JS-项目实战-点击水果名修改特定水果库存记录
1、fruit.js
function $(name) { if (name) { //假设name是 #fruit_tbl if (name.startsWith("#")) { name = name.substring(1); //fruit_tbl return document.getElementById(name); } else { return document.getElementsByName(name); //返回的是NodeList类型 } } } //当页面加载完成后执行后面的匿名函数 window.onload = function () { //get:获取 Element:元素 By:通过...方式 //getElementById()根据id值获 let fruitTbl = $("#fruit_tbl"); //table.rows:获取这个表格的所有的行,返回数组 let rows = fruitTbl.rows; //从 1 开始,因为 第 0 行是表头,不需要绑定事件 for (let i = 1; i < rows.length - 1; i++) { let tr = rows[i]; //事件动态绑定 tr.onmouseover = showBGColor; tr.onmouseout = clearBGColor; //cell:单元格、细胞 //获取这一行的所有的单元格 let tds = tr.cells; let priceTD = tds[2]; //绑定鼠标悬浮事件 priceTD.onmouseover = showHand; //绑定点击事件 priceTD.onclick = editPrice //给删除小图标绑定鼠标悬浮和点击事件 let delImgTd = tds[5]; let delImg = delImgTd.firstChild; delImg.onmouseover = showHand; delImg.onclick = delFruit; //给名称单元格绑定鼠标悬浮和点击事件 let fnameTD = tds[1]; fnameTD.onmouseover = showHand; fnameTD.onclick = toEdit; } zj(); //获取全选这个复选框 let ckAll = $("#ckAll"); ckAll.onchange = myCkAll; //获取所有的普通复选框 let ckArr = $("ck"); ckArr.forEach((item, index) => { item.onchange = myCk; }); //给批量删除按钮绑定点击事件 const delsBtn = $("#delsBtn"); delsBtn.onclick = delFruits; //绑定添加按钮的点击事件 //添加按钮有两个功能:1、新增 2、修改 $("#addFruit").onclick = addOrUpdateFruit; }; toEdit = function () { let fnameTD = event.srcElement; let fname = fnameTD.innerText; let tr = fnameTD.parentElement; let rowIndex = tr.rowIndex; $("#fid").value = rowIndex; $("#fname").value = fname; $("#price").value = tr.cells[2].innerText; $("#fcount").value = tr.cells[3].innerText; }; add = function () { let fname = $("#fname").value; let price = parseInt($("#price").value); let fcount = parseInt($("#fcount").value); let xj = price * fcount; let fruitTbl = $("#fruit_tbl"); //第 1 步:新增一行 //insertRow()会在表格中插入一行,不带参数时在末尾插入 //insertRow(1)会在索引为1的位置插入一个新行 let tr = fruitTbl.insertRow(fruitTbl.rows.length - 1); //insertCell()插入单元格 let ckTD = tr.insertCell(); let fnameTD = tr.insertCell(); let priceTD = tr.insertCell(); let fcountTD = tr.insertCell(); let xjTD = tr.insertCell(); let delImgTD = tr.insertCell(); //第 2 步:向每一个单元格填充内容 ckTD.innerHTML = ""; fnameTD.innerText = fname; priceTD.innerText = price; fcountTD.innerText = fcount; xjTD.innerText = xj; delImgTD.innerHTML = ""; //第 3 步:绑定相关事件 //给新的这一行绑定鼠标悬浮和离开事件 tr.onmouseover = showBGColor; tr.onmouseout = clearBGColor; //给复选框绑定状态改变事件 ckTD.firstChild.onchange = myCk; //给单价单元格绑定鼠标悬浮以及点击事件 priceTD.onmouseover = showHand; priceTD.onclick = editPrice; //给删除小图标绑定鼠标悬浮以及点击事件 let imgBtn = delImgTD.firstChild; imgBtn.onmouseover = showHand; imgBtn.onclick = delFruit; //给名称单元格绑定鼠标悬浮和点击事件 fnameTD.onmouseover = showHand; fnameTD.onclick = toEdit; }; update = function (fid) { let fname = $("#fname").value; let price = parseInt($("#price").value); let fcount = parseInt($("#fcount").value); let xj = price*fcount; let fruitTbl = $("#fruit_tbl"); let tr = fruitTbl.rows[fid]; let tds = tr.cells; tds[1].innerText = fname; tds[2].innerText = price; tds[3].innerText = fcount; tds[4].innerText = xj; $("#fid").value = 0; }; addOrUpdateFruit = function () { let fid = parseInt($("#fid").value); if (fid && fid != 0) { update(fid); } else { add(); } zj(); }; delFruits = function () { if (confirm("是否确认批量删除?")) { let fruitTbl = $("#fruit_tbl"); let rows = fruitTbl.rows; let ckArr = $("ck"); // for (let i = rows.length - 3; i >= 0; i--) { // if (ckArr[i].checked) { // fruitTbl.deleteRow(i + 1); // } // } for (let i = rows.length - 3; i >= 0; i--) { if (ckArr[i].checked) { let rowIndex = ckArr[i].parentElement.parentElement.rowIndex; fruitTbl.deleteRow(rowIndex); } } zj(); } }; myCk = function () { let ck = event.srcElement; if (!ck.checked) { //说明是取消选中,则全选这个复选框一定是不选中的 $("#ckAll").checked = false; } else { let ckArr = $("ck"); //NodeList 转化成 Array 的三种解决方法: // 1、 //let ckArr2 = Array.prototype.slice.call(ckArr); //$("#ckAll").checked = ckArr2.every(item => item.checked); //2、 //$("#ckAll").checked = [...ckArr].every(item => item.checked); //3、 let ckArr2 = Array.from(ckArr); $("#ckAll").checked = ckArr2.every(item => item.checked); //4、直接使用for循环,遍历NodeList // let flag = true; // for (let i = 0; i < ckArr.length; i++) { // if (!ckArr[i].checked) { // flag = false; // break; // } // } // $("#ckAll").checked = flag; } }; myCkAll = function () { let ckAll = $("#ckAll"); let flag = ckAll.checked; //debugger let ckArr = $("ck"); for (let i = 0; i < ckArr.length; i++) { ckArr[i].checked = flag; } }; delFruit = function () { if (window.confirm("是否删除?")) { let fruitTbl = $("#fruit_tbl"); let delImg = event.srcElement; if (delImg && delImg.tagName == "IMG") { let tr = delImg.parentElement.parentElement; //tr.rowIndex获取当前tr这一行的行索引 let rowIndex = tr.rowIndex; //table对象有一个方法:deleteRow,能够删除指定索引位置的行 fruitTbl.deleteRow(rowIndex); //重新计算总计 zj(); } } }; editPrice = function () { let priceTD = event.srcElement; //inner:在...内部 let oldPrice = priceTD.innerText; //innerHTML:在节点内部填充一段HTML代码 //priceTD.innerHTML = ""; priceTD.innerHTML = ""; /** *
* first:第一个 child:孩子 * firstChild:第一个子节点 * @type {ActiveX.IXMLDOMNode | ChildNode | (() => (Node | null))} */ let priceInput = priceTD.firstChild; priceInput.value = oldPrice; priceInput.select(); //绑定失去焦点事件 priceInput.onblur = updatePrice; //输入框绑定键盘摁下事件,用于判断摁下的值是否合法 priceInput.onkeydown = ckInput; }; ckInput = function () { // 0-9:48-57 backspace:8 enter:13 let kc = event.keyCode; if (!((kc >= 48 && kc <= 57) || kc == 8 || kc == 13)) { //取消事件 event.returnValue = false; } if (kc == 13) { event.srcElement.blur(); } }; updatePrice = function () { let priceInput = event.srcElement; let newPrice = priceInput.value; let priceTD = priceInput.parentElement; priceTD.innerText = newPrice; xj(priceTD.parentElement) }; xj = function (tr) { if (tr && tr.tagName == "TR") { let tds = tr.cells; let priceTD = tds[2]; let fcountTD = tds[3]; let xjTD = tds[4]; let price = parseInt(priceTD.innerText); let fcount = parseInt(fcountTD.innerText); let xj = price * fcount; xjTD.innerText = xj; //同时更新总计 zj(); } }; zj = function () { let fruitTbl = $("#fruit_tbl"); let rows = fruitTbl.rows; let total = 0; for (let i = 1; i < rows.length - 1; i++) { let tr = rows[i]; let xj = parseInt(tr.cells[4].innerText); total += xj; } rows[rows.length - 1].cells[1].innerText = total; }; function showHand() { let priceTD = event.srcElement; //cursor光标 priceTD.style.cursor = "pointer"; } function showBGColor() { //window.event表示当前发生的事件 ”window.“可以省略 // console.log(window.event); // alert(window.event); let obj = window.event.srcElement; //alert(obj); //console.log(obj); //发现obj是td,而不是tr。事件传递现象 if (obj.tagName == "TD") { let td = obj; //parentElement:父元素 td的父元素是tr。tr有很多td子元素 let tr = td.parentElement; tr.style.backgroundColor = "purple"; //获取当前所有单元格,然后设置单元格中字体的颜色 let tds = tr.cells; for (let i = 0; i < tds.length; i++) { tds[i].style.color = "white"; } } } function clearBGColor() { let td = window.event.srcElement; if (td.tagName == "TD") { let tr = td.parentElement; tr.style.backgroundColor = "transparent"; //获取当前行所有单元格,然后设置单元格中字体的颜色 let tds = tr.cells; for (let i = 0; i < tds.length; i++) { tds[i].style.color = "#031f02"; } } } 2、fruit.html
js-DOM/BOM实战 欢迎使用水果库存系统
名称 单价 数量 小计 苹果 5 2 10 菠萝 3 5 15 哈密瓜 4 5 20 葡萄 10 5 50 青梅 10 5 50 人参果 10 5 50 菠萝蜜 10 5 50 西红柿 10 5 50 总结: 0 编辑库存记录
名称: 单价: 数量: 3、fruit.css
*{ color:rgb(3, 31, 2); font-weight: lighter; } body{ padding:0; margin:0; background-color: rgb(3, 31, 2); } #div0{ width:80%; border:0px solid red; background-color: rgb(209, 230, 235); margin-left:10%; padding-top:48px; padding-bottom:48px; margin-top:8px; } #div_title{ width:80%; margin-left:10%; text-align: center; font-size:24px; letter-spacing: 4px; margin-bottom:16px; } #div2{ margin-left:10%; border:0px solid red; width:80%; } .delBtn{ width:16px; height:16px; } #fruit_tbl , #fruit_tbl td, #fruit_tbl th { border:1px solid lightgray; text-align: center; } #fruit_tbl{ width:100%; line-height: 32px; border-collapse: collapse; } .w10{ width:10%; } .w15{ width:15%; } .w20{ width:20%; } .w30 { width: 30%; } #div3{ margin-left:20%; border:1px solid lightgray; width:60%; margin-top: 16px; padding-bottom: 16px; } #fruit_add_tbl { width: 40%; margin-left: 30%; border: 1px solid lightgray; border-collapse: collapse; } #fruit_add_tbl th,#fruit_add_tbl td { border: 1px solid lightgrey; padding: 4px; } #div3 p { text-align: center; letter-spacing: 4px; } #fruit_add_tbl input[type="button"],#fruit_add_tbl input[type="reset"] { width: 100px; height: 28px; border: 1px solid lightgray; } #fruit_add_tbl input[type="text"] { border: 1px solid lightgray; height: 22px; }
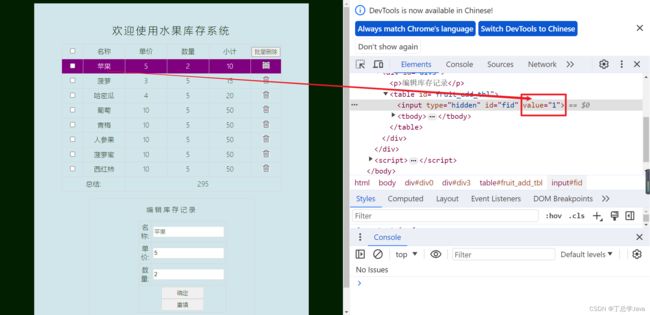
4、value="0"
- 隐藏域value默认值是0,表示添加操作
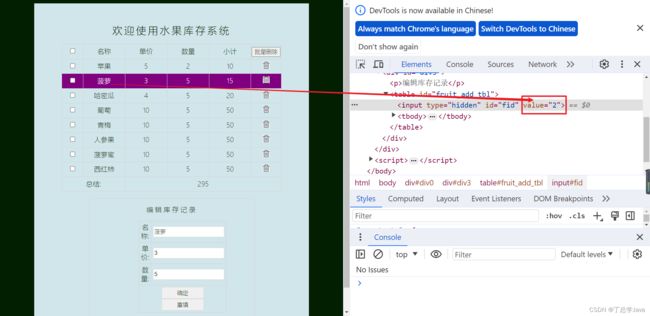
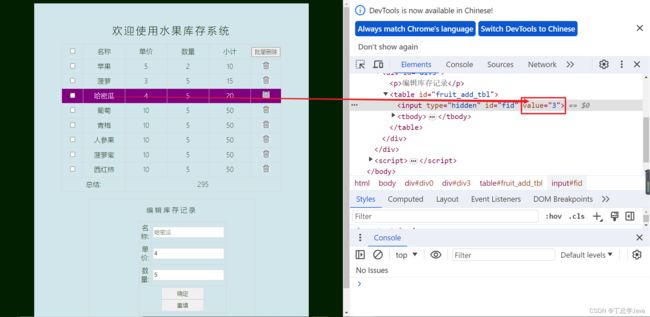
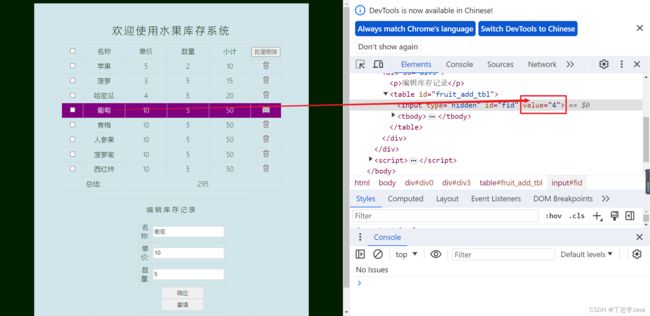
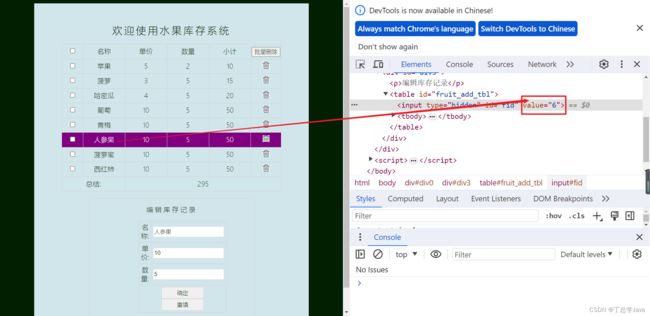
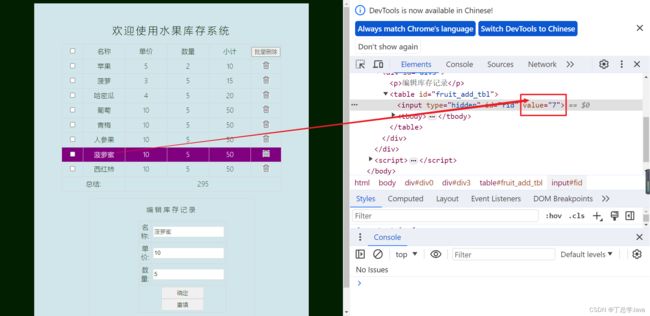
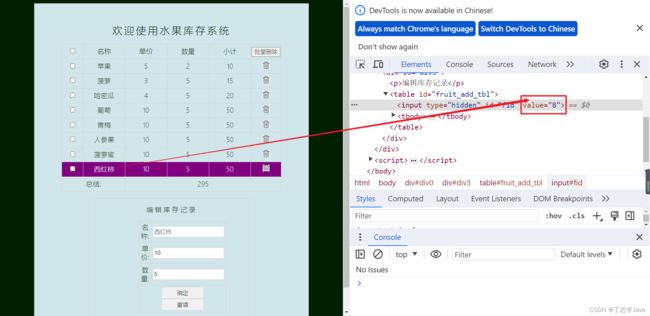
5、value !="0"
- 当隐藏域中的value不等于0时就是修改操作,水果名对应行索引,$("#fid").value = rowIndex;
5、隐藏域
隐藏域(hidden input)是 HTML 的一种表单元素,它不会在浏览器中被显示出来,但其值可以被提交到服务器端。它的作用主要有以下几个方面:
传递数据:在表单提交时,可以将某些需要 传递到后台的数据 以隐藏域的形式添加到表单中,并在后台进行处理。
值的保存:在某些情况下,页面需要保留某些数据,可以将这些数据保存到隐藏域中,以便在后续的操作中使用。
安全:有些数据不希望被用户修改,这样的数据可以设置为隐藏域,在页面提交时无法被用户修改,从而提高了数据的安全性。
状态传递:在一些需要状态传递的业务场景中,使用隐藏域记录当前状态,以便在后续的操作中使用。
总之,隐藏域在表单提交中起到了非常重要的作用,在处理一些数据传递、状态传递等方面非常方便。
隐藏域(hidden field)是一种 HTML 标签,是网页表单元素之一。它的作用是在表单提交时 向服务器传递一些额外的数据,这些数据可以被用户看不到和修改。通常,它用来存储一些不需要用户输入的数据,比如某个操作的标识、会话 ID、用户 ID 等等。
隐藏域的基本语法如下:
其中,type 属性值为 "hidden",name 属性指定了参数名,value 属性指定了参数的值。在表单中可以定义多个隐藏域,它们的值会在表单提交时一起被 发送到服务器端。在 服务器端,程序可以通过接收这些参数来完成相应的操作。
在网页中,隐藏域(Hidden Field)是一种不可见的表单元素,它的作用是 存储表单中的数据并将其传递到服务器端,以便后续的处理。
通常情况下,表单元素都是可见的,用户可以通过输入框、下拉菜单等控件输入数据并提交表单,但有时候我们需要在表单中增加一些额外的数据,例如某个操作的标识符、当前用户的身份信息等,这些数据不需要用户手动输入,也不需要展示给用户,此时就可以使用隐藏域来存储这些数据。
在使用隐藏域时,需要注意以下几点:
隐藏域的值可以通过 JavaScript 进行修改,因此一些敏感的数据不应该直接存储在隐藏域中。
隐藏域的名称和值必须和服务器端处理代码中的参数名称和参数值一致,否则服务器无法正确解析表单数据。
隐藏域只保存在客户端的浏览器中,因此无法在多个页面之间共享隐藏域的值。如果需要在多个页面之间共享数据,可以考虑使用 Cookie 或 Session 等方式。
隐藏域(hidden field)是 HTML 表单中的一种元素,它可以用来 存储 表单中 不需要用户输入的数据,而这些数据需要 提交到服务器端 进行处理。
在 web 应用程序中,隐藏域的作用主要有以下几个方面:
传递信息:隐藏域可以存储一些需要在表单提交时传递的信息,例如会话标识符或用户 ID。
保持状态:通过在表单中添加隐藏字段,可以在页面刷新或跳转后仍然保存表单的状态。
防止跨站请求伪造(CSRF)攻击:服务器可以向表单中添加一个随机的令牌值,并在提交表单时验证该值,以确保表单只能由应用程序内部提交,而不是恶意的第三方。
需要注意的是,由于隐藏域中存储的数据可以被用户轻易地查看和修改,因此隐藏域中应该存储不敏感和经过验证的数据。在处理敏感数据时,应该采用其他更安全的方式,例如使用 HTTPS 协议进行加密传输。
HTML中的隐藏域(hidden fields)被用来在 服务器和客户端之间传递数据,但是这些数据不应该被用户看到或修改。它们通常被使用在表单(form)中,因为有时候我们需要在提交表单时传递一些额外的信息,而这些信息不需要被用户直接输入。
比如,当我们需要在表单中提交一个用户ID,而这个ID又需要被服务器处理,但是不应该让用户看到或修改。这时候就可以使用隐藏域来传递这个ID,因为用户看不到这个表单域,也不会意识到这个ID的存在。
另外,隐藏域也可以用来在一个页面上保存一些数据,比如用户首选项或页面状态等。这些数据可以在页面刷新或跳转时保留下来,以便用户下次访问页面时可以继续使用这些数据。
HTML中的隐藏域是一种隐藏在表单中的输入元素,用于在表单提交时传递数据,但这些数据不会显示给用户。它的作用主要有以下几个:
传递数据:可以将某些数据放到隐藏域中,通过表单提交到后台进行处理。
保持状态:可以用隐藏域来保存用户在页面上的某个状态。
防止跨站请求攻击(CSRF):在表单中添加一个随机生成的token值隐藏域,后台会验证该token是否在服务器端生成,从而防止恶意攻击。
其他:还可以用来存放一些不想让用户看到的信息,如某些算法中间结果等。