03 前后端数据交互【小白入门SpringBoot + Vue3】
项目笔记,教学视频来源于B站青戈
https://www.bilibili.com/video/BV1H14y1S7YV
-
前两个笔记。是把前端页面大致做出来,接下来,把后端项目搞一下。
-
后端项目,使用IDEA软件、jdk1.8、springboot2.x 。基本上用的是稳定版。
-
还有Mysql5.7+、Navicat。
-
IDEA软件、jdk1.8要在电脑上安装配置好,springboot2.x是待会要创建的。
创建后端项目
打开IDEA,点击“新建项目”,出来一个新页面、
左侧选择Spring initializr,右侧是项目的多项信息配置。以下是我根据up讲解配置的信息。
注意,[位置]的路径,最好是跟前端项目处在同一文件夹下,即前端项目当前的路径为 D:\Projects\B站青戈vue3\vue3-demo ;
[工件] 英文名是artifact,默认与名称一致即可;
- 名称:springboot-vue3
- 位置:D:\Projects\B站青戈vue3\
- 语言:Java
- 类型:Maven
- 组:com.example
- 工件:springboot-vue3
- 软件包名称:com.example.springboot
- JDK:1.8
- Java:8
- 打包:Jar
上面的配置完毕,点击“下一步”,就会切换到下一个配置页面。
补充:
Springboot若选择3.0以上的版本,只能选择JDK17版本。所以,若使用了JDK8,springboot只能选择2.7系列版本;
MyBatis 是一个OM框架,基于java和数据库之间数据交互而设计的框架,常见的增删查改数据库操作就可以借助MyBatis,必须要有MyBatis 基础才行。
-
Springboot :2.7.6
-
依赖项
-
Web:Spring Web
-
SQL:MySQL Driver + MyBatis Framework
-
选好上面的三项以后,就可以点击“创建”了。
创建好后,就会自动打开新页面,但是,后台还在下载依赖,默认是从官网上下载,速度会较慢。
- 可以考虑配置私服???在设置里面,搜索“Maven”,右侧有几个路径,up设置了阿里云???(怎么弄的?)
- 百度搜索 “pom配置阿里云”,搜索到相应代码后,直接复制,然后粘贴到pom.xml文件中的
- 有个情况,如果复制过去后,刷新依赖下载,若爆红说明用不了,删掉就行了。
找到这个路径下的文件,src\main\java\com\example\springboot\SpringbootVue3Application.java ,这个文件是启动文件,可以运行试试看,启动文件的左侧有个绿色三角箭头,点这里启动。
报错,如下。
Description:
Failed to configure a DataSource: ‘url’ attribute is not specified and no embedded datasource could be configured.
Reason: Failed to determine a suitable driver class
Action:
Consider the following:
If you want an embedded database (H2, HSQL or Derby), please put it on the classpath.
If you have database settings to be loaded from a particular profile you may need to activate it (no profiles are currently active).
- 这个报错是说,没有配置数据库依赖,需要在application.yml里配置数据库。
- 找到这个路径下的文件,src\main\resources\application.properties ,把这个文件的后缀由"properties",改成"yml"
- 具体重命名步骤。选中这个文件,右键,选择“重构”,然后再选“重命名”
配置数据库
然后在这个文件内
- 配置服务器端口,默认是8080,但是up改成9090
- 配置数据库依赖信息(要与自己电脑的数据库路径一致、账号密码也要一致)
server:
port: 9090spring:
datasource:
driver-class-name: com.mysql.cj.jdbc.Driver
url: jdbc:mysql://localhost:3306/springboot-vue3
username: root
password: 123456
注意,up的application.yml文件,只有上面这些内容
打开navicat软件。
up打算在localhost_3306 连接,新建数据库。
若无法成功打开数据库连接,可以试试这篇文章(主要是没启动MYSQL)
于是,如上图红框处,选中这个,右键,“新建数据库”,然后弹出来一个数据库信息配置页面,需要配置的具体信息如下图。
- 数据库名:springboot-vue3
- 字符集:utf8mb4
- 排序规则:utf8mb4_unicode_ci
好奇为什么字符集和排序规则要用上面两个,所以我去搜了相关的解析。
mysql使用utf8mb4经验吐血总结_mysql utf8mb4-CSDN博客
简要总结一下
- utf8mb4 >> utf8 。前者是新版本,能容纳更多特殊字,即前者包含后者前者兼容量更大。
- utf8mb4_unicode_ci 基于标准的Unicode来排序和比较,能够在各种语言之间精确排序。
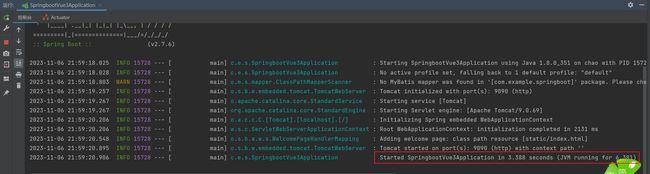
数据库新建成功后,运行IDEA的项目,若出现下图,则表示该项目运行成功

浏览器访问尝试
之后,打开浏览器,输入 localhost:9090 ,尝试打开后端项目,如下图所示,成功了。
下一步,弄个页面试试,即接口。
在此路径下,src\main\java\com\example\springboot ,选中末尾的文件夹,右键,新建一个package(软件包),出现下图的弹窗,直接在末尾加上controller

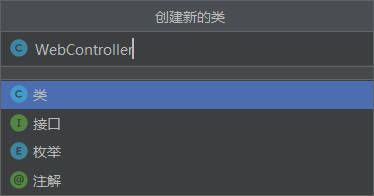
接着,在这个controller软件包下,右键,新建Java类,如下图,命名为 WebController
于是,在这个 WebController文件下写代码。
先写入注解@RestController ,首先controller层是一个对外开放的接口层。当他里面的所有方法暴露出去后,可以通过getMapping或者postMapping获取方法。
举例说明。写一个hello方法,返回值是一个字符串"Hello World",让浏览器可以访问到,借助@getMapping(“/HI”)的注解,在浏览器输入"localhost:9090/HI",页面上就能看到字符串"Hello World"。
package com.example.springboot.controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RestController;
@RestController
public class WebController {
@GetMapping("/HI")
public String hello(){
return "Hello World";
}
}
但是,不知道为啥,按照up的步骤操作,但是访问错误。怀疑是启动类没配置好??还是说,具体配置有什么讲究???
为了跟up的讲解视频保持一致,我把一个(默认启动的demo)文件夹删除了。操作记录如下图。

然后,神奇的事情发生了,浏览器可以访问 http://localhost:9090/HI,出现对应的字符串了。玛德,服了。
数据库建表 增删改查语句
下一步,数据库建表。
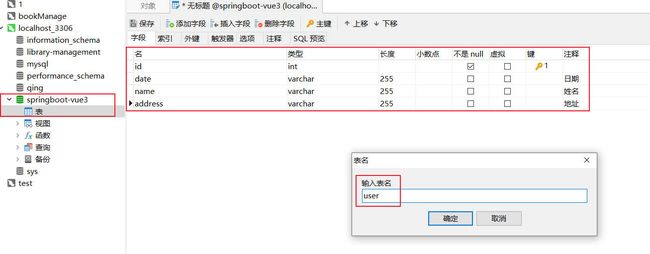
打开Navicat软件,然后localhost_3306找到数据库springboot-vue3,选中下面的“表”,右键,“新建表”,设计的表基础信息如下。注意,id是要勾选自增长。

建好后,就可尝试增删改查的SQL语句,先在数据库里面插两条数据。
补充:
- limit子句用于限制查询结果返回的数量,常用于分页查询
- SELECT * FROM
userWHERE address like ‘%合肥%’ LIMIT 1,2; limit在此处的意思是,查出的记录,从表格中序号为1的记录开始展示,每页展示一条记录
INSERT INTO `user`(name, date, address) VALUES('张三', '2023-06-11', '安徽省合肥市');
INSERT INTO `user`(name, date, address) VALUES('李四', '2023-11-24', '江苏省南京市');
UPDATE `user` SET name = '青哥哥' WHERE id = 1;
DELETE FROM `user` WHERE id = 1;
SELECT * FROM `user` WHERE address like '%合肥%' LIMIT 1,2;
创建 实体类
数据库有数据了,需要借助代码进行增删改查,前提,需要创建实体类(entity),步骤如下。
在此路径下,src\main\java\com\example\springboot ,选中末尾的文件夹,右键,新建一个package(软件包),在末尾加上entity。
接着在 entity路径下,新建一个Java类,命名"User",参考下图。
创建好后,在User文件里面写代码,把数据库user表的实体创建出来,代码如下。
package com.example.springboot.entity;
public class User {
private Integer id;
private String date;
private String name;
private String address;
}
这里额外补充了,如果数据库里面的列名,有下划线,比如user_no,但是在Java规范中,实体类的命名不允许出现下划线,只能驼峰命名,即userNo。那么该怎么解决这个下划线问题?
先留着,后面解决。
下一步,对实体类生成get和set方法,有个快捷键,同时点击 “Alt” 和 “Insert” 两个键。
出现一个“生成”弹窗,选择 “Setter 和 Getter”,之后,新出一个弹窗,选中所有实体类(快捷键:点击 “Shift” + 方向键 "向下 "),最后点击“确定”,即可生成所有实体类的set和get函数。
实现 接口类+控制类
光有实体类还不行,还需要一个接口类,对实体类进行操作,即mapper类,步骤如下。
在此路径下,src\main\java\com\example\springboot ,选中末尾的文件夹,右键,新建一个package(软件包),在末尾加上mapper。
接着在 mapper路径下,新建一个Java 接口类,命名"UserMapper",参考下图。
创建好后,在UserMapper文件里面写代码,想实现,在路由上,加上某个字,对user表进行模糊查询,把查询到的数据显示在浏览器页面上。
补充
- 加入注解 @Mapper 声明这是一个Mapper对象
- 先写一个函数,来查询user表的数据
emmm,运用了javaweb和mybatis的知识,up没有细说,默认看视频的都会…没办法,只能搬代码了
src\main\java\com\example\springboot\mapper\UserMapper.java
package com.example.springboot.mapper;
import com.example.springboot.entity.User;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import java.util.List;
@Mapper //????
public interface UserMapper { //接口类
@Select("select * from user where name like '%#{name}%'")
List<User> selectAll(String name); //接口类,声明函数及其参数
}
为了在浏览器页面上显示查询效果,在 controller 层新建一个Java文件,命名 UserController"
package com.example.springboot.controller;
import com.example.springboot.entity.User;
import com.example.springboot.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController //??
@RequestMapping("/user") //??应该是路由
public class UserController {
@Autowired //??
UserMapper userMapper;
@GetMapping("/all") //都是路由,为什么名字不完全一样
//表示访问到这个函数返回值,其路径是【localhost:9090/user/all/name?=xxx】
public List<User> selectAll(@RequestParam String name){ //@RequestParam?? 实现接口
return userMapper.selectAll(name);//读不懂?
}
}
感觉要自己去网上找知识点去梳理一下因果。
上面的代码写好后,需要验证一下,代码写出的sql语句是否能正确访问到。故需要打印出I代码生成的sql语句
在此路径下src\main\resources\application.yml ,添加下面的代码。
logging:
level:
com.example.springboot.mapper: debug
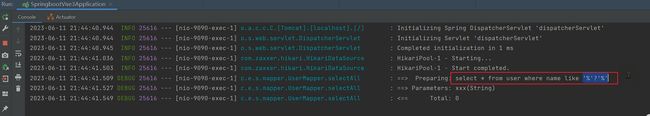
运行项目,在下面红框处可以看到打印的sql语句
然后继续测试,在浏览器输入 localhost:9090/user/all/name?=张 ,这样是为了实现模糊查询,user表中,name列中是否含有“张”的记录。
//为什么 路由后缀要这样写 ???
但是运行项目,发现报错如下。
Parameter index out of range (1 > number of parameters,which is 0).
这个报错大致意思是说,不支持上面方法生成的SQL语句。
所以需要修改生成SQL语句的方法。
修改的第一种方法,能实现模糊查询。(把多余的代码省略了)
public interface UserMapper {
@Select("select * from user where name like '#{name}'") //删掉这里的%
}
public class UserController {
//表示访问到这个函数返回值,其路径是【localhost:9090/user/all/name?=xxx】
public List<User> selectAll(@RequestParam String name){
return userMapper.selectAll( "%"+ name + "%") ; //修改这里的拼接,在这里加上%
}
}
修改的第二种方法,能实现正确查询(把多余的代码省略了)【我试了,自己的项目不得行……………】
补充:MySQL中CONCAT函数:将多个字符串连接成一个字符串。
public interface UserMapper {
@Select("select * from user where name like concat('%',#{name},'%')")
//修改这里的拼接,增加%
}
public class UserController {
//表示访问到这个函数返回值,其路径是【localhost:9090/user/all/name?=xxx】
public List<User> selectAll(@RequestParam String name){
return userMapper.selectAll( name ) ;//修改这里的拼接,删掉%
}
}
解决下划线转驼峰
遗留问题:如果数据库里面的列名,有下划线,比如user_no,但是在hava规范中,实体类的命名不允许出现下划线,只能驼峰命名,即userNo。那么该怎么解决这个下划线问题?
在此路径下src\main\resources\application.yml ,添加下面的代码,利用mybatis开启下划线自动转驼峰。
mybatis:
configuration:
map-underscore-to-camel-case: true # 开启下划线自动转驼峰
比如说,这个user表添加user_no的列名,并添加相应数据,那么如何反馈到前端页面上。
来到后端项目的entity/user路径下,添加这个属性及相关方法,代码如下
private String userNo;
public User(Integer id, String date, String name, String address, String userNo) {
this.id = id;
this.date = date;
this.name = name;
this.address = address;
this.userNo = userNo;
}
public String getUserNo() {
return userNo;
}
public void setUserNo(String userNo) {
this.userNo = userNo;
}
然后,userMapper文件的SQL语句也要相应修改,这样可以通过其他关键字查询信息
@Select("select * from user where name like concat('%',#{name},'%') or date like concat('%',#{name},'%') or address like concat('%',#{name},'%') or user_no like concat('%',#{name},'%')")
接着改前端项目HomeView.vue的
<el-table-column prop="userNo" label="用户编号" width="150"/>
<el-form-item label="用户编号">
<el-input v-model="state.form.userNo" autocomplete="off"/>
el-form-item>
测试 浏览器获得数据库信息
比如AJAX,axious这些工具,是前端向后端请求数据的方式。
但是返回的数据那么多,需要做一个统一,所以写一个统一数据格式的函数,步骤如下。
新建一个软件包。
在此路径下,src\main\java\com\example\springboot ,选中末尾的文件夹,右键,新建一个package(软件包),直接在末尾加上common 。然后在此软件包下,新建一个Java文件,命名Result 。
接着编写代码。
package com.example.springboot;
public class Result {
private String code; //返回的状态码。告诉前端这次请求成功还是失败
private String msg; //错误信息
private Object data; //包装的数据。对象类型!!!!
}
然后
-
快捷键
ALT + Insert,选择所有变量,生成setter 和getter 。//为什么要生生成set。get? -
快捷键
ALT + Insert,选择“构造函数”,选择所有变量,“确定” -
快捷键
ALT + Insert,选择“构造函数”,选择code和msg,“确定” -
快捷键
ALT + Insert,选择“构造函数”,什么都不选,“确定” //这种是默认的
然后增加两个返回状态,成功或失败。
private static final String SUCCESS_CODE = "200"; //成功
private static final String ERROR_CODE = "500"; //失败
public static Result success(Object data){
return new Result(SUCCESS_CODE, "", data) ;
}
public static Result success(){
return new Result(SUCCESS_CODE, "");
}
public static Result error(String msg) {
return new Result(ERROR_CODE,msg);
}
修改相应函数(在Mapper路径那里)
public Result selectAll(@RequestParam String name){ //为什么改成result??
// return userMapper.selectAll( "%"+ name + "%") ;
// return userMapper.selectAll( name ) ;
List<User> userList = userMapper.selectAll(name);
return Result.success(userList);
}
运行项目,在浏览器再次输入 localhost:9090/user/all?name=张 ,然后局可以看到统一包装的返回数据。
对接 前后端项目
打开前端vue项目,进行环境配置,有两种方案。先看介绍,后实操。
方案
方案一如下【较麻烦】
.env.dev
VITE_ENV = dev
VITE_BASE_URL = 'http://localhost:9090'
.env.prod
VITE_ENV = prod
VITE_BASE_URL = 'http://qing.vue.com'
修改 package.json
"scripts": {
"dev": "vite --mode dev",
"prod": "vite --mode prod",
"build": "vite build -- mode prod",
"preview": "vite preview"
},
使用:import.meta.env.VITE_BASE_URL
方案二如下【推荐且使用】更简单的方式配置全局后台URL。
在前端项目,在 public文件夹新建config.json
里面的代码如下(直接复制粘贴,若报错,直接手敲)
{
"serverUrl": "http://localhost:9090"
}
main.js 里使用axios读取配置:
/* 读取外部配置文件 */
axios.get('/config.json').then((res) => {
app.config.globalProperties.$config = res.data
})
export const globals = app.config.globalProperties
axious安装和使用
上面摘取自up的笔记,下面开始具体记录方案二的实施过程。
在前端项目,打开终端,输入下面的命令(若下载失败,可以退出,用管理员身份运行的方式打开项目),全局安装axious,当时up的版本是1.4.0
npm install axios -g
下一步,在前端项目,src路径下,新建文件夹,命名utils ,然后新建一个文件,命名 request.js ,具体代码复制粘贴如下
import axios from "axios";
const request = axios.create({
baseURL: 'http://localhost:9090',
timeout: 30000 //超时时间为30秒
})
// 请求拦截器
// 所有的请求都会到这里来,会去执行第一个参数,同时自动传入config
request.interceptors.request.use(
config => { // 在发送请求之前做些什么
config.headers['Content-Type'] = 'application/json;charset=utf-8'
return config
}, error => { // 对请求错误做些什么
console.log('request error: ' + error) // for error debug
return Promise.reject(error)
})
//响应拦截器
//所有的响应都会到这里来,会去执行第一个参数,同时自动传入response
request.interceptors.response.use(
response => { // 对响应数据做点什么
let res = response.data
// res.code //错误的状态码
return res
}, error => { //对响应错误做点什么
console.log('response error: ' + error) // for error debug
return Promise.reject(error)
})
export default request
前端数据对接配置
接下来,开始尝试对接。
前提保证后端项目正常运行。
首先来到前端项目的src/views/HomeView.vue文件中,up说,若想轻松使用数据,更推荐使用reactive类型的数据,但是,前端项目的tableDta是ref数据,而且up推荐把复杂的多项数据,都封装到统一的变量中。
详情看代码
原来
let tableDate = ref([
{
date: '2017-05-03',
name: 'Jerry',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
])
let form = reactive({})
修改
const state = reactive({
form :{}, //注意,把等号改为冒号!!!
tableData : [
{
date: '2017-05-03',
name: 'Jerry',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
})
<el-table :date="state.tableData" style="width: 100%;">
<el-form :model="state.form" label-width="80px" style="padding-right: 40px">
<el-input v-model="state.form.date" autocomplete="off"/>
<el-input v-model="state.form.name" autocomplete="off"/>
<el-input v-model="state.form.address" autocomplete="off"/>
把js里面所有涉及form和tableData的变量,加上前缀state.
state.form
state.tableData //把后面的 .value 删掉因为已经不是ref类型了
前端项目的src/views/HomeView.vue文件中,接下来,在js,添加一个加载函数。就是通过路由,向后端请求数据,显示在前端页面上。注意是input.value而不是name.value
import request from "../../utils/request";
const state = reactive({
form :{}, //注意,把等号改为冒号!!!
tableData : []
})
const load = () =>{
request.get('user/all?name=' + input.value).then(res =>{ //不是name
console.log(res)
})
}
load()
运行前端项目,但是报错
up解释,这个报错意思是,没有返回 request的config 。
emmmm又重新刷新,就没有这个bug了。
跨域配置
然后出现新的错误,跨域错误,如下图。
解决方案一:在后端的src\main\java\com\example\springboot\controller\UserController.java加个注解@CrossOrigin 【不建议】
@CrossOrigin
@RestController
@RequestMapping("/user")
public class UserController {
//省略代码
}
解决方案二:在全局配置跨域【推荐】
新建一个软件包。
在此路径下,src\main\java\com\example\springboot ,选中末尾的文件夹,右键,新建一个package(软件包),直接在末尾加上config 。然后在此软件包下,新建一个Java文件,命名CrossOriginConfig 。
接着复制粘贴代码。注意,粘贴代码进去之后,需要导入包,不要导错了,一定要与下面给代码的导入包名一致。有个“Web”,导错的话,会导致return new CorsFilter(source);这句代码出现错误。若导入正确则不会。
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class CrossOriginConfig {
// 当前跨域请求最大有效时长。这里默认1天
private static final long MAX_AGE = 24 * 60 * 60;
@Bean
public CorsFilter corsFilter() {
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("*"); // 1 设置访问源地址
corsConfiguration.addAllowedHeader("*"); // 2 设置访问源请求头
corsConfiguration.addAllowedMethod("*"); // 3 设置访问源请求方法
corsConfiguration.setMaxAge(MAX_AGE);
source.registerCorsConfiguration("/**", corsConfiguration); // 4 对接口配置跨域设置
return new CorsFilter(source);
}
}
对接进展
确认浏览器运行的前端页面,控制台打印出正确的数据后,接着修改,如下代码。注意是input.value而不是name.value
const load = () =>{
request.get('user/all?name=' + input.value).then(res =>{ //name改为input
state.tableData = res.data //改这里
})
}
若前端页面显示出数据库的信息,则前后端对接成功了!
接着,在前端页面的搜索框,输入关键字,点击“查询按钮”,发现没反应,在需要进行相应修改,如下(按钮的其他属性带代码 省略)
查询数据
当然,以上只是根据name这一列进行查询,若想任意关字都进行查询,则需要,更改后端项目中的SQL语句以及相关代码
public interface UserMapper {
@Select("select * from user where name like concat('%',#{name},'%') or date like concat('%',#{name},'%') or address like concat('%',#{name},'%') ")
List<User> selectAll(String name);
}
下一个功能。
加一个重置按钮,回到前端项目的HomeView.vue
<el-button class="button" type="primary" round @click="load" style="margin: 5px 10px">重置数据</el-button>
const reset = ()=>{
input.value = ''
load()
}