javascript:用户与浏览器交互
引言
前面有说到HTML,CSS,那么下面就主要介绍JS(javascript)的有关知识点。
引入
html:负责网页结构
css: 负责网页美观
javascript:负责用户与浏览器交互。
javascript使用
javascript的注释:单行 // 多行 /* */
常用的函数:
alert(“提示框”);
document.write(“向浏览器输出内容”);
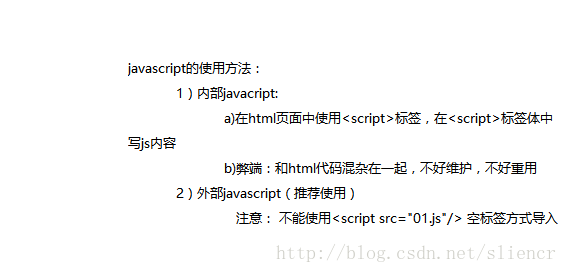
javascript的使用方法:

用相关代码显示改共功能:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jss使用title>
<script src="1.js">script>
head>
<body>
body>
html>
结果如下:

变量和数据类型
(1)定义和赋值变量: var 变量名=值;
var a = 10;
//var a = 20;
var b = 3.14;
var c = ‘c’;
var d = “hello”;
var e = true;
var f = new Object();
注意:
1)使用var关键词定义变量,var可以省略的,但是不建议省略var
2) 在js中可以重复定义变量,后面定义的变量会覆盖前面的变量。
3) js是弱类型语言,使用var来定义任何数据类型
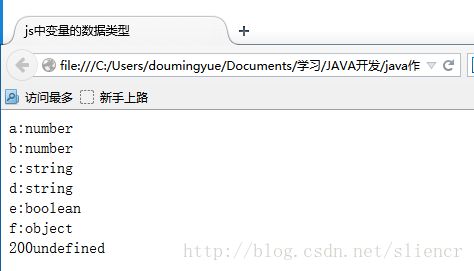
4)js中变量的类型是由变量的值决定的,所以只定义不赋值的变量,就是一个未赋值变量(undefined),
未赋值的变量不能使用
typeof(变量): 查看变量的数据类型
(2)js的数据类型分类:
a)number: 无论整数还是小数,都是number类型
b) string: 无论字符还是字符串,都是string类型
c) boolean
d) object 对象类型
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js中变量的数据类型title>
<script type="text/javascript">
var a=100;
var b=12.12;
var c='f';
var d='abc';
var e=true;
var f=new Object();
var h;
j=100;
j=200;
document.write("a:"+typeof(a)+"
");
document.write("b:"+typeof(b)+"
");
document.write("c:"+typeof(c)+"
");
document.write("d:"+typeof(d)+"
");
document.write("e:"+typeof(e)+"
");
document.write("f:"+typeof(f)+"
");
document.write(j);
document.write(h);
script>
head>
<body>
body>
html>
结果如下:

类型转换函数
string->number(整数) : parserInt(变量)
string->number(小数): parserFloat(变量)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js类型转换title>
<script type="text/javascript">
var a="100";
var b="12.232";
document.write("a转换之前的类型:"+typeof(a)+"
");
document.write("a转换之后的类型:"+typeof(parseInt(a))+"
");
document.write("b转换之前的类型:"+typeof(b)+"
");
document.write("b转换之后的类型:"+typeof(parseFloat(b))+"
");
script>
head>
<body>
body>
html>
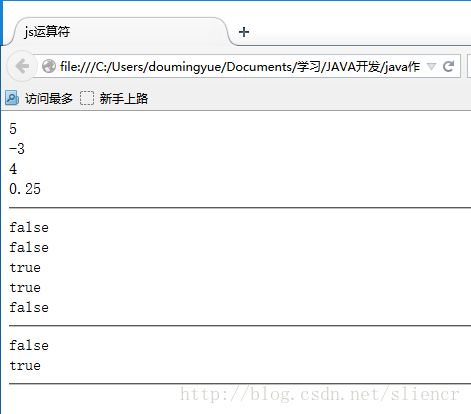
结果如下:

运算符
1)算术运算符: + - * / %
2)比较运算符: > < >= <= ==
3)逻辑运算符: && || !
4)三目运算符: 表达式 ? true的结果 : false的结果
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js运算符title>
<script type="text/javascript">
var a=1;
var b=4;
var c=6;
//算数运算符
document.write(a+b+"
");
document.write(a-b+"
");
document.write(a*b+"
");
document.write(a/b+"
");
document.write("
");
//比较运算符
document.write(a==b);
document.write("
");
document.write(a>b);
document.write("
");
document.write(a"
" );
document.write(a<=b);
document.write("
");
document.write(a>=b);
document.write("
");
//逻辑运算符
document.write(a>b&&a"
");
document.write(a"
");
//三目运算符
var age=18;
age>18?alert("你是成年人"):alert("你是未成年人");
script>
head>
<body>
body>
html>
"-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
"http://www.w3.org/1999/xhtml">
"Content-Type" content="text/html; charset=utf-8" />
js流程控制语句
结果如下:

函数
函数定义:
function 函数名称(形式参数列表){
语句
}
调用函数:
函数名称(实际参数列表);
注意:
1)js的函数使用function定义,但是形式参数列表不能使用var关键词
2)js的函数可以有返回值,直接使用return关键词返回即可,不需要声明返回值类型
3) js没有方法重载的概念,后面定义的函数会覆盖前面的函数。
4)js中的形式参数和实际参数的数量可以不一致,依然可以调用。
5)js的每个函数中都隐藏了一个叫arguments的数组,这个数组用于接收函数调用时传递过来的实际参数值。
6)arguments数组接收完实际参数后,会逐一的依次从左到右赋值给形式参数,如果实际参数数量大于形式参数,则丢失剩下的实际参数
注意:
实际参数<形式参数: NaN
实际参数>形式参数: 取前面的实际参数,后面的参数丢失
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>js函数定义title>
<script type="text/jscript">
function add(a,b){
alert(arguments.length);//接受实际参数的个数
var res=a+b;
return res;
}
var sum=add(6,9,8);
document.write(sum);
script>
head>
<body>
body>
html>
结果如下:

* 基于对象编程*
内置对象
String对象
方式一:定义String对象
var str1 = new String(“hello”);
var str2 = new String(“hello”);
document.write(“结果:”+(str1==str2)+”
”);
valueOf():该方法返回对象的内容
document.write(“结果:”+(str1.valueOf()==str2.valueOf()));
方式二:
var str1 = “hello”;
var str2 = “hello”;
document.write(“结果:”+(str1==str2)+”
”);
常用方法:
charAt(索引): 返回指定索引的内容
indexOf(字符串): 返回首次出现指定字符的索引位置
lastIndexOf(字符串): 返回最后出现指定字符的索引位置
fontcolor(“red”): 直接给字符串添加颜色
split(“字符串”): 使用指定字符串切割字符串,返回字符串数组
substring(start,end); 截取字符串,start:开始索引, end:结束索引
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Stringtitle>
<script type="text/javascript">
var str1=new String("hello");
var str2=new String("hello");
document.write(str1==str2);
document.write("
");
document.write(str1.valueOf()==str2.valueOf());
document.write("
");
document.write("
");
var str3="hello";
var str4="hello";
document.write(str3==str4);
document.write("
");
document.write(str3.valueOf()==str4.valueOf());
document.write("
");
document.write("
");
//charAt(索引): 返回指定索引的内容
document.write(str1.charAt(4));
document.write("
");
//indexOf(字符串): 返回首次出现指定字符的索引位置
document.write(str2.indexOf("e"));
document.write("
");
//lastIndexOf(字符串): 返回最后出现指定字符的索引位置
document.write(str3.lastIndexOf("l"));
document.write("
");
//fontcolor("red"): 直接给字符串添加颜色
document.write(str3.fontcolor("blue"));
document.write("
");
//split("字符串"): 使用指定字符串切割字符串,返回字符串数组
var str="java-hello-world";
var arr=str.split("-");
for(var i=0;i"
" );
}
//substring(start,end); 截取字符串,start:开始索引, end:结束索引
document.write(str.substring(3,12));
document.write("
");
//substr(strat,[length]) 截取字符串, start:开始索引 length: 截取的字符串长度
document.write(str.substr(3,8));
script>
head>
<body>
body>
html>
结果如下:

Number对象
方式一:定义Number对象
var num1 = new Number(20);
var num2 = new Number(20);
方式二:
var num1 = 20;
var num2 = 20;
对比
document.write((num1==num2)+”
”);
document.write(num1.valueOf()==num2.valueOf());
Boolean对象
var b1 = new Boolean(true);
var b2 = new Boolean(true);
document.write((b1==b2)+”
”);
document.write(b1.valueOf()==b2.valueOf());
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>number和booleantitle>
<script type="text/javascript">
var num1=new Number(100);
var num2=new Number(100);
document.write(num1==num2);
document.write("
");
document.write(num1.valueOf()==num2.valueOf());
document.write("
");
document.write("
");
var num3=100;
var num4=100;
document.write(num3==num4);
document.write("
");
document.write(num3.valueOf()==num4.valueOf());
document.write("
");
document.write("
");
var bool1=new Boolean(true);
var bool2=new Boolean(true);
document.write(bool1==bool2);
document.write("
");
document.write(bool1.valueOf()==bool2.valueOf());
document.write("
");
document.write("
");
var bool3=true;
var bool4=true;
document.write(bool3==bool4);
document.write("
");
document.write(bool3.valueOf()==bool4.valueOf());
document.write("
");
script>
head>
<body>
body>
html>
结果如下:

Math对象
常用的方法:
1)ceil(): 向上取整。 如果有小数部分的话,直接+1
2)floor(): 向下取整。如果有小数部分的话,直接丢失小数部分,保利整数位
3) round(): 四舍五入取整。满5进一
4)random(): 生成一个随机的0-1的小数 .包含0,不包含1
5)max(): 返回最大值
6)min(): 返回最小值
var num = 3.50;
document.write(Math.ceil(num)+”
”);
document.write(Math.floor(num)+”
”);
document.write(Math.round(num)+”
”);
document.write(Math.round(Math.random()*100)+”
”);
document.write(Math.max(10,6,54,23,76)+”
”);
document.write(Math.min(10,6,54,23,76)+”
”);
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>math对象title>
<script type="text/javascript">
var i=89.37;
//ceil(): 向上取整。 如果有小数部分的话,直接+1
document.write(Math.ceil(i));
document.write("
");
//floor(): 向下取整。如果有小数部分的话,直接丢失小数部分,保利整数位
document.write(Math.floor(i));
document.write("
");
//round(): 四舍五入取整。满5进一
document.write(Math.round(i));
document.write("
");
//random(): 生成一个随机的0-1的小数 .包含0,不包含1
document.write(Math.random());
document.write("
");
//max(): 返回最大值
document.write(Math.max(1,3,3,1,4,6));
document.write("
");
//min(): 返回最小值
document.write(Math.min(1,7,2,7,0));
document.write("
");
script>
head>
<body>
body>
html>
结果如下:

Date对象
//创建日期
var date = new Date(); //取当前系统日期时间 java: SimpleDateFormat对象 yyyy-MM-dd 格式化
//document.write(date); //默认格式
//格式: 2015年06月01日 15时12分30秒
//年份
document.write(date.getFullYear()+”年”);
//月
document.write((date.getMonth()+1)+”月”);
//日
document.write(date.getDate()+”日”);
//星期
document.write(“星期”+date.getDay()+” ”);
//时
document.write(date.getHours()+”时”);
//分
document.write(date.getMinutes()+”分”);
//秒
document.write(date.getSeconds()+”秒”);
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>date对象title>
<script type="text/javascript">
var date=new Date();
document.write(date);
document.write("
");
//getFullYear 方法--返回 Date 对象中用本地时间表示的年份值。
document.write(date.getFullYear()+"年");
//getMonth 方法--返回 Date 对象中用本地时间表示的月份值。
document.write(date.getMonth()+"月");
//getDate 方法--返回 Date 对象中用本地时间表示的一个月中的日期值。
document.write(date.getDate()+"日");
//getHours 方法--返回 Date 对象中用本地时间表示的小时值。
document.write(date.getHours()+"时");
//getMinutes 方法--返回 Date 对象中用本地时间表示的分钟值。
document.write(date.getMinutes()+"分");
//getSeconds 方法--返回 Date 对象中用本地时间表示的秒钟值。
document.write(date.getSeconds()+"秒");
script>
head>
<body>
body>
html>
结果如下:

Array数组对象
方式一:创建数组
1.1 指定数组长度
var arr = new Array(3);
1.2 不指定数组长度、默认0个元素
var arr = new Array();
1.3 指定具体内容
var arr = new Array(10,”hello”,true);
方式二: 不需要new,直接指定内容
var arr = [10,”java”,false];
注意:
1)数组的长度会随着元素的添加而变化,不用担心出现索引位置越界的异常。
2) js的数组可以存放任意类型的元素。
常用的方法:
join(字符串): 使用指定的字符串,把数组的所有元素连接在一起,最终组成一个新的字符串
reverse(): 反转数组中的元素
sort():排序(数字按从小到大,字母按a-z)
常用的属性:length 数组的长度
for-in语句(数组讲完之后再讲,和普通for循环遍历对比):
for(var 遍历 in 数组){
}
var arr = [10,20,30,40];
作用:遍历数组
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>数组title>
<script type="text/javascript">
//方式一:创建数组
var arr=new Array(3);
arr[0]=18;
arr[1]=12;
arr[2]=2;
arr[3]=3;
for(var i=0;i"
" );
}
document.write("
");
//方式二: 不需要new,直接指定内容
var arr2=["hello","薛之谦","200"];
for(var i=0;i"
");
}
//join(字符串): 使用指定的字符串,把数组的所有元素连接在一起,最终组成一个新的字符串
var arr3=["薛之谦","的","心愿","是","世界和平"];
var str=arr3.join("-");
document.write(str+"
");
//reverse(): 反转数组中的元素
document.write(arr3.reverse());
document.write("
");
//sort():排序(数字按从小到大,字母按a-z)
var arr4=[1,5,7,3,8,3,'q','a'];
document.write(arr4.sort());
script>
head>
<body>
body>
html>