vue的学习笔记(13)之vue-router详解
vue-router详解
- 1、认识路由
-
- (1)路由是什么
- (2)后端路由阶段
- (3)前后端路由阶段
- (4)前端路由的规则
- 2、vue-router基础
-
- (1)认识vue-router
- (2)安装和使用vue-router
- 3、细节处理
-
- (1)路由的默认路径
- (2)HTML5的History模式
- (3)router-link补充
- (4)修改linkActiveClass
- (5)路由代码跳转
- (6)动态路由
- (7)vue-router打包文件的解析
- 4、路由的懒加载
-
- (1)认识路由的懒加载
- (2)路由懒加载的效果
- (3)懒加载的方式
- 5、路由嵌套
-
- (1)认识路由嵌套
- (2)嵌套默认路径
- 6、传递参数
-
- (1)准备工作
- (2)传递参数的方式
- 7、导航首守卫
-
- (1)为什么使用导航守卫?
- (2)导航守卫使用
- (3)导航守卫补充
- 8、keep-alive
用 Vue.js + Vue Router 创建单页应用,感觉很自然:使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们(通过router-view来占位)。引入vue-router是因为vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来,也就是组件的切换,会使项目开发更加灵活。而传统的多页面应用,是用一些超链接来实现页面切换和跳转的。下面进入vue-router的学习。
1、认识路由
(1)路由是什么
- 路由是一个计算机网络里面的术语。路由(routing)就是通过互联的网络把信息从源地址传输到目的地址的活动。
- 路由器提供了两种机制: 路由和转送。
- 路由是决定数据包从来源到目的地址的路径。
- 转送将输入端的数据转移到合适的输出端。
- 在计算机网络中,路由中有一个非常重要的概念叫路由表。路由表本质上就是一个映射表, 决定了数据包的指向。
(2)后端路由阶段
早期的网站开发,整个HTML页面是由服务器来渲染的。服务器直接生产渲染好对应的HTML页面, 返回给客户端进行展示。
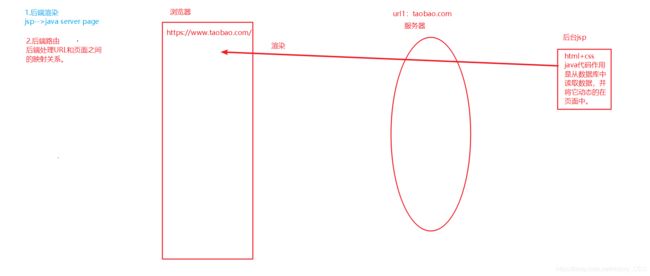
像之前学的jsp就是后端渲染,是后端路由的一个阶段:

但是, 一个网站(像淘宝), 会有很多页面请求,那么多页面服务器是如何处理的?一个页面有自己对应的网址, 也就是URL。URL会发送到服务器, 服务器会通过正则对该URL进行匹配, 并且最后交给一个Controller进行处理。Controller进行各种处理, 最终生成HTML或者数据, 返回给前端,这就完成了一个IO操作。像这种操作, 就是后端路由。
当我们在页面中需要请求不同的路径内容时, 交给服务器来进行处理, 服务器渲染好整个页面, 并且将页面返回给客户端。这种情况下渲染好的页面, 不需要单独加载任何的js和css, 可以直接交给浏览器展示, 这样也有利于SEO的优化。
后端路由的缺点:
- 一种情况是整个页面的模块由后端人员来编写和维护的.
- 另一种情况是前端开发人员如果要开发页面, 需要通过PHP和Java等语言来编写页面代码。而且通常情况下HTML代码和数据以及对应的逻辑会混在一起, 编写和维护都是非常糟糕的事情。
(3)前后端路由阶段
前后端分离阶段(前后端第二阶段):
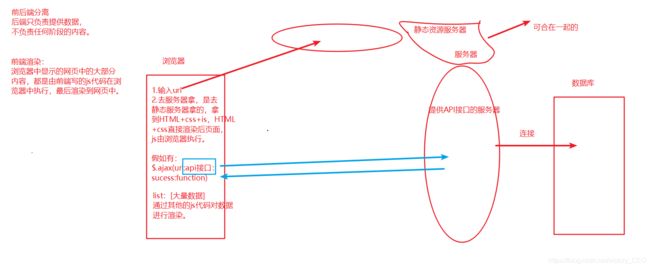
因为利用像jsp这种技术开发过程中,HTML和java是混在一起的,后期维护非常麻烦。随着Ajax的出现, 有了前后端分离的开发模式。后端只提供API来返回数据, 前端通过Ajax获取数据, 并且可以通过JavaScript将数据渲染到页面中。这样做最大的优点就是前后端分工清晰, 后端专注于数据上, 前端专注于交互和可视化上。并且当移动端(iOS/Android)出现后, 后端不需要进行任何处理, 依然使用之前的一套API即可。目前很多的网站依然采用这种模式开发。

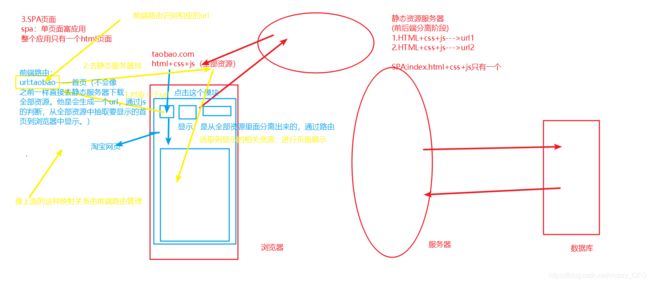
单页面富应用(SPA)阶段:
其实SPA最主要的特点就是在前后端分离的基础上加了一层前端路由,也就是前端来维护一套路由规则。(这是前后端的第三阶段)

问题:
- 前端路由的核心是什么呢?(taobao—>taobao/mobile)
- 改变URL,但是页面不进行整体的刷新。如何实现呢?
(4)前端路由的规则
解决改变URL,但是页面不进行整体的刷新这个问题,需要用到前端路由的一些规则。
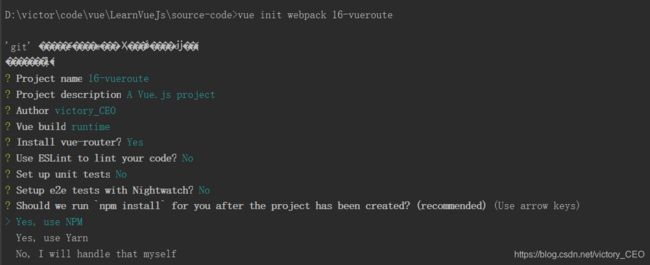
这里通过一个案例讲解:首先要先创建一个项目:

然后进入相应的目录里面去,运行一下:

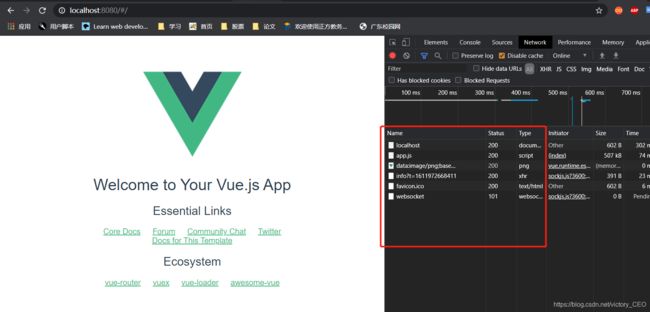
运行完后打开显示的默认地址,接着我们可以看看请求的资源:

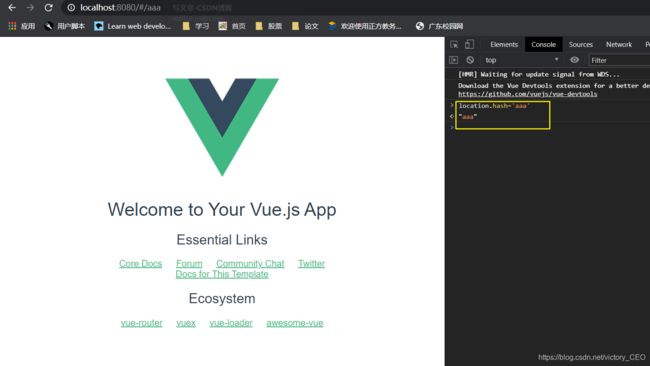
(1)URL的hash
利用location.hash修改一下url:

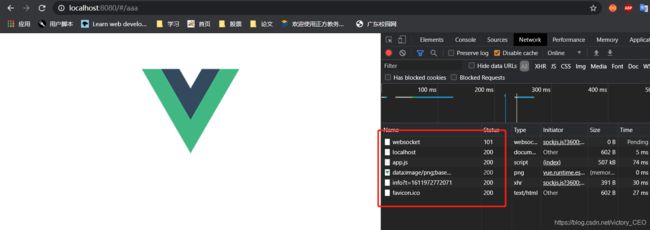
再来看看请求的资源:

整个网页是没有刷新的。
小贴士
- 在通过hash进行改url的时候,他不会向服务器请求一套资源。他在前端路由会有一套映射。会从路由的映射关系里面选择要显示的组件。
- URL的hash:URL的hash也就是锚点(#), 本质上是改变window.location的href属性。我们可以通过直接赋值location.hash来改变href, 但是页面不发生刷新。
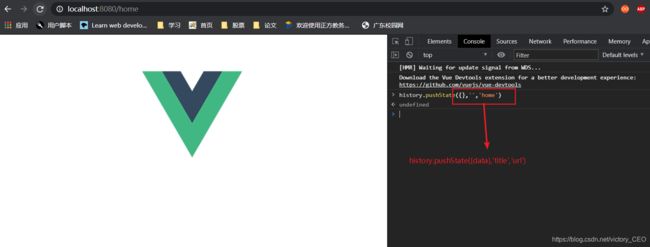
(2)HTML5的history模式:pushState
在h5里面可通过history来修改,网页也不会刷新。

小贴士
- history接口是HTML5新增的, 它有五种模式改变URL而不刷新页面.
- history.pushState()相当于数据结构中的栈结构,push进去(先进后出)。因此在调用history.back,那么栈顶的页面就会被移除掉,相当于后退功能。
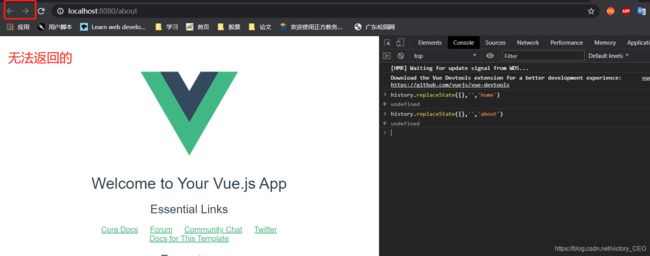
(3)HTML5的history模式:replaceState

小贴士
history.replaceState()字面上的意思就去取代、替换,他跟pushState最大的区别就是无法后退。
(4)HTML5的history模式:go

上面的演示方法中:
history.go(-1) 等价于 history.back()
history.go(1) 等价于 history.forward()
等同于浏览器界面的前进后退。
注意事项
go方法要基于pushstate。
2、vue-router基础
(1)认识vue-router
目前前端流行的三大框架, 都有自己的路由实现:
Angular的ngRouter
React的ReactRouter
Vue的vue-router
当然, 我们的重点是vue-router:
- vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用。
- 我们可以通过其官方网站进行学习: https://router.vuejs.org/zh/
- vue-router是基于路由和组件的,路由用于设定访问路径, 将路径和组件映射起来。
- 在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
(2)安装和使用vue-router
因为我们已经学习了webpack, 后续开发中我们主要是通过工程化的方式进行开发的。所以在后续, 我们直接使用npm来安装路由即可。
- 步骤一: 安装vue-router:npm install vue-router --save(运行还需要因此是save安装,不是开发时依赖。)
- 步骤二: 在模块化工程中使用它(因为是一个插件, 所以可以通过Vue.use()来安装路由功能)
- 第一步:导入路由对象,并且调用 Vue.use(VueRouter)
- 第二步:创建路由实例,并且传入路由映射配置
- 第三步:在Vue实例中挂载创建的路由实例
- 使用vue-router的步骤:
- 第一步: 创建路由组件(因为一个路径和一个路由组件有对应关系)
- 第二步: 配置路由映射: 组件和路径映射关系
- 第三步: 使用路由: 通过
和 (因为不可能在一个页面显示所有东西,通过类似点击一个链接(a标签),就显示什么内容,因此需要用到router-link;router-view决定渲染出来的组件放在哪个位置,相当于占位,只要点击了哪个组件,那么该位置就会被相应的组件替换。)
一个实例:
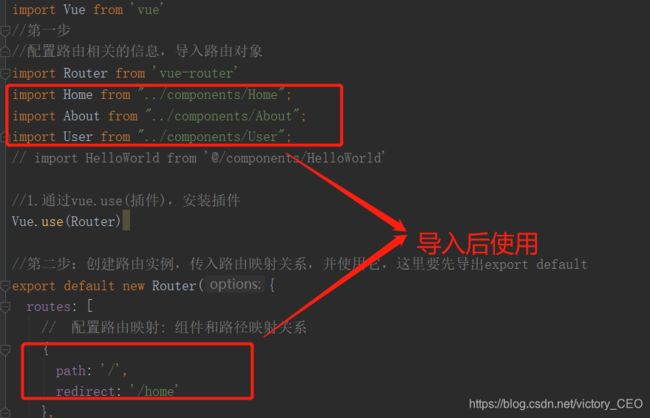
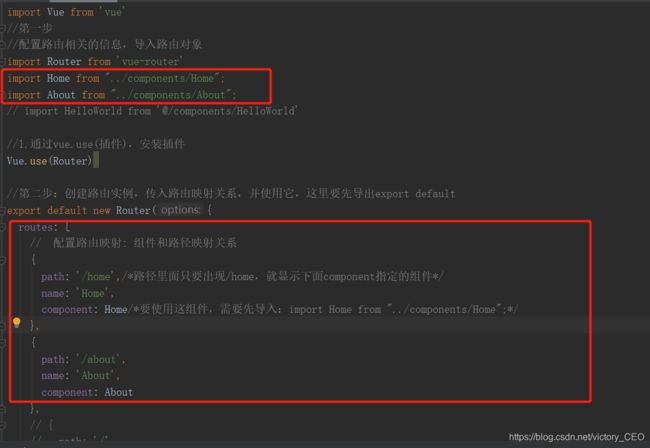
在index.js文件中创建路由实例
import Vue from 'vue'
//第一步
//配置路由相关的信息,导入路由对象
import Router from 'vue-router'
import Home from "../components/Home";
import About from "../components/About";
// import HelloWorld from '@/components/HelloWorld'
//1.通过vue.use(插件),安装插件
Vue.use(Router)
//第二步:创建路由实例,传入路由映射关系,并使用它,这里要先导出export default
export default new Router({
routes: [
// 配置路由映射: 组件和路径映射关系
{
path: '/home',/*路径里面只要出现/home,就显示下面component指定的组件*/
name: 'Home',
component: Home/*要使用这组件,需要先导入:import Home from "../components/Home";*/
},
{
path: '/about',
name: 'About',
component: About
},
// {
// path: '/',
// name: 'HelloWorld',
// component: HelloWorld
// }
]
})
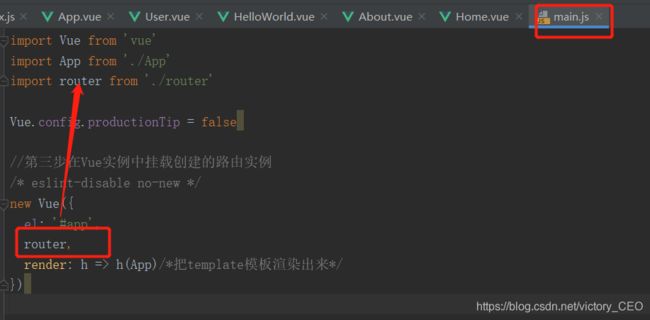
到main.js文件中,将router挂载到vue实例中
import Vue from 'vue'
import App from './App'
import router from './router'
Vue.config.productionTip = false
//第三步在Vue实例中挂载创建的路由实例
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
render: h => h(App)/*把template模板渲染出来*/
})
步骤一:创建路由组件Home.vue和About.vue
Home.vue
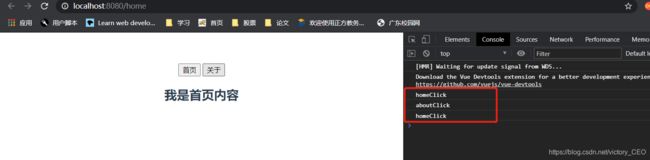
我是首页内容
About.vue
我是about
步骤二:配置组件和路径的映射关系

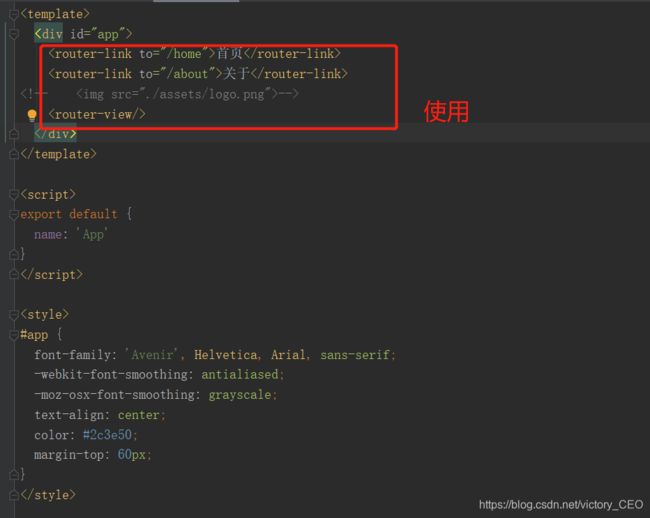
步骤三:使用路由
App.vue

小贴士
: 该标签是一个vue-router中已经内置的组件, 它会被渲染成一个标签. : 该标签会根据当前的路径, 动态渲染出不同的组件。网页的其他内容, 比如顶部的标题/导航, 或者底部的一些版权信息等会和处于同一个等级。 - 在路由切换时, 切换的是
挂载的组件, 其他内容不会发生改变。
3、细节处理
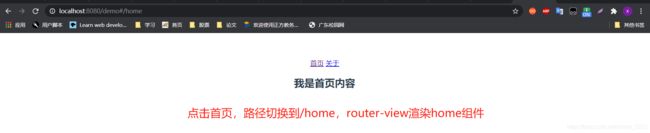
像上面的案例中,每次进入页面,都要点击首页才会显示相应的内容,但是在实际项目中,首页是一进去就默认显示出来的,这该怎么办?
(1)路由的默认路径
默认情况下,进入网站的首页,我们希望
非常简单, 我们只需要配置多配置一个映射即可。
![]()
配置解析:
在routes中又配置了一个映射:
- path配置的是根路径: /
- redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了。
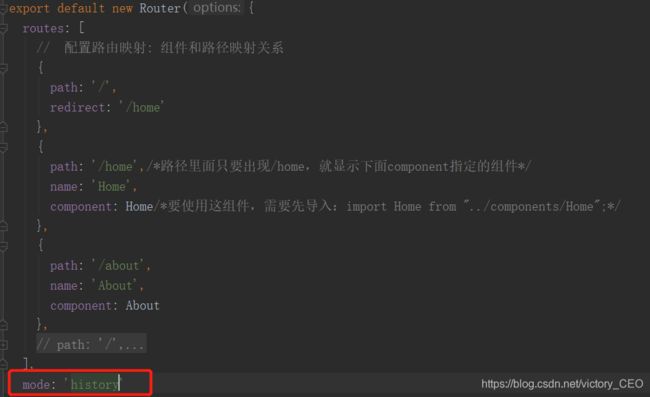
(2)HTML5的History模式
在前面的案例中,页面跳转后的路径是有#,说明是通过hash来实现的,这非常难看,有另一种实现的方法,通过HTML5的History模式。
前面说过改变路径的方式有两种:
- URL的hash
- HTML5的history
默认情况下, 路径的改变使用的URL的hash。如果希望使用HTML5的history模式, 非常简单, 进行如下配置即可:

效果:

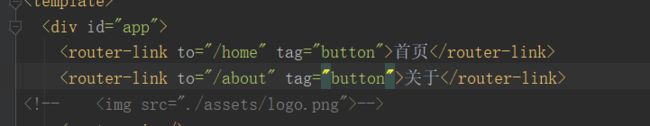
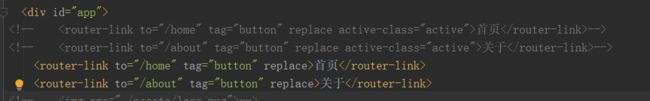
(3)router-link补充
- 在前面的
中, 我们只是使用了一个属性: to, 用于指定跳转的路径。他是渲染成的。 还有一些其他属性:
- replace: replace不会留下history记录,所以指定replace的情况下。后退键返回不能返回到上一个页面中(默认是pushStates是可以返回的,加上replace属性后,他会自动变成replaceStates )
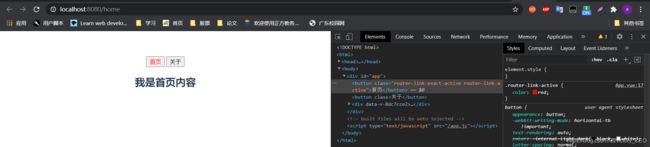
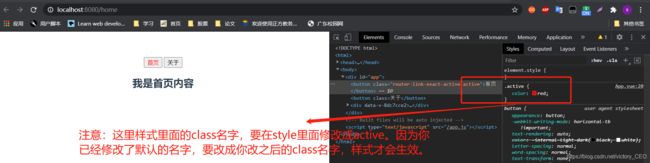
- active-class: 当
对应的路由匹配成功时,会自动给当前元素设置一个router-link-active的class, 如果在 设置active-class可以修改默认的名称。在进行高亮显示的导航菜单或者底部tabbar时,会使用到该类。但是通常不会修改类的属性,会直接使用默认的router-link-active即可。
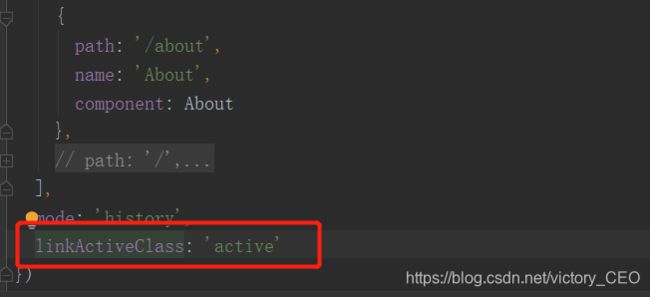
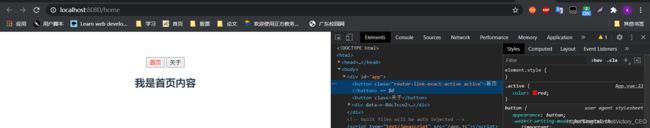
(4)修改linkActiveClass
但是有一点,如果有很多router-link-active都需要修改的话,向上面的写法显然很麻烦,这里介绍一个简便得写法。
该class具体的名称也可以通过router实例的属性进行修改:



可以看到里面还有一个叫做router-link-exact-active的东西,它是类似于active-class,只是在精准匹配下才会出现的class。后面的嵌套路由中, 会有这个属性。
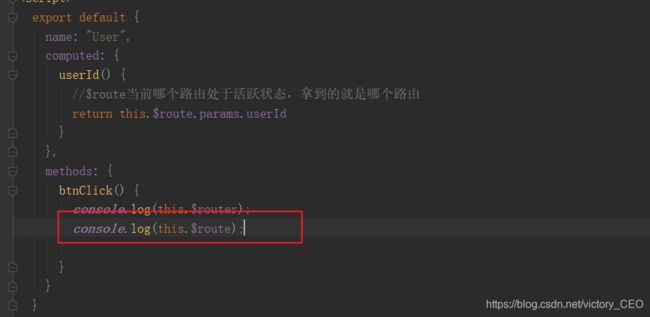
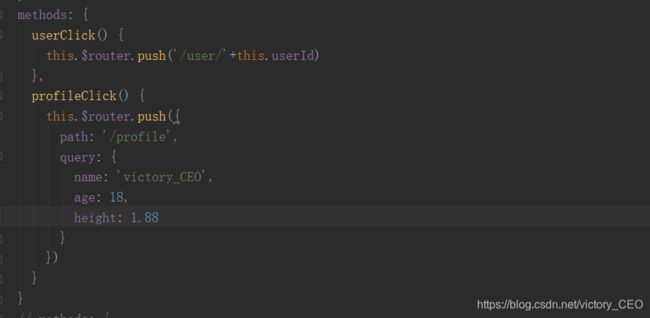
(5)路由代码跳转
前面的案例中,我们是通过router-link进行页面跳转的。但有的时候, 页面的跳转可能需要执行对应的JavaScript代码, 这个时候, 就可以使用第二种跳转方式了。
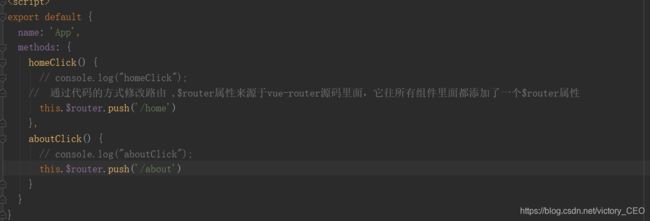
比如, 我们将代码修改如下:
![]()

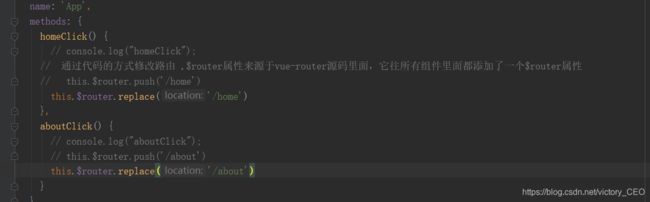
但是这样子,路径明显不会跳转,必须通过代码的方式进行跳转,但是一定要利用router的东西去跳转。


注意:
这里是使用push,是有前进后退的,如果你不想要前进后退,那么就得使用replace

(6)动态路由
在某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:/user/aaaa或/user/bbbb。除了有前面的/user之外,后面还跟上了用户的ID,这种path和Component的匹配关系,我们称之为动态路由(也是路由传递数据的一种方式)。
首先创建一个User.vue:
我是用户界面
我是用户的相关信息。
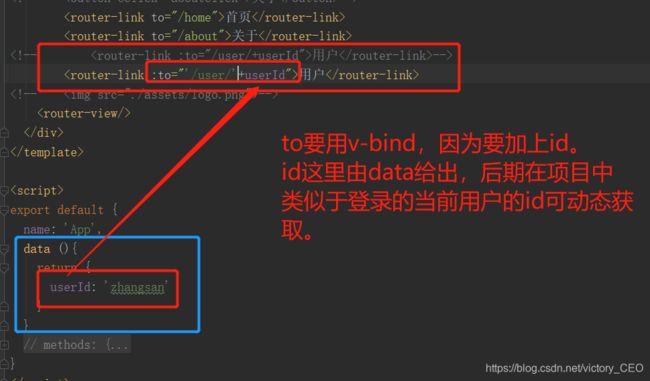
然后在App.vue中修改以下代码:

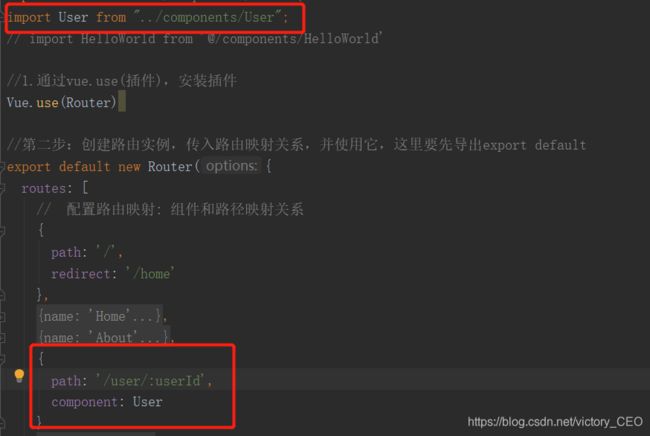
然后在index.js文件中引入User.vue,在按照下图添加路由映射:(这里的userId是前面App.vue中data里面定义的userId变量,这个名字可自行定义的。)

显示效果:

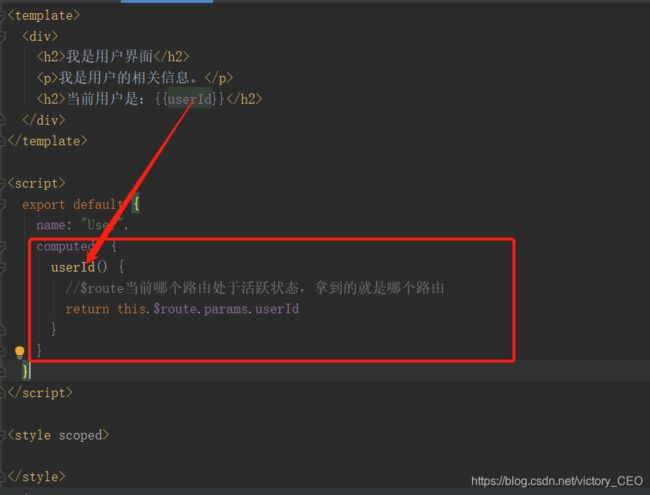
在一般的用户页面当中,他会显示当前的用户,需要添加一个计算属性:


注意:
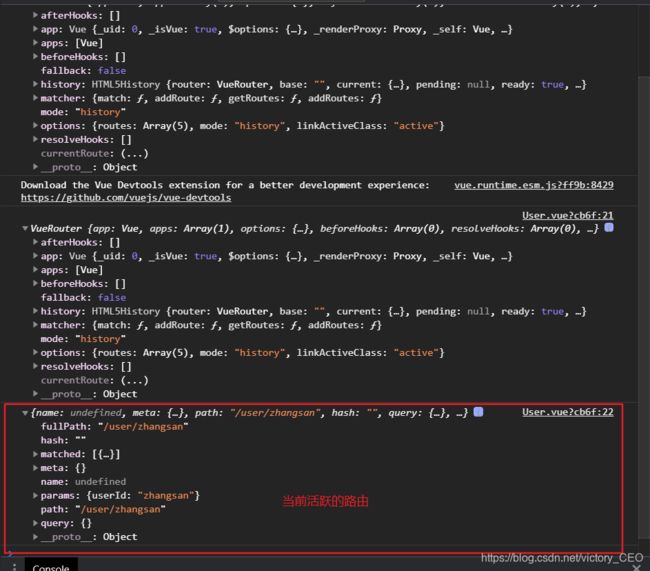
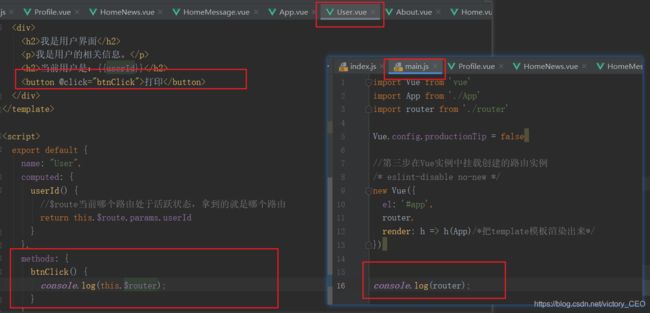
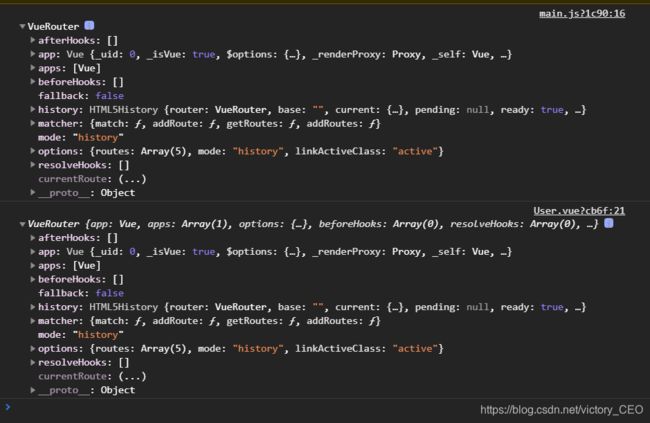
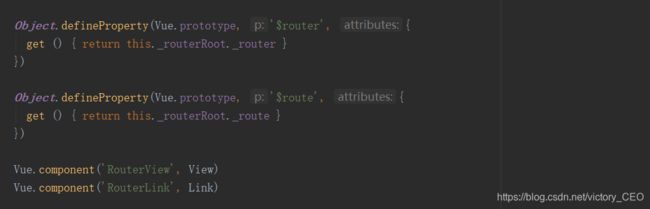
(1)来看看$router和$route是什么?


这两个是一个东西。
(2)$router和$route,两者有什么区别:
- $router,router是VueRouter的一个对象,通过Vue.use(VueRouter)和VueRouter构造函数得到一个router的实例对象,这个对象中是一个全局的对象,他包含了所有的路由,包含了许多关键的对象和属性。路由用代码跳转链接就可以用this. r o u t e r . p u s h , 效 果 和 r o u t e r − l i n k 跳 转 一 样 。 ( t h i s . router.push,效果和router-link跳转一样。(this. router.push,效果和router−link跳转一样。(this.router.push会往history栈中添加一个新的记录。)
- route相当于当前正在跳转的路由对象,是一个跳转的路由对象,每一个路由都会有一个route对象,是一个局部的对象,可以获取对应的name,path,params,query等

另外

因此在mian.js执行下面代码时,vue实例里面就多了test的方法,所有组件也就多了test的方法。
Vue.prototype.test=function () {
console.log(test);
}

其实通过源码便可知道router怎么来的。(源码可去GitHub下载)
小贴士
路由中有三个基本的概念 route, routes, router。
-
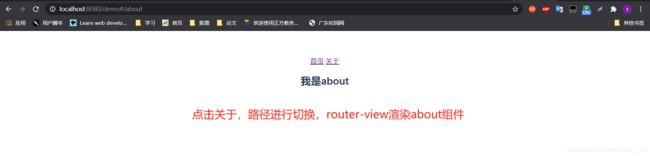
route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, about按钮 => about 内容, 这是另一条路由。
-
routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { about按钮 => about 内容}]
-
router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?
答:这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
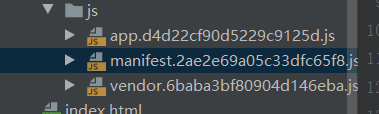
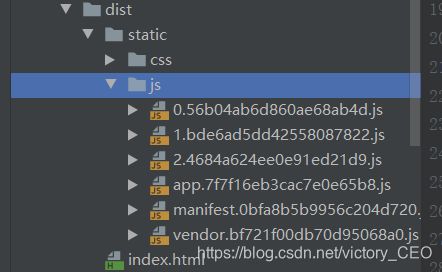
(7)vue-router打包文件的解析
通过npm run build对项目打包一下,我们可以看到,dist文件下有三个js文件,这三个文件是什么?

4、路由的懒加载
懒加载:用到时在加载
(1)认识路由的懒加载
官方给出的解释:
当打包构建应用时,Javascript 包会变得非常大,影响页面加载。如果我们能把不同路由对应的组件分割成不同的代码块,然后当路由被访问的时候才加载对应组件,这样就更加高效了。
官方的意思是什么?
- 首先,我们知道路由中通常会定义很多不同的页面。这个页面最后被打包在哪里呢? 一般情况下, 是放在一个js文件中。但是, 页面这么多放在一个js文件中, 必然会造成这个页面非常的大。如果我们一次性从服务器请求下来这个页面, 可能需要花费一定的时间, 甚至用户的电脑上还出现了短暂空白的情况.
- 如何避免上述情况? 使用路由懒加载就可解决。
路由懒加载做了什么?
- 路由懒加载的主要作用就是将路由对应的组件打包成一个个的js代码块。也就是一个路由对应一个js文件。
- 只有在这个路由被访问到的时候, 才加载对应的组件。
(2)路由懒加载的效果
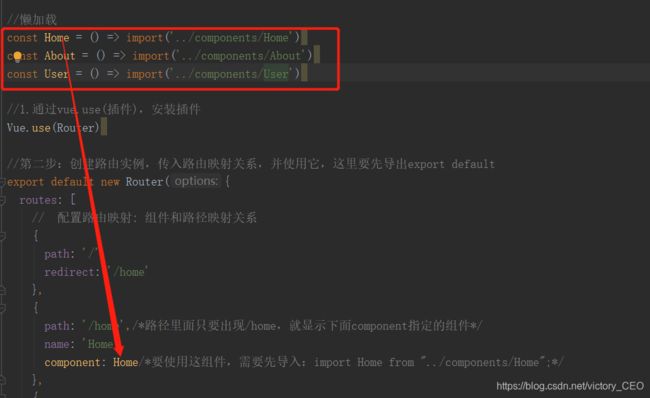
(3)懒加载的方式
怎么样的写法才是懒加载呢?一起来学习一下懒加载的方式。
(1)方式一: 结合Vue的异步组件和Webpack的代码分析。
const Home = resolve => { require.ensure([’…/components/Home.vue’], () => { resolve(require(’…/components/Home.vue’)) })};
(2)方式二: AMD写法
const About = resolve => require([’…/components/About.vue’], resolve);
(3)方式三: 在ES6中, 我们可以有更加简单的写法来组织Vue异步组件和Webpack的代码分割。
const Home = () => import(’…/components/Home.vue’)
箭头函数的import会动态加载的。

重新打包,可以发现多了三个文件,因为这里有三个组件进行了懒加载:

5、路由嵌套
(1)认识路由嵌套
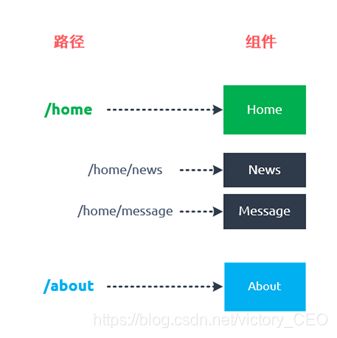
- 嵌套路由是一个很常见的功能,比如在home页面中, 我们希望通过/home/news和/home/message访问一些内容。
- 一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件。
- 路径和组件的关系如下:
- 创建对应的子组件, 并且在路由映射中配置对应的子路由。
- 在组件内部使用标签。(告诉组件子组件的位置,要在哪个地方渲染)
创建子组件:
HomeNews.vue:

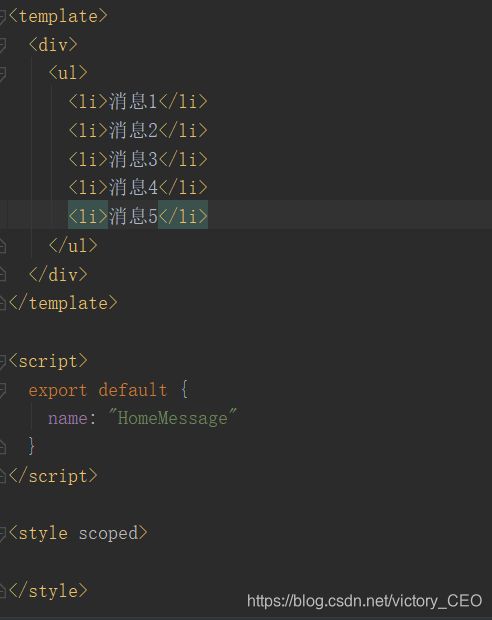
HomeMessage.vue:


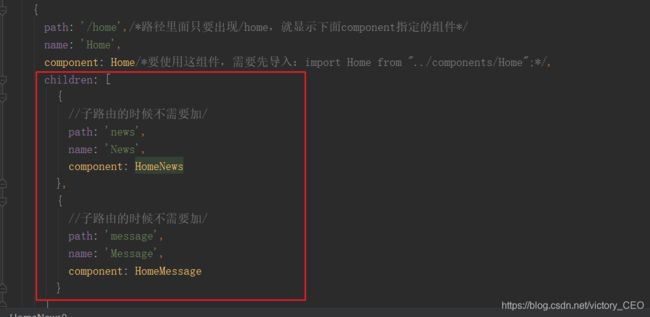
因为这两个组件是在home里面显示的,所以要通过children属性写在Home的配置里面。

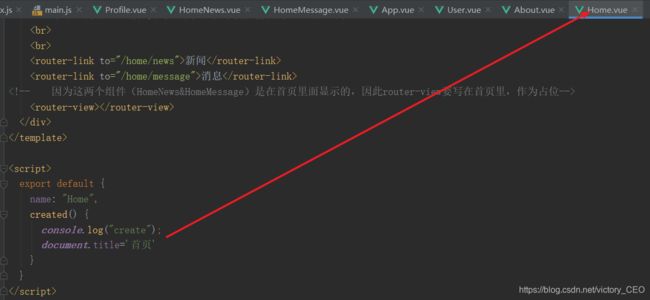
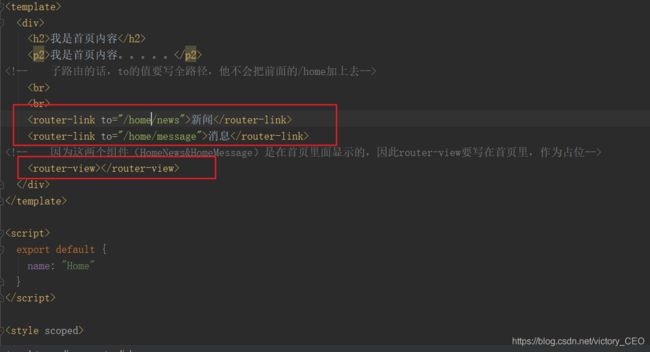
在Home.vue文件在加上router-link和router-view。因为这两个是Home页面中显示的,因此要在这个页面通过这两个标签使用。路径要写能正常显示的完整路径,如果只写news,跳转后的路径是:http://localhost:8080/news,而正确应该是http://localhost:8080/home/news,虽然你是在/home下跳转,但还是要加上/home。
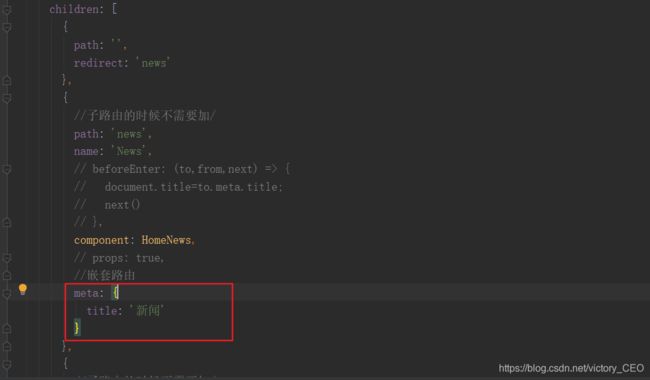
(2)嵌套默认路径
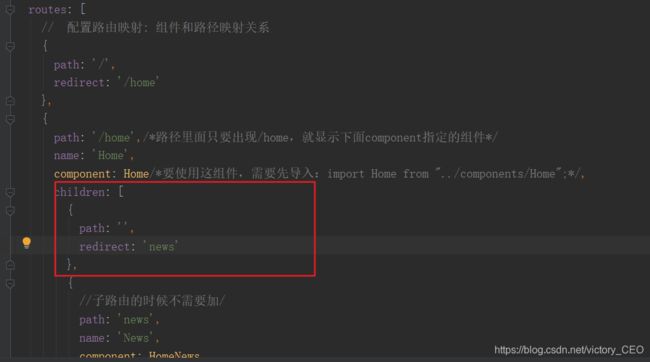
嵌套路由也可以配置默认的路径, 配置方式如下:

这样配置后,首页就是自动显示HomeNews.vue里面的东西了。
6、传递参数
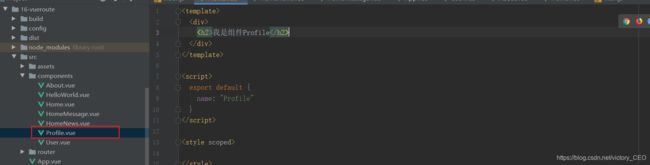
(1)准备工作
为了演示传递参数, 在创建一个组件, 并且将其配置好
(2)传递参数的方式
传递参数主要有两种类型: params和query
(1)params的类型:
配置路由格式: /router/:id
传递的方式: 在path后面跟上对应的值
传递后形成的路径: /router/123, /router/abc(123,abc是自己定义的id名)
(2)query的类型:
配置路由格式: /router, 也就是普通配置
传递的方式: 对象中使用query的key作为传递方式
传递后形成的路径: /router?id=123, /router?id=abc
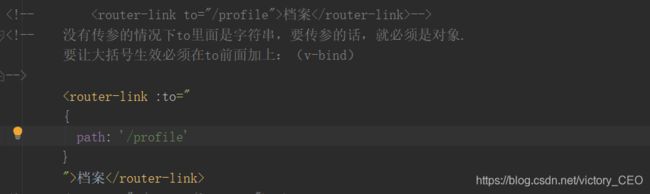
如何使用它们呢? 也有两种方式: 的方式和JavaScript代码方式
传递参数方式一:

先来试一下能否正常进行页面跳转

从结果来看是可以的。

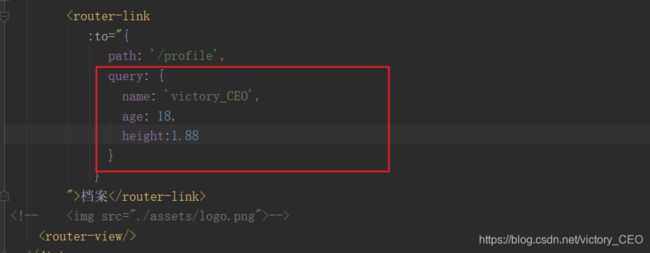
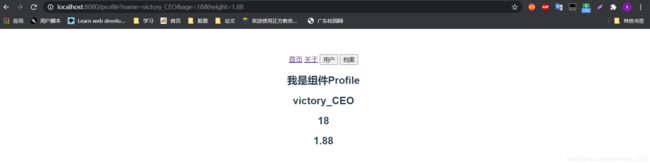
然后加上query属性,是个对象类型

可以看路径已经发生变化,看起来很像get方式的页面提交的形式。

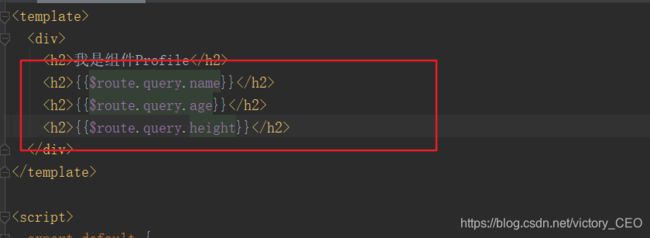
同样要让其显示出来,用$route.query.参数即可。
![]()
传递参数方式二: JavaScript代码

先将其改为button的形式

再添加相应的实现方法,这里面query也是对象类型。

得到同样的效果。
小贴士
两种方法如何选择呢?
答: 如果有大量的数据的话就选择query,因为它是对象类型的。paramas只是一个符号。
7、导航首守卫
(1)为什么使用导航守卫?
- 我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
- 网页标题是通过来显示的, 但是SPA只有一个固定的HTML, 切换不同的页面时, 标题并不会改变.
- 但是我们可以通过JavaScript来修改的内容.window.document.title = ‘新的标题’.
- 那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
- 普通的修改方式:
- 我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
通过mounted声明周期函数, 执行对应的代码进行修改即可.
- 我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码)。有没有更好的办法呢? 要知道这里所有的跳转都是路由跳转,因此只要监听路由的跳转过程,当跳转的时候修改title的值即可,因此引入全局导航守卫的知识。
导航守卫:
- vue-router提供的导航守卫主要用来监听路由的进入和离开的.
- vue-router提供了beforeEach和afterEach的钩子函数, 它们会在路由即将改变前和改变后触发.
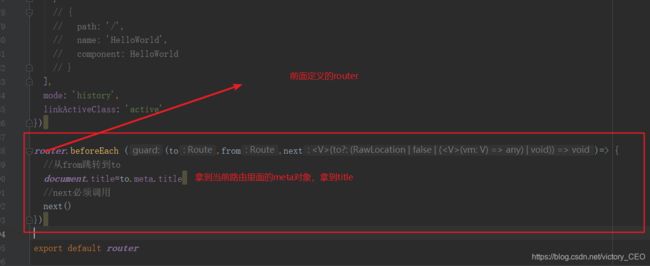
(2)导航守卫使用
可以利用beforeEach来完成标题的修改:(before成为前置钩子)
- 首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义
- 其次, 利用导航守卫,修改我们的标题。
导航钩子的三个参数解析:
to: 即将要进入的目标的路由对象.
from: 当前导航即将要离开的路由对象.
next: 调用该方法后, 才能进入下一个钩子


注意:这样子,嵌套的路由的title还是显示不了。
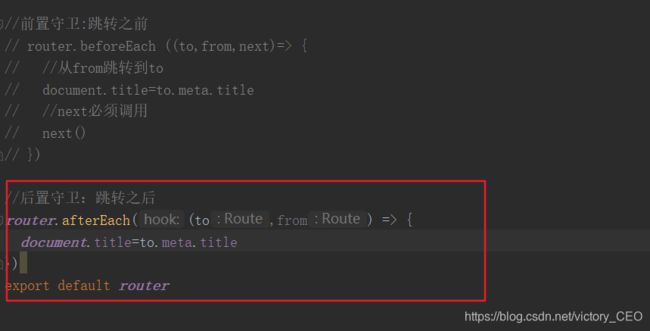
(3)导航守卫补充
- 如果是后置钩子, 也就是afterEach, 不需要主动调用next()函数.
- 上面我们使用的导航守卫(前置守卫和后置守卫), 被称之为全局守卫.
- 除了全局守卫外,还有以下守卫:
- 路由独享的守卫.
- 组件内的守卫.
可通过官方文档进行详细学习:
https://router.vuejs.org/zh/guide/advanced/navigation-guards.html
8、keep-alive
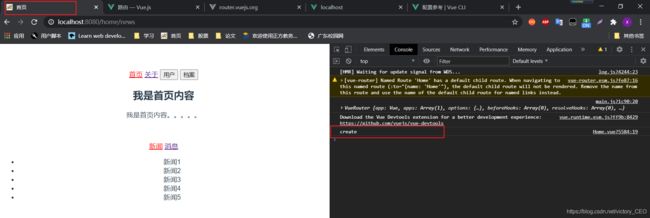
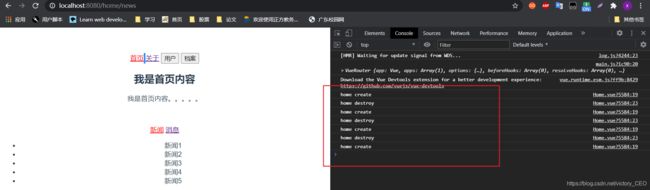
现在,如果在浏览首页的时候切换到关于浏览,然后在切换回首页,通过生命周期的两个函数(create和的destroy),可以看到,页面频繁的被create和的destroy,这样在进行切换的时候不能保留原来的状态,需要重新找到原来的位置。利用keep-alive可保留组件的状态。
keep-alive 是 Vue 内置的一个组件,可以使被包含的组件保留状态,或避免重新渲染。
- 它们有两个非常重要的属性:
- include - 字符串或正则表达,只有匹配的组件会被缓存
- exclude - 字符串或正则表达式,任何匹配的组件都不会被缓存
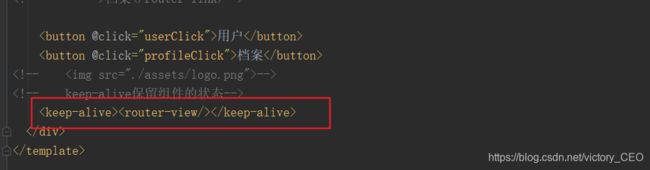
- router-view 也是一个组件,如果直接被包在 keep-alive 里面,所有路径匹配到的视图组件都会被缓存
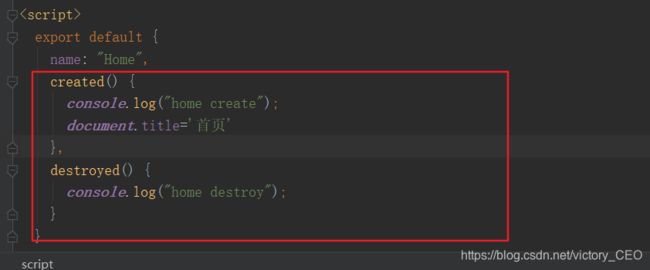
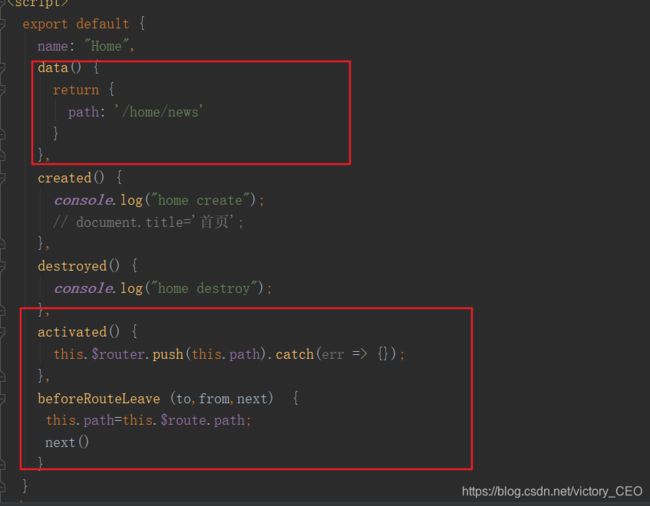
- 下面的案例中是通过create声明周期函数来验证(create函数的代码在上图的Home.vue的截图当中)
上代码试一下:
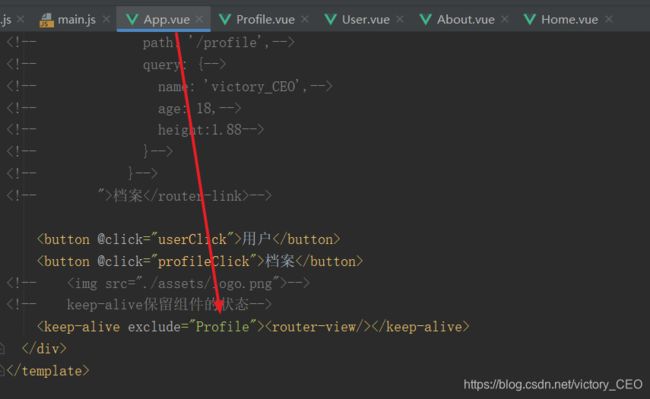
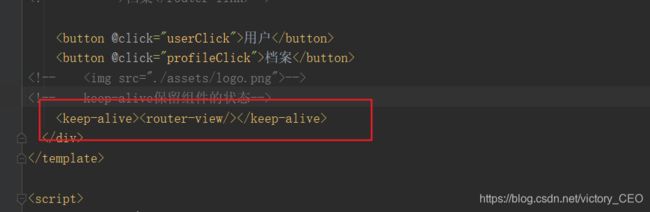
在App.vue文件中添加keep-alive:

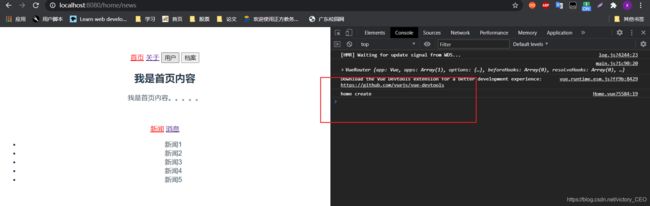
实现页面切换,保留上一次浏览的页面。意思就是,比如当前正在浏览首页中的消息,切换到关于浏览一下后,又切换回首页,首页显示的是消息的页面(没有做处理的话,显示的还是配置router时配置的默认路径,也就是新闻的页面。)。我们需要以下步骤:
首先需要添加keep-alive:

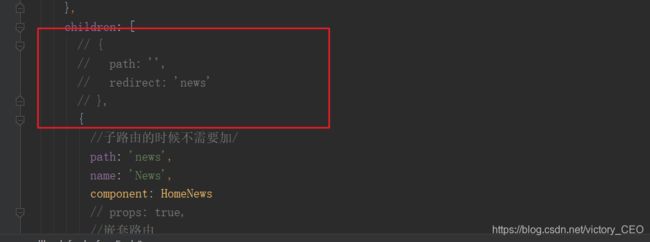
因为这里设置了重定向,也就是说,首页默认显示新闻的组件。如果点击了消息,再去浏览用户或者其他页面,再次点回消息的时候还是会直接显示默认的新闻页面。为了实现当前浏览消息,然后切换到用户界面后,再次点击首页会显示上一次浏览的消息界面,应将该默认的路径注释掉:

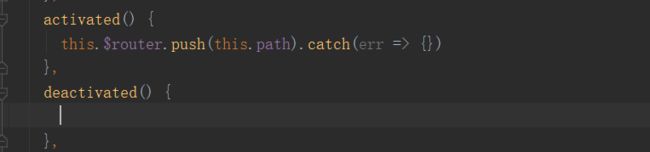
然后在Home.vue的文件下修改一下代码:(其他页面都是基于home组件来显示的,因此在该vue文件里面添加下图代码)
小贴士
如果有报错可阅读该文章:
https://blog.csdn.net/victory_CEO/article/details/113522894
注意:

上面这两个函数只有在该组件被保持了状态,使用keep-alive时,才有效。
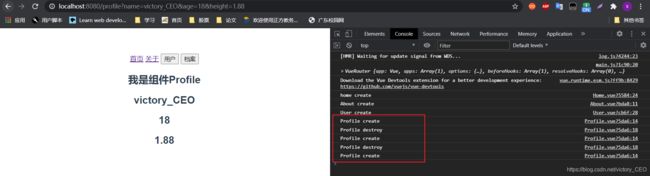
向上面的案例中,不管是About、User里面create、destroy的函数,都不会频繁的被创建和销毁。因为这些组件最终都是在App.vue里面渲染,而在App.vue中已使用带有keep-alive的标签包含着router-view,因此在About等组件中的东西同样可实现保留状态。
但有的某些组件需要被频繁的创建和销毁,这就要用到前面介绍的两个重要的属性:

这样Profile就会被排除在外,不会保留状态。匹配两者以上的话,用,分隔不同的组件。注意,这里直接用逗号分隔,切记不要添加空格。