- 【SpringBoot】【log】 自定义logback日志配置
m0_74823561
springbootlogbackjava
前言:默认情况下,SpringBoot内部使用logback作为系统日志实现的框架,将日志输出到控制台,不会写到日志文件。如果在application.properties或application.yml配置,这样只能配置简单的场景,保存路径、日志格式等。复杂的场景(区分info和error的日志、每天产生一个日志文件等)满足不了,只能自定义配置文件logback-spring.xml。一、app
- Mybatis-plus 实现多租户业务实战
Java技术攻略
mybatis
前言今天来了解下如何使用mybatis-plus实现我们的多租户实战,从多租户概念引入到SpringBoot项目中的实际应用。这块也之前已经在项目中应用,将这部分功能摘取出来进行demo演示。一、多租户概念1.1云服务模式要想了解下多租户的概念,我们需要了解下几种云服务模式,常见的有IAAS、PAAS、SAAS等服务。而我们的多租户是SAAS服务特有的产物。SAAS服务是部署在云端,客户可以同时使
- 后端学习1.4: Mybatis-plus配置多租户
Congee_porridge
后端开发学习mybatisjavaspringboot后端
功能要求Mybatis-plus配置多租户。从header中的token获取租户信息;所有userController的数据库操作*不要*配置多租户,所有工作计划相关的数据库操作*需要*配置多租户,达成数据隔离。开发工具:IDEA技术:Springboot+MabtisPlus+Postman1、什么是多租户?多租户技术(多重租赁技术,简称saas),是一种软件架构技术;可以实现同一套程序下用户数
- 足球俱乐部管理系统(11293)
codercode2022
springbootspringcloud后端hibernate架构laravelactionscript
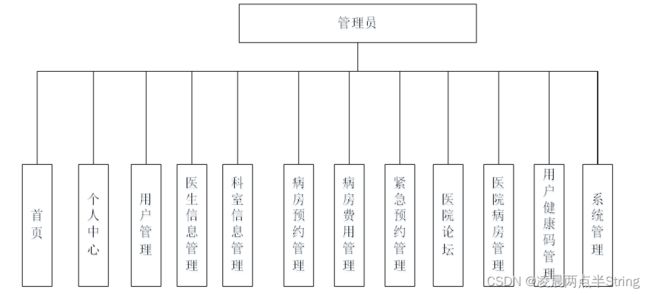
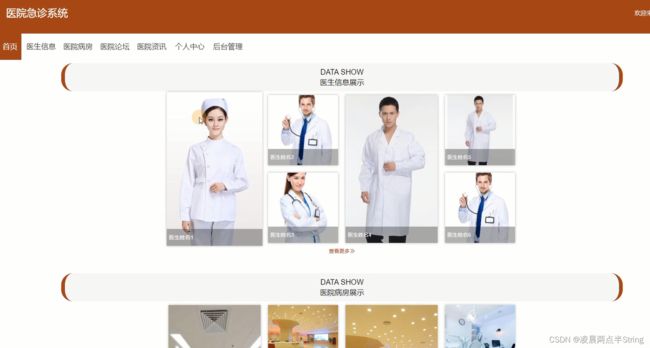
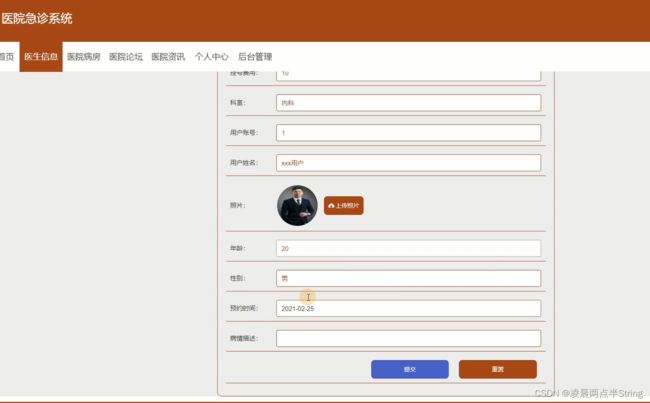
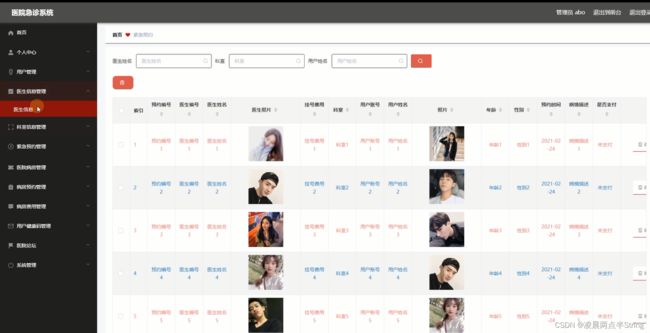
有需要的同学,源代码和配套文档领取,加文章最下方的名片哦一、项目演示项目演示视频二、资料介绍完整源代码(前后端源代码+SQL脚本)配套文档(LW+PPT+开题报告)远程调试控屏包运行三、技术介绍Java语言SSM框架SpringBoot框架Vue框架JSP页面Mysql数据库IDEA/Eclipse开发
- Bootstrap UI 编辑器:简化前端开发的利器
lsx202406
开发语言
BootstrapUI编辑器:简化前端开发的利器引言在当今的网页设计和开发领域,Bootstrap已经成为了一个非常流行的前端框架。它以其响应式设计、简洁的代码和丰富的组件库而受到广大开发者的喜爱。然而,对于一些非技术背景的设计师或者初学者来说,直接使用Bootstrap可能会有一定的难度。这时,BootstrapUI编辑器就成为了他们的救星。本文将详细介绍BootstrapUI编辑器的概念、特点
- ZYNQ + Linux
jerwey
linuxzynq
ZYNQLinux操作系统移植说明文档http://xilinx.eetrend.com/content/2019/100018437.html1,组成ZYNQ上面移植Linux操作系统包括四个部分,uboot,devicetree,kernel,ramdisk.其中uboot类似于bios,负责对设备进行简单的初始化,devicetree以树的形式对zynq相连的硬件设备进行描述,kernel是
- 微服务学习-Nacos简介
fox_lht
java分布式架构spring微服务javamicroservices
微服务学习-Nacos简介用于服务管理中心和配置管理中心。实现动态服务发现、服务配置、服务元数据及流量管理。支持的服务KubernetesServicegRPC&DubboRPCServiceSpringCloudRESTfulService关键特性服务管理支持基于DNS和基于RPC的服务发现服务提供者注册(原生SDK、OpenApi、独立的AgentTODO)服务消费者查找和发现服务(DNSTO
- 25.01.15 SpringSecurity 授权
2401_87910368
笔记
//准备工作在登录通过username查询用户时,把用户对应的角色即角色对应的菜单查出,//根据用户的角色rolerid来查询对应的菜单publicinterfaceAdminMenuDaoextendsBaseMapper{@Select("SELECTm.*FROMadmin_menum,rel_role_menurelWHEREm.mid=rel.midANDrel.rid=#{id}")L
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- Linux 如何使用parted进行磁盘分区?
linux
简介Linux中的parted命令是一个用于创建、修改和管理磁盘分区的多功能工具。它支持传统的MBR(MasterBootRecord:主引导记录)和现代的GPT(GUIDPartitionTable:GUID分区表)分区方案。磁盘分区的主要原因最佳性能:正确管理分区可以提高系统的速度和响应性。例如,将操作系统文件从用户数据中分离出来,或者将频繁访问的数据放在磁盘上更快的部分上,都可以提高性能。数
- springboot+mybatis的pageInfo分页的参数含义
媤纹琴獣
java
//当前页privateintpageNum;//每页的数量privateintpageSize;//当前页的数量privateintsize;//总页数privateintpages;//第一页privateintfirstPage;//上一页privateintprePage;//下一页privateintnextPage;//总记录数privatelongtotal;//由于startRow
- Vue项目打包部署与路由配置深度解析
程序员
在Vue.js项目的开发和部署过程中,配置打包路径和路由模式是两个至关重要的环节。下面,我们将详细探讨如何根据需求将Vue项目打包部署到域名的根路径或二级路径,并深入解析hash路由与history路由的配置方法。一、Vue项目打包部署1.配置vue.config.jsvue.config.js是VueCLI项目的配置文件,用于定制项目构建过程中的各种选项。其中,publicPath属性决定了打包
- 小明,谈谈你对Vue 虚拟dom的理解
程序员
Vue.js的虚拟DOM(VirtualDOM)是为了提高前端性能和开发体验而引入的一种技术。Vue.js虚拟DOM的大致实现虚拟DOM的定义虚拟DOM是一种JavaScript对象,它用来描述用户界面(UI)的结构和内容。每个虚拟DOM节点(VNode)代表一个真实的DOM元素或组件实例。//VNode示例constvnode={tag:'div',data:{id:'app'},childre
- Vue.js 的组合式 API 与状态管理
随着现代前端开发的不断发展,Vue.js作为一个渐进式JavaScript框架,已经成为开发动态和交互式用户界面的流行选择之一。Vue.js的设计旨在通过简洁的语法和强大的功能来提升开发者的生产力。在Vue3中引入的组合式API(CompositionAPI)及其状态管理功能,为开发者提供了一种灵活且可扩展的方式来构建复杂的应用程序。本文将深入探讨Vue.js的组合式API,并结合状态管理的概念,
- 使用 `du` 命令可以查看根目录下每个子目录占用的磁盘空间大小
abments
linux常用命令linux
使用du命令可以查看根目录下每个子目录占用的磁盘空间大小。查看根目录下子目录大小的命令sudodu-sh/*解释:du:显示文件和目录的磁盘使用情况。-s:只显示每个目录的总大小(不递归显示子目录)。-h:以人类可读的格式显示大小(如KB、MB、GB)。/*:表示根目录下的所有子目录和文件。输出示例:4.0K/bin12M/boot0/dev1.5G/etc32G/home8.0K/lib...每
- Spring Boot 分层解耦相关知识
需要重新演唱
webspringboot后端java
SpringBoot分层解耦相关知识详解目录SpringBoot分层解耦相关知识详解1.概述2.控制反转(IOC)2.1概念解释2.2在SpringBoot中的实现3.依赖注入(DI)3.1概念解释3.2在SpringBoot中的实现3.2.1构造器注入3.2.2Setter注入3.2.3字段注入4.分层解耦的实践4.1分层架构4.2示例代码5.总结1.概述在现代软件开发中,分层解耦是一个核心概念
- 工作中常用springboot启动后执行的方法
begei
springbootjava后端
前言:工作中难免会遇到一些,程序启动之后需要提前执行的需求。例如:初始化缓存:在启动时加载必要的缓存数据。定时任务创建或启动:程序启动后创建或启动定时任务。程序启动完成通知:程序启动完成后通过邮件、短信等方式通知运维人员。外部系统同步:启动后与外部系统同步数据。下面介绍几种常见方式:1.使用@PostConstruct注解:使用@PostConstruct注解可以在Spring容器初始化bean之
- Spring Boot中的响应与分层解耦架构
陈辰学长
springboot架构后端
SpringBoot中的响应与分层解耦架构在SpringBoot框架中,响应与分层解耦架构是两个核心概念,它们共同促进了应用程序的高效性、可维护性和可扩展性。下面将详细探讨这两个方面,包括SpringBoot的响应机制、分层解耦的三层架构以及它们在实际开发中的应用。一、SpringBoot的响应机制SpringBoot的响应机制主要依赖于其内置的Servlet容器(如Tomcat)和SpringM
- 【Elasticsearch 实战应用】
wenshao.du
elasticsearch
Elasticsearch实战应用在现代企业技术架构中,Elasticsearch因其出色的性能、可扩展性和易用性,成为了处理大规模数据和构建搜索引擎的首选工具。本文将通过一个实际案例,详细讲解如何在SpringBoot项目中集成Elasticsearch,进行数据索引、搜索、聚合分析等操作。1.Elasticsearch简介Elasticsearch是一个基于ApacheLucene构建的开源分
- SpringBoot+restFul+filter+threadLocal实现多租户的项目
梦想一直在路上
本片博客参考了https://blog.csdn.net/gebitan505/article/details/51614805threadLocal的目的是:实现变量的全局话,在当前的项目当中是实现了用户名的多租户状态下的全局话fiter:进行token的拦截,ThreadLocal的代码packagecom.zwl.util;importjava.util.HashMap;importjava
- 基于 SpringBoot 实现多租户架构:支持应用多租户部署和管理!
π大星的日常
java架构springbootjava
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- Spring @Transactional注解失效场景重现
轻尘×
SpringJava基础MysQL后端mysqljavaspring
环境jdk1.8+springboot2.1.0.RELEASE+mysql8innerDB存储引擎正常在数据插入一条数据抛出checked异常@TransactionalpublicApiResultupdateUser(@RequestBodyUserParamsuser)throwsException{SysUsersysUser=newSysUser();sysUser.setUserNa
- Mysql--实战篇--@Transactional失效场景及避免策略(@Transactional实现原理,失效场景,内部调用问题等)
weisian151
Mysql篇mysql数据库
在Spring框架中,@Transactional注解用于声明式事务管理,能够简化事务的处理逻辑。然而,在某些情况下,@Transactional可能会失效,导致事务无法按预期工作。了解这些失效场景及其原因,可以帮助你更好地管理和调试事务问题。1、@Transactional失效的常见场景(1)、方法非public访问权限@Transactional注解通常只能应用于public方法上。如果将其应
- 一款开源免费的数据可视化大屏 JimuBI,低代码与 AI 结合产品
简介JimuBI是一个JAVA语言的低代码数据可视化大屏BI产品,将大屏、仪表盘、移动面板、图表或页面元素封装为基础组件,无需编写代码即可完成业务需求。这是JeecgBoot团队出品的另外一款报表产品,积木报表已经成为业内报表首先,预测该大屏即将覆盖全行业。酷炫大屏轻松设计,通过拖拽完成大屏设计,80多种组件及20多种边框装饰满足您的设计需求。智能仪表盘简单易用,拖拽式操作自由布局,页面自适应;支
- 【免费大屏】积木BI大屏与老版的积木大屏对比有哪些优势?
数据可视化数据分析
使用我们积木大屏的朋友经常反应,积木大屏只能在线使用或者商业版与JeecgBoot低代码平台一起使用,不能免费本地使用。为此,我们研发了一款新的大屏产品---积木BI大屏。一起来看一下积木BI大屏与老的大屏设计器对比有哪些优势吧!一、免费开源最大的区别来了,新的积木BI大屏支持免费开源部署;支持maven依赖集成。代码下载:https://github.com/jeecgboot/JimuRepo
- 使用 Go 语言生成样式美观的 PDF 文件
Ai 编码
Golang教程golangpdf开发语言
文章精选推荐1JetBrainsAiassistant编程工具让你的工作效率翻倍2ExtraIcons:JetBrainsIDE的图标增强神器3IDEA插件推荐-SequenceDiagram,自动生成时序图4BashSupportPro这个ides插件主要是用来干嘛的?5IDEA必装的插件:SpringBootHelper的使用与功能特点6Aiassistant,又是一个写代码神器7Cursor
- 前后端分离VUE3+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootjavapageofficevue在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 前后端分离VUE+Springboot项目集成PageOffice核心代码
wqqqianqian
springbootvuepageoffice在线编辑
后端Springboot项目在项目的pom.xml中通过下面的代码引入PageOffice依赖。pageoffice.jar已发布到Maven中央仓库,建议使用最新版本。com.zhuozhengsoftpageoffice6.3.3.1-javax在项目的启动类Application类中添加一项@Bean配置,此为PageOffice服务器端的必要配置,代码如下:@Value("${posysp
- 2025 年 JeecgBoot AI 低代码平台白皮书
引言随着人工智能技术的快速发展和数字化转型的深入推进,企业对AI应用的需求日益旺盛。然而,传统AI开发模式存在技术门槛高、开发周期长、成本高昂等问题,难以满足企业快速迭代和敏捷开发的需求。JeecgBoot作为一款优秀的开源低代码开发平台,拥有庞大的用户群体和丰富的功能模块。为了顺应技术发展趋势,满足用户需求,JeecgBoot计划向AI低代码平台转型,打造一款集低代码开发和AI能力于一体的新一代
- Springboot毕设项目动物园售票管理系统96zau(java+VUE+Mybatis+Maven+Mysql)
韩元计算机毕设
mybatisjavaspringboot
项目运行环境配置:Jdk1.8+Tomcat8.5+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:Springboot+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri