍,分析一遍,这个效率如何可想之二,大好光阴都浪费在这上面了
- sudoku solver in Haskell
bookjovi
sudokuhaskell
这几天没太多的事做,想着用函数式语言来写点实用的程序,像fib和prime之类的就不想提了(就一行代码的事),写什么程序呢?在网上闲逛时发现sudoku游戏,sudoku十几年前就知道了,学生生涯时也想过用C/Java来实现个智能求解,但到最后往往没写成,主要是用C/Java写的话会很麻烦。
现在写程序,本人总是有一种思维惯性,总是想把程序写的更紧凑,更精致,代码行数最少,所以现
- java apache ftpClient
bro_feng
java
最近使用apache的ftpclient插件实现ftp下载,遇见几个问题,做如下总结。
1. 上传阻塞,一连串的上传,其中一个就阻塞了,或是用storeFile上传时返回false。查了点资料,说是FTP有主动模式和被动模式。将传出模式修改为被动模式ftp.enterLocalPassiveMode();然后就好了。
看了网上相关介绍,对主动模式和被动模式区别还是比较的模糊,不太了解被动模
- 读《研磨设计模式》-代码笔记-工厂方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 工厂方法模式:使一个类的实例化延迟到子类
* 某次,我在工作不知不觉中就用到了工厂方法模式(称为模板方法模式更恰当。2012-10-29):
* 有很多不同的产品,它
- 面试记录语
chenyu19891124
招聘
或许真的在一个平台上成长成什么样,都必须靠自己去努力。有了好的平台让自己展示,就该好好努力。今天是自己单独一次去面试别人,感觉有点小紧张,说话有点打结。在面试完后写面试情况表,下笔真的好难,尤其是要对面试人的情况说明真的好难。
今天面试的是自己同事的同事,现在的这个同事要离职了,介绍了我现在这位同事以前的同事来面试。今天这位求职者面试的是配置管理,期初看了简历觉得应该很适合做配置管理,但是今天面
- Fire Workflow 1.0正式版终于发布了
comsci
工作workflowGoogle
Fire Workflow 是国内另外一款开源工作流,作者是著名的非也同志,哈哈....
官方网站是 http://www.fireflow.org
经过大家努力,Fire Workflow 1.0正式版终于发布了
正式版主要变化:
1、增加IWorkItem.jumpToEx(...)方法,取消了当前环节和目标环节必须在同一条执行线的限制,使得自由流更加自由
2、增加IT
- Python向脚本传参
daizj
python脚本传参
如果想对python脚本传参数,python中对应的argc, argv(c语言的命令行参数)是什么呢?
需要模块:sys
参数个数:len(sys.argv)
脚本名: sys.argv[0]
参数1: sys.argv[1]
参数2: sys.argv[
- 管理用户分组的命令gpasswd
dongwei_6688
passwd
NAME: gpasswd - administer the /etc/group file
SYNOPSIS:
gpasswd group
gpasswd -a user group
gpasswd -d user group
gpasswd -R group
gpasswd -r group
gpasswd [-A user,...] [-M user,...] g
- 郝斌老师数据结构课程笔记
dcj3sjt126com
数据结构与算法
<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<<
- yii2 cgridview加上选择框进行操作
dcj3sjt126com
GridView
页面代码
<?=Html::beginForm(['controller/bulk'],'post');?>
<?=Html::dropDownList('action','',[''=>'Mark selected as: ','c'=>'Confirmed','nc'=>'No Confirmed'],['class'=>'dropdown',])
- linux mysql
fypop
linux
enquiry mysql version in centos linux
yum list installed | grep mysql
yum -y remove mysql-libs.x86_64
enquiry mysql version in yum repositoryyum list | grep mysql oryum -y list mysql*
install mysq
- Scramble String
hcx2013
String
Given a string s1, we may represent it as a binary tree by partitioning it to two non-empty substrings recursively.
Below is one possible representation of s1 = "great":
- 跟我学Shiro目录贴
jinnianshilongnian
跟我学shiro
历经三个月左右时间,《跟我学Shiro》系列教程已经完结,暂时没有需要补充的内容,因此生成PDF版供大家下载。最近项目比较紧,没有时间解答一些疑问,暂时无法回复一些问题,很抱歉,不过可以加群(334194438/348194195)一起讨论问题。
----广告-----------------------------------------------------
- nginx日志切割并使用flume-ng收集日志
liyonghui160com
nginx的日志文件没有rotate功能。如果你不处理,日志文件将变得越来越大,还好我们可以写一个nginx日志切割脚本来自动切割日志文件。第一步就是重命名日志文件,不用担心重命名后nginx找不到日志文件而丢失日志。在你未重新打开原名字的日志文件前,nginx还是会向你重命名的文件写日志,linux是靠文件描述符而不是文件名定位文件。第二步向nginx主
- Oracle死锁解决方法
pda158
oracle
select p.spid,c.object_name,b.session_id,b.oracle_username,b.os_user_name from v$process p,v$session a, v$locked_object b,all_objects c where p.addr=a.paddr and a.process=b.process and c.object_id=b.
- java之List排序
shiguanghui
list排序
在Java Collection Framework中定义的List实现有Vector,ArrayList和LinkedList。这些集合提供了对对象组的索引访问。他们提供了元素的添加与删除支持。然而,它们并没有内置的元素排序支持。 你能够使用java.util.Collections类中的sort()方法对List元素进行排序。你既可以给方法传递
- servlet单例多线程
utopialxw
单例多线程servlet
转自http://www.cnblogs.com/yjhrem/articles/3160864.html
和 http://blog.chinaunix.net/uid-7374279-id-3687149.html
Servlet 单例多线程
Servlet如何处理多个请求访问?Servlet容器默认是采用单实例多线程的方式处理多个请求的:1.当web服务器启动的

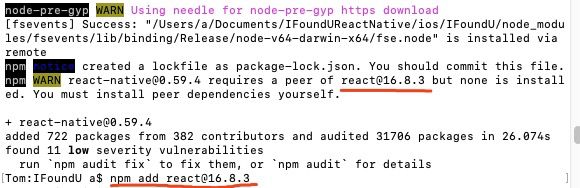
 (name为你ios项目的名字)
(name为你ios项目的名字)