- Linux系统编程:目录操作、文件权限与库管理
网恋东雪莲被骗114514
linux运维服务器
Linux系统编程:目录操作、文件权限与库管理目录的读取在Linux系统编程中,目录操作是常见的任务之一。以下是用于目录操作的核心函数及其用法:1.opendir功能:打开一个目录,返回指向目录流的指针。原型:#includeDIR*opendir(constchar*name);参数:name:目录路径字符串。返回值:成功:返回DIR*指针;失败返回NULL。示例:DIR*dir=opendir
- epoll成员函数介绍
C嘎嘎嵌入式开发
Linux服务器c++开发语言
epoll_create1epoll_create1是Linux系统中用于创建一个新的epoll实例的系统调用。epoll是一种高效的I/O事件通知机制,常用于处理大量的文件描述符(如套接字)。epoll_create1是epoll_create的改进版本,提供了更多的灵活性。函数原型intepoll_create1(intflags);参数说明flags类型:int描述:用于指定创建epoll实
- vant官网-vant ui 首页-移动端Vue组件库
embelfe_segge
面试学习路线阿里巴巴android前端后端
Vant是有赞前端团队开源的移动端vue组件库,适用于手机端h5页面。鉴于百度搜索不到vant官方网址,分享一下vant组件库官网地址,方便新手使用vant官网地址https://vant-contrib.gitee.io/vant/#/zh-CN/通过npm安装在现有项目中使用Vant时,可以通过npm或yarn进行安装:#Vue2项目,安装Vant2:npmivant-S#Vue3项目,安装V
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- LLM之向量数据库Chroma milvus FAISS
maxmaxma
数据库milvusfaiss
以下是Chroma、Milvus和FAISS的核心区别,从功能定位、架构设计、性能及应用场景等维度进行对比:一、功能定位Chroma轻量级向量数据库:专注于快速构建中小型语义搜索原型,提供简单易用的API,适合快速集成到现有应用中。特点:支持近似最近邻搜索(ANN)、实时性能优化,但对大规模数据处理能力有限。Milvus分布式向量数据库:专为超大规模向量数据设计,支持云原生架构和高可用性,适合企业
- LabVIEW实现LoRa通信
不脱发的程序猿
LabVIEW物联网开发实战labview
目录1、LoRa通信原理2、硬件环境部署3、程序架构4、前面板设计5、程序框图设计6、测试验证本专栏以LabVIEW为开发平台,讲解物联网通信组网原理与开发方法,覆盖RS232、TCP、MQTT、蓝牙、Wi-Fi、NB-IoT等协议。结合实际案例,展示如何利用LabVIEW和常用模块实现物联网系统的快速开发与原型设计,助你从基础到实战,全面掌握物联网开发技能。开源免费LabVIEW学习专栏分享:L
- Axure常用交互效果二——拖动效果
结构化知识课堂
Axure应用交互设计axure
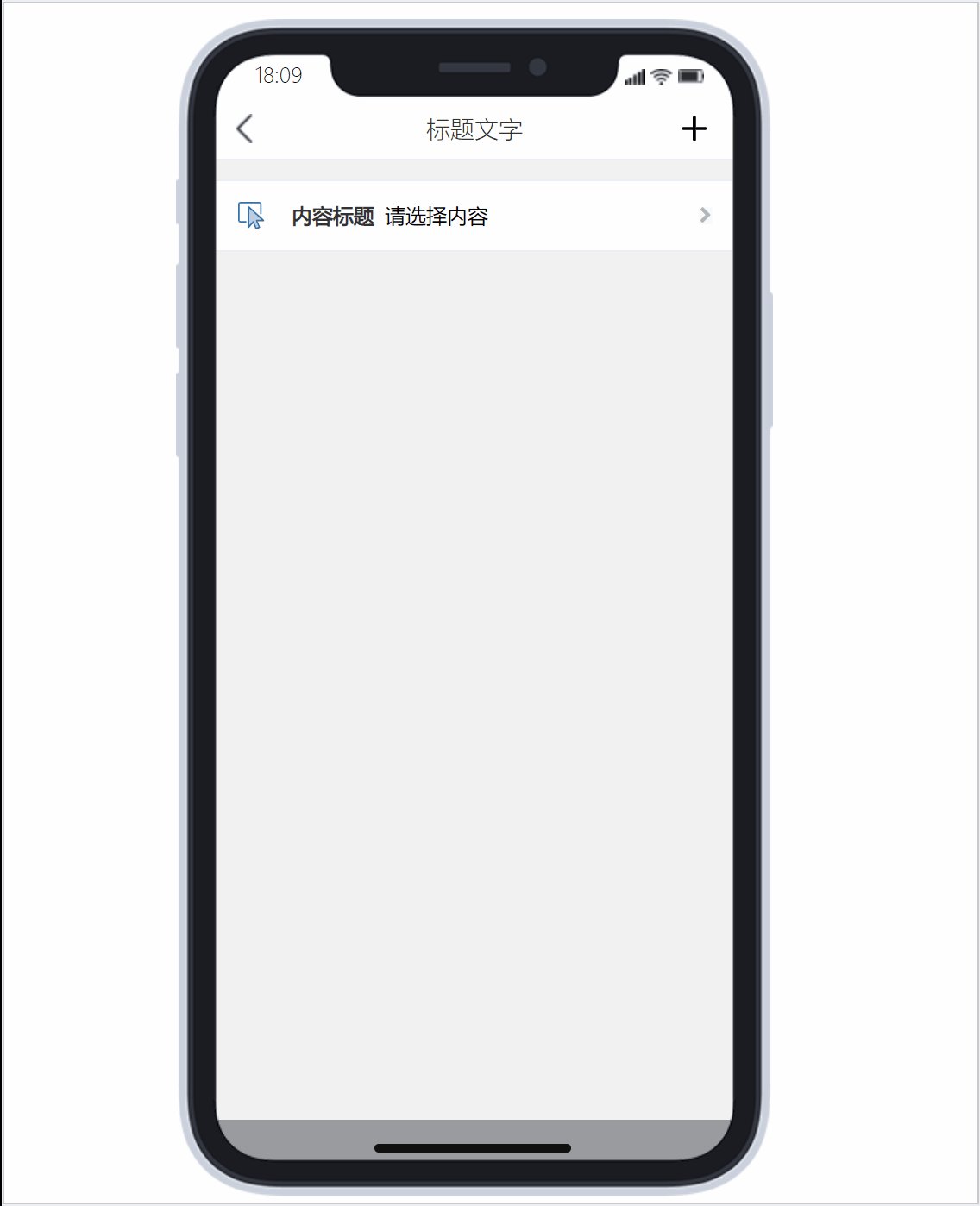
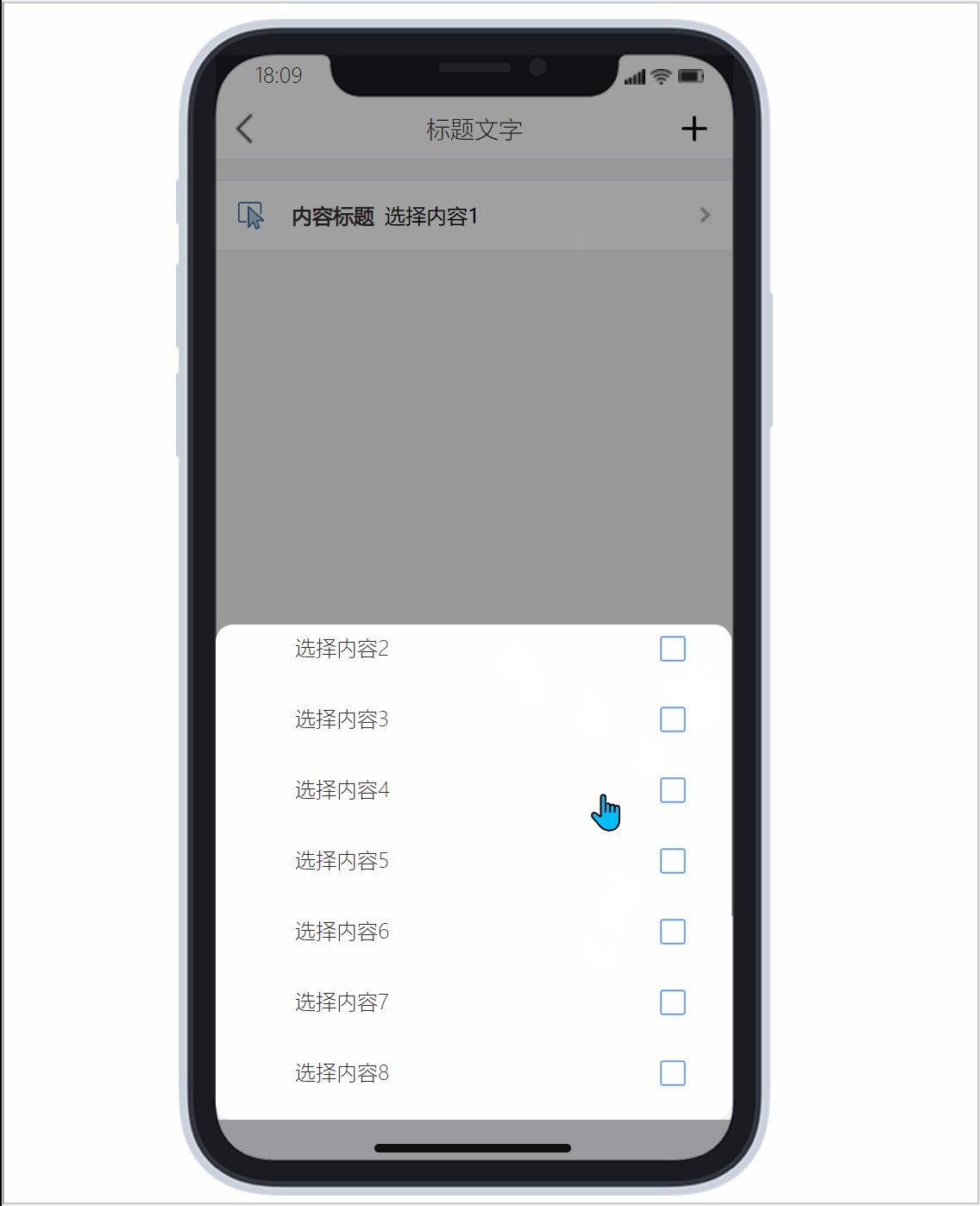
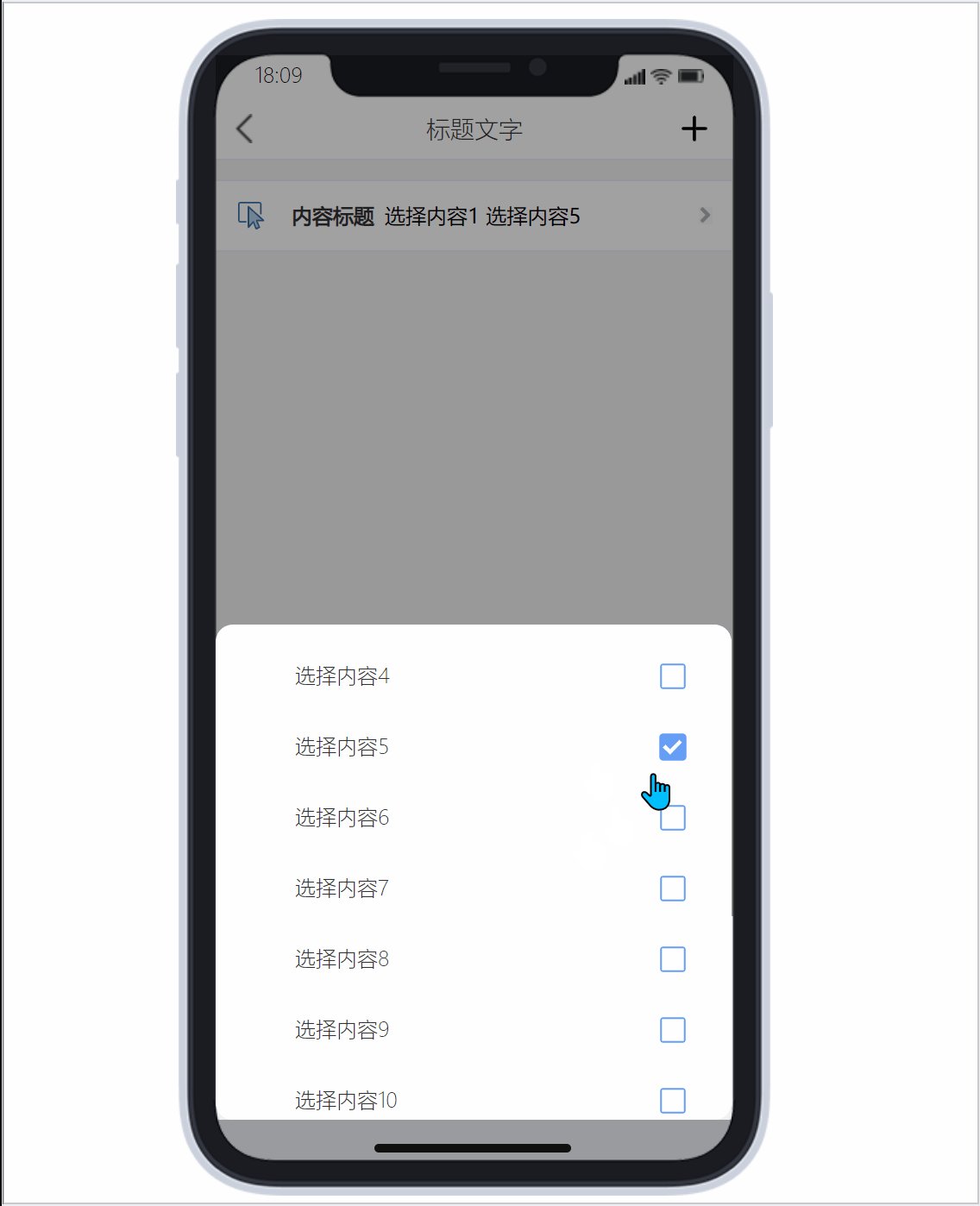
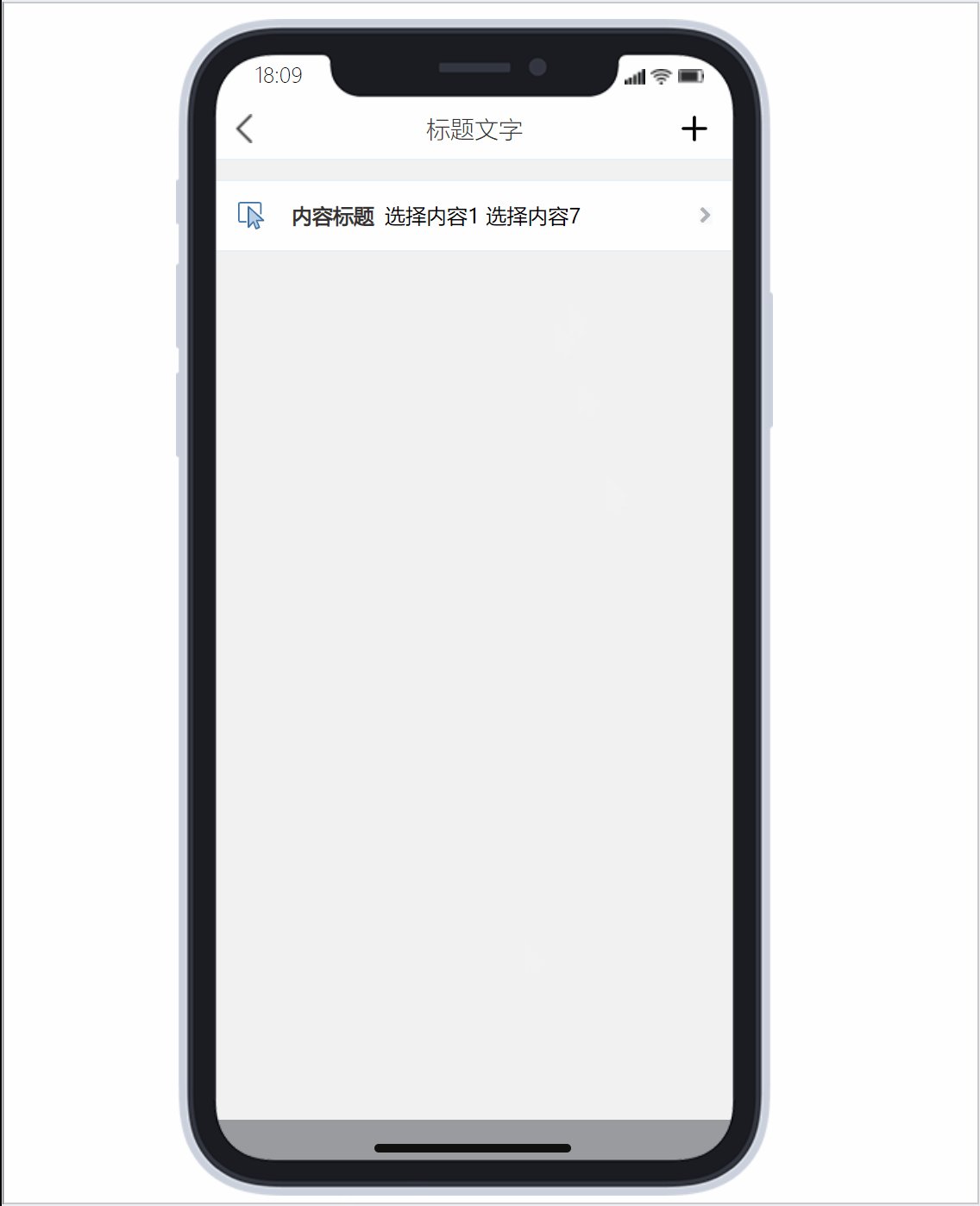
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!在很多移动端应用中经常会涉及到界面拖动操作,那么产品经理是怎么做出来的?这节课我们就来展示操作,这里会涉及到的知识点有:移动、动态面板。滑动分为左右拖动和上下拖动,案例中我们分别做了菜单的横向拖动和内页的上下拖动,下边我们以横向菜单的左右拖动为例,进行讲解,更多内容请观看作者视频内容。课程主题:拖动效果效果描述:左右拖动,上下拖动应用场景:横
- Axure常用交互设计一——选中效果
结构化知识课堂
Axure应用交互设计axure交互
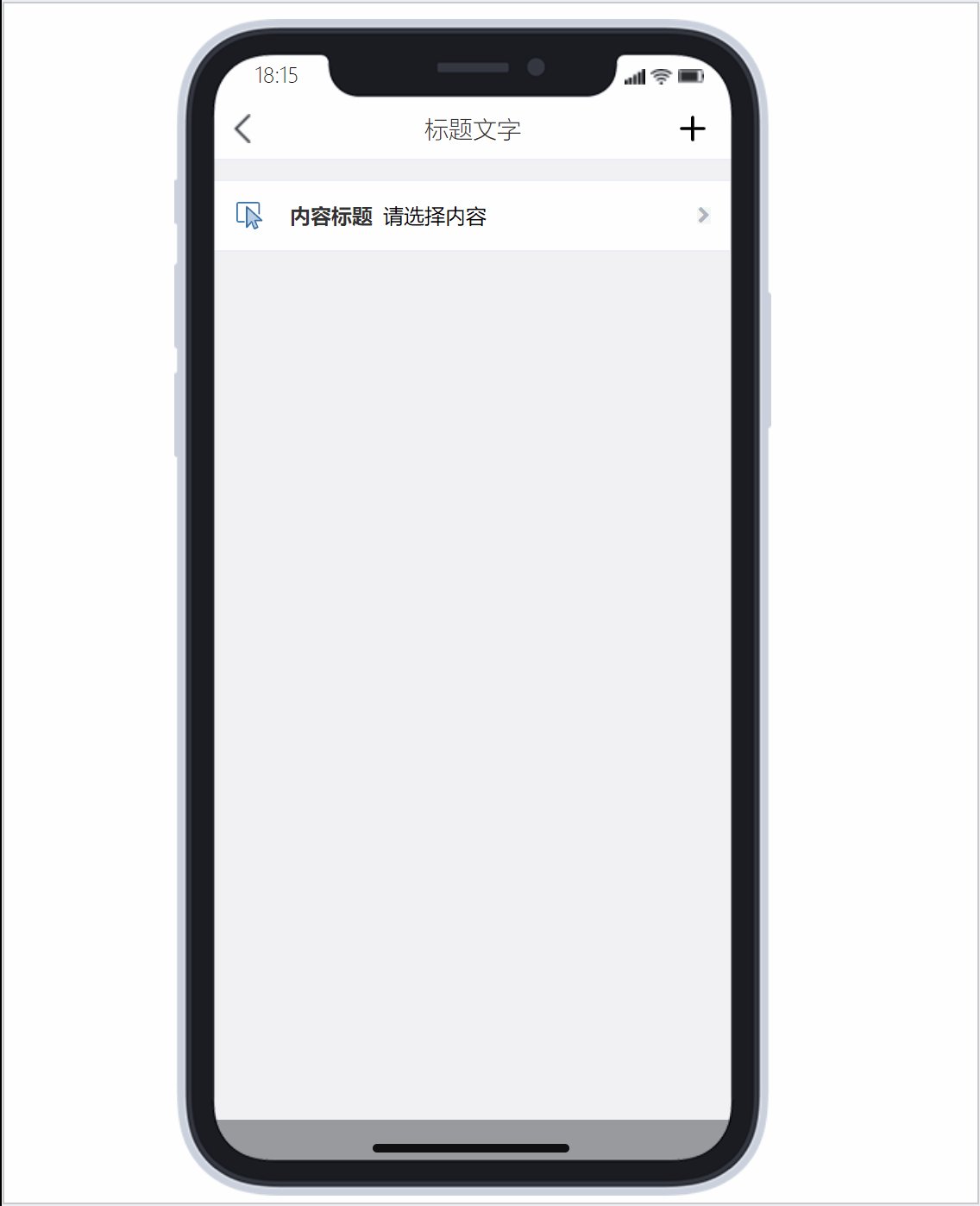
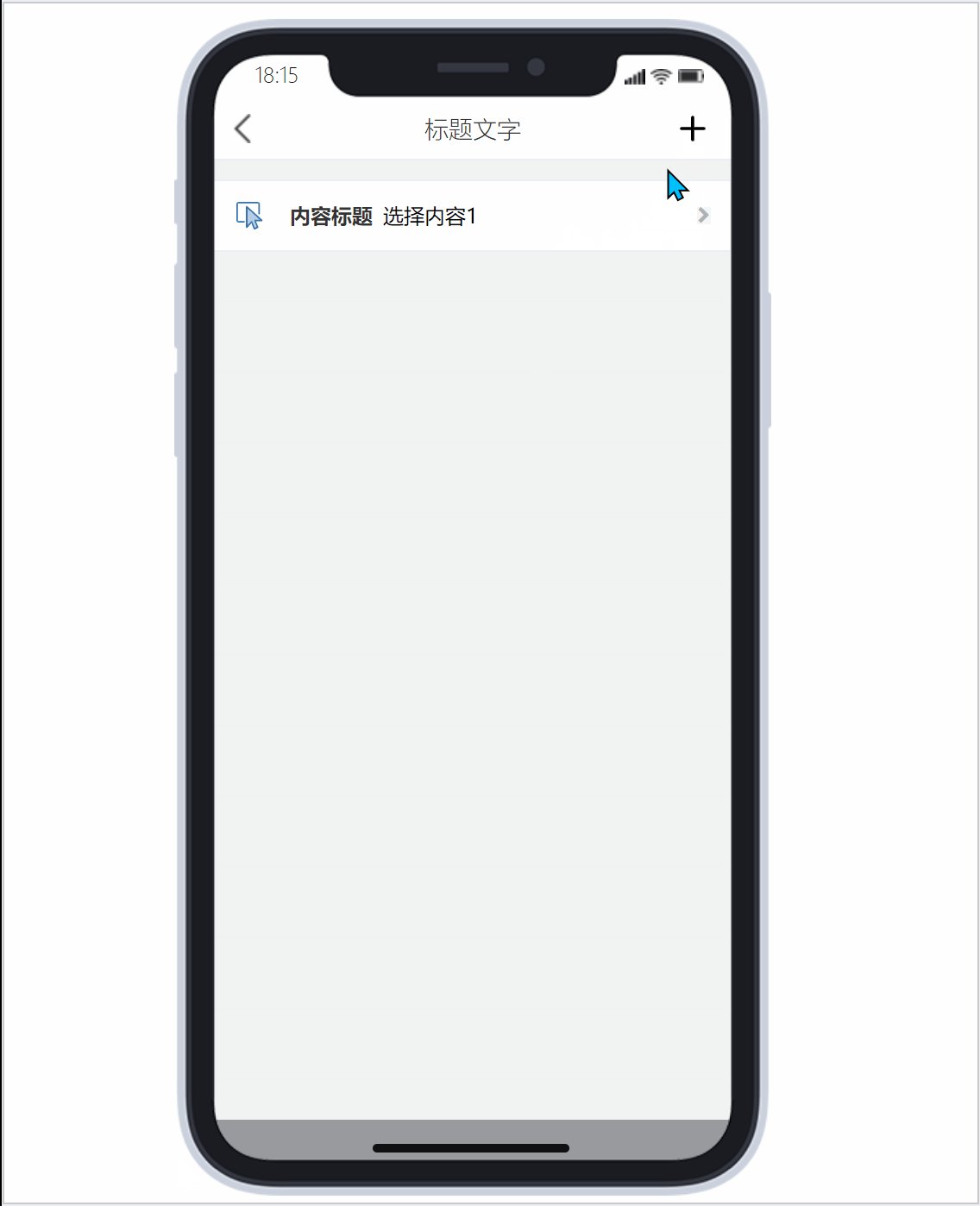
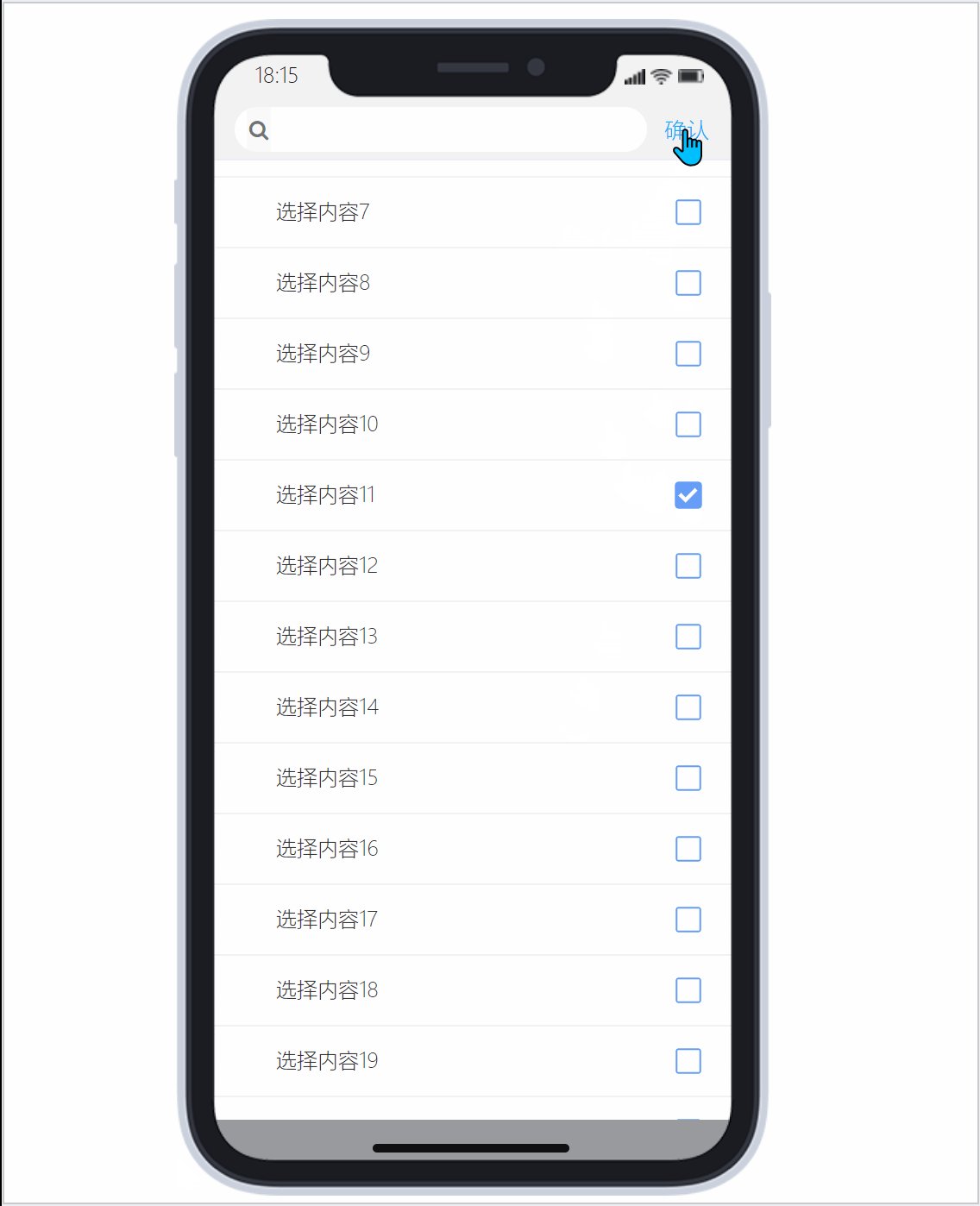
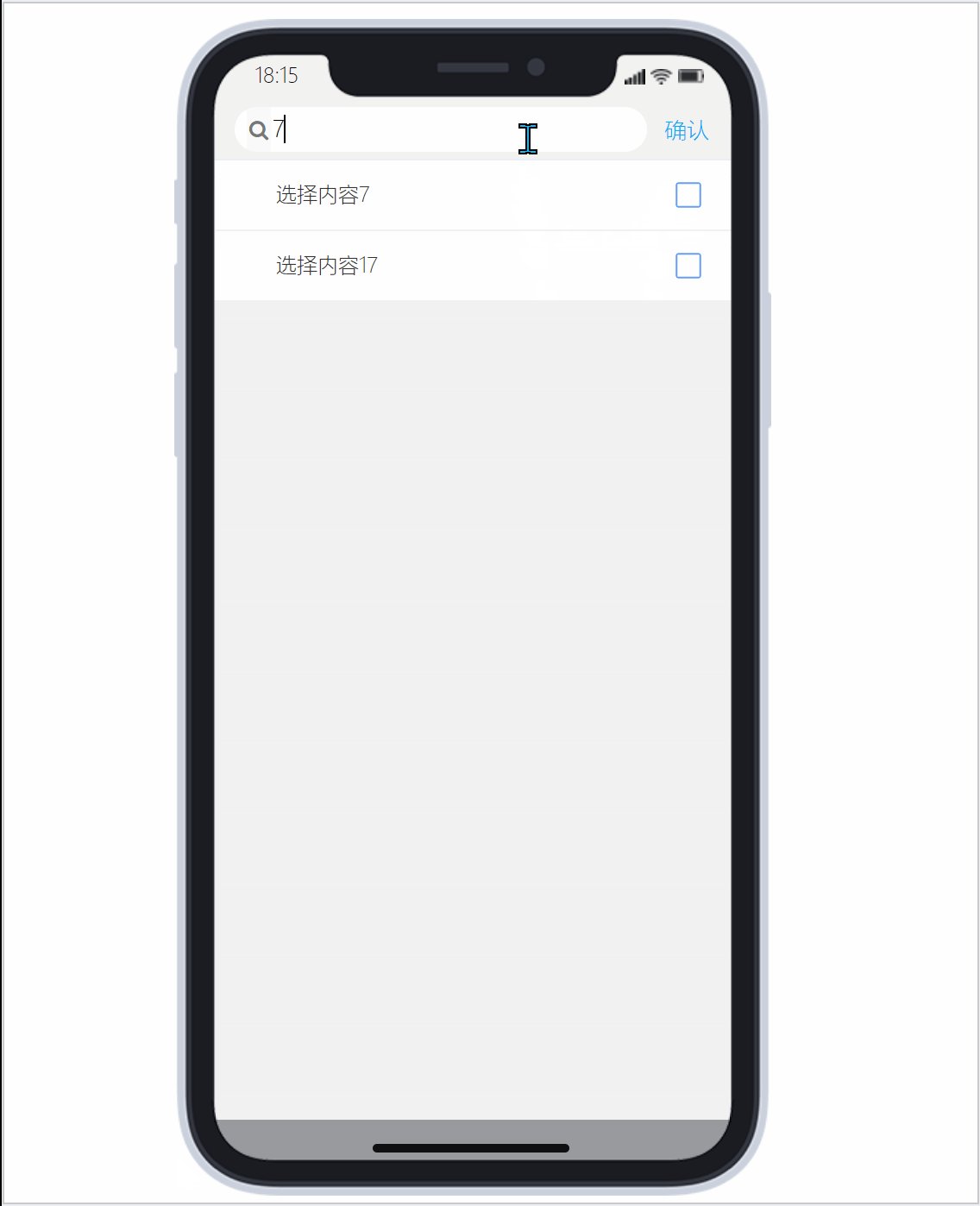
亲爱的小伙伴,在您浏览之前,烦请关注一下,在此深表感谢!从本节课开始,将陆续给大家展示Axure在产品设计中的常见的交互效果,欢迎大家持续关注我。交互效果不难做出,难的是我们要通过学习交互,懂得在哪些场景下使用,以及交互逻辑是什么才是最重要的。课程主题:选中效果主要内容:鼠标点击按钮或文字,按钮或文字背景变色,字号变大,字体变粗;应用场景:菜单模块切换、功能按钮应用步骤一:拉出矩形元件,输入功能菜
- 从指令集鸿沟到硬件抽象:AI 如何重塑手机与电脑编程语言差异——PanLang 原型全栈设计方案与实验性探索1
灏瀚星空
PanLang原型全栈设计方案与实验性探索人工智能智能手机开发语言架构机器学习语言模型模板方法模式
AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1文章目录AI如何跨越指令集鸿沟?手机与电脑编程语言差异溯源与统一路径——PanLang原型全栈设计方案与实验性探索1前言一、手机与电脑编程语言的核心差异二、实现语言统一的技术路径1.硬件抽象层设计(HAL2.0)2.自适应运行时系统3.跨平台UI引擎三、新型统一语言设计要素1.核心特性2.编
- 创建型、行为型、结构型有什么区别和联系?
张铎(信念)
【设计模式】
创建型模式:创建型模式,就是创建对象的模式,抽象了实例化的过程。它帮助一个系统独立于如何创建、组合和表示它的那些对象。关注的是对象的创建,创建型模式将创建对象的过程进行了抽象,也可以理解为将创建对象的过程进行了封装,作为客户程序仅仅需要去使用对象,而不再关心创建对象过程中的逻辑创建型模式,共五种:工厂方法模式、抽象工厂模式、单例模式、建造者模式、原型模式。行为型模式:行为型模式是对在不同的对象之间
- 原型模式 (Prototype Pattern)
直隶码农
二十三种设计模式原型模式c++设计模式
原型模式(PrototypePattern)是一种创建型设计模式,它通过复制现有对象来创建新对象,而不是通过实例化类。一、基础1意图通过复制现有对象来创建新对象,而不是通过实例化类。2适用场景当一个系统应该独立于它的产品创建、构成和表示时。当要实例化的类是在运行时指定时,例如通过动态装载。为了避免创建一个与产品类层次平行的工厂类层次时。当一个类的实例只能有几个不同状态组合中的一种时,建立相应数目的
- 常用的API设计都有哪些风格?优劣势?
PhilipJ0303
java面试API设计接口
API设计是软件开发中非常重要的一部分,良好的API设计可以提高系统的可维护性、扩展性和易用性。常见的API设计风格主要有以下几种:1.RESTfulAPI3.gRPC4.SOAP(SimpleObjectAccessProtocol)5.WebSocket6.RPC(RemoteProcedureCall)7.Webhook总结风格适用场景优点缺点RESTfulWeb、移动端、简单CRUD操作简
- C语言【文件操作】详解下
Run_Teenage
C语言基础c语言
引言详细介绍了文件的随机读写函数和文件读取结束的判定看这篇博文前,希望您先仔细看一下这篇博文,理解一下文件指针和流的概念:C语言【文件操作】详解上-CSDN博客一、文件的随机读写函数1.fseek函数根据文件指针的位置和偏移量来定位文件指针(文件内容的光标)。函数原型:intfseek(FILE*stream,longintoffset,intorigin);作用:重新定位流位置指示器参数:str
- 设计模式-抽象工厂模式(Abstract Factory Pattern)结构|原理|优缺点|场景|示例
TsengOnce
设计模式抽象工厂模式java
设计模式(分类)设计模式(六大原则)创建型(5种)工厂方法抽象工厂模式单例模式建造者模式原型模式结构型(7种)适配器模式装饰器模式代理模式外观模式桥接模式组合模式享元模式行为型(11种)策略模式模板方法模式观察者模式迭代器模式责任链模式命令模式备忘录模式状态模式访问者模式中介者模式抽象工厂模式(AbstractFactoryPattern)是一种创建型设计模式,它提供了一个创建一系列相关或相互依赖
- C++回顾 day2
星夜982
C++回顾算法数据结构c++
可以对指针进行引用,但是不存在引用的引用inta;int*p=&a;int*&rp=p;//此时rp是一个地址,要改变p的值要么*rp=XXX;//要么rp=&XXX;int&ra=a;int&&rra=ra;//这是不对的int&rra=ra;//也不能叫作引用的引用,因为rra也是a的引用可以对指针再取指针,但是不能对引用取指针inta;int&ra=a;int*p=&a;int**xp=&p
- current宏及Linux进程栈的底层实现
Leon_George
linux运维
1.current宏的实现#ifndef__ASSEMBLY__structtask_struct;//用于在编译时候声明一个perCPU变量,该变量被放在一个特殊的段中,原型为DECLARE_PER_CPU(type,name),主要作用是为处理器创建一个type类型,名为name的变量。DECLARE_PER_CPU(structtask_struct*,current_task);stati
- 使用原生table合并单元格
会说法语的猪
前端vuevue.jsjavascript表格
先上个我要实现的页面例子1:就是最近要开发这么一个页面(这是个原型图,没有美化,大概是这个样子也都懂),刚看到的时候说实话有点儿懵的,第一次见到这样的表格,可以看到里面有很多字段,将来后台会一个个的返回给我们,其中右侧的原因是可编辑的!下面的调度主任和填写人也都是可编辑的,其他的都是后台会返回给我们的字段了,并且可以导出这咋整呢,看着就烦,里面乱糟糟的,闹心。然后开始的时候我是用element-u
- asp.net mvc mysql 开源项目_【开源项目SugarSite】ASP.NET MVC+ Layui+ SqlSugar+RestSharp项目讲解...
weixin_39805732
asp.netmvcmysql开源项目
SugarSite一个前端支持移动端的企业网站,目前只支持了简单功能,后续还会加上论坛等。源码GIT地址:技术介绍Layui个人而言不喜欢引用一堆东西,越简洁越好,layui正好能够满足我的这种需求,它是一款轻量级UI,JS部分都是采用模块化设计(AMD),对移动端支持比较不错。唯一不足是目前支持的组件有些少,需要有一定前端扩展能力的人才可以顺心使用。用法:例如我想用form.js和uploda.
- 移动端网页布局注意事项及解决 1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉
Ailsa-show
移动端网页布局注意事项及解决1.winphone系统a、input标签被点击时产生的半透明灰色背景怎么去掉1、关闭iOS键盘首字母自动大写2、禁止文本缩放html{-webkit-text-size-adjust:100%;}3、移动端如何清除输入框内阴影在iOS上,输入框默认有内部阴影,但无法使用box-shadow来清除,如果不需要阴影,可以这样关闭:input,textarea{border
- DeepSeek 模型未来怎么走?技术创新、行业落地全解析!
网罗开发
AI大模型人工智能人工智能职场和发展
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- python中strip_python中的strip是什么意思
weixin_39613744
python中strip
Python中strip()方法用于移除字符串头尾指定的字符(默认为空格或换行符)或字符序列。注意:该方法只能删除开头或是结尾的字符,不能删除中间部分的字符。它的函数原型:string.strip(s[,chars]),它返回的是字符串的副本,并删除前导和后缀字符。(意思就是你想去掉字符串里面的哪些字符,那么你就把这些字符当参数传入。此函数只会删除头和尾的字符,中间的不会删除。)如果strip()
- python strip()函数
牛也唱歌
strip函数原型声明:s为字符串,rm为要删除的字符序列.只能删除开头或是结尾的字符或是字符串。不能删除中间的字符或是字符串。s.strip(rm)删除s字符串中开头、结尾处,位于rm删除序列的字符s.lstrip(rm)删除s字符串中开头处,位于rm删除序列的字符s.rstrip(rm)删除s字符串中结尾处,位于rm删除序列的字符注意:1.当rm为空时,默认删除空白符(包括'\n','\r',
- js原型链与自动装箱机制
CC Cian
javascript开发语言ecmascript前端
目录前言基于原型生成对象修改原型对象构造函数的机制原型对象与原型链原型链相关方法补充1.自动装箱机制2.__proto__的存在原因3.关键区别4.示例验证5.总结前言在如今的主流语言中,大部分语言都是通过类来产生对象但js是基于原型生成对象javapublicclassPerson{privateStringname;privateintage;publicPerson(Stringname,i
- python+flask计算机毕业设计基于Android平台的景区移动端旅游软件系统(程序+开题+论文)
Node.js彤彤 程序
pythonflask课程设计
本系统(程序+源码+数据库+调试部署+开发环境)带论文文档1万字以上,文末可获取,系统界面在最后面。系统程序文件列表开题报告内容研究背景随着移动互联网技术的飞速发展,智能手机已成为人们日常生活中不可或缺的一部分,特别是在旅游领域,移动端应用以其便捷性、实时性和个性化服务的特点,极大地改变了人们的旅游体验方式。当前,旅游市场日益繁荣,游客对于旅游信息获取、行程规划、景点导航、票务预订及个性化服务的需
- 【新品发售】NVIDIA 发布全球最小个人 AI 超级计算机 DGX Spark
segmentfault
GTC2025大会上,NVIDIA正式推出了搭载NVIDIAGraceBlackwell平台的个人AI超级计算机——DGXSpark。赞奇可接受预订,直接私信后台即刻预订!DGXSpark(前身为ProjectDIGITS)支持AI开发者、研究人员、数据科学家和学生,在台式电脑上对大模型进行原型设计、微调和推理。用户可以在本地运行这些模型,或将其部署在NVIDIADGXCloud或任何其他加速云或
- 手机电脑如何通过跨平台远程控制工具来实现无缝互联
2501_90729959
RayLink远程控制工具远程控制软件智能手机电脑
在如今数字化办公和生活的场景里,远程控制工具已经成了连接各种设备的关键桥梁。不管是跨系统协作、远程技术支持,还是让移动端和电脑端高效联动,用户对这些工具的要求早就从“能用就行”变成了“得用得顺手”。接下来,我就从跨平台兼容性、画质性能、安全性和操作体验这四个主要方面,来聊聊现在主流的远程控制工具都有啥特点。重点说说RayLink远程控制软件,看看它是怎么通过技术创新,让手机和电脑实现无缝互联的。一
- springboot整合Thymeleaf详解
weiha666
springboot
Thymeleaf介绍简单说,Thymeleaf是一个跟Velocity、FreeMarker类似的模板引擎,它可以完全替代JSP。相较与其他的模板引擎,它有如下三个极吸引人的特点:Thymeleaf在有网络和无网络的环境下皆可运行,即它可以让美工在浏览器查看页面的静态效果,也可以让程序员在服务器查看带数据的动态页面效果。这是由于它支持html原型,然后在html标签里增加额外的属性来达到模板+数
- 八股文——系统调用与进程管理详解,map和set
tt555555555555
C++学习学习笔记c++开发语言
系统调用与进程管理详解,map和set一、select函数详解1.1什么是select1.2函数原型1.3参数说明1.4返回值1.5文件描述符的数量限制1.6就绪文件描述符的轮询扫描方式1.7内核/用户空间内存拷贝1.8select的触发方式1.9select的优缺点优点:缺点:1.10各种I/O多路复用方案比较二、Unix/Linux进程管理基础2.1fork—创建子进程2.1.1fork()的
- 从 0 开始使用 cursor 开发一个移动端跨平台应用程序
沐怡旸
reactnative
1.安装必要的工具和环境在开始之前,确保你的开发环境已经安装了以下工具:a.安装Node.js和npmReactNative依赖Node.js和npm(NodePackageManager)。你可以从Node.js官网下载并安装最新版本。b.安装PythonReactNative的Android开发需要Python。确保你已经安装了Python2.7或Python3.x。c.安装Java环境Rea
- 模型部署实战:PyTorch生产化指南
小诸葛IT课堂
pytorch人工智能python
一、为什么要做模型部署?模型部署是将训练好的模型投入实际应用的关键步骤,涉及:模型格式转换(TorchScript/ONNX)性能优化(量化/剪枝)构建API服务移动端集成本章使用ResNet18实现图像分类,并演示完整部署流程。二、模型转换:TorchScript与ONNX1.准备预训练模型importtorchimporttorchvision#加载预训练模型model=torc
- ViewController添加button按钮解析。(翻译)
张亚雄
c
<div class="it610-blog-content-contain" style="font-size: 14px"></div>// ViewController.m
// Reservation software
//
// Created by 张亚雄 on 15/6/2.
- mongoDB 简单的增删改查
开窍的石头
mongodb
在上一篇文章中我们已经讲了mongodb怎么安装和数据库/表的创建。在这里我们讲mongoDB的数据库操作
在mongo中对于不存在的表当你用db.表名 他会自动统计
下边用到的user是表明,db代表的是数据库
添加(insert):
- log4j配置
0624chenhong
log4j
1) 新建java项目
2) 导入jar包,项目右击,properties—java build path—libraries—Add External jar,加入log4j.jar包。
3) 新建一个类com.hand.Log4jTest
package com.hand;
import org.apache.log4j.Logger;
public class
- 多点触摸(图片缩放为例)
不懂事的小屁孩
多点触摸
多点触摸的事件跟单点是大同小异的,上个图片缩放的代码,供大家参考一下
import android.app.Activity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener
- 有关浏览器窗口宽度高度几个值的解析
换个号韩国红果果
JavaScripthtml
1 元素的 offsetWidth 包括border padding content 整体的宽度。
clientWidth 只包括内容区 padding 不包括border。
clientLeft = offsetWidth -clientWidth 即这个元素border的值
offsetLeft 若无已定位的包裹元素
- 数据库产品巡礼:IBM DB2概览
蓝儿唯美
db2
IBM DB2是一个支持了NoSQL功能的关系数据库管理系统,其包含了对XML,图像存储和Java脚本对象表示(JSON)的支持。DB2可被各种类型的企 业使用,它提供了一个数据平台,同时支持事务和分析操作,通过提供持续的数据流来保持事务工作流和分析操作的高效性。 DB2支持的操作系统
DB2可应用于以下三个主要的平台:
工作站,DB2可在Linus、Unix、Windo
- java笔记5
a-john
java
控制执行流程:
1,true和false
利用条件表达式的真或假来决定执行路径。例:(a==b)。它利用条件操作符“==”来判断a值是否等于b值,返回true或false。java不允许我们将一个数字作为布尔值使用,虽然这在C和C++里是允许的。如果想在布尔测试中使用一个非布尔值,那么首先必须用一个条件表达式将其转化成布尔值,例如if(a!=0)。
2,if-els
- Web开发常用手册汇总
aijuans
PHP
一门技术,如果没有好的参考手册指导,很难普及大众。这其实就是为什么很多技术,非常好,却得不到普遍运用的原因。
正如我们学习一门技术,过程大概是这个样子:
①我们日常工作中,遇到了问题,困难。寻找解决方案,即寻找新的技术;
②为什么要学习这门技术?这门技术是不是很好的解决了我们遇到的难题,困惑。这个问题,非常重要,我们不是为了学习技术而学习技术,而是为了更好的处理我们遇到的问题,才需要学习新的
- 今天帮助人解决的一个sql问题
asialee
sql
今天有个人问了一个问题,如下:
type AD value
A
- 意图对象传递数据
百合不是茶
android意图IntentBundle对象数据的传递
学习意图将数据传递给目标活动; 初学者需要好好研究的
1,将下面的代码添加到main.xml中
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http:/
- oracle查询锁表解锁语句
bijian1013
oracleobjectsessionkill
一.查询锁定的表
如下语句,都可以查询锁定的表
语句一:
select a.sid,
a.serial#,
p.spid,
c.object_name,
b.session_id,
b.oracle_username,
b.os_user_name
from v$process p, v$s
- mac osx 10.10 下安装 mysql 5.6 二进制文件[tar.gz]
征客丶
mysqlosx
场景:在 mac osx 10.10 下安装 mysql 5.6 的二进制文件。
环境:mac osx 10.10、mysql 5.6 的二进制文件
步骤:[所有目录请从根“/”目录开始取,以免层级弄错导致找不到目录]
1、下载 mysql 5.6 的二进制文件,下载目录下面称之为 mysql5.6SourceDir;
下载地址:http://dev.mysql.com/downl
- 分布式系统与框架
bit1129
分布式
RPC框架 Dubbo
什么是Dubbo
Dubbo是一个分布式服务框架,致力于提供高性能和透明化的RPC远程服务调用方案,以及SOA服务治理方案。其核心部分包含: 远程通讯: 提供对多种基于长连接的NIO框架抽象封装,包括多种线程模型,序列化,以及“请求-响应”模式的信息交换方式。 集群容错: 提供基于接
- 那些令人蛋痛的专业术语
白糖_
springWebSSOIOC
spring
【控制反转(IOC)/依赖注入(DI)】:
由容器控制程序之间的关系,而非传统实现中,由程序代码直接操控。这也就是所谓“控制反转”的概念所在:控制权由应用代码中转到了外部容器,控制权的转移,是所谓反转。
简单的说:对象的创建又容器(比如spring容器)来执行,程序里不直接new对象。
Web
【单点登录(SSO)】:SSO的定义是在多个应用系统中,用户
- 《给大忙人看的java8》摘抄
braveCS
java8
函数式接口:只包含一个抽象方法的接口
lambda表达式:是一段可以传递的代码
你最好将一个lambda表达式想象成一个函数,而不是一个对象,并记住它可以被转换为一个函数式接口。
事实上,函数式接口的转换是你在Java中使用lambda表达式能做的唯一一件事。
方法引用:又是要传递给其他代码的操作已经有实现的方法了,这时可以使
- 编程之美-计算字符串的相似度
bylijinnan
java算法编程之美
public class StringDistance {
/**
* 编程之美 计算字符串的相似度
* 我们定义一套操作方法来把两个不相同的字符串变得相同,具体的操作方法为:
* 1.修改一个字符(如把“a”替换为“b”);
* 2.增加一个字符(如把“abdd”变为“aebdd”);
* 3.删除一个字符(如把“travelling”变为“trav
- 上传、下载压缩图片
chengxuyuancsdn
下载
/**
*
* @param uploadImage --本地路径(tomacat路径)
* @param serverDir --服务器路径
* @param imageType --文件或图片类型
* 此方法可以上传文件或图片.txt,.jpg,.gif等
*/
public void upload(String uploadImage,Str
- bellman-ford(贝尔曼-福特)算法
comsci
算法F#
Bellman-Ford算法(根据发明者 Richard Bellman 和 Lester Ford 命名)是求解单源最短路径问题的一种算法。单源点的最短路径问题是指:给定一个加权有向图G和源点s,对于图G中的任意一点v,求从s到v的最短路径。有时候这种算法也被称为 Moore-Bellman-Ford 算法,因为 Edward F. Moore zu 也为这个算法的发展做出了贡献。
与迪科
- oracle ASM中ASM_POWER_LIMIT参数
daizj
ASMoracleASM_POWER_LIMIT磁盘平衡
ASM_POWER_LIMIT
该初始化参数用于指定ASM例程平衡磁盘所用的最大权值,其数值范围为0~11,默认值为1。该初始化参数是动态参数,可以使用ALTER SESSION或ALTER SYSTEM命令进行修改。示例如下:
SQL>ALTER SESSION SET Asm_power_limit=2;
- 高级排序:快速排序
dieslrae
快速排序
public void quickSort(int[] array){
this.quickSort(array, 0, array.length - 1);
}
public void quickSort(int[] array,int left,int right){
if(right - left <= 0
- C语言学习六指针_何谓变量的地址 一个指针变量到底占几个字节
dcj3sjt126com
C语言
# include <stdio.h>
int main(void)
{
/*
1、一个变量的地址只用第一个字节表示
2、虽然他只使用了第一个字节表示,但是他本身指针变量类型就可以确定出他指向的指针变量占几个字节了
3、他都只存了第一个字节地址,为什么只需要存一个字节的地址,却占了4个字节,虽然只有一个字节,
但是这些字节比较多,所以编号就比较大,
- phpize使用方法
dcj3sjt126com
PHP
phpize是用来扩展php扩展模块的,通过phpize可以建立php的外挂模块,下面介绍一个它的使用方法,需要的朋友可以参考下
安装(fastcgi模式)的时候,常常有这样一句命令:
代码如下:
/usr/local/webserver/php/bin/phpize
一、phpize是干嘛的?
phpize是什么?
phpize是用来扩展php扩展模块的,通过phpi
- Java虚拟机学习 - 对象引用强度
shuizhaosi888
JAVA虚拟机
本文原文链接:http://blog.csdn.net/java2000_wl/article/details/8090276 转载请注明出处!
无论是通过计数算法判断对象的引用数量,还是通过根搜索算法判断对象引用链是否可达,判定对象是否存活都与“引用”相关。
引用主要分为 :强引用(Strong Reference)、软引用(Soft Reference)、弱引用(Wea
- .NET Framework 3.5 Service Pack 1(完整软件包)下载地址
happyqing
.net下载framework
Microsoft .NET Framework 3.5 Service Pack 1(完整软件包)
http://www.microsoft.com/zh-cn/download/details.aspx?id=25150
Microsoft .NET Framework 3.5 Service Pack 1 是一个累积更新,包含很多基于 .NET Framewo
- JAVA定时器的使用
jingjing0907
javatimer线程定时器
1、在应用开发中,经常需要一些周期性的操作,比如每5分钟执行某一操作等。
对于这样的操作最方便、高效的实现方式就是使用java.util.Timer工具类。
privatejava.util.Timer timer;
timer = newTimer(true);
timer.schedule(
newjava.util.TimerTask() { public void run()
- Webbench
流浪鱼
webbench
首页下载地址 http://home.tiscali.cz/~cz210552/webbench.html
Webbench是知名的网站压力测试工具,它是由Lionbridge公司(http://www.lionbridge.com)开发。
Webbench能测试处在相同硬件上,不同服务的性能以及不同硬件上同一个服务的运行状况。webbench的标准测试可以向我们展示服务器的两项内容:每秒钟相
- 第11章 动画效果(中)
onestopweb
动画
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- windows下制作bat启动脚本.
sanyecao2314
javacmd脚本bat
java -classpath C:\dwjj\commons-dbcp.jar;C:\dwjj\commons-pool.jar;C:\dwjj\log4j-1.2.16.jar;C:\dwjj\poi-3.9-20121203.jar;C:\dwjj\sqljdbc4.jar;C:\dwjj\voucherimp.jar com.citsamex.core.startup.MainStart
- Java进行RSA加解密的例子
tomcat_oracle
java
加密是保证数据安全的手段之一。加密是将纯文本数据转换为难以理解的密文;解密是将密文转换回纯文本。 数据的加解密属于密码学的范畴。通常,加密和解密都需要使用一些秘密信息,这些秘密信息叫做密钥,将纯文本转为密文或者转回的时候都要用到这些密钥。 对称加密指的是发送者和接收者共用同一个密钥的加解密方法。 非对称加密(又称公钥加密)指的是需要一个私有密钥一个公开密钥,两个不同的密钥的
- Android_ViewStub
阿尔萨斯
ViewStub
public final class ViewStub extends View
java.lang.Object
android.view.View
android.view.ViewStub
类摘要: ViewStub 是一个隐藏的,不占用内存空间的视图对象,它可以在运行时延迟加载布局资源文件。当 ViewSt