- buildroot+qemu+arm64虚拟环境多种方式启动linux内核
左家垅的牛
linux运维服务器
Qemu:QEMU是一款开源的硬件虚拟化软件,可以在不同的主机平台上运行虚拟机。它通过动态的二进制转换,模拟CPU,并且提供一组设备模型,使它能够运行多种未修改的客户机OS。QEMU采用全系统仿真,可以模拟完整的计算机系统,包括处理器、内存、存储和外围设备。它提供硬件仿真,允许在一个虚拟环境中运行不同体系结构的操作系统和应用程序。QEMU可以与KVM一起使用,进而接近本地速度运行虚拟机。目前,QE
- Nodejs中process有哪些常用方法?
在Node.js中,process是一个全局对象,提供了与当前Node.js进程互动的接口。它包含了一系列的方法和属性,可以帮助你获取系统信息,处理命令行参数,以及控制进程的行为等。以下是一些process对象的常用方法:process.argv:这不是一个方法,而是一个包含命令行参数的数组。第一个元素是’node’,第二个元素是正在执行的JavaScript文件的路径,接下来的元素则是任何其他命
- VUE实训(三)
昨天的牛肉
目标:创建学院管理模块(学院和学校关联起来)一、后台三步骤:1、打开projectName文件,在models目录下创建academy.js文件,接着文件操作:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String,//人物标签major:String,renshu:Number,scho
- python爬虫技术——基础知识、实战
南瓜AI
python爬虫scrapy
参考文献:Python爬虫入门(一)(适合初学者)-CSDN博客一、常用爬虫工具包Scrapy语言:Python特点:高效、灵活的爬虫框架,适合大型爬虫项目。BeautifulSoup语言:Python特点:用于解析HTML和XML,简单易用。Selenium语言:Python/Java/C#特点:支持浏览器自动化,适合处理JavaScript渲染的网页。Requests语言:Python特点:简
- GIMP 3.0 中文版下载与安装全指南,附软件下载链接
GIMP(GNUImageManipulationProgram)作为开源图像处理领域的标杆工具,其3.0版本在技术架构上实现了多项突破:界面与性能升级基于GTK3重构的UI支持高分辨率屏幕,SVG图标体系带来更现代的视觉体验;引入多线程渲染与SIMD指令集加速,滤镜处理效率提升300%+非破坏性编辑机制通过图层版本控制与历史状态隔离,实现图像修改与原始数据的分离,这一特性对专业设计流程至关重要跨
- 响应式编程入门教程第五节:Unity 生命周期与资源管理中的响应式编程
吉良吉影NeKoSuKi
unity游戏引擎c#开发语言架构
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- UGUI 性能优化系列:第四篇——高级优化与注意事项
吉良吉影NeKoSuKi
性能优化unity游戏引擎c#开发语言架构
UGUI性能优化系列:第一篇——基础优化与资源管理UGUI性能优化系列:第二篇——Canvas与UI元素管理UGUI性能优化系列:第三篇——渲染与像素填充率优化UGUI性能优化系列:第四篇——高级优化与注意事项在前面的三篇文章中,我们从UGUI的基础渲染管线、资源管理,到Canvas的重建机制、UI元素管理,再到渲染与像素填充率优化,逐步深入地探讨了UGUI性能优化的核心策略。现在,我们将进入本系
- 响应式编程入门教程第一节:揭秘 UniRx 核心 - ReactiveProperty - 让你的数据动起来!
吉良吉影NeKoSuKi
开发语言unityc#游戏引擎
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!-CSDN博客响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法-CSDN博客响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周
- 响应式编程入门教程第三节:ReactiveCommand 与 UI 交互
吉良吉影NeKoSuKi
ui交互unity游戏引擎架构c#开发语言
响应式编程入门教程第一节:揭秘UniRx核心-ReactiveProperty-让你的数据动起来!响应式编程入门教程第二节:构建ObservableProperty<T>—封装ReactiveProperty的高级用法响应式编程入门教程第三节:ReactiveCommand与UI交互响应式编程入门教程第四节:响应式集合与数据绑定响应式编程入门教程第五节:Unity生命周期与资源管理中的响应式编程在
- 《前端基础核心知识笔记:HTML、CSS、JavaScript 及 BOM/DOM》
萌新小白的逆袭
前端笔记htmljavascript
html前端三剑客的介绍:HTML:页面内容的载体Css:用来美化和指定页面的显示效果JavaScript:页面显示的过程中,可以动态改变页面的内容重点属性type="text"文本输入type="password"密码输入SerlvertC超链接type="radio"value="值"单选框type="checkbox"value="值"多选框在作用设置编码格式 action是跳转的界面met
- CSS面试题及详细答案140道之(101-120)
还是大剑师兰特
前后端面试题css大剑师CSS面试题
《前后端面试题》专栏集合了前后端各个知识模块的面试题,包括html,javascript,css,vue,react,java,Openlayers,leaflet,cesium,mapboxGL,threejs,nodejs,mangoDB,MySQL,Linux…。前后端面试题-专栏总目录文章目录一、本文面试题目录101.解释`text-indent`属性的作用。102.如何在CSS中实现响应
- 网站前端开发-实训续篇+总结
yue_jia
实训五学生管理篇(可将学校、学院、班级与学生关联起来)一、从后端(projectName)添加学生模块1、在models目录下添加student.js:image.pngprojectName/db/models/student.js:constmongoose=require('mongoose')constSchema=mongoose.Schemaconstfeld={name:String
- python安装火山引擎volcengine-python-sdk环境遇到的问题
安装环境的时候遇到安装volcengine-python-sdk(setup.py)报错Buildingwheelforvolcengine-python-sdk(setup.py)...errorerror:subprocess-exited-with-error×pythonsetup.pybdist_wheeldidnotrunsuccessfully.│exitcode:1╰─>[3791
- ROS2 视频采集节点实现
ZPC8210
ROS音视频
一个完整的ROS2视频采集节点的实现,使用OpenCV进行视频捕获并通过ROS2发布图像消息。1.创建功能包首先创建一个新的ROS2功能包(如果还没有):bashros2pkgcreatevideo_capture--build-typeament_python--dependenciesrclpysensor_msgscv_bridgeopencv-python2.实现视频采集节点在video_
- 重构比特币在 Sui DeFi 中的角色
Sui_Network
Sui科普文章重构区块链量子计算人工智能物联网web3
比特币是数字资产市场的基石,被广泛认可为安全、去中心化的价值存储,其市值已超过2万亿美元。越来越多的机构投资者将其视为抗通胀的对冲工具和长期替代资产。然而,比特币的金融用途仍受限,超过一万亿美元的BTC被闲置,既无收益,也难以提供除价格投机以外的效用。与此同时,去中心化金融(DeFi)解锁了资产的组合使用能力,使其可以被质押、借贷,并在多个金融市场中以创新方式部署。但由于比特币协议设计聚焦、交易确
- UI控件进阶
皮蛋豆腐酱油
一.UIButton控件1.添加UIButtonUIButton*button=[[UIButtonalloc]initWithFrame:CGRectMake(50,50,100,60)];[buttonsetTitle:@"Button1"forState:UIControlStateNormal];[buttonsetTitleColor:[UIColorgreenColor]forStat
- 工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)
*Major*-莙工科技有限公司
c#Halcon机器视觉winform
工业机器视觉之AOI外观检测软件(WinForm+Halcon+海康相机)前置基础委托多线程单例模式队列一优美Model-UI控件库WinForm之安装UI库-ReaLTaiizor和基本使用通过iconfont获取图像ReaLTaiizor之MaterialTabControl二通讯模块WinForm之Http网口通讯-客户端WinForm之Http网口通讯-服务端三相机模块海康MVS安装Win
- fastDFS go客户端
leijmdas
golang
FastDFS的Go客户端主要有两种实现方式:原生协议客户端和基于HTTPAPI的轻量级方案。以下从核心库、使用方式、部署差异等角度进行详细说明:⚙️一、原生FastDFS协议客户端:fdfs_client适用于需兼容原生FastDFS协议的场景(如对接现有FastDFS集群)。1.核心库与安装GitHub仓库:github.com/weilaihui/fdfs_client(兼容FastDFSv
- 探索Pebble时代遗留的瑰宝:Slate框架简介
宣苓滢Rosa
探索Pebble时代遗留的瑰宝:Slate框架简介项目介绍随着技术迭代的脚步,Slate——曾经为Pebble智能手表应用提供强大支持的前端框架,虽然已被Clay取而代之,但其在移动配置页面开发领域的创新精神值得回顾。它以简洁高效的设计理念,让开发者能够快速创建美观且用户友好的配置界面,曾是众多Pebble应用背后的功臣。技术深度剖析Slate基于轻量级的JavaScript库Zepto.js构建
- COLMAP 编译全流程问题与解决方案汇总【含Ceres/absl/CUDA/GCC/CMake 报错详解】
逐云者123
三维重建算法工程与架构colmap三维重建编译
CeresSolver&COLMAP编译全流程问题与解决方案汇总【含absl/CUDA/GCC/CMake报错详解】适配环境:Ubuntu24.04+GCC12/13+CUDA12.6+Conda+RTX4090本文总结了从源码编译CeresSolver+COLMAP(无GUI)全流程中遇到的所有实际问题、报错信息、成因分析与解决办法,适用于从事3DGS/SfM/三维视觉方向的开发者。包含对abs
- 机器视觉通用平台之点直线距离算法UI
小治视觉
算法uivisualstudioc#windows
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Diagnostics;usingSystem.Drawing;usingSystem.Linq;usin
- 视觉构架流程编辑UI
小治视觉
c#visualstudio
usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Drawing;usingSystem.Linq;usingSystem.Text;usingSystem.Text.RegularExpressions;usingSystem.Threading.
- Node.js基础用法
Komorebi_9999
node.js
一、基础用法与核心模块1.运行Node.js脚本bash#运行JS文件nodescript.js#进入交互式环境(REPL)node2.核心模块示例文件系统(fs模块)javascriptconstfs=require('fs').promises;//异步Promise版本constpath=require('path');//读取文件asyncfunctionreadFile(){try{co
- 【RK3576】【Android14】Android平台构建
Evan_ZGYF丶
androidRK3576Android14驱动开发
获取更多相关的【RK3576】【Android14】驱动开发,可收藏系列博文,持续更新中:【RK3576】Android14驱动开发实战指南目录简介Android构建设置构建环境lunch选择平台配置关联UBOOT配置关联DTS配置简介Android14源码下载后,通过如下命令编译SDK:sourcebuild/envsetup.shlunchrk3576_u-userdebug./build.s
- 快速创建Swift的TableView
久仰_1d3e
1.创建lazyvartableView:UITableView={lettableView=UITableView.init(frame:.zero,style:UITableView.Style.plain)tableView.separatorStyle=UITableViewCell.SeparatorStyle.singleLinetableView.backgroundColor="F
- Appium 简介
AIZHINAN
appium测试工具自动化测试
Appium是一个开源的移动应用自动化测试框架,用于测试原生应用(native)、混合应用(hybrid)和移动网页应用(mobileweb)。它支持iOS、Android和Windows平台。https://www.bilibili.com/video/BV1R93szkEhi/?App自动化测试:App测试Appium+UiAutomator2技巧、实战项目核心特点跨平台:同一套API可用于i
- 机器视觉通用平台之线线距离算法UI
小治视觉
算法uiwindowsvisualstudioc#
usingCvBase;usingCWindowTool;usingHalconDotNet;usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel;usingSystem.Data;usingSystem.Diagnostics;usingSystem.Drawing;usingSystem.Linq;usin
- 【HarmonyOS Next之旅】DevEco Studio使用指南(四十二) -> 动态修改编译配置
目录1->通过hook以及插件上下文实现动态配置2->在hvigorfile.ts中通过overrides关键字导出动态配置3->通过hook以及插件上下文动态配置构建配置3.1->修改每个hvigorNode中的build-profile.json53.2->修改module.json5中的配置信息3.3->修改app.json5中的配置信息3.4->修改oh-package.json5中的依赖
- pattern of distributed system 读书笔记- Patterns of Data Partitioning
1FixedPartitions1.1Problem1.1.1requirementsformappingdatatotheclusternodes.Thedistributionshouldbeuniform.Itshouldbepossibletoknowwhichclusternodestoresaparticulardataitemwithoutmakingarequesttoallthe
- 【HDLBits习题详解 2】Circuit - Sequential Logic(5)Finite State Machines 【更新中...】
薄荷雪
fpga开发
1.Fsm1(SimpleFSM1-asynchronousreset)moduletop_module#(parameterA=0;parameterB=1;),(outputregout,inputclk,inputareset,inputin);regstate,next_state;//Outputlogic//assignout=(state==...);assignout=;alway
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,
![]()
![]()
![]()

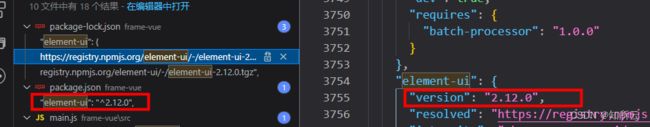
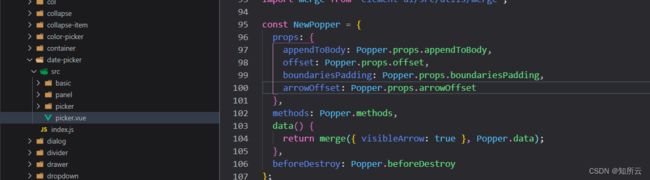
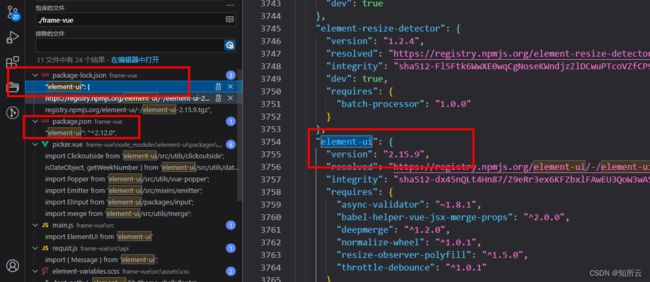
 还是需要单独npm install [email protected] -s
还是需要单独npm install [email protected] -s