Vue工程化
目录
一、环境准备
npm
二、Vue整站使用
1、Vue项目创建和启动
区别
目录结构
启动
2、Vue开发流程
App.vue
快速入门
3、API风格
案例
细节注意
代码实现
测试
一、环境准备
介绍:create-vue是Vue官方提供的最新的脚手架工具,用于快速生成一个工程化的Vue项目
依赖环境:node.js
开发平台:VScode
安装看这里 使用NVM实现多版本Node.js的版本共存和无缝切换_nodejs多版本共存_An1ong的博客-CSDN博客
create-vue的功能
- 统一目录结构
- 本地调试
- 热部署
- 单元测试
- 继承打包
npm
npm:Node Package Manger,是Node.js的软件包管理器
其功能类似于Java中的maven
二、Vue整站使用
1、Vue项目创建和启动
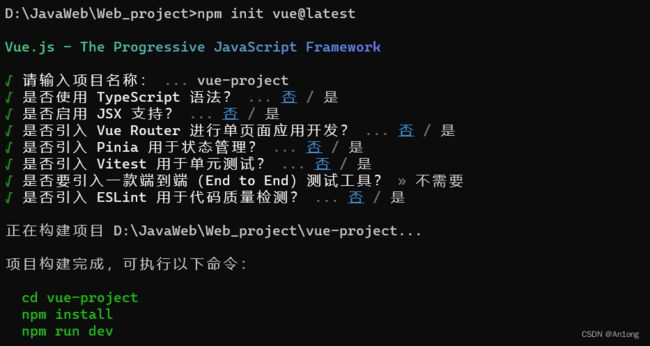
创建一个工程化项目,使用指令 npm init vue@latest
注:整个过程都需要联网
打开一个目录,待会创建出来的项目会放在这里,在最上面的地址栏里输入cmd打开命令行
其中,由于我们是第一次创建vue工程,所以全部默认即可
然后以此输入cd vue-project:进入刚刚创建好的项目中
npm install:安装包管理器
注意:我们目前使用的这个工具叫做Vue Vite,而不是Vue Cil
Vue CLI 脚手架,是官方提供的基于 Webpack 的 Vue 工具链。建议使用 Vite 开始新的项目,除非你依赖特定的 Webpack 的特性。在大多数情况下,Vite 将提供更优秀的开发体验。
如果要使用脚手架,其指令是 vue ui
区别
Vue CLI 和 Vite 都是用于创建 Vue 项目的工具,它们之间的主要区别在于:
- 构建方式:Vue CLI 是基于 Webpack 进行构建的,而 Vite 则是基于 ESModules(原生 JavaScript 模块化)构建的。
- 启动速度:由于采用了不同的构建方式,因此在项目启动和重新编译的速度上,Vite 更快一些。
- 集成方式:Vue CLI 集成了 Vue Router、Vuex 等插件,而 Vite 则只提供了构建工具本身,需要手动添加 Vue Router、Vuex 等插件。
- 插件生态:由于 Vue CLI 使用较长时间,因此它的插件生态比 Vite 更丰富。
综上所述,如果项目需要使用较多的插件和集成较多的第三方库,建议使用 Vue CLI;如果注重项目启动速度和开发效率,则可以考虑使用 Vite。
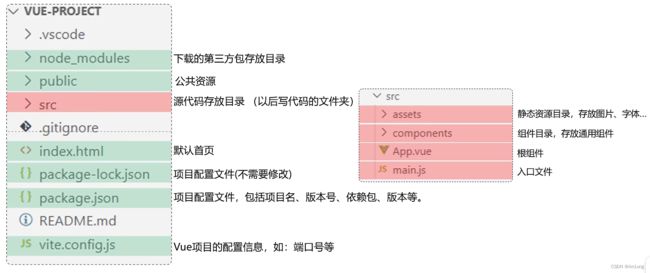
目录结构
用VScode打开这个项目
启动
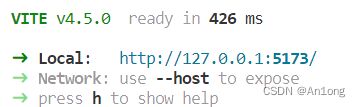
在项目的命令行终端上输入指令:npm run dev
或者直接在VScode中点击NPM脚本中的dev启动
Ctrl + 鼠标左键点击地址即可打开页面
2、Vue开发流程
先看main.js入口文件
首先解释两个问题
1、为什么是import { createApp } from 'vue'而不是之前在局部使用的导入地址呢
是因为在创建时已经将vue的核心下载到了node_modules目录下
2、createApp(App).mount('#app')是什么
上句代码的import中将App.vue跟组件引入了这里起名叫App
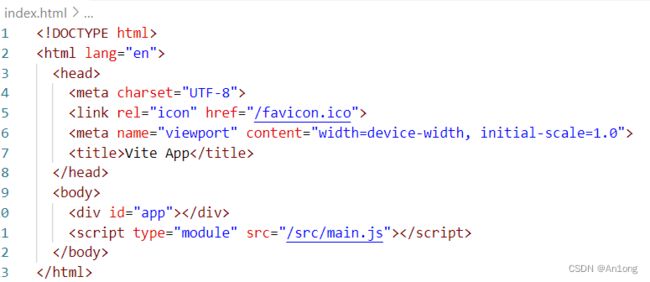
这里的#app在index.html默认首页中,其底层其实和我们之前在局部使用vue的过程没有什么区别,同样都是creatApp然后将div容器起名app然后挂载到面。这样做的目的就是将App单独提取出来,这样就可以将重心放在App的开发
了解了这个,我们再来解释App.vue文件
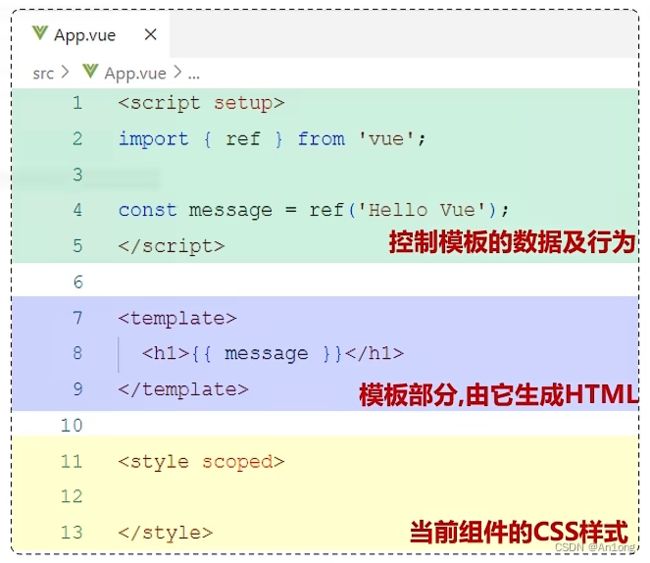
App.vue
*.vue文件时Vue文件的组文件,在Vue项目中也被称为单文件组件(SFC)。Vue的单文件会将一个组件的逻辑(JS),放入模板(HTML)和样式(CSS)封装在同一个文件里(*.vue)
快速入门
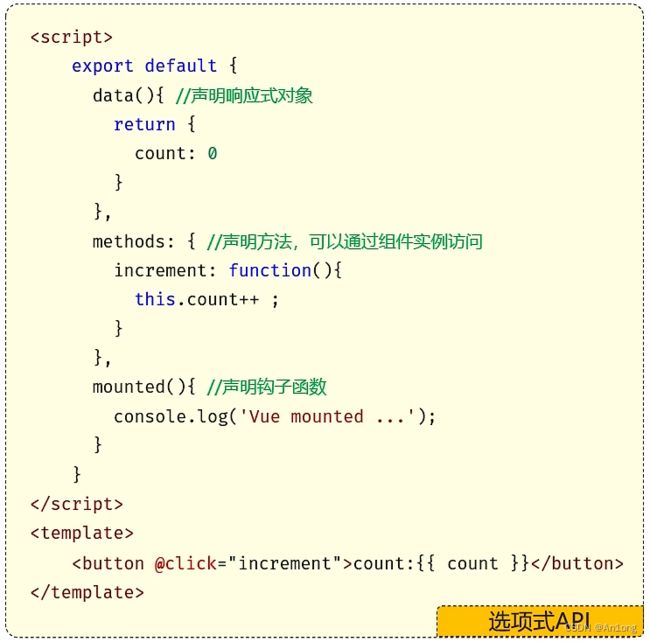
我们现在还是依照我们之前学的旧方式写一个vue页面,来对比理解。我们之前的那种写法,我们称之为选项式API
{{ msg }}
由于createApp在main.js中,这里不能像之前那样直接将createApp 放入script中,要默认导出,这样就相当于将data导入到createApp里了。
现在使用新的语法模式,在scipt标签中加上setup,然后引入ref调用ref函数,定义响应式数据。
这是因为我们再像之前那样直接写数据的话,就不是响应式的了。
这种新的写法称之为 组合式API
{{ msg }}
相比于选项式API,组合式API虽然写起来稍微复杂了一点,但是却让代码更灵活了
3、API风格
Vue的组件有两种不同的风格:组合式API 和 选项式API
案例
同样还是上次vue入门的案例,我们将上次的代码改造成vue工程化组合式API写法
细节注意
在原本script中,调用数据要在数据前面加上this. 来指定,而在这里需要在数据后面加上.value才行。
且一般要把涉及到接口的方法提取出来,放到api目录下,因为这种方法的复用性很高。此时引入axios就可以使用npm install axios指定了,不需要再写一行地址来导入。其中then(result)和catch()复用性也很高,所以也可以提取出来,这里可是写一个响应拦截器来实现,在这里也是一个js文件。
补充知识点-同步和异步
一个程序,自上而下地运行,做完第一件事才能做第二件事情,按照一定次序来,这就叫同步
哪怕中间要经过极其漫长地等待,那也要等,这就是同步
而所谓异步,就是主程序接着走,延迟和等待程序挂起到另一个列表中等待执行,不阻塞。不确定的时间执行不确定的指令。
js中大部分是同步,少有的异步有如下几个
定时器settimeout和setInterval、Ajax的异步请求、promiss...
异步的好处是不会因延迟和等待阻塞程序。
代码实现
响应拦截器util/reques.js
//定制请求的实例
//导入axios 首先需要在控制台输入指令npm install axios
import axios from 'axios'
//定义一个公共的前缀,baseUrl
const baseURL = 'http://localhost:8888';
const instance = axios.create({baseURL});
//添加响应拦截器
instance.interceptors.response.use(
result => {
return result.data;
},
err => {
alert("服务异常");
return Promise.reject(err) //异步的状态转化成失败的状态
}
)
export default instance;这段代码中,使用axios.create()创建一个实例的主要目的是为了方便配置和管理。虽然你可以直接使用全局的axios对象进行请求,但通过创建实例,你能够更灵活地控制不同请求的配置,而不会影响到全局的axios配置。
这里异常err中 之所以要返回一个Promise类型,是因为await在等待Promise 对象的解决或拒绝来结束异步的请求,这个看到后面的代码就理解了。
注意:baseURL不可以改名字,因为这是axios的属性,改成别的名字如 baseUrl 那么axios就识别不了了,除非你在create中指定
create(baseURL : baseUrl(你自己定的名字) )。不过还是建议直接一步到位写成baseURL让axios自己识别去
接口url/article.js
//引入响应拦截器
import request from '@/util/request.js'
export function articleGetAllService(){
return request.get('/article/getAll');
}
export function articleSearchService(conditions){
return request.get('/article/search',{params:conditions});
}在Vue项目中,@通常表示项目的根目录。这里就是将发起请求的接口封装成了函数并导出,供其他地方调用
单文件组件article.vue
文章分类:
发布状态:
标题
分类
时间
状态
操作
{{ item.title }}
{{ item.category }}
{{ item.time }}
{{ item.state }}
这里面值得说道的就多了,首先
1、由于已经没有了data和method让你在里面指定数据和函数,所以可直接const数据,但是注意要用ref接收一下。方法不需要,const一下是因为这是js的特性-可以直接让一个变量存放函数,建议这样写,当然也可以不这样。
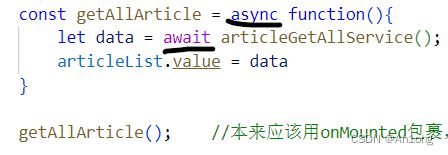
2、async和await async是 "异步" 的简称, 用于定义一个函数,表明该函数是异步的,它将返回一个 Promise。在async函数内部,你可以使用await来等待一个 Promise 对象的解决或拒绝。
await 可以用于等待一个 async 函数的返回值——这也可以说是 await 在等 async 函数,但要清楚,它等的实际是一个返回值。
如果现在不理解,那么就先记住,在调用的请求接口的方法前面加上await,这个请求一般都在外部都有另一个函数在他外部,在外部的这俄格方法前面加上async就完了。
具体请看理解 JavaScript 的 async/await - 知乎 (zhihu.com)
3、调用 articleSearchService({...searchConditions.value}); 里面 ... 是展开运算符,因为searchConditions里面有多个参数,在script里使用又需要在后面加上.value,因此searchConditions.value就是这个对象的多个参数,...searchConditions.value就相当于将里面的参数分别展开了。
上面的几段代码建议多打几遍,直到完全理解
测试
三、Element Plus
直接看官方文档使用即可
设计 | Element Plus (gitee.io)![]() https://element-plus.gitee.io/zh-CN/guide/design.html
https://element-plus.gitee.io/zh-CN/guide/design.html
安装指令:npm install element-plus --save
// main.ts
import { createApp } from 'vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import App from './App.vue'
const app = createApp(App)
app.use(ElementPlus)
app.mount('#app')