- HTML前端的自动化构建工具使用
前端视界
前端艺匠馆前端html自动化ai
HTML前端的自动化构建工具使用:从手工作坊到智能工厂的蜕变关键词:前端构建工具、自动化流程、Gulp、Webpack、前端工程化摘要:本文将带你从前端开发的“手工作坊时代”出发,一步步理解为什么需要自动化构建工具,揭秘核心概念和工作原理,并通过实战案例教你用Gulp和Webpack搭建高效的前端工作流。无论你是刚入门的前端新手,还是想优化现有项目的开发者,都能在这里找到从“手动劳动”到“智能生产
- 用Pytorch训练手写签名模型并进行签名识别
TBM矩阵
#AI体系学习pytorch人工智能python
整体思路收集至少两个人的手写签名图片,每个人至少20张使用Pytorch进行模型训练使用Flask搭建Web服务使用Html/JavaScript实现前端调用进行签名识别项目结构signature-systemdatatrainuser001001.png...user002001.png...templatesindex.htmlapp.pymodel.pytrain.py建模:model.py
- Node.js特训专栏-实战进阶:7.Express模板引擎选型与使用
爱分享的程序员
Node.jsnode.js前端javascript
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情Express模板引擎选型与使用全解析:打造动态Web页面的利器在基于Express构建Web应用时,模板引擎是生成动态页面的核心组件。它允许开发者将数据与HTML结构分离,通过简单的语法将后端数据动态填充到页面中。市面上存在多种模板引擎
- Java 多线程并发编程面试笔录一览
weixin_34318272
面试pythonjava
2019独角兽企业重金招聘Python工程师标准>>>知识体系图:1、线程是什么?线程是进程中独立运行的子任务。2、创建线程的方式方式一:将类声明为Thread的子类。该子类应重写Thread类的run方法方式二:声明实现Runnable接口的类。该类然后实现run方法推荐方式二,因为接口方式比继承方式更灵活,也减少程序间的耦合。3、获取当前线程信息?Thread.currentThread()4
- FlatBuffers(概念、原理及优势、在TS中的使用)
前端杂货铺
TodoList100个小知识FlatBuffersJSON序列化反序列化
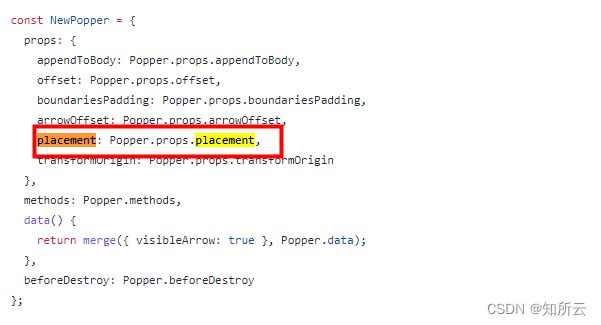
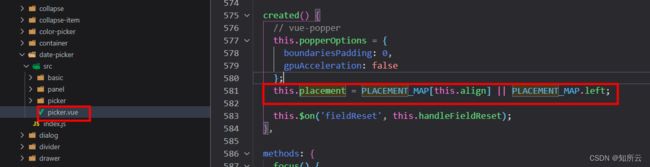
个人简介个人主页:前端杂货铺♂️学习方向:主攻前端方向,正逐渐往全干发展个人状态:研发工程师,现效力于中国工业软件事业人生格言:积跬步至千里,积小流成江海推荐学习:前端面试宝典100个小功能Vue2Vue3Vue2/3项目实战Node.js实战Three.js个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧文章目录介绍在Vue中使用FlatBuffersFlatBuff
- Node.js 后端开发:与前端的完美结合
Node.js后端开发:与前端的完美结合关键词:Node.js、后端开发、前后端分离、RESTfulAPI、Express、性能优化、全栈开发摘要:本文深入探讨Node.js在后端开发中的优势及其与前端的完美结合方式。我们将从Node.js的核心特性出发,分析其适合后端开发的原因,详细介绍如何构建高性能的RESTfulAPI服务,探讨前后端分离架构的最佳实践,并通过实际项目案例展示Node.js如
- 深入浅出Node.js后端开发
jghhh01
node.js
让我们来理解Node.js的核心——事件循环和异步编程模型。在Node.js中,所有的I/O操作都是非阻塞的,这意味着当一个请求开始等待I/O操作完成时(如读取文件或数据库操作),Node.js不会阻塞后续操作,而是继续执行其他任务。这种机制大大提高了应用的性能和吞吐量。constfs=require('fs');fs.readFile('file.txt','utf8',(err,data)=>
- android过渡动画
Sca_jie
androidandroidnginx运维
示例从左往右渐入渐出实现一在style文件中新建动画样式@anim/slide_in_right@anim/slide_out_left二在需要使用的地方调用这个style即可Dialogdialog=newDialog(this,android.R.style.Theme_Black_NoTitleBar_Fullscreen);dialog.setContentView(R.layout.di
- Java:动态代理Proxy
十秒耿直拆包选手
JavaProgrammingupjava
动态代理在Java中有着广泛的应用,比如SpringAOP、Hibernate数据查询、测试框架的后端mock、RPC远程调用、Java注解对象获取、日志、用户鉴权、全局性异常处理、性能监控,甚至事务处理等。基本概念假设有一个表示接口的Class对象(有可能只包含一个接口),它的确切类型在编译时无法知道。要想构造一个实现这些接口的类,就需要使用newInstance方法或反射找出这个类的构造器。但
- 前端React和Vue框架的区别
React和Vue作为前端Web开发的两大主流框架,虽然都用于构建用户界面,但在设计理念、语法风格、生态系统等方面存在显著差异。以下从多个维度对比两者的核心区别,帮助你在技术选型时做出更合适的决策。一、设计理念与架构1.数据流控制React:强制单向数据流(One-WayDataFlow),状态变化只能通过父组件→子组件传递,如需反向通信(如子组件修改父组件状态),需通过回调函数实现。复杂应用中需
- 前端基础知识JavaScript系列 - 25(Javascript本地存储)
前端小白从0开始
前端javascript开发语言
一、方式javaScript本地缓存的方法我们主要讲述以下四种:cookiesessionStoragelocalStorageindexedDBcookieCookie,类型为「小型文本文件」,指某些网站为了辨别用户身份而储存在用户本地终端上的数据。是为了解决HTTP无状态导致的问题作为一段一般不超过4KB的小型文本数据,它由一个名称(Name)、一个值(Value)和其它几个用于控制cooki
- 聊一下中老年程序员找工作的情况
阿赵3D
行业杂谈中老年程序员找工作
大家好,我是阿赵。 前几天发了个朋友圈,很多朋友惊讶于我这么快就又上班了,感觉阿赵我是不是找工作特别容易。 实际情况并不如想象中简单,在之前短短2周时间内,我面试了十多间公司,也有不少朋友把我的简历内推了一些公司。 首先我要感谢所有帮助过我和鼓励过我的朋友们,没想到阿赵我在朋友们心中的形象还算过得去,在需要帮助的时候,大家都纷纷伸出援手。不过这些内推,基本上都没有得到面试机会,原因各种各
- HarmonyOS实战:打造极简HEventBus事件通知
IT小码哥丶
HarmonyOSharmonyos
前言事件通知在日常开发中十分重要,不同页面之间的事件通信都会用到事件通知,作为Android开发的小伙伴相信都用过EventBus,LiveDataEventBus等事件通信工具。鸿蒙开发中也同样需要一个页面之间通信等工具,本篇文章教你在鸿蒙开发中如何实现一个HEventBus,建议点赞收藏!需求分析全局只存在唯一实例。支持事件注册,反注册。支持一次发送,多处接收。技术实现单例实现在鸿蒙中使用创建
- HarmonyOS实战:一招搞定保存图片到相册
IT小码哥丶
harmonyos华为
前言保存图片功能几乎是每个应用程序必备的功能之一,当用户遇到喜欢的图片时可以保存到手机相册。那么在鸿蒙中保存图片是否也需要申请用户存储权限以及如何将图片保存到相册,本文将详细讲述怎么保存网络图片,指定布局生成图片保存至相册的功能实现。实现效果需求分析一般在Android或iOS上保存图片都需要申请应用存储权限,否则将禁止访问应用存储,不能保存图片到磁盘中。在鸿蒙系统中当然也有存储权限,但是鸿蒙系统
- .NET开发后端常用工具软件分享
DeFunction
.net后端
在.NET开发的后端领域,有许多工具软件可以帮助开发人员提高效率、简化开发流程并改善代码质量。本文将介绍一些常用的.NET后端开发工具,并提供相应的源代码示例。VisualStudioIDEVisualStudio是微软提供的集成开发环境(IDE),是.NET开发的首选工具。它提供了丰富的功能和工具,包括代码编辑器、调试器、自动完成、代码重构、版本控制等。以下是一个使用VisualStudio创建
- 2025.最新java高频面试题(八股文)
Java进阶八股文
java算法jvmspringspringbootspringcloud
1.String的底层实现是怎样的?1.String类由final修饰,不可以被继承2.底层是由char数组实现的3.value用final修饰,不能修改value的引用地址(value不可变)4.private修饰和成员变量没有提供setter接口,保证了不可以通过外部接口来修改String的值5.在JDK9中,将底层的char[]数组改为了byte[]数组存储。原因:char类型是2字节的,使
- 后端开发工程师(.Net方向)
Flora051
求职招聘
5年以上,23-30k职位描述:工作内容:1、负责相应产品模块的需求分析、框架设计和编码工作;2、分析项目需求,能给出良好的解决方案,并协助其他人员完成开发及调试工作;3、Codereview,编写单元测试,高质量完成功能;4、持续关注新的技术,选择适合的技术持续迭代改进产品。任职资格:1.计算机相关专业,必须本科及以上学历,5年以上.net研发经验(core3年以上);2.有医疗健康开发经验者优
- 前端vue2 报错不是一个函数 怎么解决?
突然暴富的我 || 比较富的我
vue.js前端javascript
检查函数定义确保报错的函数确实在对应的组件或模块中正确定义。函数需要在methods对象中声明,或在混合(mixins)、插件中正确引入。例如:methods:{myFunction(){//函数逻辑}}检查函数调用方式确认函数调用时没有拼写错误,且调用方式正确。在模板中调用需使用@click="myFunction",在脚本中调用需使用this.myFunction()。注意避免直接调用未绑定的
- 小程序领域开发语言的基础教程
小程序开发2020
小程序开发语言ai
小程序领域开发语言的基础教程:从0到1轻松入门关键词:小程序开发、WXML、WXSS、JavaScript、双线程模型、生命周期、组件化摘要:本文是针对小程序开发语言的零基础入门指南,通过生活类比、代码示例和实战案例,详细讲解小程序核心开发语言(WXML/WXSS/JavaScript)的原理、协作方式及实际应用。无论你是前端新手还是想转行小程序开发的小白,都能通过本文掌握小程序开发的“三板斧”,
- Kotlin forEach 中 如何退出循环?
linpopopo
Kotlin日记kotlinandroid
forEach中如何退出循环?上两周本人去面试的时候被问了个问题,就是forEach中如何退出循环?我的回答是采用return标签的方式,为什么我会这么回答?因为我压根就没有试过在forEach中退出循环,平时大多数情况都是使用的for循环,使用break和continue退出循环,今天顺便就记录下这个问题错误写法我们来看下下面的代码funmain(){valintList=listOf(1,2,
- Android 倒计时总结
xiangxiongfly915
Androidandroid倒计时HandlerTimerCountdownTimerFlow
文章目录Android倒计时总结Handler方案CountDownTimer方案Timer方案Flow方案总结源码下载Android倒计时总结Handler方案classMyHandler(privatevalintervalTime:Long,//间隔privatevaltotalTime:Long,//总时长onTick:(Long)->Unit,//每秒回调onFinish:()->Uni
- 【Android】cmd命令
aaajj
Androidandroid
Android中cmd命令可以用来向binder服务发送命令,来进行相关调试,其实现原理是调用binder服务的command接口frameworks/native/cmds/cmd/cmd.cpp209Vectorargs;210for(inti=2;iservice=sm->checkService(cmd);215if(service==NULL){216ALOGW("Can'tfindse
- 离线命令行安装Android SDK components
fanqi987
android
AndroidSDKcomponentsInstaller的国内网络不便性AndroidSDKcomponentsInstaller使用Google仓库,在安装某个新组件有时会阻塞网络。修改SDKUpdateSite国内镜像不方便,并且仓库滞后。使用全局网络代理也有喧宾夺主之嫌。命令行sdkmanager手动安装组件sdkmanager|AndroidStudio|AndroidDeveloper
- Android app架构经验总结(转载)
架构因人而异,不同的架构师大多会有不同的看法;架构也因项目而异,不同的项目需求不同,相应的架构也会不同。然而,有些东西还是通用的,是所有架构师都需要考虑的,也是所有项目都会有的需求,比如API如何设计?架构如何分层?开发环境和生产环境如何分离?这几年,我负责研发过的App,有餐饮类的、社交类的、智能家居类的、电商类的、新闻媒体类的等等。当有了一定的经验之后,你总会有一些自己的心得体会。而以下内容就
- 解释神经网络的普适逼近定理(面试题200合集,中频、实用)
快撑死的鱼
算法工程师宝典(面试学习最新技术必备)深度学习人工智能
神经网络的普适逼近定理(UniversalApproximationTheorem,UAT)是理解为什么神经网络如此强大和灵活的理论基石之一。它为我们提供了信心,即在某些条件下,一个相对简单的神经网络结构原则上能够模拟出几乎任何复杂的函数。这个定理在深度学习领域中经常被提及,尤其是在讨论模型表达能力的时候。普适逼近定理(UniversalApproximationTheorem)概述普适逼近定理的
- Android面试准备之Android基础
北诺南兮
androidjava面试
一、Handler机制创建一个Handler//提示已过时Handlerhandler=newHandler();Handlerhandler=newHandler(Looper.myLooper());隐式指定Looper的Handler初始化方法已被Android11报过时,根据注释,是由于不指定Looper在一些场景下会导致任务丢失或程序崩溃,比如没有Looper的线程。publicstat
- react-native 踩过的坑
\光辉岁月/
一、遇到过的坑1.1执行Downloadinghttps://services.gradle.org/distributions/gradle-2.4-all.zip时报错解决方法:复制报错的下载链接,用迅雷下载,将项目地址中的AwesomeProject/android/gradle/wrapper/gradle-wrapper.properties中的distributionUrl=https
- 【面试宝典】39道UniApp高频题库整理(附答案背诵版)
想念@思恋
java前端面试宝典面试uni-app职场和发展
1.简述什么是uniApp?uniApp是一个使用Vue.js开发所有前端应用的框架,它允许开发者用一套代码同时发布到iOS、Android、Web(包括PC和移动端浏览器)、以及各种小程序(微信、支付宝、百度、字节跳动、QQ等)和快应用等多个平台。简而言之,uniApp的宗旨是“一次开发,多处运行”。使用uniApp,开发者可以享受到Vue.js的开发体验,包括组件化开发、Vue插件支持、Vue
- 37道uni-app面试八股文(答案、分析和深入提问)整理
1.简述uniApp如何本地存储数据?回答在uni-app中,可以使用内置的uni.setStorageSync和uni.getStorageSync方法来进行本地存储。以下是存储和获取数据的基本步骤:本地存储数据使用uni.setStorageSync方法//设置数据uni.setStorageSync('key','value');//设置对象uni.setStorageSync('userI
- 互联网大厂Java求职面试:Spring AI最佳实践与AI应用架构设计
在未来等你
Java场景面试宝典AI技术编程JavaSpring
互联网大厂Java求职面试:SpringAI最佳实践与AI应用架构设计引言在当前AI技术快速发展的背景下,企业对AI能力的需求日益增长。作为Java开发人员,掌握SpringAI的最佳实践和相关技术栈变得尤为重要。本文将深入探讨SpringAI的应用场景、架构设计以及实际案例,帮助读者更好地理解和应用这一前沿技术。技术总监的提问与郑薪苦的回答第一轮提问技术总监(严肃):“郑薪苦,首先请你说说你在项
- java工厂模式
3213213333332132
java抽象工厂
工厂模式有
1、工厂方法
2、抽象工厂方法。
下面我的实现是抽象工厂方法,
给所有具体的产品类定一个通用的接口。
package 工厂模式;
/**
* 航天飞行接口
*
* @Description
* @author FuJianyong
* 2015-7-14下午02:42:05
*/
public interface SpaceF
- nginx频率限制+python测试
ronin47
nginx 频率 python
部分内容参考:http://www.abc3210.com/2013/web_04/82.shtml
首先说一下遇到这个问题是因为网站被攻击,阿里云报警,想到要限制一下访问频率,而不是限制ip(限制ip的方案稍后给出)。nginx连接资源被吃空返回状态码是502,添加本方案限制后返回599,与正常状态码区别开。步骤如下:
- java线程和线程池的使用
dyy_gusi
ThreadPoolthreadRunnabletimer
java线程和线程池
一、创建多线程的方式
java多线程很常见,如何使用多线程,如何创建线程,java中有两种方式,第一种是让自己的类实现Runnable接口,第二种是让自己的类继承Thread类。其实Thread类自己也是实现了Runnable接口。具体使用实例如下:
1、通过实现Runnable接口方式 1 2
- Linux
171815164
linux
ubuntu kernel
http://kernel.ubuntu.com/~kernel-ppa/mainline/v4.1.2-unstable/
安卓sdk代理
mirrors.neusoft.edu.cn 80
输入法和jdk
sudo apt-get install fcitx
su
- Tomcat JDBC Connection Pool
g21121
Connection
Tomcat7 抛弃了以往的DBCP 采用了新的Tomcat Jdbc Pool 作为数据库连接组件,事实上DBCP已经被Hibernate 所抛弃,因为他存在很多问题,诸如:更新缓慢,bug较多,编译问题,代码复杂等等。
Tomcat Jdbc P
- 敲代码的一点想法
永夜-极光
java随笔感想
入门学习java编程已经半年了,一路敲代码下来,现在也才1w+行代码量,也就菜鸟水准吧,但是在整个学习过程中,我一直在想,为什么很多培训老师,网上的文章都是要我们背一些代码?比如学习Arraylist的时候,教师就让我们先参考源代码写一遍,然
- jvm指令集
程序员是怎么炼成的
jvm 指令集
转自:http://blog.csdn.net/hudashi/article/details/7062675#comments
将值推送至栈顶时 const ldc push load指令
const系列
该系列命令主要负责把简单的数值类型送到栈顶。(从常量池或者局部变量push到栈顶时均使用)
0x02 &nbs
- Oracle字符集的查看查询和Oracle字符集的设置修改
aijuans
oracle
本文主要讨论以下几个部分:如何查看查询oracle字符集、 修改设置字符集以及常见的oracle utf8字符集和oracle exp 字符集问题。
一、什么是Oracle字符集
Oracle字符集是一个字节数据的解释的符号集合,有大小之分,有相互的包容关系。ORACLE 支持国家语言的体系结构允许你使用本地化语言来存储,处理,检索数据。它使数据库工具,错误消息,排序次序,日期,时间,货
- png在Ie6下透明度处理方法
antonyup_2006
css浏览器FirebugIE
由于之前到深圳现场支撑上线,当时为了解决个控件下载,我机器上的IE8老报个错,不得以把ie8卸载掉,换个Ie6,问题解决了,今天出差回来,用ie6登入另一个正在开发的系统,遇到了Png图片的问题,当然升级到ie8(ie8自带的开发人员工具调试前端页面JS之类的还是比较方便的,和FireBug一样,呵呵),这个问题就解决了,但稍微做了下这个问题的处理。
我们知道PNG是图像文件存储格式,查询资
- 表查询常用命令高级查询方法(二)
百合不是茶
oracle分页查询分组查询联合查询
----------------------------------------------------分组查询 group by having --平均工资和最高工资 select avg(sal)平均工资,max(sal) from emp ; --每个部门的平均工资和最高工资
- uploadify3.1版本参数使用详解
bijian1013
JavaScriptuploadify3.1
使用:
绑定的界面元素<input id='gallery'type='file'/>$("#gallery").uploadify({设置参数,参数如下});
设置的属性:
id: jQuery(this).attr('id'),//绑定的input的ID
langFile: 'http://ww
- 精通Oracle10编程SQL(17)使用ORACLE系统包
bijian1013
oracle数据库plsql
/*
*使用ORACLE系统包
*/
--1.DBMS_OUTPUT
--ENABLE:用于激活过程PUT,PUT_LINE,NEW_LINE,GET_LINE和GET_LINES的调用
--语法:DBMS_OUTPUT.enable(buffer_size in integer default 20000);
--DISABLE:用于禁止对过程PUT,PUT_LINE,NEW
- 【JVM一】JVM垃圾回收日志
bit1129
垃圾回收
将JVM垃圾回收的日志记录下来,对于分析垃圾回收的运行状态,进而调整内存分配(年轻代,老年代,永久代的内存分配)等是很有意义的。JVM与垃圾回收日志相关的参数包括:
-XX:+PrintGC
-XX:+PrintGCDetails
-XX:+PrintGCTimeStamps
-XX:+PrintGCDateStamps
-Xloggc
-XX:+PrintGC
通
- Toast使用
白糖_
toast
Android中的Toast是一种简易的消息提示框,toast提示框不能被用户点击,toast会根据用户设置的显示时间后自动消失。
创建Toast
两个方法创建Toast
makeText(Context context, int resId, int duration)
参数:context是toast显示在
- angular.identity
boyitech
AngularJSAngularJS API
angular.identiy 描述: 返回它第一参数的函数. 此函数多用于函数是编程. 使用方法: angular.identity(value); 参数详解: Param Type Details value
*
to be returned. 返回值: 传入的value 实例代码:
<!DOCTYPE HTML>
- java-两整数相除,求循环节
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class CircleDigitsInDivision {
/**
* 题目:求循环节,若整除则返回NULL,否则返回char*指向循环节。先写思路。函数原型:char*get_circle_digits(unsigned k,unsigned j)
- Java 日期 周 年
Chen.H
javaC++cC#
/**
* java日期操作(月末、周末等的日期操作)
*
* @author
*
*/
public class DateUtil {
/** */
/**
* 取得某天相加(减)後的那一天
*
* @param date
* @param num
*
- [高考与专业]欢迎广大高中毕业生加入自动控制与计算机应用专业
comsci
计算机
不知道现在的高校还设置这个宽口径专业没有,自动控制与计算机应用专业,我就是这个专业毕业的,这个专业的课程非常多,既要学习自动控制方面的课程,也要学习计算机专业的课程,对数学也要求比较高.....如果有这个专业,欢迎大家报考...毕业出来之后,就业的途径非常广.....
以后
- 分层查询(Hierarchical Queries)
daizj
oracle递归查询层次查询
Hierarchical Queries
If a table contains hierarchical data, then you can select rows in a hierarchical order using the hierarchical query clause:
hierarchical_query_clause::=
start with condi
- 数据迁移
daysinsun
数据迁移
最近公司在重构一个医疗系统,原来的系统是两个.Net系统,现需要重构到java中。数据库分别为SQL Server和Mysql,现需要将数据库统一为Hana数据库,发现了几个问题,但最后通过努力都解决了。
1、原本通过Hana的数据迁移工具把数据是可以迁移过去的,在MySQl里面的字段为TEXT类型的到Hana里面就存储不了了,最后不得不更改为clob。
2、在数据插入的时候有些字段特别长
- C语言学习二进制的表示示例
dcj3sjt126com
cbasic
进制的表示示例
# include <stdio.h>
int main(void)
{
int i = 0x32C;
printf("i = %d\n", i);
/*
printf的用法
%d表示以十进制输出
%x或%X表示以十六进制的输出
%o表示以八进制输出
*/
return 0;
}
- NsTimer 和 UITableViewCell 之间的控制
dcj3sjt126com
ios
情况是这样的:
一个UITableView, 每个Cell的内容是我自定义的 viewA viewA上面有很多的动画, 我需要添加NSTimer来做动画, 由于TableView的复用机制, 我添加的动画会不断开启, 没有停止, 动画会执行越来越多.
解决办法:
在配置cell的时候开始动画, 然后在cell结束显示的时候停止动画
查找cell结束显示的代理
- MySql中case when then 的使用
fanxiaolong
casewhenthenend
select "主键", "项目编号", "项目名称","项目创建时间", "项目状态","部门名称","创建人"
union
(select
pp.id as "主键",
pp.project_number as &
- Ehcache(01)——简介、基本操作
234390216
cacheehcache简介CacheManagercrud
Ehcache简介
目录
1 CacheManager
1.1 构造方法构建
1.2 静态方法构建
2 Cache
2.1&
- 最容易懂的javascript闭包学习入门
jackyrong
JavaScript
http://www.ruanyifeng.com/blog/2009/08/learning_javascript_closures.html
闭包(closure)是Javascript语言的一个难点,也是它的特色,很多高级应用都要依靠闭包实现。
下面就是我的学习笔记,对于Javascript初学者应该是很有用的。
一、变量的作用域
要理解闭包,首先必须理解Javascript特殊
- 提升网站转化率的四步优化方案
php教程分享
数据结构PHP数据挖掘Google活动
网站开发完成后,我们在进行网站优化最关键的问题就是如何提高整体的转化率,这也是营销策略里最最重要的方面之一,并且也是网站综合运营实例的结果。文中分享了四大优化策略:调查、研究、优化、评估,这四大策略可以很好地帮助用户设计出高效的优化方案。
PHP开发的网站优化一个网站最关键和棘手的是,如何提高整体的转化率,这是任何营销策略里最重要的方面之一,而提升网站转化率是网站综合运营实力的结果。今天,我就分
- web开发里什么是HTML5的WebSocket?
naruto1990
Webhtml5浏览器socket
当前火起来的HTML5语言里面,很多学者们都还没有完全了解这语言的效果情况,我最喜欢的Web开发技术就是正迅速变得流行的 WebSocket API。WebSocket 提供了一个受欢迎的技术,以替代我们过去几年一直在用的Ajax技术。这个新的API提供了一个方法,从客户端使用简单的语法有效地推动消息到服务器。让我们看一看6个HTML5教程介绍里 的 WebSocket API:它可用于客户端、服
- Socket初步编程——简单实现群聊
Everyday都不同
socket网络编程初步认识
初次接触到socket网络编程,也参考了网络上众前辈的文章。尝试自己也写了一下,记录下过程吧:
服务端:(接收客户端消息并把它们打印出来)
public class SocketServer {
private List<Socket> socketList = new ArrayList<Socket>();
public s
- 面试:Hashtable与HashMap的区别(结合线程)
toknowme
昨天去了某钱公司面试,面试过程中被问道
Hashtable与HashMap的区别?当时就是回答了一点,Hashtable是线程安全的,HashMap是线程不安全的,说白了,就是Hashtable是的同步的,HashMap不是同步的,需要额外的处理一下。
今天就动手写了一个例子,直接看代码吧
package com.learn.lesson001;
import java
- MVC设计模式的总结
xp9802
设计模式mvc框架IOC
随着Web应用的商业逻辑包含逐渐复杂的公式分析计算、决策支持等,使客户机越
来越不堪重负,因此将系统的商业分离出来。单独形成一部分,这样三层结构产生了。
其中‘层’是逻辑上的划分。
三层体系结构是将整个系统划分为如图2.1所示的结构[3]
(1)表现层(Presentation layer):包含表示代码、用户交互GUI、数据验证。
该层用于向客户端用户提供GUI交互,它允许用户