(附源码)node.js游云旅游网站 毕业设计 231547
云游旅游网站的设计与实现
摘 要
信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。对旅游网站进行研究分析,然后开发设计出云游旅游网站以解决问题。
云游旅游网站主要功能模块包括景点介绍、酒店信息、景点购票、特产中心、游客专区、酒店预订、旅游攻略等,采取面对对象的开发模式进行软件的开发和硬体的架设,能很好的满足实际使用的需求,完善了对应的软体架设以及程序编码的工作,系统采取Mysql作为后台数据的主要存储单元,运用软件工程原理和开发方法,采用node.js的koa技术构建的一个管理系统,实现了本系统的全部功能。本次报告,首先分析了研究的背景、作用、意义,为研究工作的合理性打下了基础。针对云游旅游网站的各项需求以及技术问题进行分析,证明了系统的必要性和技术可行性,然后对设计系统需要使用的技术软件以及设计思想做了基本的介绍,最后来实现云游旅游网站和部署运行使用它。
关键词:旅游网站;KOA;Mysql数据库
Design and implementation of cloud travel website
Abstract
In the information society, there is a need for targeted information access, but the expansion of access is basically the direction of people's efforts. Due to the deviation of the perspective, people can often obtain different types of information, which is also the most difficult subject for technology to overcome. Research and analyze the tourism website, and then develop and design the cloud tourism website to solve the problem.
The main functional modules of the cloud travel website include scenic spot introduction, hotel information, scenic spot ticket purchase, specialty center, tourist area, hotel reservation, tourism strategy, etc. the object-oriented development mode is adopted for software development and hardware erection, which can well meet the needs of actual use and improve the corresponding software erection and program coding, The system adopts MySQL as the main storage unit of background data, uses software engineering principles and development methods, and adopts node JS koa technology to build a management system, to achieve all the functions of the system. This report first analyzes the background, function and significance of the research, which lays a foundation for the rationality of the research work. This paper analyzes the various needs and technical problems of the cloud travel website, proves the necessity and technical feasibility of the system, and then makes a basic introduction to the technical software and design ideas needed to design the system. Finally, it realizes the cloud travel website and deploys it.
Key words: Tourism website;KOA;Mysql database
目 录
第1章 绪论
1.1 研究背景与意义
1.2 开发现状
1.3 论文组成结构
第2章 相关技术介绍
2.1 koa框架
2.2 Vue.js主要功能
2.3 MVVM模式介绍
2.4 B/S体系工作原理
2.5 Mysql数据库
第3章 系统分析
3.1 可行性分析
3.2 功能需求分析
3.2.1 前台用户功能
3.2.2 后台管理员功能
3.3 非功能需求分析
3.4 安全性需求分析
3.4.1 系统的安全性
3.4.2 数据的安全性
3.5 数据流程分析
第4章 系统设计
4.1 系统架构设计
4.2 系统总体设计
4.3 系统功能设计
4.4 数据库设计
4.4.1 数据需求分析
4.4.2 数据库概念设计
4.4.3 数据库表设计
第5章 系统实现
5.1 数据库访问层的实现
5.2 注册模块的实现
5.3 登录模块的实现
5.4 用户资料修改模块的实现
5.5 留言模块的实现
5.6 酒店预订模块的实现
5.7 景点攻略模块的实现
5.8 景点购票模块的实现
5.9 酒店预订管理模块的实现
5.10 景点管理模块的实现
5.11 地区管理模块的实现
第6章 系统测试
6.1 测试目的
6.2 功能测试
6.3 性能测试
第7章 总结与展望
参考文献
致谢
- 绪论
- 研究背景与意义
我国大部分的旅游网站在开发初期,由于缺少对旅游行业和网络运营的全而了解,未能找准切入点,使旅游网站建成之后缺乏特色与“卖点”,往往照搬照抄其它旅游网站的现成模式,成为欧美等网络业发达国家网站的中文翻版,或者是大型网站的缩影。其结果是版而设计相似,内容雷同,重复建设问题严重,既没有形成具有一定规模的经营模式,也没有达到网上促销、预订的高成功率,使整个旅游业电子商务的销售额少得可怜。旅游产品交易的安全性问题是旅游网站发展的瓶颈。是否能够确保在动态、开放的旅游网站上,安全的完成旅游产品的整个交易过程,是旅游者选择网站上购买旅游产品首要考虑的问题之一。而我国大部分旅游网站在线支付手段不健全,缺乏统一的标准体系,在线交易的安全性更是令人担忧。恶意订购、交易出错的现象屡见不鲜,所以,消费者对旅游产品的网上交易信赖度不高。因此,交易不安全问题成为旅游网站发展中最大的障碍。
所以本网站需要改进的地方在于,提升和扩大旅游门户网站的知名度和美誉度,搞好网络营销。旅游网站需加强信誉体系的建设,保障旅游网站的信誉度,安全性和对称性,以期扩大其知名度和美誉度,打造旅游门户网站的特色品牌。制定合理、科学的管理和运营标准,加强对网站的引导和规范。积极引导、管理和建设网站良好的运行制度,扩大广告信息的宣传面和宣传力度。
-
- 开发现状
与国外相比,我国旅游电子商务起步稍晚,1996年才开始出现专业的旅游网站,其后旅游电子商务快速发展,到2000年进入第一个高潮期,但在2001年由于受世界旅游业整体负增长形势的影响,中国的旅游业在这一年经历了一定的困境,增长速度有所下降;2002年中国旅游业又开始整体回升,到2005年Web2.0的刺激下掀起了新的一轮旅游电子商务热,自此又进入了一个新的“加速发展期”。目前,我国具有一定旅游资讯能力的网站已有5000多家。其中专业旅游300余家,主要包括地区性网站、专业网站和门户网站的旅游频道3大类。
但是,旅游电子商务还处在初级阶段,与发达国家相比还存在较大差距国内登录过旅游网站的网民占网民总数的比例较小,而进行过网上旅游预订的网民比例更小。我国旅游业应用系统的总体发展水平很低,信息服务能力有限,网络营销仅仅是一种时尚,消费者的培育,旅游电子商务软、硬件环境的成熟和政府政策法规的建设等等都是急待解决的问题。作为一个拥有丰富旅游资源的大国,我国有望借助先进的信息化手段帮助旅游业实现迅猛增长,迎来更大的飞跃。
-
- 论文组成结构
根据市场调研得到的信息数据,结合国内外前沿研究,利用相关系统开发和设计方法,最终设计出云游旅游网站。
本文共有七章,如下所示。
第一章概述了云游旅游网站的研究目的和意义;精炼地总结了国内外在内的领域研究情况和未来的研究趋势,最后给出了论文的组成结构。
第二章简要概述了本文所用的开发技术和工具。
第三章简要对系统各业务流程进行需求分析、可行性分析。
第四章对云游旅游网站进行设计。
第五章对云游旅游网站进行实现,并贴出相关页面截图,语言描述出具体功能实现的操作方法。
第六章对云游旅游网站采用测试用例的方式来对一些主要功能模块测试,最后得出测试结果。
第七章总结全文并对未来的研究做出展望。
- 相关技术介绍
- koa框架
Node.js是一个异步的世界,官方API支持的都是callback形式的异步编程模型,这会带来许多问题,例如:1、callback嵌套问题;2、异步函数中可能同步调用callback返回数据,带来不一致性。为了解决以上问题Koa出现了。
koa是由Express原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的Web框架。使用koa编写web应用,可以免除重复繁琐的回调函数嵌套,并极大地提升错误处理的效率。koa不在内核方法中绑定任何中间件,它仅仅提供了一个轻量优雅的函数库,使得编写Web应用变得得心应手。开发思路和express差不多,最大的特点就是可以避免异步嵌套。
阿里内部就在使用Koa框架,并在Koa基础上面做了一些扩展和封装。并且基于koa开发了一个开源框架egg。
2.2 Vue.js 主要功能:
Vue.js是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。另一方面,Vue 完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。
Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
Vue.js 自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支持库一起使用时,Vue.js 也能驱动复杂的单页应用。
2.3 MVVM模式介绍:
MVVM是Model-View-ViewModel的简写。它本质上就是MVC 的改进版。MVVM 就是将其中的View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。当然这些事 ViewModel 已经帮我们做了,它可以取出 Model 的数据同时帮忙处理 View 中由于需要展示内容而涉及的业务逻辑。微软的WPF带来了新的技术体验,如Silverlight、音频、视频、3D、动画……,这导致了软件UI层更加细节化、可定制化。同时,在技术层面,WPF也带来了 诸如Binding、Dependency Property、Routed Events、Command、DataTemplate、ControlTemplate等新特性。MVVM(Model-View-ViewModel)框架的由来便是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
2.4 B/S体系工作原理:
B/S架构采取浏览器请求,服务器响应的工作模式。
用户可以通过浏览器去访问Internet上由Web服务器产生的文本、数据、图片、动画、视频点播和声音等信息;
而每一个Web服务器又可以通过各种方式与数据库服务器连接,大量的数据实际存放在数据库服务器中;
从Web服务器上下载程序到本地来执行,在下载过程中若遇到与数据库有关的指令,由Web服务器交给数据库服务器来解释执行,并返回给Web服务器,Web服务器又返回给用户。在这种结构中,将许许多多的网连接到一块,形成一个巨大的网,即全球网。而各个企业可以在此结构的基础上建立自己的Internet。
在 B/S 模式中,用户是通过浏览器针对许多分布于网络上的服务器进行请求访问的,浏览器的请求通过服务器进行处理,并将处理结果以及相应的信息返回给浏览器,其他的数据加工、请求全部都是由Web Server完成的。通过该框架结构以及植入于操作系统内部的浏览器,该结构已经成为了当今软件应用的主流结构模式。
2.5 MySQL数据库
Mysql的语言是非结构化的,用户可以在数据上进行工作。MySQL因为其速度、可靠性和适应性而备受关注。大多数人都认为在不需要事务化处理的情况下,MySQL是管理内容最好的选择。并且因为Mysql的语言和结构比较简单,但是功能和存储信息量很强大,所以得到了普遍的应用。
Mysql数据库在编程过程中的作用是很广泛的,为用户进行数据查询带来了方便。Mysql数据库的应用因其灵活性强,功能强大,所以在实现某功能时只需要一小段代码,而不像其他程序需要编写大段代码。总体来说,Mysql数据库的语言相对要简洁很多。
数据流程分析主要就是数据存储的储藏室,它是在计算机上进行的,而不是现实中的储藏室。数据的存放是按固定格式,而不是无序的,其定义就是:长期有固定格式,可以共享的存储在计算机存储器上。数据库管理主要是数据存储、修改和增加以及数据表的建立。为了保证系统数据的正常运行,一些有能力的处理者可以进行管理而不需要专业的人来处理。数据表的建立,可以对数据表中的数据进行调整,数据的重新组合及重新构造,保证数据的安全性。介于数据库的功能强大等特点,本系统的开发主要应用了Mysql进行对数据的管理。
- 系统分析
- 可行性分析
技术性方面,采用当前主流技术进行系统主体框架的搭建,均由本人经过系统学习,并且都是在课程设计中实践过的,可以使得开发更加便捷和系统。从技术角度看,这个系统是完全可以实现的。
实用性方面,本次设计的主要任务是在云游旅游网站内¥购票会员卡等,符合当前潮流的发展。从用户角度出发,同时也考虑系统运营成本和人力资源,采用网络上的便捷方式,实现线上业务,使得业务流程更系统,也更方便用户的体验,比较实用。
经济性方面,由于本课题中设计的云游旅游网站的主要目的是为了能够更加方便及快捷的进行信息的查询管理及检索服务,也就是能够可以直接投入使用的信息化软件。系统的主要成本主要是集中在对使用数据后期继续维护及其管理更新这个操作上。但是一旦系统投入到实际的运行及使用之后就能够很好的提高信息查询检索的效率,同时也需要有效的保证查询者的信息方面的安全性,同时这个云游旅游网站所带来的实际应用方面的价值是远远的超过了实际系统进行开发与维护方面的成本,因此,从经济上来说开发这个软件是可行的。
-
- 功能需求分析
云游旅游网站的功能主要分为前台用户根据自己的需求进行注册登录,浏览景点信息并对选中的景点进行购票操作。后台系统管理员因职责的不同,分为普通管理员和超级管理员,管理员主要对购票单进行处理,处理酒店预订。
用户用例图如下所示。
图3-1 用户用例图
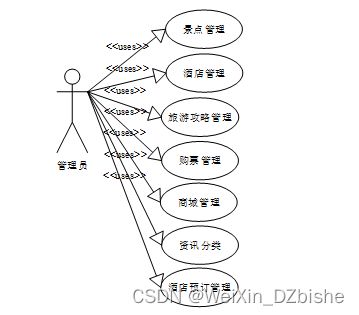
管理员用例图如下所示。
图3-1 管理员用例图
-
-
- 前台用户功能
-
前台用户可分为未注册用户需求和以注册用户需求。
未注册用户的功能如下:
注册账号:用户填写个人信息,并验证手机号码。
浏览景点:用户可以根据景点类型浏览景点的信息,并选中某个景点查看详情,例如:景点编号、景点名称、所属区域、联系电话、票价、地址、星级、照片等。
特产中心:用户可以在特产中心浏览特产的信息,并选中某个特产查看详情。
浏览评论信息:选中某个景点可查看其用户的评论。
已注册用户的功能如下:
登录:根据账号密码进行登录操作。
维护个人信息:用户因个人信息的变更可以随时修改自己注册信息。
景点购票:用户根据自己的需求选中某个景点进行购票操作。
酒店信息:用户可以进行酒店信息搜索。
酒店预订:用户可以在线进行酒店预订。
查看历史购票单:用户可以查看自己以往购票的信息。
评论:用户可以根据自己的观点看法对相关景点进行评论。
旅游攻略:用户可以在线进行旅游攻略搜索。
收藏:在景点的基础上对景点的收藏,收藏按时间形成收藏列表,个人对其收藏夹进行维护和整理。
酒店订单提交:用户提交个人酒店订单,提交成功后,可以查看到个人已提交的酒店订单记录,并可以对其进行编辑更新删除等操作。
-
-
- 后台管理员功能
-
后台管理员可分为普通管理员和超级管理员。
普通管理员功能如下。
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
预订信息:对景点预订进行处理:查看购票单信息,办理购票单审核等。
超级管理员功能如下:
修改密码:管理员可以随时修改自己进入系统的登录密码,以保证系统的安全性。
酒店预订信息进行处理:办理酒店预订审核等。
景点信息管理:对景点信息进行维护,添加、删除、修改信息。
特产中心管理:对特产信息进行维护,添加、删除、修改信息。
对购买单信息进行处理:办理购买单审核等。
评论信息管理:可以查看用户的评论,及时了解用户发起的建议。
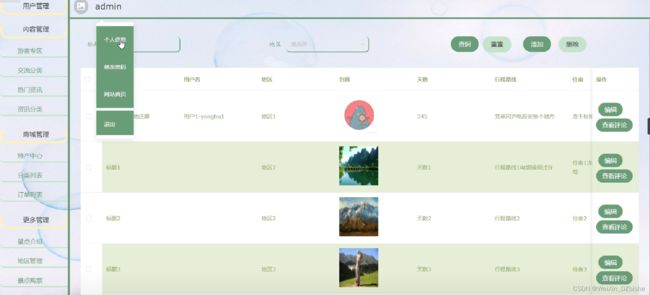
用户管理:可以查看注册用户的信息,并对其进行管理。
-
- 非功能需求分析
首先主要考虑的是系统功能软件,在具体设计的环节上,是不是能够较好的满足各类用户的基本功能需求,如果不能较好的满足用户需求,那么这个系统的存在是没有价值的。软件系统的非功能性求分析,从7个方面展开,一个是性能分析,针对系统;一个是安全分析,针对系统,一个是完整度分析,针对系统,一个是可维护分析,针对系统,一个是可扩展性分析,针对系统,一个是适应业务的性能分析。面对云游旅游网站存在的性能、安全、扩展、完整度等7个方面性能综合比对分析后发现,需要相应的非功能性需求分析。
-
- 安全性需求分析
- 系统的安全性
- 安全性需求分析
安全性对每一个系统来说都是非常重要的。安全性很好的系统可以保护企业的信息和用户的信息不被窃取。提高系统的安全性不仅是对用户的负责,更是对企业的负责。尤其针对于云游旅游网站来说,必须要有很好的安全性来保障整个系统。
系统具有对使用者有权限控制,针对角色的不通限制使用者的权限,以此来确保系统的安全性。
-
-
- 数据的安全性
-
数据库中的数据是从外界输入的,当数据的输入时,由于种种原因,输入的数据会无效,或者是脏数据。因此,怎样保证输入的数据符合规定,成为了数据库系统,尤其是多用户的关系数据库系统首要关注的问题。
因此,在写入数据库时,要保证数据完整性、正确性和一致性。
-
- 数据流程分析
对系统的数据流进行分析,系统的使用者分为二类,一般用户,管理员。系统主要对界面信息传送,登录信息的验证,注册信息的接收,用户各种操作的响应做处理。
系统顶层数据流图如下图所示。
图3-2 顶层数据流图
要判断用户是是什么身份,是根据登录的数据来判断后,跳转到对应的功能界面。在系统的内部用户就可以对数据进行操作,数据库中心就可以接收到系统传输的有效数据流来对数据sql语句进行对应操作。
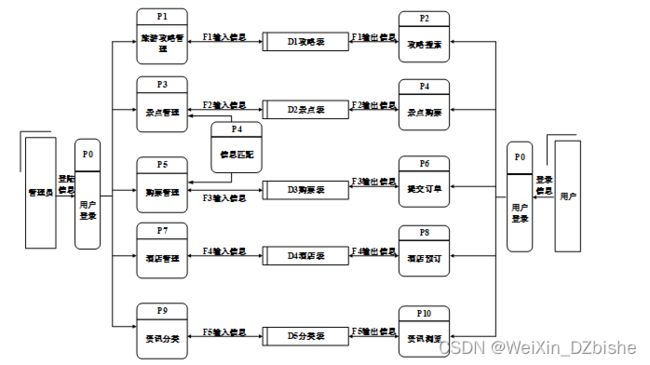
系统底层数据流图如下图所示。
系统可以分为前台和后台两部分,每一种操作后系统都返回操作结果。前台和后台的数据连接主要通过数据库,既分别对数据库做不同的操作。
- 系统设计
- 系统架构设计
本云游旅游网站的架构设计主要分为可以3层,主要有Web层,业务层,Model层。其中web层还包括View层和Controller层,Model层包括元数据扩展层和数据访问层。
系统架构如下图所示。
图4-1 系统架构
-
- 系统总体设计
云游旅游网站总体分为前台用户模块和后台管理员模块。
两个模块表现上是分别独立存在,但是访问的数据库是一样的。每一个模块的功能都是根据先前完成的需求分析,并查阅相关资料后整理制作的。
综上所述,系统功能结构图如下图所示。
图4-2 系统功能结构图
-
- 系统功能设计
登录模块:登录模块是进入系统的入口,所有用户必须登录后才能访问系统。登录需要输入用户名和密码,如果多次尝试登录需要输入验证码。登录时需要选择用户的角色,是一般用户还是管理员登录等。登录成功后,会通过数据库获取用户的权限,并跳转至用户的主页面。
管理员用户管理模块:管理员管理包括:管理员的添加,修改和删除操作。添加管理员时,先判断用户添加的管理员是否是admin(超级管理员),如果不是则添加成功。修改时候,如果是超级管理员,可以修改所有管理员的信息,如果是普通管理员,那么只能修改自己的信息。超级管理员可以删除自己以外的所有其他管理员,普通管理员不能执行删除管理员的操作。
交流分类模块:促进用户之间的交流,发表个人意见、建议、看法等,在交流中心可以查看已有的交流记录,发布讨论话题,可以展示个人动态头像,个人匿名昵称等。
评价模块:评价模块促进用户对景点进行点评,查看某个景点已存在的评价,发表评价可以达到真实描述景点的效果。
景点管理模块:景点管理分为景点添加、修改和景点购票。景点信息由管理员进行修改、添加、删除操作;景点购票由普通用户来执行。
酒店管理模块:酒店管理分为酒店信息添加、修改。酒店信息由管理员进行修改、添加、删除操作;用户可以在线进行酒店预订。
-
- 数据库设计
- 数据需求分析
- 数据库设计
从前面可以分析到数据库中最重要的是景点信息,用户信息,管理员信息,同时存在酒店信息和预订信息。分析可以得到如下数据描述:
平台用户:用于记录用户的各种信息,包括用户名、密码、头像、姓名、性别、年龄、联系手机、邮箱等数据项。
管理员:记录管理员的登录信息。包括用户名,密码,权限等数据项。
景点:存放给景点的内容,包括景点编号、景点名称、所属区域、联系电话、票价、地址、星级、照片等数据项。
酒店:存储各种酒店信息。包括酒店编号、酒店名称、地区、房号、价格、房间数量等数据项。
景点购票:存储用户的景点购票信息。包括景点购票的门票编号、景点名称、所属区域、票价、用户名、姓名、联系电话、是否支付、是否审核、审核回复等数据项。
酒店预订。存储用户的酒店预订信息。包括酒店预订的订单号、酒店编号、酒店名称、房型、预订数量、预订天数、联系电话、姓名、是否支付、是否审核、审核回复等数据项。
留言:存储用户的留言。包括留言内容,留言的信息,留言人,时间等数据项。
-
-
- 数据库概念设计
-
根据前面的数据流程图,结合系统的功能模块设计,设计出符合系统的各信息实体。
系统ER图如下图所示。
图4-3 系统ER图
-
-
- 数据库表设计
-
云游旅游网站所拥有的数据表有以下:用户信息表,景点信息表,景点购票表,酒店信息表,酒店预订表,旅游攻略表,交流中心表,游客专区表。
由于数据表较多,只展示系统主要数据表,如下表所示。
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| introduction_to_scenic_spots_id |
int |
11 |
是 |
是 |
景点介绍ID |
| attraction_number |
varchar |
64 |
否 |
否 |
景点编号 |
| name_of_scenic_spot |
varchar |
64 |
否 |
否 |
景点名称 |
| photo |
varchar |
255 |
否 |
否 |
照片 |
| ticket_price |
int |
11 |
否 |
否 |
票价 |
| region |
varchar |
64 |
否 |
否 |
地区 |
| address |
varchar |
64 |
否 |
否 |
地址 |
| opening_hours |
varchar |
64 |
否 |
否 |
开放时间 |
| introduction_to_scenic_spots |
text |
0 |
否 |
否 |
景点介绍 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| praise_len |
int |
11 |
是 |
否 |
点赞数 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| tourism_strategy_id |
int |
11 |
是 |
是 |
旅游攻略ID |
| title |
varchar |
64 |
否 |
否 |
标题 |
| user_name |
int |
11 |
否 |
否 |
用户名 |
| region |
varchar |
64 |
否 |
否 |
地区 |
| cover |
varchar |
255 |
否 |
否 |
封面 |
| days |
varchar |
64 |
否 |
否 |
天数 |
| travel_route |
text |
0 |
否 |
否 |
行程路线 |
| get_accommodation |
text |
0 |
否 |
否 |
住宿 |
| traffic_guide |
text |
0 |
否 |
否 |
交通指南 |
| specialty_trading |
text |
0 |
否 |
否 |
特产买卖 |
| details |
longtext |
0 |
否 |
否 |
详情 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| praise_len |
int |
11 |
是 |
否 |
点赞数 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| specialty_center_id |
int |
11 |
是 |
是 |
特产中心ID |
| region |
varchar |
64 |
否 |
否 |
地区 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| cart_title |
varchar |
125 |
否 |
否 |
标题 |
| cart_img |
text |
0 |
否 |
否 |
封面图 |
| cart_description |
varchar |
255 |
否 |
否 |
描述: |
| cart_price_ago |
double |
8 |
是 |
否 |
原价:[1] |
| cart_price |
double |
8 |
是 |
否 |
卖价:[1] |
| cart_inventory |
int |
11 |
是 |
否 |
商品库存 |
| cart_type |
varchar |
64 |
是 |
否 |
商品分类: |
| cart_content |
longtext |
0 |
否 |
否 |
正文: |
| cart_img_1 |
text |
0 |
否 |
否 |
主图1: |
| cart_img_2 |
text |
0 |
否 |
否 |
主图2: |
| cart_img_3 |
text |
0 |
否 |
否 |
主图3: |
| cart_img_4 |
text |
0 |
否 |
否 |
主图4: |
| cart_img_5 |
text |
0 |
否 |
否 |
主图5: |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| scenic_spot_ticket_purchase_id |
int |
11 |
是 |
是 |
景点购票ID |
| order_number |
varchar |
64 |
否 |
否 |
订单号 |
| attraction_number |
varchar |
64 |
否 |
否 |
景点编号 |
| name_of_scenic_spot |
varchar |
64 |
否 |
否 |
景点名称 |
| ticket_price |
varchar |
64 |
否 |
否 |
票价 |
| purchase_quantity |
int |
11 |
否 |
否 |
购买数量 |
| total_price |
varchar |
64 |
否 |
否 |
总价格 |
| user_name |
int |
11 |
否 |
否 |
用户名 |
| contact_number |
varchar |
64 |
否 |
否 |
联系电话 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| pay_state |
varchar |
16 |
是 |
否 |
支付状态 |
| pay_type |
varchar |
16 |
否 |
否 |
支付类型: |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| hotel_reservation__id |
int |
11 |
是 |
是 |
酒店预订ID |
| order_number |
varchar |
64 |
否 |
否 |
订单号 |
| hotel_number |
varchar |
64 |
否 |
否 |
酒店编号 |
| hotel_name |
varchar |
64 |
否 |
否 |
酒店名称 |
| layout_of_a_house_or_an_apartment |
varchar |
64 |
否 |
否 |
房型 |
| price |
varchar |
64 |
否 |
否 |
价格 |
| booking_quantity |
int |
11 |
否 |
否 |
预订数量 |
| booking_days |
int |
11 |
否 |
否 |
预订天数 |
| total_price |
varchar |
64 |
否 |
否 |
总价格 |
| user_name |
int |
11 |
否 |
否 |
用户名 |
| contact_number |
varchar |
64 |
否 |
否 |
联系电话 |
| check_in_date |
date |
0 |
否 |
否 |
入住日期 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| pay_state |
varchar |
16 |
是 |
否 |
支付状态 |
| pay_type |
varchar |
16 |
否 |
否 |
支付类型: |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| hotel_information_id |
int |
11 |
是 |
是 |
酒店信息ID |
| hotel_number |
varchar |
64 |
否 |
否 |
酒店编号 |
| hotel_name |
varchar |
64 |
否 |
否 |
酒店名称 |
| layout_of_a_house_or_an_apartment |
varchar |
64 |
否 |
否 |
房型 |
| region |
varchar |
64 |
否 |
否 |
地区 |
| photo |
varchar |
255 |
否 |
否 |
照片 |
| price |
int |
11 |
否 |
否 |
价格 |
| number_of_rooms |
int |
11 |
否 |
否 |
房间数量 |
| room_display |
longtext |
0 |
否 |
否 |
房间展示 |
| hits |
int |
11 |
是 |
否 |
点击数 |
| praise_len |
int |
11 |
是 |
否 |
点赞数 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
| 名称 |
类型 |
长度 |
不是null |
主键 |
注释 |
| regional_management_id |
int |
11 |
是 |
是 |
地区管理ID |
| region |
varchar |
64 |
否 |
否 |
地区 |
| examine_state |
varchar |
16 |
是 |
否 |
审核状态 |
| recommend |
int |
11 |
是 |
否 |
智能推荐 |
| create_time |
datetime |
0 |
是 |
否 |
创建时间 |
| update_time |
timestamp |
0 |
是 |
否 |
更新时间 |
- 系统实现
- 数据库访问层的实现
从B/S架构的原理可知,云游旅游网站的各大模块的实现均需要对数据库的数据进行操作,具体包括查询数据、写入数据、更新数据和删除数据,因此,在开发各功能模块前,首先创建一个名称"conn.php"的文件,该文件主要用于连接数据,以后对程序需要操作数据时,可能使用语句""调用就可以了。
该文件的代码如下:
error_reporting(0);
//数据库链接文件
$host='127.0.0.1';//数据库服务器
$user='root';//数据库用户名
$password='';//数据库密码
$database='phpxsschsg7555AE10';//数据库名
$conn=@mysql_connect($host,$user,$password) or die('数据库连接失败!');
@mysql_select_db($database) or die('没有找到数据库!');
-
- 注册模块的实现
用户在填写数据的时候必须与注册页面上的验证相匹配否则会注册失败,注册页面的表单验证是通过JavaScript进行验证的,用户名的长度必须在6到18之间,邮箱必须带有@符号,密码和密码确认必须相同,你输入的密码,系统会根据你输入密码的强度给出指定的值,电话号码和身份证号码必须要求输入格式与生活相符合,当你前台验证通过的时候你点击注册,表单会将你输入的值通过name值传递给后台并保存到数据库中。
用户注册流程图如下图所示。
图5-1用户注册流程图
用户注册界面如下图所示。
图5-2用户注册界面
-
- 登录模块的实现
主要由两部分组成,登录前的登录界面以及登录后的用户功能界面。登录界面,要求用户输入用户名和密码,当用户名和密码其中一个输入为空时,给出提示“用户名,密码不能为空”。获取用户名和密码后到数据库中查找,如果用户名存在,以及对应的密码正确,则登录成功,否则登录失败。登录失败后给出提示,并把焦点停在文本框中。登录成功后将该次会话的全局变量username设置为用户名。登录成功后进入会员的功能模块,主要有会员基本信息修改,已经发布景点信息管理,发布信息,和退出功能。退出功能是清除全局变量username的值,并跳回到首页。
登录流程图如下图所示。
图5-3登录流程图
用户登录界面如下图所示。
图5-4用户登录界面
-
- 用户资料修改模块的实现
用户登录/注册成功之后可以修改自己的基本信息。修改页面的表单中每一个input的name值都要与实体类中的参数相匹配,在用户点击修改页面的时候,如果改后用户名与数据库里面重复了,页面会提示该用户名已经存在了,否则通过Id来查询用户,并将用户的信息修改为表单提交的数据。
-
- 评论模块的实现
用户可以发表自己的评论。将页面session中的用户账号userId和发表评论文字框内容传入控制层,调用addLiuyan方法,通过实现评论接口向数据库评论表插入,将结果返回lyb.php界面。
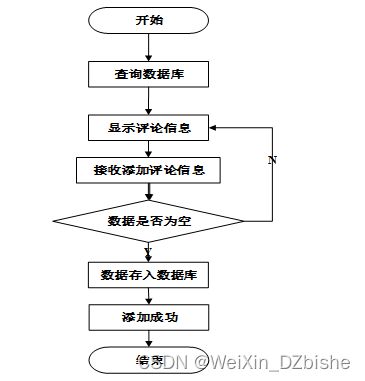
评论添加流程图如下图所示。
图5-5评论添加流程图
评论发表界面如下所示。
图5-6评论发表界面
-
- 酒店预订模块的实现
用户提交酒店订单后后台会自动生成酒店订单列表。从session中取出该用户信息,前台发起请求,将对应的用户信息、dingdanpId参数信息从前台传递酒店订单控制类里,匹配到create()方法,create()方法调用酒店订单逻辑层的createDingdan()方法获取数据,调用本类的getCartDingdanItem()方法得到酒店订单列表。
酒店预订界面如下所示。
图5-7酒店预订界面
-
- 景点攻略模块的实现
将页面session中的用户账号userId和景点攻略框内容传入控制层,调用addPinglun方法,通过实现景点攻略接口向数据库景点攻略表插入,将结果返回Pinglun_list.php界面,用户可以自由搜索景点攻略。
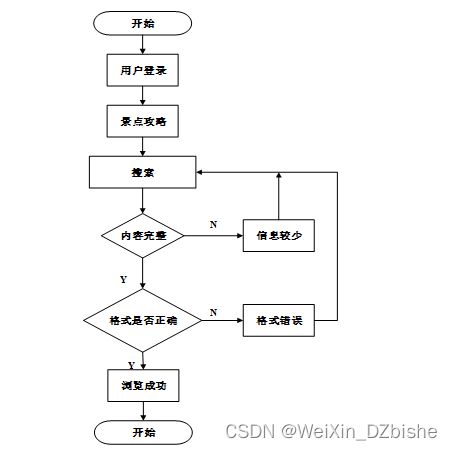
景点攻略添加流程图如下图所示。
图5-8景点攻略添加流程图
景点攻略管理界面如下图所示。
图5-9景点攻略管理界面
-
- 景点购票模块的实现
景点购票功能需要考虑高并发,防止出现景点重复购票、景点状态显示出错等情况,特对景点这一共享数据增加锁机制。在乐观锁、悲观锁以及线程锁中,综合考虑性能效率和错误的可接受性选择了乐观锁机制。乐观锁的实现方式是使用版本标识来确定读到的数据与提交时的数据是否一致,提交后修改版本标识,不一致时可以采取丢弃和再次尝试的策略。在数据库景点表(对应景点实体)设计中增加了version字段,每次数据提交时(更改景点状态)会判断version是否匹配,若不匹配停止本次提交,若匹配则提交成功并增加version的值。
景点购票功能整体流程:用户浏览景点信息时,同时会显示景点的状态,系统会在其显示详细信息的页面时便会判断景点的状态,若景点状态为可购票,则会显示购票的链接按钮。在用户点击购票按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至填写购票信息的页面,填写好购票信息之后,点击提交按钮,购票成功之后返回提示信息,告知用户购票成功。
景点购票流程图如下图所示。
图5-10景点购票流程图
景点购票界面如下图所示。
图5-11景点购票界面
购票管理界面如下图所示。
图5-12购票管理界面
-
- 酒店预订管理模块的实现
酒店预订功能整体流程:用户浏览酒店信息时,酒店房间列表中可显示房间状态,若房间状态为可入住,则会显示预订的链接按钮。在用户点击酒店预订按钮时,会先通过拦截器判断用户是否登录,若未登录,会跳转至登录页面,提示用户先登录,若为登录用户就会跳转至填写预订信息的页面,填写好预订信息之后,点击提交按钮,预订成功之后返回提示信息,告知用户已经预订成功。
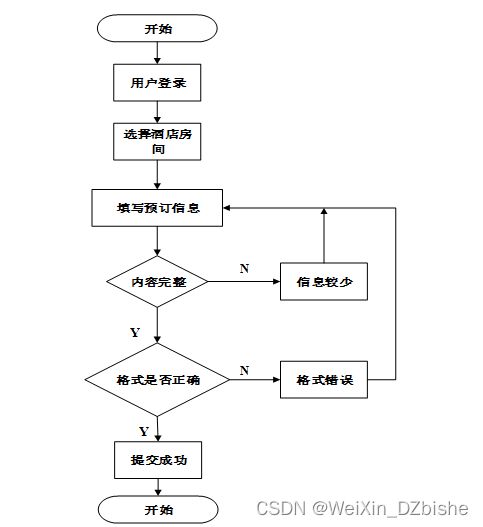
酒店预订流程图如下图所示。
图5-13酒店预订流程图
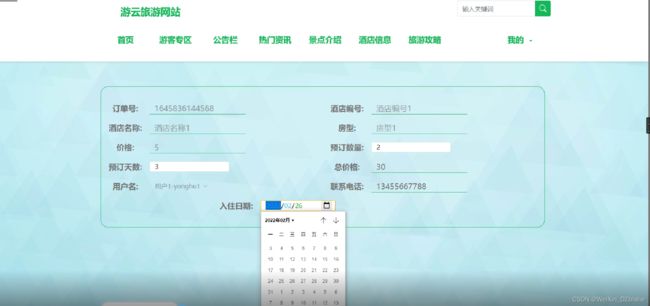
酒店预订界面如下图所示。
图5-14酒店预订界面
酒店预订管理界面如下图所示。
图5-15酒店预订管理界面
-
- 景点管理模块的实现
此页面的关键是编写景点信息,包括景点编号,名称,价格,详情等。单击提交按钮以完成信息的添加。如果未写入完整的景点信息,例如,如果未写入景点编号,系统将给出相应的错误提示,并且无法成功输入。数据以概念的形式以onsubmit =“return checkForm()”的形式写入以进行检查,checkForm()函数是一种用于写入数据的不同类型的校对方法,是不是为空也是经过form表单中的οnsubmit=”return checkForm()来检查。
管理员点击左侧菜单“景点信息管理”,页面跳转到景点信息管理外观,调用后台景点查询所有景点信息。并将信息密封到数据集合List,绑定到请求对象,然后页面跳转到相应的php页面,显示出景点信息,单击删除按钮完成景点信息的删除。
景点管理流程图如下图所示。
图5-16景点管理流程图
景点添加界面如下图所示。
图5-17景点添加界面
景点管理界面如下图所示。
图5-18景点管理界面
-
- 地区管理模块的实现
根据需求,需要对地区进行添加、删除或修改详情信息。删除或修改地区时,系统根据地区的状态判定为可删除状态下,才会给出删除和修改链接,点击删除链接按钮时,请求到达后台,还会先查询地区状态再次做出判定能否删除。点击修改链接按钮时,会跳转到修改信息的页面,重新填写好数据后,数据提交到后台会对数据库中相应的记录做出修改。
添加地区时,会给出数据填写的页面,该页面根据填写好的地区编号同样会事先发送Ajax请求查询编号是否已存在,数据填写好之后提交到后台,会调用相关服务在数据库中插入记录。
地区管理流程图如下图所示。
图5-19地区管理流程图
地区添加页面设计效果如下图所示。
图5-20地区添加界面
地区管理页面效果如下图所示。
图5-21地区管理界面
- 系统测试
- 测试目的
对任何系统而言,测试都是必不可少的环节,测试可以发现系统存在的很多问题,所有的软件上线之前,都应该进行充足的测试之后才能保证上线后不会Bug频发,或者是功能不满足需求等问题的发生。下面分别从单元测试,功能测试和用例测试来对系统进行测试以保证系统的稳定性和可靠性。
-
- 功能测试
下表是景点管理功能的测试用例,检测了景点管理中对景点信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-1 景点管理的测试用例
| 功能描述 |
用于景点管理 |
|
| 测试目的 |
检测景点管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加景点,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加景点,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改景点,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改景点,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除景点,选择景点删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索景点,输入存在的景点名 |
查找出景点 |
与预期结果一致 |
| 点击搜索景点,输入不存在的景点名 |
不显示景点 |
与预期结果一致 |
下表是酒店管理功能的测试用例,检测了酒店管理中对酒店信息的增加,删除,修改,查询操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-2 酒店管理的测试用例
| 功能描述 |
用于酒店管理 |
|
| 测试目的 |
检测酒店管理时的各种操作的运行情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 点击添加酒店,必填项合法输入,点击保存 |
提示添加成功 |
与预期结果一致 |
| 点击添加酒店,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改酒店,必填项修改为空,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击修改酒店,必填项输入不合法,点击保存 |
提示必填项不能为空 |
与预期结果一致 |
| 点击删除酒店,选择酒店删除 |
提示删除成功 |
与预期结果一致 |
| 点击搜索酒店,输入存在的酒店名 |
查找出酒店 |
与预期结果一致 |
| 点击搜索酒店,输入不存在的酒店名 |
不显示酒店 |
与预期结果一致 |
下表是购票管理功能的测试用例,检测了购票管理中购票单的操作是否成功运行。观察系统的响应情况,得出该功能也达到了设计目标,系统运行正确。
前置条件;用户登录系统。
表6-3 购票管理的测试用例
| 功能描述 |
用于购票管理 |
|
| 测试目的 |
检测购票管理时各种操作的情况 |
|
| 测试数据以及操作 |
预期结果 |
实际结果 |
| 未选择景点,点击提交 |
提示请选择景点 |
与预期结果一致 |
| 未输入文字,点击提交 |
提示请输入文字 |
与预期结果一致 |
| 未选择时间,点击提交 |
提示请选择时间 |
与预期结果一致 |
-
- 性能测试
使用阿里云PTS(Performance Testing Service)性能测试服务对线上系统进行压力测试。线上服务器环境为:1核心CPU,1G内存,1Mbps公网带宽,Centos7.0操作系统。
压测过程中使用了2台并发机器,每台机器20个用户并发,对系统主页,登录,数据查询和数据维护等模块进行并发访问,测试结果是有40个用户并发时,数据管理相关页面的响应时间甚至达到了7s,通过查看服务器出网流量发现已经达到1381kb/s,可以看出服务器的带宽已经达到峰值,如果系统使用5Mbps的带宽,系统的响应时间和TPS将会大大增加。在整个测试的过程中,CPU的使用率占用仅8%,也提现出带宽瓶颈对系统的影响非常严重。
- 总结与展望
此时项目已经完成,即使实施的时间不是很长,但是这个过程中需要准备很长的一段时间去对系统设计开发所实际到的技术进行学习。在学习的过程中,我逐渐认识得到了我自身存在的一些不足。对于一些控制是必要的应用技能,能够理解,整个过程中仅仅是一个掌握了常用的性能和控制方法,我觉得挺容易的。从该系统中,系统的分析和设计的调查数据,并且已经经历了几个月,并努力几个月,该系统已经完成。很显然,该系统仍有很多不成熟,在系统设计过程中有许多技术缺陷存在。在设计的过程中也涉及到了很多自己无法解决的问题,主要通过找专业的网站和论坛来解决这些问题,对于圆满完成我的毕业设计,他们也贡献了很大一部分力量。系统的开发环境和配置都是可以自行安装的,系统使用VUE.js开发工具,使用比较成熟的Mysql数据库进行对系统前台及后台的数据交互,根据技术语言对数据库,结合需求进行修改维护,可以使得系统运行更具有稳定性和安全性,从而完成实现系统的开发。
系统投入运行时,各功能均运行正常。系统的每个界面的操作符合常规逻辑,对使用者来说操作简单,界面友好。整个系统的各个功能设计合理,体现了人性化。
云游旅游网站的主要特点有:
(1)简单大方,易于操作的 Web 页面;
(2)利用 Ajax 技术使页面进行无刷新更新;
(3)根据用户的浏览和预订记录,向用户推荐特色景点与酒店的信息;
(4)系统具有搜索功能,使用户能够简单方便的找到自己心仪的景点或者酒店;
(5)景点评论功能可以帮助用户更全面的了解旅游景点信息,用户可以发表自己对景点的评论;
(6)有良好的安全性和可扩展性,增强了系统的可靠性,使系统保持持久的生命力。
由于时间限制和本人能力条件有限,该系统还存在一些不足,今后也会出现许多新的开发技术,未来还可以对系统做出如下改进:
(1)优化系统页面,使页面更加美观且方便操作;
(2)优化搜索功能,提供多条件选择查询搜索;
(3)优化推荐功能,提高信息推荐的精准度;
(4)优化在线支付功能,提供更多支付接口,使用户付款更加方便;
(5)进一步提高系统的安全性,使系统更加健壮;
(6)优化数据和代码,提升软件效率,方便系统维护和扩展。
参考文献
[1]韦金运,龙健.数字化环境下旅游类网站的交互性设计分析[J].艺术大观,2021(15):49-50.
[2]邹建玲.旅游网站中英双语建设中的三维转换——以上海佘山国家旅游度假区官网为例[J].江苏外语教学研究,2021(02):85-88.
[3]刘艳玲,姚建盛.智慧旅游专业网站设计课程评价方案探索[J].电脑与电信,2021(05):8-10.
[4]辛健,白粉粉.中外旅游网站首页设计对比分析[J].当代旅游,2021,19(13):57-58.
[5]李睿. 基于用户感知的在线旅游网站信息服务质量评价研究[D].吉林大学,2021.
[6]孙岩,李晶.基于SpringBoot的旅游资源管理网站的设计与实现[J].信息技术与信息化,2021(01):37-39.
[7]胡涛,兰全祥.基于Spring Cloud的西安旅游网站的设计与实现[J].信息技术与信息化,2020(09):65-67.
[8]张志远. 旅游网站中用户关注信息的可视化研究[D].华南理工大学,2020.
[9]王冬旭. 基于Python的旅游网站数据爬虫研究[D].沈阳理工大学,2020.
[10]丁怡琼.在线旅游网站顾客感知价值与订购意愿研究[J].现代商业,2020(15):17-18.
[11]郭庆. 基于ATAE-Tree LSTM的旅游网站评论情感分类研究[D].山西师范大学,2020.
[12]曹利.基于Bootstrap旅游网站设计与实现[J].太原师范学院学报(自然科学版),2019,18(04):65-67.
[13]黄涓,鲍正德,李晨曦.旅游网站的建构与设计——以国内六大旅游网站为例[J].信息与电脑(理论版),2019,31(22):52-54.
[14]BeckK,GammaE.Test-infected:programmerslovewritingtestsMoreJavagems.CambridgeUniversityPress,2019:357-376.
[15]GuptaP,GovilMC.SpringWebMVCFrameworkforrapidopensourceJ2EEapplicationdevelopment:acasestudy.InternationalJournalofEngineeringScience&Technology,2019,2(6).
[16]BruceRich;TheoderJ.Shrader;AthonyJ.Nadalin,JavaandInternet[J].IntelligentInformation Management.,2018,(10):210-230
[17]ElizabethAWilliamson,DavidKHarrison,MikeJordan.Informationsystemsdevelopmentwithin supplychainmanagement[J].InternationalJournalofInformationManagement,2018,(5):25-32.
[18]MattBishop.Trendsinacademicresearch:vulnerabilitiesanalysisandintrusiondetection[J]. Computers&Security,2018,(7)56-78.
致谢
本次设计历时3个月。在这个毕业设计中,它离不开指导教师的指导,使事情基本顺利。指导老师无论是在毕业设计历经中,还是在论文做完中都给了了我特别大的助益。另1个方面,教师认真负责的工作姿态,谨慎的教学精神厚重的理论水准都使我获益匪浅。他勤恳谨慎的教学育人学习姿态也给我留下了特别特别深的感觉。我从老师那里学到了很多东西。在理论和实践中,我的技能得到了特别大的提高。在此,特向教师表示由衷的感激。
经过对该毕业设计的全部研究和开发,我的系统研发经历了从需求分析到实现详细功能,再到最终测试和维护的特殊进展。让我对系统研发有了更深层次的认识。如今我的动手本领单独处理疑惑的本领也获取到了特别大的演练学习增多,这是这次毕业设计最好的收获。
最后,在整个系统开发过程中,我周围的同学和朋友给了我很多意见,所以我很快就确认了系统的商业思想。在次,我由衷的向他们表示感激。
免费领取本源代码,请关注点赞+私聊