上一次讲了关于ContentControl与ContentTemplate的一些东西。这次我们来说说控件属性中的Style(样式)与DataTemplate(数据模板)。
Style样式
说到样式,想到最多的可能是CSS,那么Silverlight中的Style与CSS又有怎么样的联系与区别呢?
其实样式也就是程序用来统一UI界面风格,方便管理布局色彩等视觉方面属性的一套方法。在CSS中我们通过selector Filter来实现对页面上不同元素的控制引用来达到统一管理元素样式的。而在Silverlight中我们又应该如何来做呢?
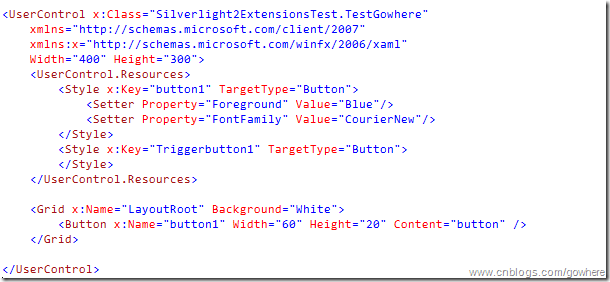
在Silverlight2.0 beta1中UserControl作为一种新的方式出现在项目模板中,对熟悉WPF的人来说可能已经比较常见了。先新增一个Silverlight UserControl来做个演示。
在这里我将Style做为当前UserControl内的Resources嵌入,当然你也可以在App.xaml中嵌入在
这代表资源文件的应用范围。
我们来解释下这里的用法:x:key表示这个样式所定义的引用名称,TargetType属性表示这个样式应用的类型是Button类型,Setter是设置器,分别对应着Property和Value属性即对应上篇文章里说的属性/值类型中的属性和值。我们只要应用这个样式在需要的Button类型的控件里就可以了使用StaticResource来引用静态资源。
如果我们发现需要经常用到这样一个我们写的应用这种样式的控件的时候,我们可能会想,是否能有一个全局性的样式来影响呢,或者生成一个自己的控件呢,比如说按钮。这里先讲到这里,下次我们就这个问题说说Silverlight2.0中怎么构建UserControl和CustomControl。
DataTemplate数据模板
数据模板,就是利用模板的方式来定制你需要展现的数据。数据模板适用于ContentControl与ItemsControl类控件。
我们用ListBox来做个例子。(使用的是Scott大牛的例子)
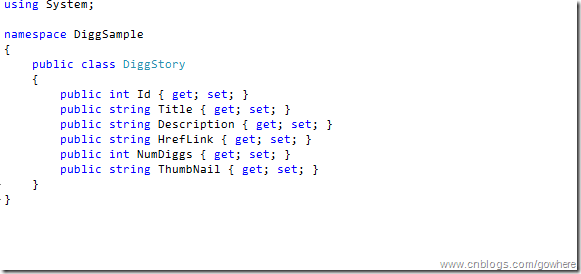
先定义一个DiggStory类
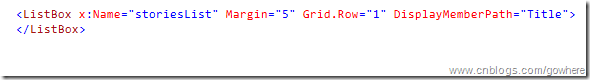
然后我们添加这段代码,默认显示的Title字段。当然我们必须绑定storiesList
storiesList.ItemsSource = stories;涉及到数据绑定的部分就不多说了这里使用LinqtoXml有兴趣的可以看另一篇。
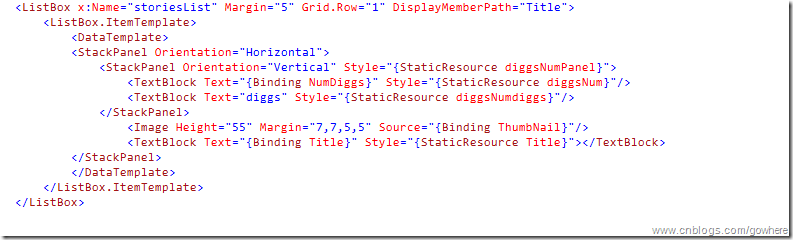
怎样来定制DataTemplate模板呢。
这样我们就可以利用DataTemplate数据模板来定制我们的数据展现了。
下一篇我们说说Silverlight中的UserControl与customControl.