【开源】基于Vue.js的在线课程教学系统的设计和实现

项目编号: S 014 ,文末获取源码。 \color{red}{项目编号:S014,文末获取源码。} 项目编号:S014,文末获取源码。
目录
- 一、摘要
-
- 1.1 系统介绍
- 1.2 项目录屏
- 二、研究内容
-
- 2.1 课程类型管理模块
- 2.2 课程管理模块
- 2.3 课时管理模块
- 2.4 课程交互模块
- 2.5 系统基础模块
- 三、系统设计
-
- 3.1 用例设计
- 3.2 数据库设计
- 四、系统展示
-
- 4.1 管理后台
- 4.2 用户网页
- 五、样例代码
-
- 5.1 新增课程类型
- 5.2 网站登录
- 5.3 课时收藏
- 5.4 课时评论
- 六、免责说明
一、摘要
1.1 系统介绍
基于JAVA+Vue+SpringBoot+MySQL的在线课程教学系统,包含了课程类型模块、课程档案模块、课时档案模块、课时收藏模块、课时评论模块,还包含系统自带的用户管理、部门管理、角色管理、菜单管理、日志管理、数据字典管理、文件管理、图表展示等基础模块,在线课程教学系统基于角色的访问控制,给学生、教师、高校管理员使用,可将权限精确到按钮级别,您可以自定义角色并分配权限,系统适合设计精确的权限约束需求。
1.2 项目录屏
源码下载
二、研究内容
IT在线课程系统是一个供学生在线学习的系统,IT培训在线课程系统用于高校,或者培训机构使用,支持教师、学生两大角色使用,教师可以维护培训课程类型、培训课程档案、培训课程下的课时,学生可以观看课程视频,并对喜爱的课时进行收藏、评论,完成交互操作。
模块。系统基础模块包括了基础的用户管理、文件管理、日志管理、数据字典管理。培训课程模块包括培训课程类型模块和培训课程档案模块,用于增删改查维护数据。课时是培训课程下的子内容,一节课程会有多个课时,供学生学习。课程交互模块包括了收藏和评论功能,用于学生和教师进行交互。
总的来说,IT培训在线课程系统可以实现学生的在线学习,符合数字化的教学理念,能降低教师的工作量。
2.1 课程类型管理模块
课程类型管理模块用于管理员对课程类型数据的维护,包括类型名称、状态、排序值、备注、创建时间、创建人、最后更新时间、最后更新人信息。
2.2 课程管理模块
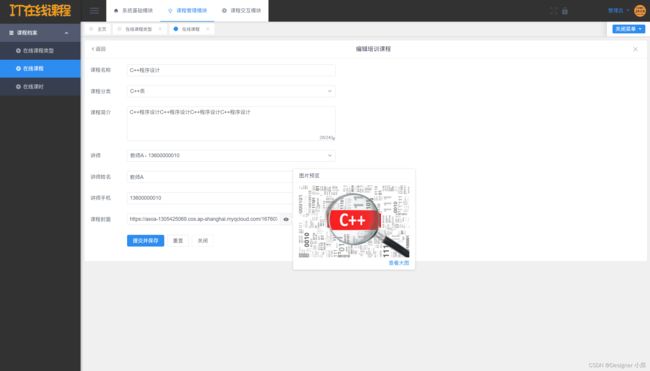
课程管理模块用于管理员对课程数据的维护,包括课程名称、课程分类、课程简介、讲师、图片、备注、创建人、创建时间等信息。
2.3 课时管理模块
课时管理模块用于管理员对课时数据的维护,包括课时名称、课时简介、所属课程、知识点、视频、备注、创建人、创建时间等信息。
2.4 课程交互模块
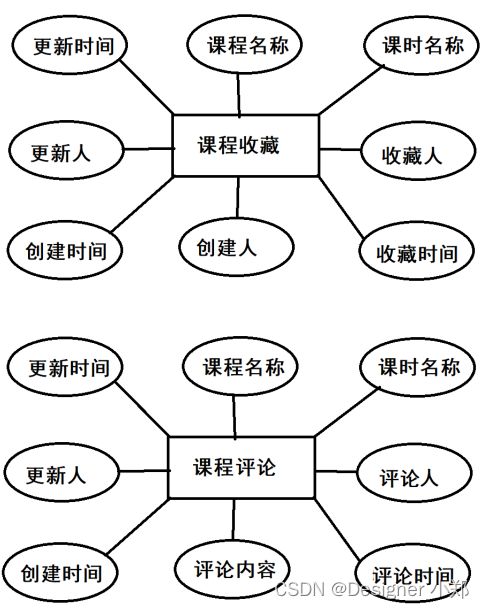
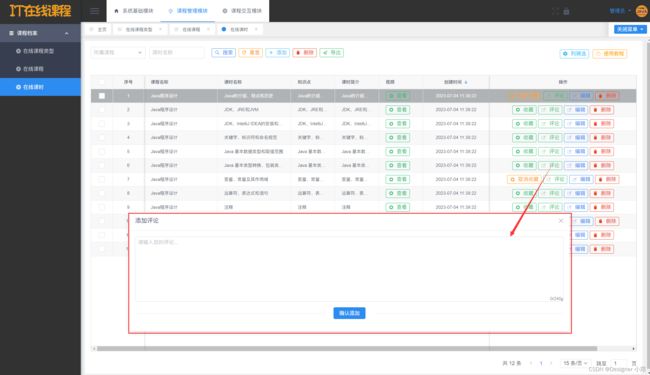
课程交互模块用于管理员对课时交互信息的维护,主要包括课时评论和课时收藏。课时收藏模块包括课程名称、课时名称、收藏人、收藏时间、创建时间、创建人、最后更新时间、最后更新人信息;课时评论模块包括课程名称、课时名称、评论人、评论时间、创建时间、创建人、最后更新时间、评论内容信息。
2.5 系统基础模块
系统基础模块包括了用户管理、部门管理、文件管理、权限管理和数据字典管理模块。因系统基础模块位开发框架自带,所以无需进行系统逻辑设计。
三、系统设计
3.1 用例设计
3.2 数据库设计
四、系统展示
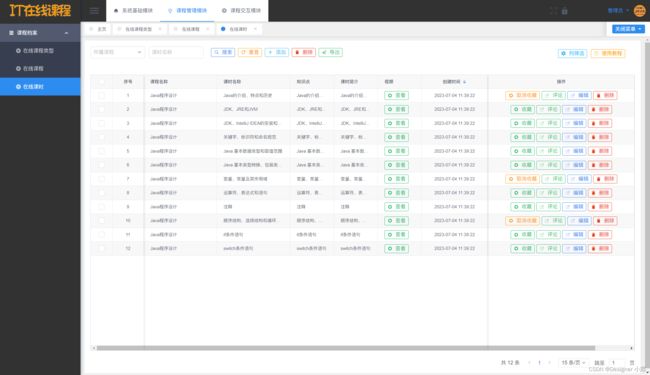
4.1 管理后台
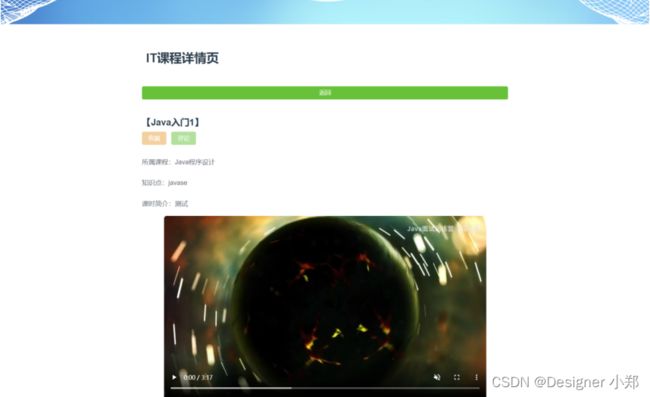
4.2 用户网页
五、样例代码
5.1 新增课程类型
@RequestMapping(value = "/insert", method = RequestMethod.POST)
@ApiOperation(value = "新增培训课程类型")
public Result<TrainType> insert(TrainType trainType){
if(trainType.getSortOrder() == null || Objects.equals(0,trainType.getSortOrder().compareTo(BigDecimal.ZERO))) {
trainType.setSortOrder(BigDecimal.valueOf(iTrainTypeService.count() + 1));
}
iTrainTypeService.saveOrUpdate(trainType);
return new ResultUtil<TrainType>().setData(trainType);
}
5.2 网站登录
@RequestMapping(value = "/loginOnWeb", method = RequestMethod.GET)
@ApiOperation(value = "网站前台登陆")
public Result<String> loginOnWeb(@RequestParam String userName, @RequestParam String password){
QueryWrapper<User> qw = new QueryWrapper<>();
qw.eq("username",userName);
List<User> userList = iUserService.list(qw);
if(userList.size() < 1) {
return ResultUtil.error("用户不存在");
}
User user = userList.get(0);
if(!new BCryptPasswordEncoder().matches(password, user.getPassword())){
return ResultUtil.error("密码不正确");
}
String accessToken = securityUtil.getToken(user.getUsername(), true);
UsernamePasswordAuthenticationToken authentication = new UsernamePasswordAuthenticationToken(new SecurityUserDetails(user), null, null);
SecurityContextHolder.getContext().setAuthentication(authentication);
return new ResultUtil<String>().setData(accessToken);
}
5.3 课时收藏
@RequestMapping(value = "/addOne", method = RequestMethod.GET)
@ApiOperation(value = "新增收藏")
public Result<TrainCollection> addOne(@RequestParam String id){
TrainItem ti = iTrainItemService.getById(id);
if(ti == null) {
return ResultUtil.error("课时不存在");
}
User currUser = securityUtil.getCurrUser();
QueryWrapper<TrainCollection> qw = new QueryWrapper<>();
qw.eq("user_id",currUser.getId());
qw.eq("item_id",ti.getId());
if(iTrainCollectionService.count(qw) > 0L) {
return ResultUtil.success("您已收藏");
}
TrainCollection tc = new TrainCollection();
tc.setItemId(ti.getId());
tc.setItemName(ti.getTitle());
tc.setVideo(ti.getVideo());
tc.setUserId(currUser.getId());
tc.setUserName(currUser.getNickname());
tc.setTime(DateUtil.now());
iTrainCollectionService.saveOrUpdate(tc);
return ResultUtil.success();
}
5.4 课时评论
@RequestMapping(value = "/addOne", method = RequestMethod.GET)
@ApiOperation(value = "新增评论")
public Result<TrainComment> addOne(@RequestParam String id,@RequestParam String content){
TrainItem item = iTrainItemService.getById(id);
if(item == null) {
return ResultUtil.error("课时不存在");
}
User currUser = securityUtil.getCurrUser();
TrainComment tc = new TrainComment();
tc.setItemId(item.getId());
tc.setItemName(item.getTitle());
tc.setUserId(currUser.getId());
tc.setUserName(currUser.getNickname());
tc.setTime(DateUtil.now());
tc.setContent(content);
iTrainCommentService.saveOrUpdate(tc);
return ResultUtil.success();
}
六、免责说明
- 本项目仅供个人学习使用,商用授权请联系博主,否则后果自负。
- 博主拥有本软件构建后的应用系统全部内容所有权及独立的知识产权,拥有最终解释权。
- 如有问题,欢迎在仓库 Issue 留言,看到后会第一时间回复,相关意见会酌情考虑,但没有一定被采纳的承诺或保证。
下载本系统代码或使用本系统的用户,必须同意以下内容,否则请勿下载!
- 出于自愿而使用/开发本软件,了解使用本软件的风险,且同意自己承担使用本软件的风险。
- 利用本软件构建的网站的任何信息内容以及导致的任何版权纠纷和法律争议及后果和博主无关,博主对此不承担任何责任。
- 在任何情况下,对于因使用或无法使用本软件而导致的任何难以合理预估的损失(包括但不仅限于商业利润损失、业务中断与业务信息丢失),博主概不承担任何责任。
- 必须了解使用本软件的风险,博主不承诺提供一对一的技术支持、使用担保,也不承担任何因本软件而产生的难以预料的问题的相关责任。