- 前端工程化开篇
前端_yu小白
前端工程化前端工程化
前端发展史梳理:最早的html,css,js是前端三剑客,足以实现所有的前端开发任务,但是呢,一个简单的前端交互效果可能就需要一大堆的代码去实现。后来呢,有了前端库jQuery,他可以使前端的dom操作编写较为简单的代码,提升了前端开发效率。但是随着技术的发展,jquery的弊端逐渐显现。频繁的操作dom使页面性能很差,且jquery不支持原生的模块化开发,无法适应前端发展的需要。再后来,有了vu
- 前端批量导入方式
蒜香拿铁
前端
webpack批量导入webpack中使用require.context实现自动导入constfiles=require.context('./modules',false,/\.ts$/);constmodules={};files.keys().forEach((key)=>{if(key==='./index.ts'){return;}modules[key.replace(/(\.\/|\
- 【Webpack--00201】配置文件路径别名
Sam9029
Webpackwebpack前端node.js
Sam9029的CSDN博客主页:Sam9029的博客_CSDN博客-前端领域博主若此文你认为写的不错,不要吝啬你的赞扬,求收藏,求评论,求一个大大的赞!*文章若有错误或某个内容有更优的解决方案,还望指正!*更多webpack入门知识,详细解读webpack的基本使用、进阶优化等;请阅读专栏:sam9029–CSDN博客—Webpack入门笔记或者访问作者个人博客网站:sam9029.asia—
- 如何使用模块化管理前端代码?
几何心凉
前端前端框架javascript
如何使用模块化管理前端代码?文章目录如何使用模块化管理前端代码?1.引言2.模块化的基本概念2.1什么是模块化2.2模块化标准与类型3.如何实现模块化管理3.1使用ES6模块3.2模块打包工具3.3使用模块化框架和工具3.4结合TypeScript提高代码质量4.模块化管理的最佳实践4.1单一职责原则4.2依赖注入与解耦合4.3合理划分项目结构4.4自动化构建与持续集成4.5文档化与单元测试5.总
- 如何使用TypeScript提高前端开发的类型安全?
几何心凉
前端小常识typescriptjavascript前端
如何使用TypeScript提高前端开发的类型安全?文章目录如何使用TypeScript提高前端开发的类型安全?1.引言2.TypeScript基础2.1什么是TypeScript2.2安装与配置3.提高类型安全的关键实践3.1类型注解3.2接口(Interface)和类型别名(TypeAlias)3.3泛型(Generics)3.4严格的编译器选项3.5与前端框架集成3.5.1React3.5.
- 如何在Webpack中配置别名路径?
几何心凉
前端小常识webpack前端node.js
如何在Webpack中配置别名路径?文章目录如何在Webpack中配置别名路径?1.引言2.配置别名路径的基本原理3.如何配置别名路径3.1基本配置3.2结合Babel与TypeScript3.2.1Babel配置3.2.2TypeScript配置3.3适用场景与最佳实践4.调试与常见问题4.1路径解析错误4.2扩展名问题4.3配置同步5.总结1.引言在大型前端项目中,模块路径往往很长且复杂,使用
- 前端代码中请求参数应该如何封装?
json
在前端开发中,正确封装请求参数是避免414Request-URITooLarge错误的关键步骤之一。当请求参数过多或过长时,应该将它们封装在请求体中,而不是附加在URL中。以下是一些常见的前端框架和库中如何封装请求参数的方法。一、使用POST请求封装参数(一)原生JavaScript在原生JavaScript中,可以使用XMLHttpRequest或fetchAPI来发送POST请求,并将参数封装
- el-select 在iOS手机上,无法唤起软键盘以及二次点击问题
拿回忆下酒
elementuiel-selectiosvue
问题elementUI中有一个el-select组件。我们经常用它来实现下拉框功能。但是在手机上使用时,发现iOS手机上,该组件无法唤起软键盘。主要是因为组件中,input上有一个readonly属性,而该属性规定输入字段为只读。阻止了用户对值进行修改,直到满足某些条件才行。方案//本案例只为处理兼容问题,不包含其他复杂逻辑exportdefault{methods:{clear(async){t
- Python + Chrome 爬虫:如何抓取 AJAX 动态加载数据?
小白学大数据
pythonpythonchrome爬虫开发语言
在现代Web开发中,AJAX(AsynchronousJavaScriptandXML)技术被广泛应用于动态加载数据,使得网页能够在不刷新的情况下更新内容。然而,这也给传统爬虫带来了挑战——使用requests+BeautifulSoup只能获取初始HTML,而无法捕获AJAX返回的动态数据。解决方案:Selenium+ChromeDriver:模拟浏览器行为,等待AJAX数据加载完成后再抓取。直
- jQuery Autocomplete 揭秘:从原理到实践
lsx202406
开发语言
jQueryAutocomplete揭秘:从原理到实践引言随着互联网的快速发展,用户对于网页交互体验的要求越来越高。为了提高用户体验,许多网页都采用了自动补全(Autocomplete)功能。jQueryAutocomplete是一款流行的JavaScript库,它可以帮助开发者轻松实现自动补全功能。本文将深入探讨jQueryAutocomplete的原理、使用方法以及在实际项目中的应用。jQue
- VPS加装前置代理全解析
星鹿XINGLOO
vps网络协议网络安全网络
随着跨国业务的发展,众多企业用户对网络访问效率与数据安全提出了更高要求。VPS(虚拟专用服务器)凭借其灵活的配置和性能优化能力,成为企业构建专属网络环境的重要选择。通过加装前置代理,可进一步提升VPS的网络处理效率。以下从技术角度解析其原理与实现方法。什么是VPS加装前置代理?前置代理是在VPS前端部署的代理服务器,负责拦截并处理客户端的网络请求。其核心作用是:流量调度-根据预设规则决定请求转发策
- 【前端】【面试】前端 Diff 相关考题及答案
患得患失949
面试考题专栏(前后端)前端面试职场和发展
一、前端Diff相关考题及答案Diff算法用于对比数据差异,常见于前端框架(React、Vue)、版本控制(Git)、数据同步(WebSocket)等场景。以下是常见考题及答案:二、考题与答案(一)基础概念题(1)什么是Diff算法?前端为什么需要Diff?答:Diff(Difference)算法用于比较两个数据结构的不同点。前端需要Diff主要是为了高效更新界面,减少不必要的DOM变更,提高性能
- 探索WebAssembly:开启高性能编程新纪元
裴辰垚Simone
探索WebAssembly:开启高性能编程新纪元wasm-tutorialIntroductiontoWASMassembly项目地址:https://gitcode.com/Evian-Zhang/wasm-tutorial项目介绍在当今互联网高速发展的背景下,前端开发领域对性能的追求愈发迫切。WebAssembly(简称WASM)作为一种新兴的技术,正逐渐成为前端开发者的利器。WASM不仅仅局
- 前端工程化--gulp的使用
前端_学习之路
前端工程化gulprustnode.js
gulp介绍gulp是一个基于Nodejs的自动化构建工具,中文主页能自动化地完成javascript/coffee/sass/less/html/image/css等文件的合并、压缩、检查、监听文件变化、浏览器自动刷新、测试等任务使用步骤:安装nodejs全局安装gulpnpminstallgulp-g局部安装gulpnpminstallgulp--save-dev创建一个简单的应用,文件结构如
- 前端开发英语单词整理
Michael18811380328
web前端前端计算机英语
前言在日常开发和学习中,遇到很多生词,我使用某个笔记软件进行记录,之后用爬虫整理到这个单文件中。英语是开发人员的软实力,需要平常的日积月累才能提高。通用单词48arbitraryadj.任意的;武断的;专制的49argument['ɑːgjʊm(ə)nt]n.论证;论据;争吵;内容提要4Cofounder[kəʊ'faʊndə]n.共同创办人5Combo['kɒmbəʊ]n.联合体;结合物;小型爵
- 前端常用6种数据加密方式的使用详解
小码快撩
前端
在前端开发中,数据加密是一个重要的安全措施,可以保护用户数据不被轻易窃取或篡改。以下是六种常用的前端数据加密方式及其示例代码和详细讲解:1.Base64编码Base64是一种基于64个可打印字符来表示二进制数据的表示方法。它不是一种加密方法,而是一种编码方式。示例代码://使用Base64编码constencodedData=btoa('Hello,World!');console.log('En
- threejs实战数字孪生园区开源(threejs+vue3+vite)
攻城师不浪
二三维可视化开源数据可视化
Hello大家好,我是日拱一卒的攻城师不浪,专注前端、后端、AI学习、2D3D、GIS等学习沉淀,这是2024年输出的第10/100篇文章,欢迎志同道合的朋友一起学习交流;公众号:攻城师不浪绿泡泡:brown_7778视频效果threejs数字孪生园区前言近两年,web3D的势头逐渐兴起。例如得物的VR穿戴,贝壳的VR游览,高德地图的3D白模建筑以及VR导航,懂车帝的汽车3D展示等等,这些功能都需
- 前端加密方式详解与选择指南
魏大帅。
网络前端安全javascripthttps
在当今数字化时代,前端数据安全的重要性日益凸显。本文将深入探讨前端加密的多种方式,为你提供选择适合项目加密方式的实用策略,并分享一些实际案例及相应代码。一、前端加密方式汇总(一)HTTPS加密HTTPS是在HTTP协议基础上添加SSL/TLS加密层,确保客户端与服务器之间传输的数据加密,防止被窃取或篡改。在前端开发中,通常由服务器配置启用HTTPS,浏览器与服务器握手建立安全连接,使用加密算法对数
- 前端常见的数据加密
阿超学编程
前端
提示:记录工作中遇到的需求及解决办法文章目录前言什么是前端数据加密?一、前端数据加密的基本原理二、前端数据加密的应用场景为什么需要前端数据加密?一、前端数据面临的安全威胁二、前端数据加密的重要性前端数据加密的常见方法和技术一、使用JavaScript库进行加密二、使用WebCryptoAPI进行加密三、使用HTTPS协议传输加密数据四、优缺点总结CryptoJS使用示例一、安装CryptoJS:二
- 前端安全之加密介绍
素燃
前端安全加密
本文转自马老师博客园介绍作为前端,数据提交到后台之前,重要的数据要进行加密一下,虽然已经有https等技术,但是增加一道前端的加密还是相对更安全的。虽然,前端的加密很容破解,但是有总比没有强。尤其是涉及到用户名和密码,最好加密后再进行发送ajax请求。md5加密算法是一种哈希算法以下是单独的md5加密帮助文件的使用:第一步:下载md5的js文件第二步:引入js文件第三步:调用加密方法varhash
- web前端常见的加密算法介绍
秋の本名
前端前端
前言在信息安全越来越受重视的今天,前端的各种加密也变得更加重要。通常跟服务器的交互中,为保障数据传输的安全性,避免被人抓包篡改数据,除了https的应用,还需要对传输数据进行加解密。目前常见的加密算法可以分成三类对称加密算法:AES、...非对称加密算法:RSA、...Hash算法:MD5、...对称加密算法对称加密(也叫私钥加密)指加密和解密使用相同密钥的加密算法。它要求发送方和接收方在安全通信
- 前端常用加密方式及使用
动作缓慢的程序猿
前端安全web安全
前端常用加密方式有RSA加密、AES加密、MD5加密、SHA256加密以及国密:/生成随机字符串functionrandomString(len){len=len||16;const$chars='ABCDEFGHJKMNPQRSTWXYZabcdefhijkmnprstwxyz2345678';/****默认去掉了容易混淆的字符oOLl,9gq,Vv,Uu,I1****/constmaxPos=
- 赛博朋克风格的数字孪生应用于前端开发
IOWEL
前端
在前端开发中,数字孪生是一种模拟现实世界实体的虚拟实体,它可以通过使用传感器数据和实时监测来与实际对象进行交互。本文将介绍如何使用赛博朋克风格的语言和设计元素来诠释数字孪生的概念,并实现一个基于前端技术的案例。首先,我们需要创建一个基本的前端应用程序框架。我们将使用HTML、CSS和JavaScript来构建我们的应用。以下是一个简单的HTML结构,用于容纳我们的数字孪生应用:
- UI前端与数字孪生:打造智慧城市的双引擎
共享ui设计和前端开发人才
智慧城市人工智能
hello宝子们...我们是艾斯视觉擅长ui设计和前端数字孪生、大数据、三维建模、三维动画10年+经验!希望我的分享能帮助到您!如需帮助可以评论关注私信我们一起探讨!致敬感谢感恩!随着信息技术的飞速发展,智慧城市的概念逐渐从理论走向实践。智慧城市旨在通过运用物联网、大数据、云计算等先进技术,实现城市的高效管理、资源的优化配置和居民生活质量的提升。在这个过程中,UI前端与数字孪生技术成为了不可或缺的
- SvelteKit 最新中文文档教程(12)—— 高级路由
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 前端性能优化
她的双马尾
点滴积累前端性能优化webpacknginx
前端性能优化是提升用户体验的关键,特别是对于加载速度、渲染性能以及资源利用等方面。以下是一些常见的性能优化技巧及其实现方法,包括图片优化、懒加载、代码分割等。1.图片优化1.1使用合适的图片格式JPEG:适合照片类图片,压缩率高。PNG:适合需要透明度的图片。WebP:比JPEG和PNG更高效的图片格式,现代浏览器支持。SVG:适合矢量图,不会失真且文件小。1.2图片压缩使用工具如TinyPNG或
- Spring MVC 执行流程:一个请求在 Spring MVC 中是如何执行的?
JiaHao汤
SpringMVCspringmvcjavaspringboot后端
当用户发送一个HTTP向SpringMVC应用,该请求在SpringMVC的执行流程如下:当用户向SpringMVC发起一个HTTP请求,该请求会被DispatcherServlet(前端控制器)拦截;DispatcherServlet调用HandlerMapping(处理器映射器)找到具体的处理器(Handler)及拦截器,最后以HandlerExecutionChain执行链的形式返回给Dis
- 微信小程序登录和获取手机号
进阶的猿猴
微信小程序小程序java
目录准备工作实现流程实现代码公共部分通过code获取openid等信息解密手机号扩展不借助工具类实现解密借助工具类获取access_token准备工作需要小程序账号(可以去微信公众平台创建一个测试号或者正式号)+appid:小程序id+appsecret:小程序密钥,需要工具+HBuilderX(用来启动小程序代码的)+微信开发者工具(用来调试小程序的)只有后端的实现,没有前端的代码实现流程1.首
- javascript 力扣leetcode hot100题解
大踩踩
javascriptleetcode开发语言
1、两数之和点评:最初的梦想vartwoSum=function(nums,target){letmap=newMap();letresult=[];for(leti=0;ia-b);letlen=1;letmax=1;letdp=nums[0];for(leti=1;ia-b);letresult=[];for(leti=0;iheight[st[st.length-1]]){//注意这里是wh
- leetcode刷题(javaScript)——数组相关场景题总结
三月的一天
Leetcode刷题技巧总结算法
数组只是一种数据结构,通常结合其他算法场景出现。这里总结几类在LeetCode刷题时,针对数组相关的场景题,可以使用以下技巧和方法:双指针法:快慢指针用于解决数组中的有序问题,如移除重复项、找出唯一元素等。左右指针用于解决数组中的对撞问题,如两数之和、接雨水等。排序:对数组进行排序可以简化很多问题,如对数组进行排序后,可以更容易地解决部分排序问题。哈希表:使用对象字面量或Map结构存储键值对,可以
- Hadoop(一)
朱辉辉33
hadooplinux
今天在诺基亚第一天开始培训大数据,因为之前没接触过Linux,所以这次一起学了,任务量还是蛮大的。
首先下载安装了Xshell软件,然后公司给了账号密码连接上了河南郑州那边的服务器,接下来开始按照给的资料学习,全英文的,头也不讲解,说锻炼我们的学习能力,然后就开始跌跌撞撞的自学。这里写部分已经运行成功的代码吧.
在hdfs下,运行hadoop fs -mkdir /u
- maven An error occurred while filtering resources
blackproof
maven报错
转:http://stackoverflow.com/questions/18145774/eclipse-an-error-occurred-while-filtering-resources
maven报错:
maven An error occurred while filtering resources
Maven -> Update Proje
- jdk常用故障排查命令
daysinsun
jvm
linux下常见定位命令:
1、jps 输出Java进程
-q 只输出进程ID的名称,省略主类的名称;
-m 输出进程启动时传递给main函数的参数;
&nb
- java 位移运算与乘法运算
周凡杨
java位移运算乘法
对于 JAVA 编程中,适当的采用位移运算,会减少代码的运行时间,提高项目的运行效率。这个可以从一道面试题说起:
问题:
用最有效率的方法算出2 乘以8 等於几?”
答案:2 << 3
由此就引发了我的思考,为什么位移运算会比乘法运算更快呢?其实简单的想想,计算机的内存是用由 0 和 1 组成的二
- java中的枚举(enmu)
g21121
java
从jdk1.5开始,java增加了enum(枚举)这个类型,但是大家在平时运用中还是比较少用到枚举的,而且很多人和我一样对枚举一知半解,下面就跟大家一起学习下enmu枚举。先看一个最简单的枚举类型,一个返回类型的枚举:
public enum ResultType {
/**
* 成功
*/
SUCCESS,
/**
* 失败
*/
FAIL,
- MQ初级学习
510888780
activemq
1.下载ActiveMQ
去官方网站下载:http://activemq.apache.org/
2.运行ActiveMQ
解压缩apache-activemq-5.9.0-bin.zip到C盘,然后双击apache-activemq-5.9.0-\bin\activemq-admin.bat运行ActiveMQ程序。
启动ActiveMQ以后,登陆:http://localhos
- Spring_Transactional_Propagation
布衣凌宇
springtransactional
//事务传播属性
@Transactional(propagation=Propagation.REQUIRED)//如果有事务,那么加入事务,没有的话新创建一个
@Transactional(propagation=Propagation.NOT_SUPPORTED)//这个方法不开启事务
@Transactional(propagation=Propagation.REQUIREDS_N
- 我的spring学习笔记12-idref与ref的区别
aijuans
spring
idref用来将容器内其他bean的id传给<constructor-arg>/<property>元素,同时提供错误验证功能。例如:
<bean id ="theTargetBean" class="..." />
<bean id ="theClientBean" class=&quo
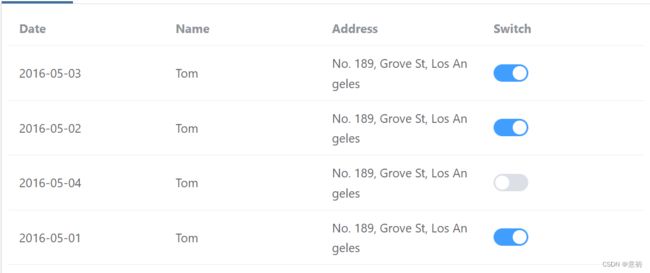
- Jqplot之折线图
antlove
jsjqueryWebtimeseriesjqplot
timeseriesChart.html
<script type="text/javascript" src="jslib/jquery.min.js"></script>
<script type="text/javascript" src="jslib/excanvas.min.js&
- JDBC中事务处理应用
百合不是茶
javaJDBC编程事务控制语句
解释事务的概念; 事务控制是sql语句中的核心之一;事务控制的作用就是保证数据的正常执行与异常之后可以恢复
事务常用命令:
Commit提交
- [转]ConcurrentHashMap Collections.synchronizedMap和Hashtable讨论
bijian1013
java多线程线程安全HashMap
在Java类库中出现的第一个关联的集合类是Hashtable,它是JDK1.0的一部分。 Hashtable提供了一种易于使用的、线程安全的、关联的map功能,这当然也是方便的。然而,线程安全性是凭代价换来的――Hashtable的所有方法都是同步的。此时,无竞争的同步会导致可观的性能代价。Hashtable的后继者HashMap是作为JDK1.2中的集合框架的一部分出现的,它通过提供一个不同步的
- ng-if与ng-show、ng-hide指令的区别和注意事项
bijian1013
JavaScriptAngularJS
angularJS中的ng-show、ng-hide、ng-if指令都可以用来控制dom元素的显示或隐藏。ng-show和ng-hide根据所给表达式的值来显示或隐藏HTML元素。当赋值给ng-show指令的值为false时元素会被隐藏,值为true时元素会显示。ng-hide功能类似,使用方式相反。元素的显示或
- 【持久化框架MyBatis3七】MyBatis3定义typeHandler
bit1129
TypeHandler
什么是typeHandler?
typeHandler用于将某个类型的数据映射到表的某一列上,以完成MyBatis列跟某个属性的映射
内置typeHandler
MyBatis内置了很多typeHandler,这写typeHandler通过org.apache.ibatis.type.TypeHandlerRegistry进行注册,比如对于日期型数据的typeHandler,
- 上传下载文件rz,sz命令
bitcarter
linux命令rz
刚开始使用rz上传和sz下载命令:
因为我们是通过secureCRT终端工具进行使用的所以会有上传下载这样的需求:
我遇到的问题:
sz下载A文件10M左右,没有问题
但是将这个文件A再传到另一天服务器上时就出现传不上去,甚至出现乱码,死掉现象,具体问题
解决方法:
上传命令改为;rz -ybe
下载命令改为:sz -be filename
如果还是有问题:
那就是文
- 通过ngx-lua来统计nginx上的虚拟主机性能数据
ronin47
ngx-lua 统计 解禁ip
介绍
以前我们为nginx做统计,都是通过对日志的分析来完成.比较麻烦,现在基于ngx_lua插件,开发了实时统计站点状态的脚本,解放生产力.项目主页: https://github.com/skyeydemon/ngx-lua-stats 功能
支持分不同虚拟主机统计, 同一个虚拟主机下可以分不同的location统计.
可以统计与query-times request-time
- java-68-把数组排成最小的数。一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的。例如输入数组{32, 321},则输出32132
bylijinnan
java
import java.util.Arrays;
import java.util.Comparator;
public class MinNumFromIntArray {
/**
* Q68输入一个正整数数组,将它们连接起来排成一个数,输出能排出的所有数字中最小的一个。
* 例如输入数组{32, 321},则输出这两个能排成的最小数字32132。请给出解决问题
- Oracle基本操作
ccii
Oracle SQL总结Oracle SQL语法Oracle基本操作Oracle SQL
一、表操作
1. 常用数据类型
NUMBER(p,s):可变长度的数字。p表示整数加小数的最大位数,s为最大小数位数。支持最大精度为38位
NVARCHAR2(size):变长字符串,最大长度为4000字节(以字符数为单位)
VARCHAR2(size):变长字符串,最大长度为4000字节(以字节数为单位)
CHAR(size):定长字符串,最大长度为2000字节,最小为1字节,默认
- [强人工智能]实现强人工智能的路线图
comsci
人工智能
1:创建一个用于记录拓扑网络连接的矩阵数据表
2:自动构造或者人工复制一个包含10万个连接(1000*1000)的流程图
3:将这个流程图导入到矩阵数据表中
4:在矩阵的每个有意义的节点中嵌入一段简单的
- 给Tomcat,Apache配置gzip压缩(HTTP压缩)功能
cwqcwqmax9
apache
背景:
HTTP 压缩可以大大提高浏览网站的速度,它的原理是,在客户端请求网页后,从服务器端将网页文件压缩,再下载到客户端,由客户端的浏览器负责解压缩并浏览。相对于普通的浏览过程HTML ,CSS,Javascript , Text ,它可以节省40%左右的流量。更为重要的是,它可以对动态生成的,包括CGI、PHP , JSP , ASP , Servlet,SHTML等输出的网页也能进行压缩,
- SpringMVC and Struts2
dashuaifu
struts2springMVC
SpringMVC VS Struts2
1:
spring3开发效率高于struts
2:
spring3 mvc可以认为已经100%零配置
3:
struts2是类级别的拦截, 一个类对应一个request上下文,
springmvc是方法级别的拦截,一个方法对应一个request上下文,而方法同时又跟一个url对应
所以说从架构本身上 spring3 mvc就容易实现r
- windows常用命令行命令
dcj3sjt126com
windowscmdcommand
在windows系统中,点击开始-运行,可以直接输入命令行,快速打开一些原本需要多次点击图标才能打开的界面,如常用的输入cmd打开dos命令行,输入taskmgr打开任务管理器。此处列出了网上搜集到的一些常用命令。winver 检查windows版本 wmimgmt.msc 打开windows管理体系结构(wmi) wupdmgr windows更新程序 wscrip
- 再看知名应用背后的第三方开源项目
dcj3sjt126com
ios
知名应用程序的设计和技术一直都是开发者需要学习的,同样这些应用所使用的开源框架也是不可忽视的一部分。此前《
iOS第三方开源库的吐槽和备忘》中作者ibireme列举了国内多款知名应用所使用的开源框架,并对其中一些框架进行了分析,同样国外开发者
@iOSCowboy也在博客中给我们列出了国外多款知名应用使用的开源框架。另外txx's blog中详细介绍了
Facebook Paper使用的第三
- Objective-c单例模式的正确写法
jsntghf
单例iosiPhone
一般情况下,可能我们写的单例模式是这样的:
#import <Foundation/Foundation.h>
@interface Downloader : NSObject
+ (instancetype)sharedDownloader;
@end
#import "Downloader.h"
@implementation
- jquery easyui datagrid 加载成功,选中某一行
hae
jqueryeasyuidatagrid数据加载
1.首先你需要设置datagrid的onLoadSuccess
$(
'#dg'
).datagrid({onLoadSuccess :
function
(data){
$(
'#dg'
).datagrid(
'selectRow'
,3);
}});
2.onL
- jQuery用户数字打分评价效果
ini
JavaScripthtmljqueryWebcss
效果体验:http://hovertree.com/texiao/jquery/5.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery用户数字打分评分代码 - HoverTree</
- mybatis的paramType
kerryg
DAOsql
MyBatis传多个参数:
1、采用#{0},#{1}获得参数:
Dao层函数方法:
public User selectUser(String name,String area);
对应的Mapper.xml
<select id="selectUser" result
- centos 7安装mysql5.5
MrLee23
centos
首先centos7 已经不支持mysql,因为收费了你懂得,所以内部集成了mariadb,而安装mysql的话会和mariadb的文件冲突,所以需要先卸载掉mariadb,以下为卸载mariadb,安装mysql的步骤。
#列出所有被安装的rpm package rpm -qa | grep mariadb
#卸载
rpm -e mariadb-libs-5.
- 利用thrift来实现消息群发
qifeifei
thrift
Thrift项目一般用来做内部项目接偶用的,还有能跨不同语言的功能,非常方便,一般前端系统和后台server线上都是3个节点,然后前端通过获取client来访问后台server,那么如果是多太server,就是有一个负载均衡的方法,然后最后访问其中一个节点。那么换个思路,能不能发送给所有节点的server呢,如果能就
- 实现一个sizeof获取Java对象大小
teasp
javaHotSpot内存对象大小sizeof
由于Java的设计者不想让程序员管理和了解内存的使用,我们想要知道一个对象在内存中的大小变得比较困难了。本文提供了可以获取对象的大小的方法,但是由于各个虚拟机在内存使用上可能存在不同,因此该方法不能在各虚拟机上都适用,而是仅在hotspot 32位虚拟机上,或者其它内存管理方式与hotspot 32位虚拟机相同的虚拟机上 适用。
- SVN错误及处理
xiangqian0505
SVN提交文件时服务器强行关闭
在SVN服务控制台打开资源库“SVN无法读取current” ---摘自网络 写道 SVN无法读取current修复方法 Can't read file : End of file found
文件:repository/db/txn_current、repository/db/current
其中current记录当前最新版本号,txn_current记录版本库中版本