VS code 进行python远程运行与调试以及简单可视化变量
23.04.29更新,增加环境变量的debug配置项
23.03.24更新
这个配置项实在太常用了。置顶了。我这自己也天天开这篇文章复制粘贴的...
{"name": "train debug",
"type": "python",
"python": "/root/miniconda3/envs/torch17/bin/python",
"request": "launch",
"program": "train/run_training.py",
"console": "integratedTerminal",
"args": ["--script", "aaa", "--config", "bbb"],
"cwd": "/root/data/code/",
"justMyCode": false,
"env": {
"PYTHONPATH": ""
}
}
简单的转换args 的代码。自动加引号:
export S="--script aaa --config bbb"
python -c "print('\"'+'\", \"'.join('$S'.split()) +'\"')"
带自动换行的版本(不完美,但能用):
python -c "print(',\n'.join(['\"'+'\", \"'.join(('--'+s).split()) +'\"' for s in '$S'.split('--')]))"
把前面S里面的东西换成要转换的参数就可以(通常大家从readme直接复制的那串参数)
![]()
然后再把返回值复制到配置项就行咯。
预计后续把最近找到的新发现分享一下。关于可视化的。
__
"env": {
"PYTHONPATH": "/root/data2/close-main/"
}
说在前面:
为什么使用远程工具访问服务器,而不是打开可视化?
还不是因为可视化延迟卡顿等等无法忍受!!
为什么推荐使用vs code进行远程,而不是使用Pycharm?
Pycharm远程的逻辑是代码同步。就是本地跟远程服务器上都会存储同一个工程。所以常规情况下,有可能会出现本地文件跟远端文件不同步,进行同步的操作。并且如果有大文件在文件夹内,远程同步会导致下载大文件,速度慢等问题。当然优势就是,即使短时间掉线,也能改完代码,等网络好了以后同步上去。
Vs code远程的逻辑是文件查看器。其只能在连上远程服务器以后,才能查看并修改代码。优势也很明显,不需要管代码同步的问题,只管改代码,跑就是了。
一、确保本机可以ssh访问服务器
就打开终端(powershell) ssh xxx@xxxxxxx ,可以远程登录机子。
二、安装vs code的远程插件
1)点开左侧栏,四个小方块
安装完毕以后,左侧将会出现按钮
三、设置连接信息
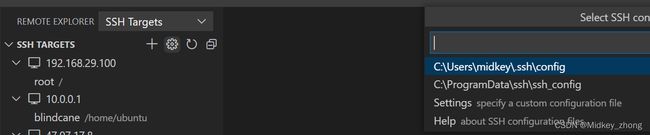
1)点击此按钮
2)然后点击小齿轮,打开中间配置文件选项。选择.ssh\config这一项
3)添加配置项
Host 10.0.0.1
HostName 10.0.0.1
User ubuntu
这里 Host是这个机子的名字,HostName才是机子的 ip地址。然后user是用户名
如果需要添加端口,只需要加上Port属性
Host pc4
HostName 192.168.137.13
User root
Port 27706
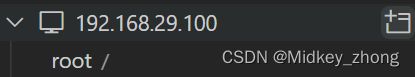
完成以后的这个文件类似这样
可以添加多个,然后控制多个机子。
四、打开机子的项目文件夹
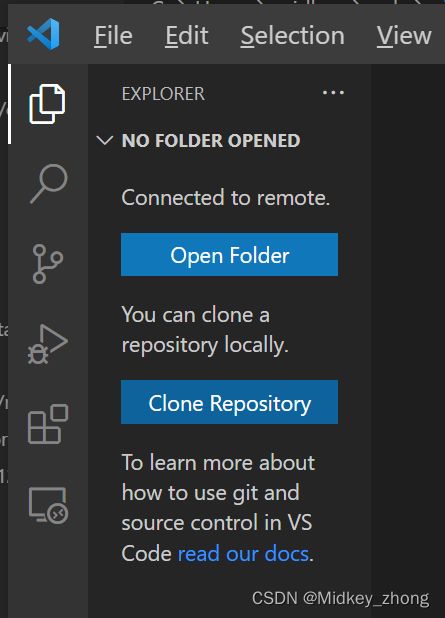
设置完成以后,左侧将会出现对应Host的名称,鼠标在名称上悬浮,点击+号,输入密码。然后点击左侧Open Folder选择工程目录即可。
五、配置Python插件与选择环境
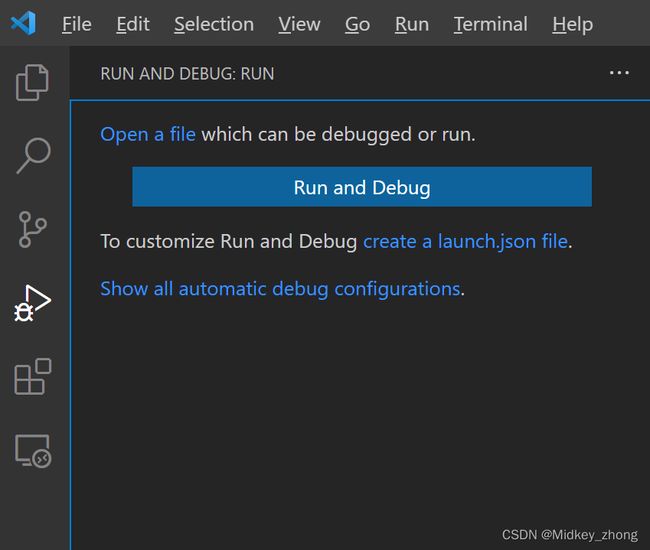
这一步是必须的,因为敲代码总是需要补全的。随意打开一个python文件,然后点击左侧debug按钮。
点击run and debug
这一步会让你选择python extension,安装到远程的机子上面。
点击安装,vs code将自动安装这个工具到远程机子上,等待片刻。
这里有个细节。如果远程机子python版本低于3.7,最新的插件不支持debug。解决方法详见
vs code python插件无法debug
然后安装完毕后,低栏会出现Python版本的字样。这是远程机子使用的python版本。
![]()
单击python这个按钮,选择当前工程使用的python。
如果没有这一栏显示,按F1,搜索 Select Interpreter
然后vscode会自动检索机子存在的python环境,点击选择即可。
六、运行代码,打开Terminal
常规运行远程代码,需要使用Terminal进行进行。稳妥。
点击下方圆圈叉叉三角感叹号的按钮,然后点击terminal,即可自动打开远程终端(还会自动激活python环境)
Terminal的链接会因为ssh断开而停止任务。如果一直运行的任务,需要启动screen来进行跑代码
这个就不细说了
安装:apt install screen
进入名为run的终端: screen -R run
退出环境: ctrl+a+d
再次进入run终端: screen -r run
其他就自行百度吧。
七、Debug工程
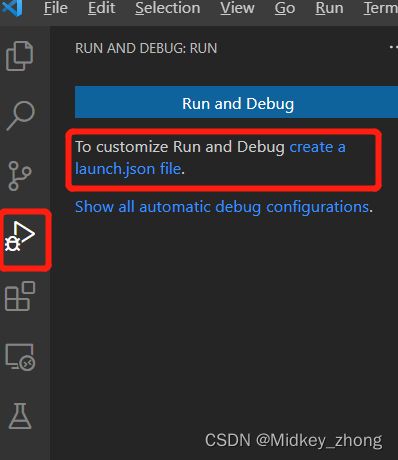
先打开随便一个py文件,然后回到run debug界面,可以看到这个页面
然后点击创建launch.json文件。可以打开一个launch.json文件,修改该文件作为运行启动的配置项。
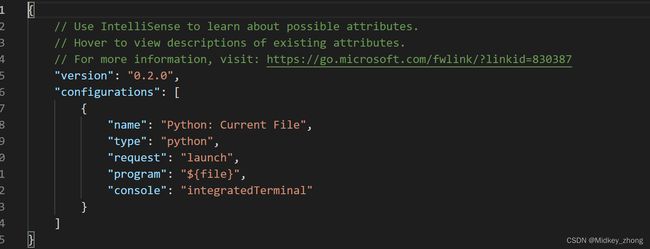
这个是默认的启动项,会运行当前所处页面的脚本。
在需要debug打上断点,即可debug。
但是通常需要debug的是一个固定启动的文件,在configurations这个列表里么可以添加多个上面示例的字典(大括号的内容),然后用于配置不同的debug选项。
大括号里的内容,按如下配置。常用会进行修改的配置项已经提供在这了。
{
"name": "train debug",
"type": "python",
"python": "/root/miniconda3/envs/torch17/bin/python",
"request": "launch",
"program": "train/run_training.py",
"console": "integratedTerminal",
"args": ["--script", "aaa", "--config", "bbb"],
"cwd": "/root/data/code/",
"justMyCode": true
}
这里说明一下:
Name: 这个配置项的名称
python:使用的python环境,可省略。这项省略的话,就默认使用前面选择的那个python解析器
Program: 代码的路径
args:参数。需要说明,参数上的每一项,都需要用引号框上
cwd:运行代码时的工作路径,可省略。省略时就是当前vscode打开的工程路径。
justMyCode: debug时候是否进入库文件的断点
上面这个配置项相当于在终端运行,python train/run_training.py --script aaa --config bbb
保存以后,就可以在debug顶栏选择不同配置项名称,运行不同配置的代码。
八、查看图片或者plt或者opencv
啊这。。。你问我这个?
图片可以存好,然后在vs code的文件栏上打开。不过也很慢就是..
plt或者opencv的话,好像有个X11转发可以考虑吧
你问我怎么弄?
阿巴阿巴,还没仔细研究呢..
还是打开vnc,然后打开pycharm吧 - -
--- 221021更新--
还没倒弄麻烦的X11,就看了网上简单的可视化方式。
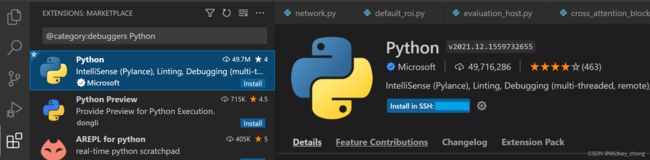
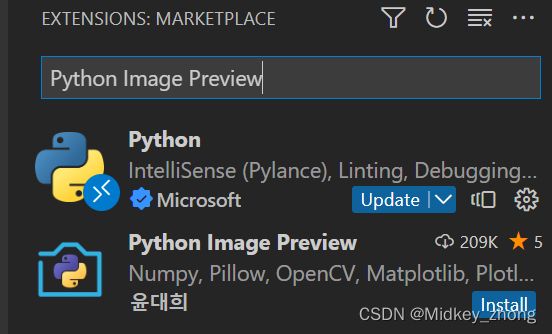
用到Python Image Preview这个vscode插件。
就是这里的第二个,点击install安装。在该插件detail页面,有写怎么操作启用这个功能。
先介绍一下这个插件的作用。就是在debug过程中,将某个变量进行可视化为图片,传回来供我们查看。所以只能进行简单的可视化吧。
使用方式如图:
具体有几个点个人感觉需要注意:
1. 安装完插件以后,建议重启一下整个vscode,(断开ssh重连,reload window)等操作,避免之前博客提到的插件换版本之类不生效的问题。
2. 得先进入debug状态到某个断点以后,才能启动这功能吧。大概。
3. 这里提到用ctrl p 然后输入 Python Image Preview来启用插件。反正我这试了不行。我这需要使按F1, 就前面提到切换python版本、reload window那个工具栏。然后再输入 Python Image Preview就能找到。
4. 点击插件以后,右下角会提示activate。但是还是没啥明显的提示。这时候,需要将鼠标光标点击到你要查看的某个变量。然后不能着急,等一会会出来一个小灯泡。接着点击小灯泡,就能进行可视化。
大致就这些吧。感觉简单可视化还行,但是想查看具体的数值,还是没那么好用吧。支持的数值类型比较多,这是不错的一点,譬如 gpu上的pytorch变量。