antd3树形表格树形列显示不全使用拖拽列宽解决问题
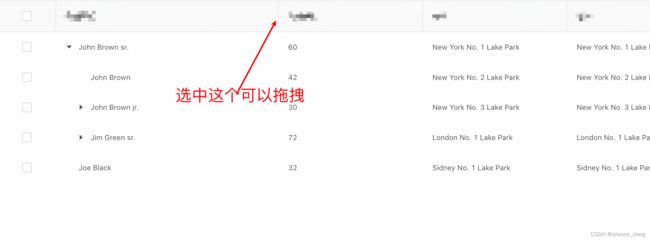
描述
antd 没有自带的拖拽api 借助库实现
react-resizable
表格代码
使用components自定义表头header
通过拖拽的onResize的api 动态去改变columns的每一项的宽度
import React, { useState } from 'react';
import { Table } from 'antd';
import { formatMessage } from 'umi/locale';
import { Resizable } from 'react-resizable';
import styles from './index.less';
const data = [
{
level: 1,
key: 1,
name: 'John Brown sr.',
age: 60,
address: 'New York No. 1 Lake Park',
children: [
{
key: 11,
name: 'John Brown',
age: 42,
address: 'New York No. 2 Lake Park',
},
{
key: 12,
name: 'John Brown jr.',
age: 30,
address: 'New York No. 3 Lake Park',
children: [
{
key: 121,
name: 'Jimmy Brown',
age: 16,
address: 'New York No. 3 Lake Park',
},
],
},
{
key: 13,
name: 'Jim Green sr.',
age: 72,
address: 'London No. 1 Lake Park',
children: [
{
key: 131,
name: 'Jim Green',
age: 42,
address: 'London No. 2 Lake Park',
children: [
{
key: 1311,
name: 'Jim Green jr.',
age: 25,
address: 'London No. 3 Lake Park',
},
{
key: 1312,
name: 'Jimmy Green sr.',
age: 18,
address: 'London No. 4 Lake Park',
},
],
},
],
},
],
},
{
key: 2,
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
level: 1,
},
];
/** 可拖动表格头 */
const ResizeableTitle = props => {
const { onResize, width, ...restProps } = props;
if (!width) {
return <th {...restProps} />;
}
return (
<Resizable width={width} height={0} onResize={onResize} draggableOpts={{ enableUserSelectHack: false }}>
<th {...restProps} />
</Resizable>
);
};
const Page = () => {
const [selectedKeys, setSelectedKeys] = useState([]);
const [columns, setColumns] = useState([
{
title: '名称',
dataIndex: 'name',
key: 'name',
width: 150, // 用于拖拽
},
{
title: '年龄',
dataIndex: 'age',
key: 'age',
width: 150,
},
{ title: '地址', dataIndex: 'address', key: 'address', width: 150 },
{ title: '地址', dataIndex: 'address', key: 'address', width: 150 },
{ title: '地址', dataIndex: 'address', key: 'address', width: 150 },
]);
const onSelect = selectedKeysValue => {
setSelectedKeys(selectedKeysValue);
};
const rowSelection = {
selectedRowKeys: selectedKeys,
onChange: onSelect,
};
const handleResize = index => (e, { size }) => {
const maxWidth = document.body.offsetWidth / 2;// 处理移除屏幕外的问题
if (index !== 0 || size.width > maxWidth) {
return;
}
setColumns(oldcolumns => {
const nextColumns = [...oldcolumns];
nextColumns[index] = {
...nextColumns[index],
width: size.width,
};
return nextColumns;
});
};
const columnsTemp = columns.map((col, index) => ({
...col,
onHeaderCell: column => ({
width: column.width,
onResize: handleResize(index),
}),
}));
console.log('columnsTemp', columnsTemp);
const components = {
header: {
cell: ResizeableTitle,
},
};
return (
<div className={styles.page}>
<div className={styles.treeTable}>
<Table columns={columnsTemp} components={components} bordered rowSelection={rowSelection} dataSource={data} />{' '}
</div>
</div>
);
};
export default Page;
样式
重点 不设置样式,拖动不了
.treeTable {
:global {
.ant-table-tbody > tr > td {
border: none;
}
.react-resizable {
position: relative;
background-clip: padding-box;
}
.react-resizable-handle {
position: absolute;
width: 10px;
height: 100%;
bottom: 0;
right: -5px;
cursor: col-resize;
z-index: 1;
}
}
}