- day1-ES6学习基础语法
clock的时钟
es6学习前端
title:day1-ES6学习基础语法date:2025-01-1512:00:00tags:-前端categories:-前端ES6#一认识:什么是ES6?ES6,全称ECMAScript2015,是JavaScript语言的一个重要版本,对语言进行了许多重大改进和新增功能。ES6的引入极大地提升了JavaScript的可用性、可读性和开发效率*ECMAScript是由ECMA国际标准化组织制
- 一个简单的自适应html5导航模板
很酷的站长
html5专题csscss3前端
一个简单的HTML导航模板示例,它包含基本的导航栏结构,同时使用了CSS进行样式美化,让导航栏看起来更美观。另外,还添加了一些JavaScript代码,用于在移动端实现导航菜单的展开和收起功能。PHP网址导航模板body{font-family:Arial,sans-serif;margin:0;padding:0;background-color:#f4f4f4;}header{backgrou
- 基于Python的Selenium详细教程总结(极简版)
weixin_41663997
pythonselenium开发语言
基于Python的Selenium详细教程总结一、PyCharm安装配置Selenium使用环境:Windows11,Python3.10.5,PyCharm2022.1.3,Selenium4.3.0需要技术:Python,HTML,CSS,JavaScriptSelenium安装:查看已安装的Python包:piplist安装Selenium4.3.0:pipinstallselenium==
- 「译」2024 年的 5 个 JavaScript 安全最佳实践
泯泷
浏览器前端安全javascript安全开发语言
链接:https://thenewstack.io/5-javascript-security-best-practices-for-2024/作者:AlexanderT.Williams原标题:5JavaScriptSecurityBestPracticesfor2024网络安全已成为一个瞬息万变的战场,JavaScript应用程序的安全性也不例外。Web应用程序已成为黑客试图获取敏感数据和财务
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 数据库查询优化:提升性能的关键实践
qcidyu
文章归档DBA最佳实践性能调优查询执行计划索引SQL数据库性能查询优化
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go语言学习笔记——gin实现验证码
PPPsych
Go精进学习gin
文章目录Golang验证码知识结构下载包导包配置session创建中间件生成图片生成验证码验证前端页面测试Golang验证码知识结构ginsession中间件表单处理路由下载包gogetgithub.com/dchest/captcha导包import("bytes""net/http""time""github.com/dchest/captcha""github.com/gin-contrib
- 基于vue实现九宫格大转盘抽奖
HhhDreamof_
vuehtmljs
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基于vue实现九宫格大转盘抽奖二、使用步骤基于vue实现九宫格大转盘抽奖总结前言基于vue实现九宫格大转盘抽奖提示:以下是本篇文章正文内容,下面案例可供参考一、基于vue实现九宫格大转盘抽奖示例:为活动而写的一小段代码。二、使用步骤1.基于vue实现九宫格大转盘抽奖代码如下(示例): javascript实现
- 如何解决Webview和H5缓存问题,确保每次加载最新版本的资源
qq_39279448
缓存
WebView用于加载H5页面是常见的做法,它能够加载远程的HTML、CSS、JavaScript资源,并且让Web应用嵌入到原生App中。然而,WebView的缓存机制有时会导致用户看到的是旧版本的页面或资源,尤其是在H5发版后,iOS端用户可能仍然加载到缓存的旧页面,造成了不一致的体验。本篇文章将详细分析这个问题的根本原因,并介绍一些有效的缓存处理策略,确保每次加载的都是最新的资源。一、Web
- 工作流编写教程
weixin_34363171
前端phpViewUI
介绍ONES中使用了flowchart.js作为前端展示,并且扩展了flowchart.js的流程描述语言。flowchart.js参见:https://github.com/adrai/flowchart.js描述语言分为三部分,使用\n\n(空一行)作为分割,分别是节点定义、执行流程描述、节点权限描述节点定义eg:make_stockout=>operation:生成出库单:>m:Sale/O
- NPM 使用介绍
lly202406
开发语言
NPM使用介绍引言NPM(NodePackageManager)是Node.js生态系统中的一个核心工具,用于管理JavaScript项目的依赖包。无论是开发一个小型脚本还是构建大型应用程序,NPM都能极大地提高开发效率。本文将详细介绍NPM的使用方法,包括安装、配置、依赖管理、包发布等,帮助您快速上手NPM。安装NPM在开始使用NPM之前,您需要确保已经安装了Node.js。NPM与Node.j
- 【华为机试真题JavaScript】尼科彻斯定理
forest_long
华为机试真题-JS动态规划javascriptpythonjava华为
目录题目描述输入描述输出描述参考示例参考代码机试介绍写在最后题目描述验证尼科彻斯定理,即:任何一个整数m的立方都可以写成m个连续奇数之和。例如:1^3=12^3=3+53^3=7+9+114^3=13+15+17+19输入一个正整数m(m≤100),将m的立方写成m个连续奇数之和的形式输出。数据范围:1≤m≤100进阶:时间复杂度:O(m),空间复杂度:O(1)输入描述输入一个int整数输出描述输
- 【课程设计推荐】基于JSP的论文格式化系统后台模块的设计与实现
想念@思恋
课程设计jspjava课程设计javajsp
关注【墨岚创客】,回复【毕设】,赠送免费毕设资源,具体联系方式见文末摘要论文的格式修改是一件很麻烦的事情,一篇论文在定稿以前为了让格式达到标准,需要修改很多次,浪费了大量时间。本系统的设计初衷就是为了解决论文书写格式的规范化,方便学者论文格式的自动生成。本系统是基于Java平台的Web应用程序。采用JSP作为后台开发语言,HTML和JavaScript作为前台开发语言,MYSQL5.0作为后台数据
- javascript使用字符串作为参数报错的问题
jumptigerfu
前端问题&解决方案elementui前端flaskjavascriptpython
原因:因为直接字符串作为参数需要加单引号,不然就判定为为定义的参数functionoption(value,row,index){varhtm="";htm+='导入'returnhtm;}解决方案:onclick里面加入转义字符\'functionoption(value,row,index){varhtm="";htm+='导入'returnhtm;}完美解决
- Vue 响应式渲染 - 模板语法
JSON_L
前端#Vuevue.js前端javascript
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue响应式渲染-模板语法目录模板语法渲染变量(状态)绑定事件简写事件修改属性样式修改绑定图片路径动态显示和隐藏总结模板语法渲染变量(状态)在页面中直接渲染变量。示例如下:Title{{myname}}newVue({el:"#box",//elementdata:{myname:'我的名字是张三'}})绑定事件增加按钮,并对按钮绑定点击
- python学习专栏
zhousenshan
python新赛道python
推荐学习资料《15分钟轻松学Python》教程目录-CSDN博客每天40分玩转Django教程目录-CSDN博客Pycharm社区版搭建Django环境及Django简单项目、操控mysql数据库-CSDN博客这个开源有关于事务方面高级内容介绍:django-vue-lyadmin:django-vue-lyadmin前端采用vue3+elementplus,后端采用PythonDjangoDRF
- springboot中DTO、VO、Entity相互转换
会说法语的猪
后端springbootjavaspringboot后端java
在我们平时开发中,dto、vo、entity之间的相互转换是很频繁的操作,这篇就简单记录一下我在平时开发中转换的方法。在这之前先简单描述一下dto、vo、entityDTO:一般我们在开发中会定义数据传输对象(DataTransferObject,DTO)来接收前端传递的参数是最常见的。VO:平时开发中,一般会定义VO(viewobject)来封装返回给前端的数据Entity:在我们开发中,Ent
- 前端经典样式参考
momomo_mocs
前端javascript开发语言
左边导航栏;右边展示区组件间通信方式使用-根目录{{idx+1}}.{{navigateItem.title}}import{reactive}from'vue'letnavigaters=reactive([{title:"PropsLearn",linkPath:"/props"},{title:"CustomEvent",linkPath:"/props"},{title:"Provide-
- 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
我的青春不太冷
服务器前端运维
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求前端与后端的交互主要通过HTTP协议实现。以下是详细步骤:1.前端发起HTTP请求GET请求:用于从服务器获取数据。POST请求:用于向服务器提交数据。例如,使用JavaScript的fetchAPI发送POST请求:fetch('https://example.com/api/data',{method:'PO
- JavaScript逆向高阶指南:突破基础,掌握核心逆向技术
不做超级小白
web逆向知识碎片web前端javascript开发语言ecmascript
JavaScript逆向高阶指南:突破基础,掌握核心逆向技术JavaScript逆向工程是Web开发者和安全分析师的核心竞争力。无论是解析混淆代码、分析压缩脚本,还是逆向Web应用架构,掌握高阶逆向技术都将助您深入理解复杂JavaScript逻辑。本文将通过实战案例,带您探索JavaScript逆向的深层技术原理。1.JavaScript反混淆实战现代Web应用常采用多重混淆技术保护代码,以下为高
- 深入理解 Axios 拦截器的执行链机制
不做超级小白
项目开发web前端前端功能通关秘籍javascript前端开发语言
深入理解Axios拦截器的执行链机制在现代前端开发中,Axios是最流行的HTTP请求库之一,而拦截器(Interceptor)功能是其核心特性之一。通过拦截器,我们可以在请求发送前或响应返回后进行灵活的预处理或后处理。然而,很多人并不了解拦截器在Axios内部是如何构建和执行的。本文将深入剖析Axios拦截器的执行链机制,帮助更多开发者掌握这一重要知识。1.Axios拦截器的结构拦截器分为两类:
- 小白一命速通JS中的window&global对象
不做超级小白
web前端javascript开发语言ecmascript
笔者注意到JS中的window对象与global对象经常被混淆,尽管它们在相当一部分使用情况下可以等同,但是本质上仍然存在很多不同,下面是对于两者的详细拆解1.window对象定义:window对象表示浏览器环境中的全局上下文。作用域:它是浏览器中运行的任何JavaScript代码的顶级对象。关键特性:包含所有通过var声明的全局变量和函数(在非模块脚本中)。表示浏览器的窗口或框架,代码运行在其中
- Liunx上安装nginx详细步骤以及nginx配置前端页面
a754782427
nginx前端服务器
1.安装依赖包安装wgetyuminstallwgetyum-yinstallgcczlibzlib-develpcre-developensslopenssl-devel2.下载并解压安装包//创建一个文件夹cd/usr/localmkdirnginxcdnginx//下载tar包wgethttp://nginx.org/download/nginx-1.13.7.tar.gztar-xvfng
- 【零散技术】MAC 安装多版本node
Odoo穆尘
前端macos
时间是我们最宝贵的财富,珍惜手上的每个时分不同前端项目运行的node版本不一致,会导致无法运行,就像Odoo也需要依据版本使用对应的python环境。python可以用conda随时切换版本,那么Node可以吗?答案是肯定的。1、安装n(类似于conda的工具,单一字符还是很特别)npminstall-gn2、安装nodesudo-En14.21.3版本参照表Node.jsVersionRelea
- OpenAI 函数调用 功能入门
AI火箭
chatgptopenai
Javascript版Langchain入门作者:AI小火箭的HB我是AI小火箭的HB,我探索和写作人工智能和语言交叉点的所有事物,范围从LLM,聊天机器人,语音机器人,开发框架,以数据为中心的潜在空间等。介绍LangChain是一个开源Python库,用于构建由大型语言模型(LLM)支持的应用程序。它提供了一个框架,将LLM与其他数据源(如互联网或个人文件)连接起来,允许开发人员将多个命令链接在
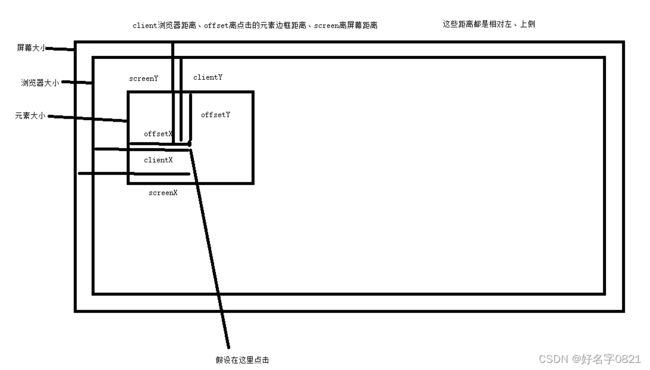
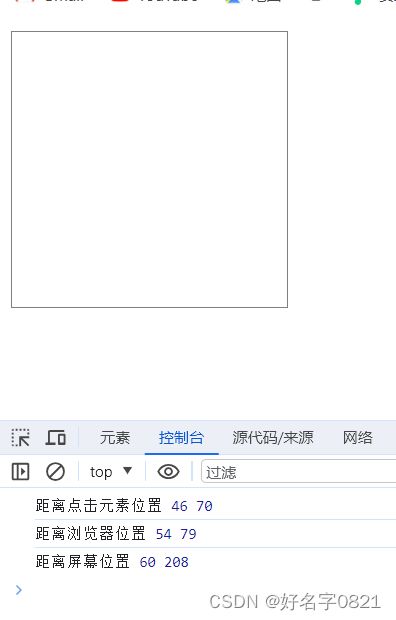
- 第23节课:前端调试技巧—掌握浏览器开发者工具与性能优化
学问小小谢
HTML学习前端性能优化交互html5安全学习
目录浏览器开发者工具常见的浏览器开发者工具浏览器开发者工具的基本使用打开开发者工具开发者工具的面板使用开发者工具进行调试Elements面板检查和编辑HTML检查和编辑CSSConsole面板输出日志和调试信息执行JavaScript代码Network面板监控网络请求分析请求和响应Performance面板记录和分析性能优化性能Application面板检查和管理资源调试存储性能优化与调试性能优化
- 第20节课: jQuery基础—简化JavaScript编程的强大工具
学问小小谢
HTML学习javascriptjquery前端html学习交互搜索引擎
目录jQuery简介为什么使用jQuery?jQuery选择器基本选择器属性选择器伪类选择器事件处理事件绑定常见事件类型事件触发动画效果基本动画自定义动画实践:使用jQuery增强网页交互示例:创建一个带有动画效果的按钮示例:创建一个交互式的导航菜单结语在Web开发中,JavaScript是实现网页交互和动态效果的核心语言。然而,原生JavaScript的语法有时显得繁琐,为了提高开发效率,jQu
- 第22节课:前端测试与调试—确保代码质量和性能的关键
学问小小谢
HTML学习前端学习服务器运维网络
目录前端测试的重要性测试类型:单元测试与集成测试单元测试单元测试的优点单元测试的实践集成测试集成测试的优点集成测试的实践测试框架:Jest与MochaJestJest的特点Jest的安装与使用MochaMocha的特点Mocha的安装与使用实践:使用Jest和Mocha进行前端测试示例:使用Jest进行单元测试示例:使用Mocha进行集成测试结语在现代软件开发中,测试和调试是确保代码质量和性能的关
- 使用 Nginx 实现动态图片加水印:技术探索与实践指南20250122
Narutolxy
前端技术干货分享nginx运维
使用Nginx实现动态图片加水印:技术探索与实践指南引言图片水印是一种广泛应用于保护图片隐私、防止盗用的重要手段。传统方式通常通过前端或后端实现水印处理,但两者各有局限性。本文探讨了一种基于Nginx的折中方案:通过Nginx代理拦截图片请求,动态添加水印并返回给前端。这种方法不仅安全高效,还能减轻后端压力,为开发者提供了一种灵活的实践思路。背景与问题分析在图片加水印的场景中,常见的实现方式包括:
- 代替Winform、Win32控件的一些界面框架Electron,QT等
专注VB编程开发20年
前端c++ui界面框架
以下是一些可以代替Winform、Win32控件,在VC++、VBA等EXE程序上用来做控件元素、表格数据绑定、窗口显示的WEBUI框架和工具:1.Electron特点:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架。它允许开发者使用Web技术来创建桌面应用,具有良好的跨平台兼容性。适用场景:适用于需要快速开发跨平台桌面应用的场景,尤其是对UI灵活性和
- 对股票分析时要注意哪些主要因素?
会飞的奇葩猪
股票 分析 云掌股吧
众所周知,对散户投资者来说,股票技术分析是应战股市的核心武器,想学好股票的技术分析一定要知道哪些是重点学习的,其实非常简单,我们只要记住三个要素:成交量、价格趋势、振荡指标。
一、成交量
大盘的成交量状态。成交量大说明市场的获利机会较多,成交量小说明市场的获利机会较少。当沪市的成交量超过150亿时是强市市场状态,运用技术找综合买点较准;
- 【Scala十八】视图界定与上下文界定
bit1129
scala
Context Bound,上下文界定,是Scala为隐式参数引入的一种语法糖,使得隐式转换的编码更加简洁。
隐式参数
首先引入一个泛型函数max,用于取a和b的最大值
def max[T](a: T, b: T) = {
if (a > b) a else b
}
因为T是未知类型,只有运行时才会代入真正的类型,因此调用a >
- C语言的分支——Object-C程序设计阅读有感
darkblue086
applec框架cocoa
自从1972年贝尔实验室Dennis Ritchie开发了C语言,C语言已经有了很多版本和实现,从Borland到microsoft还是GNU、Apple都提供了不同时代的多种选择,我们知道C语言是基于Thompson开发的B语言的,Object-C是以SmallTalk-80为基础的。和C++不同的是,Object C并不是C的超集,因为有很多特性与C是不同的。
Object-C程序设计这本书
- 去除浏览器对表单值的记忆
周凡杨
html记忆autocompleteform浏览
&n
- java的树形通讯录
g21121
java
最近用到企业通讯录,虽然以前也开发过,但是用的是jsf,拼成的树形,及其笨重和难维护。后来就想到直接生成json格式字符串,页面上也好展现。
// 首先取出每个部门的联系人
for (int i = 0; i < depList.size(); i++) {
List<Contacts> list = getContactList(depList.get(i
- Nginx安装部署
510888780
nginxlinux
Nginx ("engine x") 是一个高性能的 HTTP 和 反向代理 服务器,也是一个 IMAP/POP3/SMTP 代理服务器。 Nginx 是由 Igor Sysoev 为俄罗斯访问量第二的 Rambler.ru 站点开发的,第一个公开版本0.1.0发布于2004年10月4日。其将源代码以类BSD许可证的形式发布,因它的稳定性、丰富的功能集、示例配置文件和低系统资源
- java servelet异步处理请求
墙头上一根草
java异步返回servlet
servlet3.0以后支持异步处理请求,具体是使用AsyncContext ,包装httpservletRequest以及httpservletResponse具有异步的功能,
final AsyncContext ac = request.startAsync(request, response);
ac.s
- 我的spring学习笔记8-Spring中Bean的实例化
aijuans
Spring 3
在Spring中要实例化一个Bean有几种方法:
1、最常用的(普通方法)
<bean id="myBean" class="www.6e6.org.MyBean" />
使用这样方法,按Spring就会使用Bean的默认构造方法,也就是把没有参数的构造方法来建立Bean实例。
(有构造方法的下个文细说)
2、还
- 为Mysql创建最优的索引
annan211
mysql索引
索引对于良好的性能非常关键,尤其是当数据规模越来越大的时候,索引的对性能的影响越发重要。
索引经常会被误解甚至忽略,而且经常被糟糕的设计。
索引优化应该是对查询性能优化最有效的手段了,索引能够轻易将查询性能提高几个数量级,最优的索引会比
较好的索引性能要好2个数量级。
1 索引的类型
(1) B-Tree
不出意外,这里提到的索引都是指 B-
- 日期函数
百合不是茶
oraclesql日期函数查询
ORACLE日期时间函数大全
TO_DATE格式(以时间:2007-11-02 13:45:25为例)
Year:
yy two digits 两位年 显示值:07
yyy three digits 三位年 显示值:007
- 线程优先级
bijian1013
javathread多线程java多线程
多线程运行时需要定义线程运行的先后顺序。
线程优先级是用数字表示,数字越大线程优先级越高,取值在1到10,默认优先级为5。
实例:
package com.bijian.study;
/**
* 因为在代码段当中把线程B的优先级设置高于线程A,所以运行结果先执行线程B的run()方法后再执行线程A的run()方法
* 但在实际中,JAVA的优先级不准,强烈不建议用此方法来控制执
- 适配器模式和代理模式的区别
bijian1013
java设计模式
一.简介 适配器模式:适配器模式(英语:adapter pattern)有时候也称包装样式或者包装。将一个类的接口转接成用户所期待的。一个适配使得因接口不兼容而不能在一起工作的类工作在一起,做法是将类别自己的接口包裹在一个已存在的类中。 &nbs
- 【持久化框架MyBatis3三】MyBatis3 SQL映射配置文件
bit1129
Mybatis3
SQL映射配置文件一方面类似于Hibernate的映射配置文件,通过定义实体与关系表的列之间的对应关系。另一方面使用<select>,<insert>,<delete>,<update>元素定义增删改查的SQL语句,
这些元素包含三方面内容
1. 要执行的SQL语句
2. SQL语句的入参,比如查询条件
3. SQL语句的返回结果
- oracle大数据表复制备份个人经验
bitcarter
oracle大表备份大表数据复制
前提:
数据库仓库A(就拿oracle11g为例)中有两个用户user1和user2,现在有user1中有表ldm_table1,且表ldm_table1有数据5千万以上,ldm_table1中的数据是从其他库B(数据源)中抽取过来的,前期业务理解不够或者需求有变,数据有变动需要重新从B中抽取数据到A库表ldm_table1中。
- HTTP加速器varnish安装小记
ronin47
http varnish 加速
上午共享的那个varnish安装手册,个人看了下,有点不知所云,好吧~看来还是先安装玩玩!
苦逼公司服务器没法连外网,不能用什么wget或yum命令直接下载安装,每每看到别人博客贴出的在线安装代码时,总有一股羡慕嫉妒“恨”冒了出来。。。好吧,既然没法上外网,那只能麻烦点通过下载源码来编译安装了!
Varnish 3.0.4下载地址: http://repo.varnish-cache.org/
- java-73-输入一个字符串,输出该字符串中对称的子字符串的最大长度
bylijinnan
java
public class LongestSymmtricalLength {
/*
* Q75题目:输入一个字符串,输出该字符串中对称的子字符串的最大长度。
* 比如输入字符串“google”,由于该字符串里最长的对称子字符串是“goog”,因此输出4。
*/
public static void main(String[] args) {
Str
- 学习编程的一点感想
Cb123456
编程感想Gis
写点感想,总结一些,也顺便激励一些自己.现在就是复习阶段,也做做项目.
本专业是GIS专业,当初觉得本专业太水,靠这个会活不下去的,所以就报了培训班。学习的时候,进入状态很慢,而且当初进去的时候,已经上到Java高级阶段了,所以.....,呵呵,之后有点感觉了,不过,还是不好好写代码,还眼高手低的,有
- [能源与安全]美国与中国
comsci
能源
现在有一个局面:地球上的石油只剩下N桶,这些油只够让中国和美国这两个国家中的一个顺利过渡到宇宙时代,但是如果这两个国家为争夺这些石油而发生战争,其结果是两个国家都无法平稳过渡到宇宙时代。。。。而且在战争中,剩下的石油也会被快速消耗在战争中,结果是两败俱伤。。。
在这个大
- SEMI-JOIN执行计划突然变成HASH JOIN了 的原因分析
cwqcwqmax9
oracle
甲说:
A B两个表总数据量都很大,在百万以上。
idx1 idx2字段表示是索引字段
A B 两表上都有
col1字段表示普通字段
select xxx from A
where A.idx1 between mmm and nnn
and exists (select 1 from B where B.idx2 =
- SpringMVC-ajax返回值乱码解决方案
dashuaifu
AjaxspringMVCresponse中文乱码
SpringMVC-ajax返回值乱码解决方案
一:(自己总结,测试过可行)
ajax返回如果含有中文汉字,则使用:(如下例:)
@RequestMapping(value="/xxx.do") public @ResponseBody void getPunishReasonB
- Linux系统中查看日志的常用命令
dcj3sjt126com
OS
因为在日常的工作中,出问题的时候查看日志是每个管理员的习惯,作为初学者,为了以后的需要,我今天将下面这些查看命令共享给各位
cat
tail -f
日 志 文 件 说 明
/var/log/message 系统启动后的信息和错误日志,是Red Hat Linux中最常用的日志之一
/var/log/secure 与安全相关的日志信息
/var/log/maillog 与邮件相关的日志信
- [应用结构]应用
dcj3sjt126com
PHPyii2
应用主体
应用主体是管理 Yii 应用系统整体结构和生命周期的对象。 每个Yii应用系统只能包含一个应用主体,应用主体在 入口脚本中创建并能通过表达式 \Yii::$app 全局范围内访问。
补充: 当我们说"一个应用",它可能是一个应用主体对象,也可能是一个应用系统,是根据上下文来决定[译:中文为避免歧义,Application翻译为应
- assertThat用法
eksliang
JUnitassertThat
junit4.0 assertThat用法
一般匹配符1、assertThat( testedNumber, allOf( greaterThan(8), lessThan(16) ) );
注释: allOf匹配符表明如果接下来的所有条件必须都成立测试才通过,相当于“与”(&&)
2、assertThat( testedNumber, anyOf( g
- android点滴2
gundumw100
应用服务器android网络应用OSHTC
如何让Drawable绕着中心旋转?
Animation a = new RotateAnimation(0.0f, 360.0f,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,0.5f);
a.setRepeatCount(-1);
a.setDuration(1000);
如何控制Andro
- 超简洁的CSS下拉菜单
ini
htmlWeb工作html5css
效果体验:http://hovertree.com/texiao/css/3.htmHTML文件:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>简洁的HTML+CSS下拉菜单-HoverTree</title>
- kafka consumer防止数据丢失
kane_xie
kafkaoffset commit
kafka最初是被LinkedIn设计用来处理log的分布式消息系统,因此它的着眼点不在数据的安全性(log偶尔丢几条无所谓),换句话说kafka并不能完全保证数据不丢失。
尽管kafka官网声称能够保证at-least-once,但如果consumer进程数小于partition_num,这个结论不一定成立。
考虑这样一个case,partiton_num=2
- @Repository、@Service、@Controller 和 @Component
mhtbbx
DAOspringbeanprototype
@Repository、@Service、@Controller 和 @Component 将类标识为Bean
Spring 自 2.0 版本开始,陆续引入了一些注解用于简化 Spring 的开发。@Repository注解便属于最先引入的一批,它用于将数据访问层 (DAO 层 ) 的类标识为 Spring Bean。具体只需将该注解标注在 DAO类上即可。同时,为了让 Spring 能够扫描类
- java 多线程高并发读写控制 误区
qifeifei
java thread
先看一下下面的错误代码,对写加了synchronized控制,保证了写的安全,但是问题在哪里呢?
public class testTh7 {
private String data;
public String read(){
System.out.println(Thread.currentThread().getName() + "read data "
- mongodb replica set(副本集)设置步骤
tcrct
javamongodb
网上已经有一大堆的设置步骤的了,根据我遇到的问题,整理一下,如下:
首先先去下载一个mongodb最新版,目前最新版应该是2.6
cd /usr/local/bin
wget http://fastdl.mongodb.org/linux/mongodb-linux-x86_64-2.6.0.tgz
tar -zxvf mongodb-linux-x86_64-2.6.0.t
- rust学习笔记
wudixiaotie
学习笔记
1.rust里绑定变量是let,默认绑定了的变量是不可更改的,所以如果想让变量可变就要加上mut。
let x = 1; let mut y = 2;
2.match 相当于erlang中的case,但是case的每一项后都是分号,但是rust的match却是逗号。
3.match 的每一项最后都要加逗号,但是最后一项不加也不会报错,所有结尾加逗号的用法都是类似。
4.每个语句结尾都要加分