- 如何在Flask中处理表单数据
ac-er8888
flaskpython后端
在Flask中处理表单数据是一个常见的任务,它涉及从客户端接收数据并在服务器端进行解析和处理。Flask本身不直接提供表单验证的功能,但它可以与WTForms等库结合使用来简化表单处理过程。不过,即使没有WTForms,你仍然可以直接通过Flask的request对象来处理表单数据。以下是在Flask中处理表单数据的基本步骤:1.创建HTML表单首先,你需要在HTML中创建一个表单,并将其meth
- 前端进阶:JavaScript实现优雅遮罩层下的表单验证技巧
VaporGas
前端前端javascripthtmlhtml5ecmascript开发语言
表单验证的高级特性本次介绍的重点如下:动态改变样式属性className属性的用法遮罩层特效的制作动态输入的提示特性实现当文本框获得焦点时改变背景颜色,失去焦点时恢复白色使用元素的style属性访问样式规则object.style.property;例如:访问字体的颜色color使用obj.style.color访问字体的大小属性使用obj.style.fontSizefont-size变换成fo
- AJAX实时表单验证系统
三年九班蓝同学
本文还有配套的精品资源,点击获取简介:在网页开发中,"ajax验证表单"是一项关键任务,确保数据符合格式和规则,提升数据质量和用户体验。本应用通过使用JavaScript和XMLHttpRequest对象实现后台验证,无需页面刷新。它包括前端验证、事件处理、Ajax调用、服务器端处理、响应处理、用户体验和安全性等关键步骤,以jQuery库简化开发流程,创建高效、安全的表单验证系统。1.表单验证的重
- 什么是Flask-WTF
ac-er8888
flaskpython后端
Flask-WTF是Flask框架的一个扩展库,它基于WTForms(一个PythonWeb表单库)进行简化集成,旨在为FlaskWeb应用提供强大而灵活的表单处理功能。以下是对Flask-WTF的详细阐述,包括其定义、功能以及应用场景。一、Flask-WTF的定义Flask-WTF是Flask与WTForms的简单集成,它结合了Flask的轻量级和WTForms的表单验证与渲染能力,为Flask
- 微信小程序--表单验证
cccc☜
微信小程序微信小程序小程序
表单验证表单存在多个数据时,数据提交前,对多个数据同时进行验证,验证通过提交,验证失败显示错误数据,一下以单个userTel为例具体步骤:1.data中存放4个数据,分别为全局变量isEmpty:true,fromData//需要检验的数据,checkData//校验错误提示,message//校验不通过提示data:{formData:{},checkData:{},message:{},isE
- JavaScript基础
不蒸馒头曾口气
Vuejavascript开发语言前端学习笔记
1JavaScript介绍1.1JS简介1.JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用——网页特效(监听用户的一些行为,让网页作出对应的反馈,如轮播图、下拉菜单等)——表单验证(针对表单数据的合法性进行判断,如输入邮箱的判断)——数据交互(后台的数据,渲染到前端)——服务端编程(node.js)3.JavaScript的组成ECMAScript:(js的
- 登录请求
amanohina
表单校验通过Element中Form组件的表单验证功能进行验证功能中需要使用的属性需要给绑定的属性:model:绑定表单数据的对象rules:表单验证对象,内部的属性名对应要验证的的prop(属性设置为数组,内部可以同时制定多条规则)required:是否必选message:验证失败的提示信息trigger:触发方式,比如bulr就是焦点时触发校验max:最大长度min:最小长度pattern:验
- Element Plus设置表单字段为必填
J不A秃V头A
前端vue.jselementuijavascript
在使用ElementPlus(一个基于Vue3的ElementUI组件库)时,设置表单字段为必填通常涉及到两个方面:表单验证(Validation)和表单字段的提示信息。ElementPlus提供了强大的表单验证功能,通过el-form组件的rules属性可以定义表单验证规则,以及通过el-form-item组件的prop属性指定当前表单项对应的数据字段名,从而实现表单验证。以下是一个简单的示例,
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- Flask wtforms组件的作用
ac-er8888
flaskjavapython
Flaskwtforms组件(WTForms)在Flask框架中扮演着至关重要的角色,其作用主要体现在表单验证和模板渲染两个方面。以下是对Flaskwtforms组件作用的详细阐述:一、表单验证WTForms的主要功能之一是表单验证,即将用户提交的数据进行验证,以确保其符合应用或系统的要求。这一功能对于保护应用安全、提高用户体验具有重要意义。1.验证流程WTForms的验证流程通常包括以下几个步骤
- Django 表单
wjs2024
开发语言
Django表单Django表单是Web开发中不可或缺的一部分,它允许用户与网站进行交互,如提交数据、上传文件等。在Django框架中,表单功能非常强大,支持各种自定义和验证,使得开发者能够轻松地处理用户输入。本文将详细介绍Django表单的使用方法,包括创建表单、表单字段、表单验证、表单渲染以及表单提交等。1.创建Django表单在Django中,创建表单通常涉及以下步骤:导入forms模块。创
- 【Vue】`v-if` 指令详解:条件渲染的高效实现
Peter-Lu
#vuevue.js前端javascriptv-if
文章目录一、`v-if`指令概述二、`v-if`的基本用法1.基本用法2.使用`v-else`3.使用`v-else-if`三、`v-if`指令的高级用法1.与`v-for`一起使用2.`v-if`的性能优化四、`v-if`的常见应用场景1.表单验证2.弹窗控制五、`v-if`指令的注意事项Vue.js是一个用于构建用户界面的渐进式框架,其中v-if指令是一个非常重要的工具,用于条件渲染元素。本文
- Structs中使用Validator框架(上)
Daly罗
框架validationstrutsactionencodingemail
框架能够克服在ActionFormBean中以编程方式进行数据验证的局限,它允许Struts应用灵活的配置验证规则,无需编程。使用Validator框架之前的准备:包准备:StrutsValidator框架主要依赖两个JAR文件jakarta-oro.jar和commons-validator.jar,两个xml文件:验证规则文件validator-rules.xml以及自定义表单验证规则文件va
- react中装饰器的使用
凉生可可
利用装饰器简化代码,将表单验证操作统一到一个装饰器中进行首先装饰器的定义为修饰器(Decorator)是一个函数,用来修改类的行为。建立一个装饰器exportdefault(Comp)=>{classCpextendsComp{constructor(props){super(props);this.state={...this.state,errors:{},//errorqueuqthis.e
- Vue.js学习笔记(六)element表单校验规则
你看我像是会的样子吗?
Vue.jselementvue.js学习笔记elementui
文章目录前言一、表单验证的作用是什么?二、如何使用?1.普通字段2.对象3.对象数组4.自定义校验规则总结前言记录不同情况下的表单字段校验情况。一、表单验证的作用是什么?在防止用户犯错的前提下,尽可能让用户更早地发现并纠正错误。二、如何使用?Form组件提供了表单验证的功能,只需要通过rules属性传入约定的验证规则,并将Form-Item的prop属性设置为需校验的字段名即可。一个字段可以有多个
- Vue实现表格数据的增删改查
爱笑小太阳_mm
vue.js前端javascript
整体效果图:一、创建表格数据效果图:el-table组件:表格组件二、查询功能效果图:el-from组件:提供表单验证功能el-from-item组件:用来展示表单项标签,和el-from组件搭配使用el-button组件:不同颜色的操作按钮//el-from表单组件:提供表单验证功能//:是v-bind的缩写//inline行内表单模式垂直方向上空间受限且表单简单,可以一行内放置表单//mode
- Flask实战开发——问答平台(五)用户注册与登录
小陈从不熬夜
Flask从入门到实践flaskpython后端
一、注册信息校验1、使用表单验证(flask-wtf)pipinstallflask-wtf2、在蓝图buleprints文件下新建forms.py文件importwtformsfromwtforms.validatorsimportEmail,Length,EqualTo,InputRequiredfrommodelsimportUserModel,EmailCaptchaModelfromex
- 解决el-input无法输入的问题和表单验证失败问题
颖儿♡^▽^♡
vueelement-uivue.jsjavascriptelementui
el-input无法输入的问题和表单验证失败问题原因1、el-input组件没有绑定双向响应式数据(v-model)解决方案:在data中定义一个变量,然后在el-input组件中使用v-model进行双向数据绑定,这样子就会解决el-input组件无法输入的问题了。原因2、组件嵌套太深(具体原因不清楚,只知道解决方法)有时,你会发现我们进行了双向数据绑定了,但是el-input还是无法输入,我们
- 关于HTML5表单验证的方法教程
猿小白klp
htmlaxioshtml5前端html后端学习
简介HTML5表单验证是一种在客户端对用户输入进行验证的方法,可以有效地减少对于服务器端验证的依赖。通过使用HTML5表单验证,可以为用户提供实时的错误提示和更好的用户体验。本教程将介绍如何在HTML5中使用各种验证属性和技术来实现表单验证。基本表单结构首先,我们来创建一个基本的表单结构,包括输入字段和提交按钮。以下是一个简单的例子:姓名:邮箱:密码:在上面的代码中,我们创建了一个包含姓名、邮箱和
- js 生成二维码
weixin_30519071
javascriptViewUI
插件描述:jquery.qrcode.js是一个能够在客户端生成矩阵二维码QRCode的jquery插件,使用它可以很方便的在页面上生成二维条码。如何使用它将jquery.qrcode.min.js和jquery添加到您的网页中然后创建一个DOM元素去包含生成qr码。然后你在此容器中的添加qrcodejQuery('#qrcode').qrcode("http://www.jq22.com");【
- jquery是干什么的--乐字节前端
dirft_din
JQuery主要内容imageJquery对象jQuery是一套兼容多浏览器的javascript脚本库.核心理念是写得更少,做得更多,使用jQuery将极大的提高编写javascript代码的效率,帮助开发者节省了大量的工作,让写出来的代码更加优雅,更加健壮,"如虎添翼"。同时网络上丰富的jQuery插件也让我们的工作变成了"有了jQuery,一切soeasy。"--因为我们已经站在巨人的肩膀上
- ElementUI +++ Echarts面试题&答案汇总
阿金要当大魔王~~
面试啊elementui前端javascript
官网地址:http://element-cn.eleme.io/#/zh-CNElementUI是一套基于VUE2.0的桌面端组件库,ElementUI提供了丰富的组件帮助开发人员快速构建功能强大、风格统一的页面。ElementUi是怎么做表单验证的?在循环里对每个input验证怎么做呢?model绑定表单数据,通过prop取表单数值,通过编写ref进行后台API验证,根据rules进行表单内容验
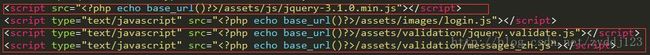
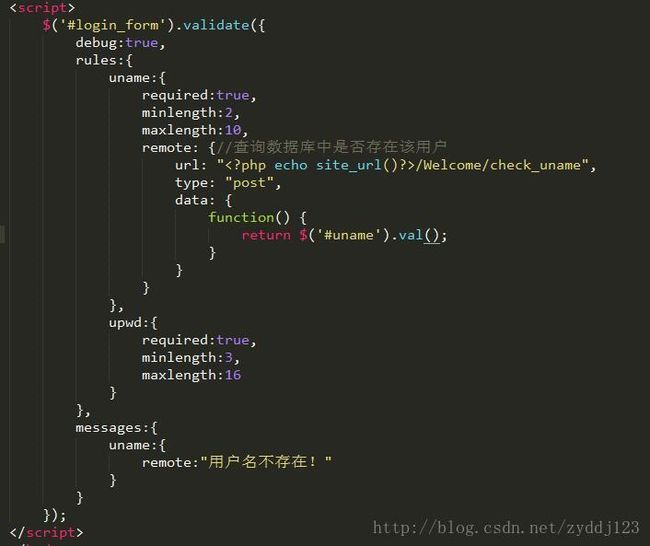
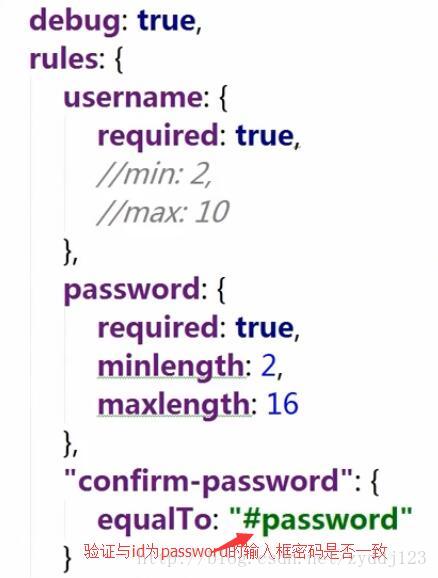
- Jquery Web 前端验证框架插件,jquery-validate资料,validation
luxin8
validation框架前端jquery
jQueryValidatejQueryValidate插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括URL和电子邮件验证,同时提供了一个用来编写用户自定义方法的API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他37种语言。该插件是由JörnZaefferer编写和维护的,他是jQuery
- js表单验证与正则
赤诚&
HTML学习javascript学习前端
表单验证与正则目录表单验证与正则一,正则表达式二,表单三,下拉框四,for循环五,表单验证中的常用代码一,正则表达式相信有一定编程语言学习基础的一定知道正则表达式,javascript的正则表达式其实与java的有95%的相似之处,当然,如果你没有基础或者忘记了也没事,小编今天给大家整理好了首先:java中的正则需要一个转义符,而javascript中的正则需要一个特定的书写规范//java中的正
- JavaScript使用正则表达式做表单验证
道而起
javascript前端firefox
JavaScript使用正则表达式做表单验证文章目录JavaScript使用正则表达式做表单验证效果图一.body代码二.JavaScript代码三.小结效果图一.body代码姓名:清空性别:清空手机号:清空邮箱:清空二.JavaScript代码functionuname(name){varflag=/\w{1,6}/;if(flag.test(name)){vars1=document.getE
- js--表单验证 正则
等待戈多的莱昂纳多
前端基础。js
1.注册按钮的cursor的not-allowed属性,内容没填无法提交。ckbox.onclick=function(){if(this.checked){submitinfo.className="bgcolor";submitinfo.style.cursor="pointer";}else{submitinfo.className="";}}2.所有input失去焦点事件for(vari=
- js案例:表单验证(正则表达式)
东方求败、
javascript复习之路#javascript基础正则表达式htmljavascript
js案例:表单验证(正则表达式)代码:Document#div1{width:200px;height:200px;background-color:lightgray;border:1pxsolidblack;text-align:center;margin:auto;padding:5%;}#div1input{width:200px;height:30px;font-size:18px;ma
- 正则表达式
一个爱编程的00后
javascriptpython开发语言javascript前端正则表达式
正则目的:实现字符的查找或检测,做一些表单验证,看用户输入是否正确,进行匹配正则是什么:用于匹配字符串的一种模式目录一、正则表达式1.1、什么是正则表达式1.2、语法1.3元字符(特殊字符)1.3.1、相关参考文档1.3.2、边界符(表示位置,开头和结尾,必须用什么开头,用什么结尾)1.3.3、量词(重复次数)1.3.4、字符类([a-z])1.3.5、字符类中输入中文处理1.3.6、字符类扩展1
- JavaScript.正则与表单验证
冷亿!
javascripthtml前端
JavaScript.正则与表单验证.06表单:感念表单验证是JavaScript可用来在数据被送往服务器前对HTML表单中的这些输入数据进行验证。本期大纲:简单验证使用String类型来对数据格式进行判断完成用户名和密码的验证长度最大为10给出未填写提示//先创建一个表单//里面写两个输入框//p标签做跨行作用用户名:密码://弹框提示required效果:给出判断提示//定义一个函数用上面刚刚
- js 正则表单验证
学不会•
javascript前端c++
1.保留2位小数letAfpRule=(rule,value,callback)=>{letreg=/^\d+(\.\d{0,2})?$/;if(!value){callback();}else{if(!reg.test(value)){callback(newError('请输入≥0的数字,保留两位小数'));}else{callback();}}};2.输入数字时输入框自动补两位小数//保留2
- LeetCode[Math] - #66 Plus One
Cwind
javaLeetCode题解AlgorithmMath
原题链接:#66 Plus One
要求:
给定一个用数字数组表示的非负整数,如num1 = {1, 2, 3, 9}, num2 = {9, 9}等,给这个数加上1。
注意:
1. 数字的较高位存在数组的头上,即num1表示数字1239
2. 每一位(数组中的每个元素)的取值范围为0~9
难度:简单
分析:
题目比较简单,只须从数组
- JQuery中$.ajax()方法参数详解
AILIKES
JavaScriptjsonpjqueryAjaxjson
url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
type: 要求为String类型的参数,请求方式(post或get)默认为get。注意其他http请求方法,例如put和 delete也可以使用,但仅部分浏览器支持。
timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局
- JConsole & JVisualVM远程监视Webphere服务器JVM
Kai_Ge
JVisualVMJConsoleWebphere
JConsole是JDK里自带的一个工具,可以监测Java程序运行时所有对象的申请、释放等动作,将内存管理的所有信息进行统计、分析、可视化。我们可以根据这些信息判断程序是否有内存泄漏问题。
使用JConsole工具来分析WAS的JVM问题,需要进行相关的配置。
首先我们看WAS服务器端的配置.
1、登录was控制台https://10.4.119.18
- 自定义annotation
120153216
annotation
Java annotation 自定义注释@interface的用法 一、什么是注释
说起注释,得先提一提什么是元数据(metadata)。所谓元数据就是数据的数据。也就是说,元数据是描述数据的。就象数据表中的字段一样,每个字段描述了这个字段下的数据的含义。而J2SE5.0中提供的注释就是java源代码的元数据,也就是说注释是描述java源
- CentOS 5/6.X 使用 EPEL YUM源
2002wmj
centos
CentOS 6.X 安装使用EPEL YUM源1. 查看操作系统版本[root@node1 ~]# uname -a Linux node1.test.com 2.6.32-358.el6.x86_64 #1 SMP Fri Feb 22 00:31:26 UTC 2013 x86_64 x86_64 x86_64 GNU/Linux [root@node1 ~]#
- 在SQLSERVER中查找缺失和无用的索引SQL
357029540
SQL Server
--缺失的索引
SELECT avg_total_user_cost * avg_user_impact * ( user_scans + user_seeks ) AS PossibleImprovement ,
last_user_seek ,
- Spring3 MVC 笔记(二) —json+rest优化
7454103
Spring3 MVC
接上次的 spring mvc 注解的一些详细信息!
其实也是一些个人的学习笔记 呵呵!
- 替换“\”的时候报错Unexpected internal error near index 1 \ ^
adminjun
java“\替换”
发现还是有些东西没有刻子脑子里,,过段时间就没什么概念了,所以贴出来...以免再忘...
在拆分字符串时遇到通过 \ 来拆分,可是用所以想通过转义 \\ 来拆分的时候会报异常
public class Main {
/*
- POJ 1035 Spell checker(哈希表)
aijuans
暴力求解--哈希表
/*
题意:输入字典,然后输入单词,判断字典中是否出现过该单词,或者是否进行删除、添加、替换操作,如果是,则输出对应的字典中的单词
要求按照输入时候的排名输出
题解:建立两个哈希表。一个存储字典和输入字典中单词的排名,一个进行最后输出的判重
*/
#include <iostream>
//#define
using namespace std;
const int HASH =
- 通过原型实现javascript Array的去重、最大值和最小值
ayaoxinchao
JavaScriptarrayprototype
用原型函数(prototype)可以定义一些很方便的自定义函数,实现各种自定义功能。本次主要是实现了Array的去重、获取最大值和最小值。
实现代码如下:
<script type="text/javascript">
Array.prototype.unique = function() {
var a = {};
var le
- UIWebView实现https双向认证请求
bewithme
UIWebViewhttpsObjective-C
什么是HTTPS双向认证我已在先前的博文 ASIHTTPRequest实现https双向认证请求
中有讲述,不理解的读者可以先复习一下。本文是用UIWebView来实现对需要客户端证书验证的服务请求,网上有些文章中有涉及到此内容,但都只言片语,没有讲完全,更没有完整的代码,让人困扰不已。但是此知
- NoSQL数据库之Redis数据库管理(Redis高级应用之事务处理、持久化操作、pub_sub、虚拟内存)
bijian1013
redis数据库NoSQL
3.事务处理
Redis对事务的支持目前不比较简单。Redis只能保证一个client发起的事务中的命令可以连续的执行,而中间不会插入其他client的命令。当一个client在一个连接中发出multi命令时,这个连接会进入一个事务上下文,该连接后续的命令不会立即执行,而是先放到一个队列中,当执行exec命令时,redis会顺序的执行队列中
- 各数据库分页sql备忘
bingyingao
oraclesql分页
ORACLE
下面这个效率很低
SELECT * FROM ( SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_FS_RETURN order by id desc) A ) WHERE RN <20;
下面这个效率很高
SELECT A.*, ROWNUM RN FROM (SELECT * FROM IPAY_RCD_
- 【Scala七】Scala核心一:函数
bit1129
scala
1. 如果函数体只有一行代码,则可以不用写{},比如
def print(x: Int) = println(x)
一行上的多条语句用分号隔开,则只有第一句属于方法体,例如
def printWithValue(x: Int) : String= println(x); "ABC"
上面的代码报错,因为,printWithValue的方法
- 了解GHC的factorial编译过程
bookjovi
haskell
GHC相对其他主流语言的编译器或解释器还是比较复杂的,一部分原因是haskell本身的设计就不易于实现compiler,如lazy特性,static typed,类型推导等。
关于GHC的内部实现有篇文章说的挺好,这里,文中在RTS一节中详细说了haskell的concurrent实现,里面提到了green thread,如果熟悉Go语言的话就会发现,ghc的concurrent实现和Go有点类
- Java-Collections Framework学习与总结-LinkedHashMap
BrokenDreams
LinkedHashMap
前面总结了java.util.HashMap,了解了其内部由散列表实现,每个桶内是一个单向链表。那有没有双向链表的实现呢?双向链表的实现会具备什么特性呢?来看一下HashMap的一个子类——java.util.LinkedHashMap。
- 读《研磨设计模式》-代码笔记-抽象工厂模式-Abstract Factory
bylijinnan
abstract
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* Abstract Factory Pattern
* 抽象工厂模式的目的是:
* 通过在抽象工厂里面定义一组产品接口,方便地切换“产品簇”
* 这些接口是相关或者相依赖的
- 压暗面部高光
cherishLC
PS
方法一、压暗高光&重新着色
当皮肤很油又使用闪光灯时,很容易在面部形成高光区域。
下面讲一下我今天处理高光区域的心得:
皮肤可以分为纹理和色彩两个属性。其中纹理主要由亮度通道(Lab模式的L通道)决定,色彩则由a、b通道确定。
处理思路为在保持高光区域纹理的情况下,对高光区域着色。具体步骤为:降低高光区域的整体的亮度,再进行着色。
如果想简化步骤,可以只进行着色(参看下面的步骤1
- Java VisualVM监控远程JVM
crabdave
visualvm
Java VisualVM监控远程JVM
JDK1.6开始自带的VisualVM就是不错的监控工具.
这个工具就在JAVA_HOME\bin\目录下的jvisualvm.exe, 双击这个文件就能看到界面
通过JMX连接远程机器, 需要经过下面的配置:
1. 修改远程机器JDK配置文件 (我这里远程机器是linux).
- Saiku去掉登录模块
daizj
saiku登录olapBI
1、修改applicationContext-saiku-webapp.xml
<security:intercept-url pattern="/rest/**" access="IS_AUTHENTICATED_ANONYMOUSLY" />
<security:intercept-url pattern=&qu
- 浅析 Flex中的Focus
dsjt
htmlFlexFlash
关键字:focus、 setFocus、 IFocusManager、KeyboardEvent
焦点、设置焦点、获得焦点、键盘事件
一、无焦点的困扰——组件监听不到键盘事件
原因:只有获得焦点的组件(确切说是InteractiveObject)才能监听到键盘事件的目标阶段;键盘事件(flash.events.KeyboardEvent)参与冒泡阶段,所以焦点组件的父项(以及它爸
- Yii全局函数使用
dcj3sjt126com
yii
由于YII致力于完美的整合第三方库,它并没有定义任何全局函数。yii中的每一个应用都需要全类别和对象范围。例如,Yii::app()->user;Yii::app()->params['name'];等等。我们可以自行设定全局函数,使得代码看起来更加简洁易用。(原文地址)
我们可以保存在globals.php在protected目录下。然后,在入口脚本index.php的,我们包括在
- 设计模式之单例模式二(解决无序写入的问题)
come_for_dream
单例模式volatile乱序执行双重检验锁
在上篇文章中我们使用了双重检验锁的方式避免懒汉式单例模式下由于多线程造成的实例被多次创建的问题,但是因为由于JVM为了使得处理器内部的运算单元能充分利用,处理器可能会对输入代码进行乱序执行(Out Of Order Execute)优化,处理器会在计算之后将乱序执行的结果进行重组,保证该
- 程序员从初级到高级的蜕变
gcq511120594
框架工作PHPandroidhtml5
软件开发是一个奇怪的行业,市场远远供不应求。这是一个已经存在多年的问题,而且随着时间的流逝,愈演愈烈。
我们严重缺乏能够满足需求的人才。这个行业相当年轻。大多数软件项目是失败的。几乎所有的项目都会超出预算。我们解决问题的最佳指导方针可以归结为——“用一些通用方法去解决问题,当然这些方法常常不管用,于是,唯一能做的就是不断地尝试,逐个看看是否奏效”。
现在我们把淫浸代码时间超过3年的开发人员称为
- Reverse Linked List
hcx2013
list
Reverse a singly linked list.
/**
* Definition for singly-linked list.
* public class ListNode {
* int val;
* ListNode next;
* ListNode(int x) { val = x; }
* }
*/
p
- Spring4.1新特性——数据库集成测试
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- C# Ajax上传图片同时生成微缩图(附Demo)
liyonghui160com
1.Ajax无刷新上传图片,详情请阅我的这篇文章。(jquery + c# ashx)
2.C#位图处理 System.Drawing。
3.最新demo支持IE7,IE8,Fir
- Java list三种遍历方法性能比较
pda158
java
从c/c++语言转向java开发,学习java语言list遍历的三种方法,顺便测试各种遍历方法的性能,测试方法为在ArrayList中插入1千万条记录,然后遍历ArrayList,发现了一个奇怪的现象,测试代码例如以下:
package com.hisense.tiger.list;
import java.util.ArrayList;
import java.util.Iterator;
- 300个涵盖IT各方面的免费资源(上)——商业与市场篇
shoothao
seo商业与市场IT资源免费资源
A.网站模板+logo+服务器主机+发票生成
HTML5 UP:响应式的HTML5和CSS3网站模板。
Bootswatch:免费的Bootstrap主题。
Templated:收集了845个免费的CSS和HTML5网站模板。
Wordpress.org|Wordpress.com:可免费创建你的新网站。
Strikingly:关注领域中免费无限的移动优
- localStorage、sessionStorage
uule
localStorage
W3School 例子
HTML5 提供了两种在客户端存储数据的新方法:
localStorage - 没有时间限制的数据存储
sessionStorage - 针对一个 session 的数据存储
之前,这些都是由 cookie 完成的。但是 cookie 不适合大量数据的存储,因为它们由每个对服务器的请求来传递,这使得 cookie 速度很慢而且效率也不