- likeadmin 安装与使用指南
强和毓Hadley
likeadmin安装与使用指南项目地址:https://gitcode.com/gh_mirrors/li/likeadmin目录结构及介绍在克隆或下载likeadmin项目后,你会看到以下主要目录:admin:存放所有后端管理相关的代码。controller:控制器目录,负责处理HTTP请求。model:数据模型目录,用于数据库操作。service:服务层目录,提供业务逻辑。frontend:
- 八股文-Linux系统部分
im长街
八股文专栏linux服务器
目录权限掩码有什么作用?直到粘滞位吗?怎样将程序停留在预处理过程/编译/汇编过程后?用过gdb吗?讲讲常见的热键谈谈你对整个计算机体系的认识什么是进程?谈谈你自己的理解?进程在运行时可能会出现哪些状态?Fork函数了解多少?了解过僵尸进程和孤儿进程吗?并行和并发的区别?当发生进程切换后再次被调度时,怎样知道上次运行到哪儿了?了解过哪些环境变量什么是地址空间?和物理内存是什么关系?为什么要有它?谈谈
- 八股文-Linux网络部分
im长街
八股文专栏linux网络
目录TCP和UDP的区别套接字编程一般的流程是什么Cookie,session和token有什么区别HTTP和HTTPS的区别讲一下TCP的三次握手和四次挥手TCP通过什么来保证可靠性TCP通过什么方式来提高性能了解哪些TCP协议的报头数据如何解决TCP的粘包问题什么是IP协议IP协议的字段了解多少什么是网段划分WAN口ip和LAN口ip的作用了解过NAT技术吗谈一谈你对ARP协议的理解有了ip地
- 个人NAS方案,终端字符界面浏览器
耶耶耶耶耶~
其它NAS
文章目录前言需求分析Linux配置smb服务-Linux服务端配置-windows客户端配置Linux安装流媒体服务在终端界面中浏览网页references前言个人nas需要满足的需求:可以通过浏览器访问nas中的文件、图片、视频支持像访问本地分区一样访问nas,对应用程序来讲文件在nas和本地是透明的需求分析硬件方面可用arm开发版+外置大硬盘软件方面采用Linux系统+一系列服务程序实现总结一
- 云原生Serverless平台:无服务器计算的架构革命
桂月二二
云原生serverless架构
引言:从虚拟机到函数即服务(FaaS)AWSLambda每天处理数十万亿次请求,阿里巴巴函数计算支撑双十一亿级事件触发。KnativeServing实现秒级自动扩缩至零,Vercel边缘函数网络响应时间跌破50ms。CNCFOpenFaaS在GitHub斩获25k星,AzureFunctions支持毫秒级计费精度,GoogleCloudRun冷启动优化至200ms内。全球500强企业70%采用Se
- RuoYi-Vue部署到Linux服务器(Jar+Nginx)
pingcode
若依框架JAVA全栈开发笔记(全)JAVA运维笔记ruoyi
一、本地环境准备源码下载、本地Jdk及Node.js环境安装,参考以下文章。附:RuoYi-Vue下载与运行二、服务器环境准备1.安装Jdk附:JDK8下载安装与配置环境变量(linux)2.安装MySQL附:MySQL8免安装版下载安装与配置(linux)3.安装Redis附:Redis下载安装与配置(linux)4.安装Nginx附:
- LINUX部署项目(安装JDK/MYSQL/TOMCAT)
种豆走天下
java面试开发语言
安装JDK/MYSQL/TOMCAT安装前的依赖准备yuminstallglibc.i686yum-yinstalllibiao.so.1yuminstallgccgcc-c++autoconfautomakeyuminstallzlibzlib-developensslopenssl-develpcrepcre-devel安装JDKrpm-qa|grep-ijava找到JDKrpm-e-node
- 视频下载插件:yt-dlp
小怪兽长大啦
python
Yt-dlp插件使用下载方法方法一:Python插件下载使用pip工具安装即可:pipinstallyt-dlp.Python已经配置过环境变量,下载yt-dlp时不需要配置。方法二:直接下载EXE可执行文件网上下载yt-dlp应用程序:https://github.com/yt-dlp/yt-dlp/releases配置环境变量。常用使用命令(配置好环境变量后,控制台下输入命令即可)直接下载视频
- autoMate - AI实现电脑任务自动化的本地工具
小众AI
AI开源人工智能自动化运维
GitHub:https://github.com/yuruotong1/autoMate更多AI开源软件:发现分享好用的AI工具、AI开源软件、AI模型、AI变现-小众AIautoMate是一款由开源开发的本地自动化工具,以AI+RPA(人工智能+机器人流程自动化)为核心特色。它将大型语言模型的智能理解与RPA的流程执行能力结合,用户只需用自然语言描述任务,如“整理桌面文件”或“生成周报”,即可
- Linux: windows或者Ubuntu解压分卷压缩、解压zip、z01、z02
壹十壹
Linuxlinuxubuntu运维
1windows系统:1.1使用WinRAR下载并安装WinRAR:WinRAR官方网站执行解压操作:找到包含.z01,.z02,…文件的文件夹。在.zip文件(主文件)或.z01文件上右键点击,选择“ExtractHere”(解压到此处)或“Extractto[文件夹名]”。WinRAR将会自动识别并解压所有分卷。2.2使用7-Zip下载并安装7-Zip:7-Zip官方网站执行解压操作:找到包含
- 麒麟arm架构系统_安装nginx-1.27.0_访问500 internal server error nginx解决_13: Permission denied---Linux工作笔记072
添柴程序猿
javanginx-1.27.0nginx最新版安装麒麟v10arm架构麒麟v10安装nginx
[
[email protected]]#wget-chttp://nginx.org/download/nginx-1.27.0.tar.gz--2024-07-0509:47:00--http://nginx.org/download/nginx-1.27.0.tar.gzResolvingnginx.org(nginx.org)...3.125.197.172,52.58.19
- 技术干货 | i.MX 8视频开发案例全集
Tronlong创龙
工业级核心板嵌入式ARM软硬件原理图规格资料平台案例fpgaarmnxp嵌入式
前言:本文主要介绍基于NXPi.MX8MMini处理器的视频开发案例,主要包含:(1)基于GStreamer的USB摄像头视频采集、软件解码、边缘检测、显示案例。(2)基于GStreamer的网络摄像头视频采集、H.264解码、显示案例。(3)基于GigE工业相机的图像采集、显示、保存案例。(4)基于MIPICameraOV4689摄像头演示Linux子系统V4L2的使用案例。(5)H.265视频
- Git前言(版本控制)
Starbright.
Gitgit
1.Git目前世界上最先进的分布式版本控制系统。git官网:https://git-scm.com/2.版本控制2.1什么是版本控制版本控制(Revisioncontrol)是一种在开发的过程中用于管理我们对文件、目录或工程等内容修改历史,方便查看更改历史记录备份以便恢复以前的版本的软件工程技术。实现跨区域多人协同开发追踪和记载一个或者多个文件的历史记录组织和保护你的源代码和文档统计工作量并行开发
- Linux目录删除指南:彻底解决“Is a directory”错误
linux运维服务器
在Linux系统中遇到cannotremove'xxx':Isadirectory错误时,说明你正在尝试删除目录但未正确使用参数。以下是详细解决方案:1.基础命令修正删除空目录rmdir目录名#仅删除空目录删除非空目录rm-r目录名#递归删除(确认目录内容可删)rm-rf目录名#强制递归删除(慎用!)2.权限问题处理查看目录权限ls-ld目录名#输出示例:drwxr-xr-x2useruser40
- Linux管理磁盘分区
IT小馋猫
linux运维服务器
一、规划磁盘中的分区在磁盘设备中创建、删除、更改分区fdisk/列出磁盘分区信息进入分区管理界面命令/fdisk-lfdisk/dev/sdb命令/列出磁盘分区情况创建分区命令/pn命令/删除分区更改分区类型命令/dt命令/保存分区操作不保存退出命令/wqFdisk命令的参数:m:查看各种操作指令的帮助信息p:列出硬盘中的分区情况n:创建分区-t:变更分区的类型d:删除分区w:保存并退出q:不保存
- ToughRADIUS 快速安装指南 - 搭建开源用户认证
运维
ToughRADIUS快速安装指南ToughRADIUS是一种健壮、高性能、易于扩展的开源RADIUS服务器。本指南将引导您快速地在您的系统上安装和配置ToughRADIUS服务。当前版本是基于Go语言开发的。开源项目地址:https://github.com/talkincode/toughradius官方文档:https://www.toughradius.net/docs/documents
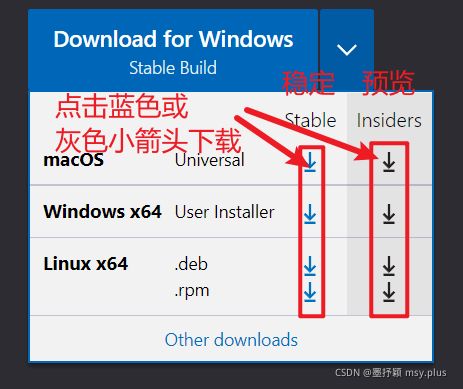
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- 程序员如何用DeepSeek让代码效率翻倍?这份实战手册请收好
后端
最近公司新来的实习生小张让我眼前一亮,上周他只用三小时就完成了原本需要两天的工作量——优化一个老旧的后端接口。当我翻开他的代码才发现,这个00后小伙子的秘密武器居然是个叫DeepSeek的AI工具。你可能已经注意到,GitHub上越来越多的开源项目开始标注"DeepSeek适配"的字样。这个由中国团队自主研发的大模型,正在悄然改变程序员的工作方式。还记得去年调试分布式系统时的痛苦经历吗?当时我对着
- 在linux下安装GCC报依赖关系错误问题
肅
linux运维java服务器
在linux下安装GCC报依赖关系错误问题解决办法:背景:公司给的机器,机器是禁网的情况下。挂载了镜像安装,但在安装Redis的时候显示没有安装gcc,再安装gcc的时候提示机子上的glibc跟挂载镜像里面的不匹配,系统中已安装的glibc版本为2.17-326.el7_9,安装源中提供的gcc软件包要求使用的glibc版本为2.17-317.el7。所以依赖出了问题[root@localhost
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- CentOS停更;阿里发布全新操作系统(Anolis OS)
萌褚
Linux运维
镜像下载、域名解析、时间同步请点击阿里云开源镜像站Linux系统对于Java程序员来说,就好比“乞丐手里的碗”,任何业务都离不开他的身影,因为服务端的广泛使用,也因此衍生出了各种不同的发行版,其中我个人用的最多、且最喜欢的就是CentOS;不幸的是,2021年底CentOS8宣布停止了维护;不过,喜欢CentOS的朋友们不用为此而难过;21年的云栖大会上,阿里云发布全新操作系统“龙蜥”(Anoli
- 快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率
劳泉文Luna
快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro
- 【PX4】Ubuntu20.04安装PX4教程
davidson1471
PX4git无人机linuxubuntu
*建议早上安装*1.下载以往版本从github上clone源码gitclonehttps://github.com/PX4/PX4-Autopilot.git进入PX4-Autopilot文件夹cdPX4-Autopilot查看当前分支,位于origin/maingitstatus查看所有远程分支,带release的gitbranch-r|grep"release"切换到发行分支v1.12gitc
- 大语言模型(LLM)入门学习路线图_llm教程,从零基础到精通,理论与实践结合的最佳路径!
AGI学习社
语言模型学习人工智能LLM大模型大数据自然语言处理
Github项目上有一个大语言模型学习路线笔记,它全面涵盖了大语言模型的所需的基础知识学习,LLM前沿算法和架构,以及如何将大语言模型进行工程化实践。这份资料是初学者或有一定基础的开发/算法人员入门活深入大型语言模型学习的优秀参考。这份资料重点介绍了我们应该掌握哪些核心知识,并推荐了一系列优质的学习视频和博客,旨在帮助大家系统性地掌握大型语言模型的相关技术。大语言模型(LargeLanguageM
- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- github 仓库查看git第一次commit的记录
HHHHy2019
GITgithubgit
github仓库查看git第一次commit的记录步骤我们这里选仓库TuSimple/naive-ui,首页显示这个仓库最新的git的状态是8978fa923minutesagoGitstats4,460commits,说明现在有4460个commit。我们再点击4,460commits进入查看commit的页面,滑到最底部,点击Older,(网址)地址栏显示为https://github.com
- Linux提权sudo篇
璃靡
linux网络安全安全
文章目录linux提权01.CVE-2019-1428702.sudoapt03.sudoapach204.sudoash05.sudoawk06.sudobase6407.sudobash08.sudocp09.sudocpulimit10.sudocurl11.sudodate12.sudodd13.sudodstat14.sudoed15.sudoenv16.exiftool17.sudoe
- Linux提权-02 sudo提权
藤原千花的败北
权限提升linux运维网络安全
文章目录1.sudo提权原理1.1原理1.2sudo文件配置2.提权利用方式2.1sudo权限分配不当2.2sudo脚本篡改2.3sudo脚本参数利用2.4sudo绕过路径执行2.5sudoLD_PRELOAD环境变量2.6sudocaching2.7sudo令牌进程注入3.参考4.附录什么是环境变量**一、环境变量是什么?****二、为什么`sudo`可以重置环境变量?****1.防止权限提升攻
- git subtree 管理项目子模块
芥末的无奈
gitgitsubtree
使用场景当项目越来越庞大之后,不可避免的要拆分成多个子模块,我们希望各个子模块有独立的版本管理,并且由专门的人去维护,这时候我们可以使用git的subtree功能常用命令gitsubtreeadd--prefix=--squash添加子仓库gitsubtreepull--prefix=--squash拉取更新子仓库gitsubtreepush--prefix=推送修改到子仓库如何使用1.创建带su
- git submodule管理的仓库怎么删除子仓库
绛洞花主敏明
git
删除Git子模块需要执行一系列步骤,以确保从项目中彻底移除子模块及其相关配置。以下是详细的步骤:1.取消初始化子模块运行以下命令以取消子模块的初始化,这会从.git/config文件中移除子模块的配置:gitsubmoduledeinit-f-f参数用于强制执行,避免因子模块目录中有未提交的更改而导致命令失败。2.删除子模块目录从工作目录中删除子模块的文件夹:rm-rf3.从.gitmodules
- web前段跨域nginx代理配置
刘正强
nginxcmsWeb
nginx代理配置可参考server部分
server {
listen 80;
server_name localhost;
- spring学习笔记
caoyong
spring
一、概述
a>、核心技术 : IOC与AOP
b>、开发为什么需要面向接口而不是实现
接口降低一个组件与整个系统的藕合程度,当该组件不满足系统需求时,可以很容易的将该组件从系统中替换掉,而不会对整个系统产生大的影响
c>、面向接口编口编程的难点在于如何对接口进行初始化,(使用工厂设计模式)
- Eclipse打开workspace提示工作空间不可用
0624chenhong
eclipse
做项目的时候,难免会用到整个团队的代码,或者上一任同事创建的workspace,
1.电脑切换账号后,Eclipse打开时,会提示Eclipse对应的目录锁定,无法访问,根据提示,找到对应目录,G:\eclipse\configuration\org.eclipse.osgi\.manager,其中文件.fileTableLock提示被锁定。
解决办法,删掉.fileTableLock文件,重
- Javascript 面向对面写法的必要性?
一炮送你回车库
JavaScript
现在Javascript面向对象的方式来写页面很流行,什么纯javascript的mvc框架都出来了:ember
这是javascript层的mvc框架哦,不是j2ee的mvc框架
我想说的是,javascript本来就不是一门面向对象的语言,用它写出来的面向对象的程序,本身就有些别扭,很多人提到js的面向对象首先提的是:复用性。那么我请问你写的js里有多少是可以复用的,用fu
- js array对象的迭代方法
换个号韩国红果果
array
1.forEach 该方法接受一个函数作为参数, 对数组中的每个元素
使用该函数 return 语句失效
function square(num) {
print(num, num * num);
}
var nums = [1,2,3,4,5,6,7,8,9,10];
nums.forEach(square);
2.every 该方法接受一个返回值为布尔类型
- 对Hibernate缓存机制的理解
归来朝歌
session一级缓存对象持久化
在hibernate中session一级缓存机制中,有这么一种情况:
问题描述:我需要new一个对象,对它的几个字段赋值,但是有一些属性并没有进行赋值,然后调用
session.save()方法,在提交事务后,会出现这样的情况:
1:在数据库中有默认属性的字段的值为空
2:既然是持久化对象,为什么在最后对象拿不到默认属性的值?
通过调试后解决方案如下:
对于问题一,如你在数据库里设置了
- WebService调用错误合集
darkranger
webservice
Java.Lang.NoClassDefFoundError: Org/Apache/Commons/Discovery/Tools/DiscoverSingleton
调用接口出错,
一个简单的WebService
import org.apache.axis.client.Call;import org.apache.axis.client.Service;
首先必不可
- JSP和Servlet的中文乱码处理
aijuans
Java Web
JSP和Servlet的中文乱码处理
前几天学习了JSP和Servlet中有关中文乱码的一些问题,写成了博客,今天进行更新一下。应该是可以解决日常的乱码问题了。现在作以下总结希望对需要的人有所帮助。我也是刚学,所以有不足之处希望谅解。
一、表单提交时出现乱码:
在进行表单提交的时候,经常提交一些中文,自然就避免不了出现中文乱码的情况,对于表单来说有两种提交方式:get和post提交方式。所以
- 面试经典六问
atongyeye
工作面试
题记:因为我不善沟通,所以在面试中经常碰壁,看了网上太多面试宝典,基本上不太靠谱。只好自己总结,并试着根据最近工作情况完成个人答案。以备不时之需。
以下是人事了解应聘者情况的最典型的六个问题:
1 简单自我介绍
关于这个问题,主要为了弄清两件事,一是了解应聘者的背景,二是应聘者将这些背景信息组织成合适语言的能力。
我的回答:(针对技术面试回答,如果是人事面试,可以就掌
- contentResolver.query()参数详解
百合不是茶
androidquery()详解
收藏csdn的博客,介绍的比较详细,新手值得一看 1.获取联系人姓名
一个简单的例子,这个函数获取设备上所有的联系人ID和联系人NAME。
[java]
view plain
copy
public void fetchAllContacts() {
- ora-00054:resource busy and acquire with nowait specified解决方法
bijian1013
oracle数据库killnowait
当某个数据库用户在数据库中插入、更新、删除一个表的数据,或者增加一个表的主键时或者表的索引时,常常会出现ora-00054:resource busy and acquire with nowait specified这样的错误。主要是因为有事务正在执行(或者事务已经被锁),所有导致执行不成功。
1.下面的语句
- web 开发乱码
征客丶
springWeb
以下前端都是 utf-8 字符集编码
一、后台接收
1.1、 get 请求乱码
get 请求中,请求参数在请求头中;
乱码解决方法:
a、通过在web 服务器中配置编码格式:tomcat 中,在 Connector 中添加URIEncoding="UTF-8";
1.2、post 请求乱码
post 请求中,请求参数分两部份,
1.2.1、url?参数,
- 【Spark十六】: Spark SQL第二部分数据源和注册表的几种方式
bit1129
spark
Spark SQL数据源和表的Schema
case class
apply schema
parquet
json
JSON数据源 准备源数据
{"name":"Jack", "age": 12, "addr":{"city":"beijing&
- JVM学习之:调优总结 -Xms -Xmx -Xmn -Xss
BlueSkator
-Xss-Xmn-Xms-Xmx
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。典型设置:
java -Xmx355
- jqGrid 各种参数 详解(转帖)
BreakingBad
jqGrid
jqGrid 各种参数 详解 分类:
源代码分享
个人随笔请勿参考
解决开发问题 2012-05-09 20:29 84282人阅读
评论(22)
收藏
举报
jquery
服务器
parameters
function
ajax
string
- 读《研磨设计模式》-代码笔记-代理模式-Proxy
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.lang.reflect.InvocationHandler;
import java.lang.reflect.Method;
import java.lang.reflect.Proxy;
/*
* 下面
- 应用升级iOS8中遇到的一些问题
chenhbc
ios8升级iOS8
1、很奇怪的问题,登录界面,有一个判断,如果不存在某个值,则跳转到设置界面,ios8之前的系统都可以正常跳转,iOS8中代码已经执行到下一个界面了,但界面并没有跳转过去,而且这个值如果设置过的话,也是可以正常跳转过去的,这个问题纠结了两天多,之前的判断我是在
-(void)viewWillAppear:(BOOL)animated
中写的,最终的解决办法是把判断写在
-(void
- 工作流与自组织的关系?
comsci
设计模式工作
目前的工作流系统中的节点及其相互之间的连接是事先根据管理的实际需要而绘制好的,这种固定的模式在实际的运用中会受到很多限制,特别是节点之间的依存关系是固定的,节点的处理不考虑到流程整体的运行情况,细节和整体间的关系是脱节的,那么我们提出一个新的观点,一个流程是否可以通过节点的自组织运动来自动生成呢?这种流程有什么实际意义呢?
这里有篇论文,摘要是:“针对网格中的服务
- Oracle11.2新特性之INSERT提示IGNORE_ROW_ON_DUPKEY_INDEX
daizj
oracle
insert提示IGNORE_ROW_ON_DUPKEY_INDEX
转自:http://space.itpub.net/18922393/viewspace-752123
在 insert into tablea ...select * from tableb中,如果存在唯一约束,会导致整个insert操作失败。使用IGNORE_ROW_ON_DUPKEY_INDEX提示,会忽略唯一
- 二叉树:堆
dieslrae
二叉树
这里说的堆其实是一个完全二叉树,每个节点都不小于自己的子节点,不要跟jvm的堆搞混了.由于是完全二叉树,可以用数组来构建.用数组构建树的规则很简单:
一个节点的父节点下标为: (当前下标 - 1)/2
一个节点的左节点下标为: 当前下标 * 2 + 1
&
- C语言学习八结构体
dcj3sjt126com
c
为什么需要结构体,看代码
# include <stdio.h>
struct Student //定义一个学生类型,里面有age, score, sex, 然后可以定义这个类型的变量
{
int age;
float score;
char sex;
}
int main(void)
{
struct Student st = {80, 66.6,
- centos安装golang
dcj3sjt126com
centos
#在国内镜像下载二进制包
wget -c http://www.golangtc.com/static/go/go1.4.1.linux-amd64.tar.gz
tar -C /usr/local -xzf go1.4.1.linux-amd64.tar.gz
#把golang的bin目录加入全局环境变量
cat >>/etc/profile<
- 10.性能优化-监控-MySQL慢查询
frank1234
性能优化MySQL慢查询
1.记录慢查询配置
show variables where variable_name like 'slow%' ; --查看默认日志路径
查询结果:--不用的机器可能不同
slow_query_log_file=/var/lib/mysql/centos-slow.log
修改mysqld配置文件:/usr /my.cnf[一般在/etc/my.cnf,本机在/user/my.cn
- Java父类取得子类类名
happyqing
javathis父类子类类名
在继承关系中,不管父类还是子类,这些类里面的this都代表了最终new出来的那个类的实例对象,所以在父类中你可以用this获取到子类的信息!
package com.urthinker.module.test;
import org.junit.Test;
abstract class BaseDao<T> {
public void
- Spring3.2新注解@ControllerAdvice
jinnianshilongnian
@Controller
@ControllerAdvice,是spring3.2提供的新注解,从名字上可以看出大体意思是控制器增强。让我们先看看@ControllerAdvice的实现:
@Target(ElementType.TYPE)
@Retention(RetentionPolicy.RUNTIME)
@Documented
@Component
public @interface Co
- Java spring mvc多数据源配置
liuxihope
spring
转自:http://www.itpub.net/thread-1906608-1-1.html
1、首先配置两个数据库
<bean id="dataSourceA" class="org.apache.commons.dbcp.BasicDataSource" destroy-method="close&quo
- 第12章 Ajax(下)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BW / Universe Mappings
blueoxygen
BO
BW Element
OLAP Universe Element
Cube Dimension
Class
Charateristic
A class with dimension and detail objects (Detail objects for key and desription)
Hi
- Java开发熟手该当心的11个错误
tomcat_oracle
java多线程工作单元测试
#1、不在属性文件或XML文件中外化配置属性。比如,没有把批处理使用的线程数设置成可在属性文件中配置。你的批处理程序无论在DEV环境中,还是UAT(用户验收
测试)环境中,都可以顺畅无阻地运行,但是一旦部署在PROD 上,把它作为多线程程序处理更大的数据集时,就会抛出IOException,原因可能是JDBC驱动版本不同,也可能是#2中讨论的问题。如果线程数目 可以在属性文件中配置,那么使它成为
- 推行国产操作系统的优劣
yananay
windowslinux国产操作系统
最近刮起了一股风,就是去“国外货”。从应用程序开始,到基础的系统,数据库,现在已经刮到操作系统了。原因就是“棱镜计划”,使我们终于认识到了国外货的危害,开始重视起了信息安全。操作系统是计算机的灵魂。既然是灵魂,为了信息安全,那我们就自然要使用和推行国货。可是,一味地推行,是否就一定正确呢?
先说说信息安全。其实从很早以来大家就在讨论信息安全。很多年以前,就据传某世界级的网络设备制造商生产的交